【役立ちコード知識】 疑似クラス
Webサイトを制作している際、この要素にだけこのスタイルを反映させたい…、ということはよくあることだと思います。
そういった際、役に立つのが疑似クラスです。今回はその疑似クラスについて記載していきます。
1.疑似クラスとは
疑似クラスとは要素が特定の状態である場合、そのスタイルを付与させるセレクタのことを言います。
例えば最初の子要素のみにスタイルを付与させることができ、応用を利かせれば偶数の子要素にのみスタイルをあてることもできます。
一つ一つの要素にクラスを付与してスタイルをあてることもできますが、こちらのほうがコード量を減らしてコーディングできるでしょう。
2.疑似クラスの種類
疑似クラスにはいくつか種類があります。そのうちよく使われるものをピックアップして紹介します。また、実際の記述方法も記載するため見てみてください。
:nth-child(n)
親要素内のn番目の要素にスタイルを付与できる疑似要素です。
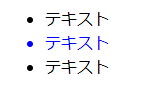
例えば、リストの2番目にのみスタイルを付与させたい場合、以下のような記述になります。
<ul>
<li>テキスト</li>
<li>テキスト</li>
<li>テキスト</li>
</ul>li:nth-child(2){
color:blue;
}実際に記載してみると以下のように2番目の要素にのみスタイルが付与されています。

1でも紹介しましたが、この要素は応用を利かせれば偶数の要素にのみスタイルを付与することができます。偶数にしたい場合は()内にevenを記載し、奇数にしたい場合はoddを記載します。
:nth-of-type(n)
親要素内の同じ種類のn番目の要素にスタイルを付与できる疑似要素です。
nth-childでは指定した要素内の兄弟全体から数えての指定になるため、先ほどのulの中にliとは別の要素が混ざってしまっている場合、nth-childでは反映されません。しかし、nth-of-typeでは親要素内にある同じ種類のものから数えるため、別の要素が混ざっていようと反映されます。
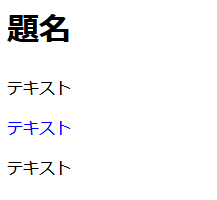
少しコードを変えますが先ほどと同じく、指定の要素の2番目にのみ反映を行います。
<div>
<h1>題名</h1>
<p>テキスト</p>
<p>テキスト</p>
<p>テキスト</p>
</div> p:nth-of-type(2){
color:blue;
}実際に記載してみると2番目のpタグのテキストにのみスタイルが反映されています。

この疑似要素もnth-childと同じく、応用を利かせることで偶数のもの奇数のものにスタイルを適用させられます。
:hover
要素にマウスがホバーした際、スタイルを適用する疑似要素です。
WEBサイトではボタンなどでよく適用されています。
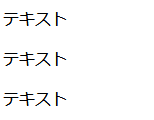
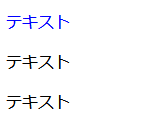
以下はpタグにマウスがホバーした際、文字が青くなるように指定しています。
<div>
<p>テキスト</p>
<p>テキスト</p>
<p>テキスト</p>
</div>p:hover{
color:blue;
}ホバーしていない状態

1番目のテキストにマウスをホバーしている状態

まとめ
今回はいくつかの疑似要素を紹介しました。まだまだほかにもたくさん種類があるため、気になった方は別の種類の疑似要素を調べてみてください!
疑似要素という言葉だけ聞いてみて難しそう…と感じる方もいらっしゃったかもしれませんが、実際使ってみるとそこまで難しいものでもなく、使えるようになればかなり便利なので、この記事で少しでも使ってみようと思ってくだされば幸いです。
