
兼業で、自治体(千葉県流山市)のホームページリニューアルに携わった話
こんにちは、不動産・住宅情報サイト「LIFULL HOME'S」で賃貸領域のプロダクトマネージャーをしている水野です。
今回は、LIFULLで培ったスキル・経験を生かして、どのように自治体のホームページリニューアルに携わったかのお話をさせてください。
はじめに:リニューアルアドバイザーになった経緯
私が住む千葉県流山市では、2022年10月にホームページのリニューアルを行うため、その約1年前に専門性を持つ流山市民からアドバイザーを募集するという取り組みがありました。
地域貢献したいと思っていた私は心躍り、LIFULLの兼業制度を利用して応募したところ、アドバイザーに選んでいただけました。アドバイザーは私の他にデザイナーとプロジェクトマネージャーの3名で、ミッションは4回の会議(事前準備含む)を通して協力し合い、ホームページリニューアルに関する意見書をまとめるというものでした。
市では、市ホームページのリニューアルに向けて市民視点や民間のノウハウなどを取り入れるために令和3年12月、ホームページ制作や運営などの専門性の高い市民の方をホームページリニューアルアドバイザーとして募集しました。
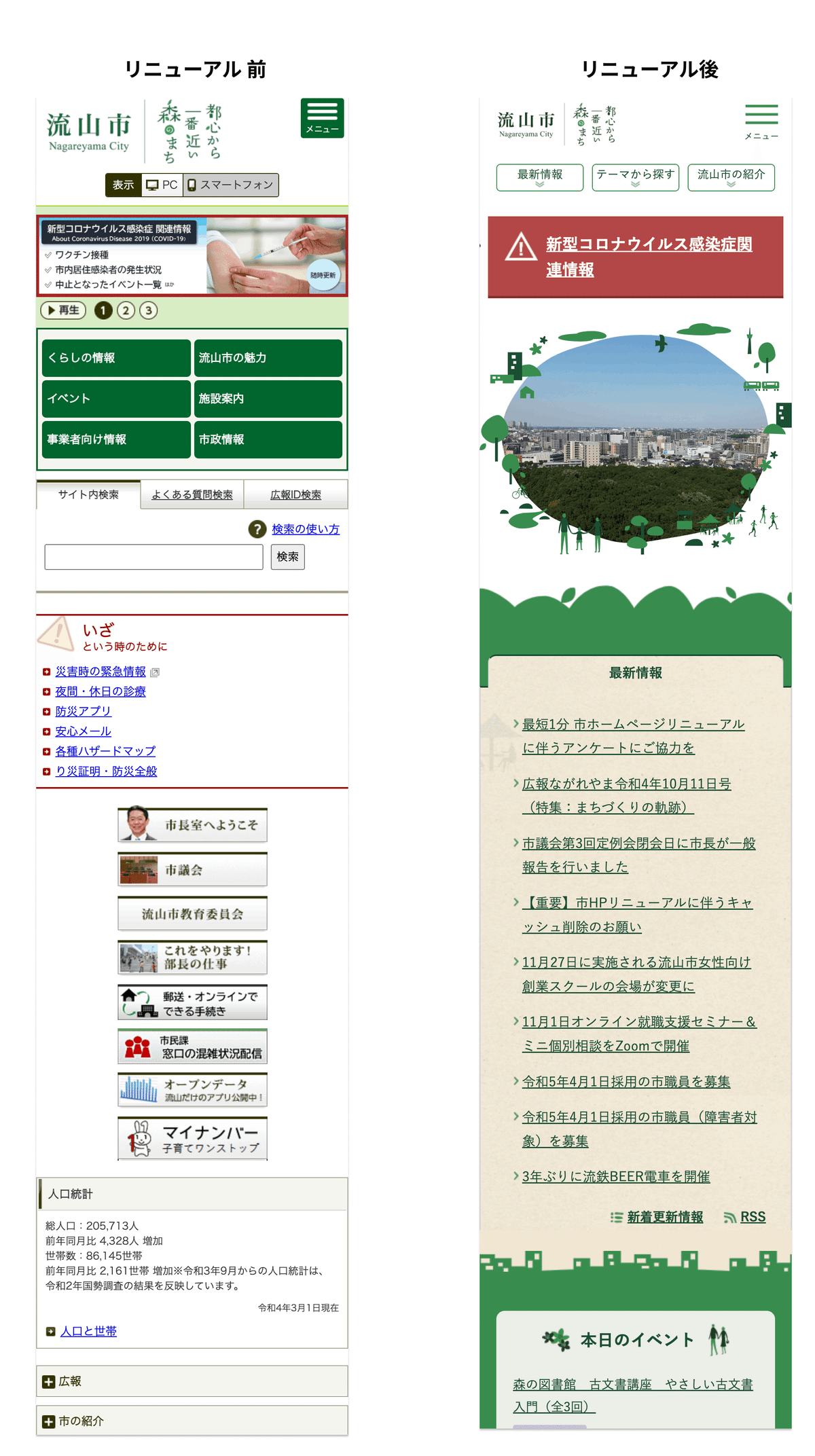
リニューアルの結果
デザインも構成もだいぶ変わりました・・・!

具体的に行ったこと
大きく4つあります。目的の整理、役割分担、現状把握、意見書作成です。
目的の整理
4回しかない会議の1回半くらい使いました。
このリニューアルで達成したいことは何か、どんなユーザーをターゲットにするのか、やらないことなど、市役所の方も交えてしっかりと意見交換し目線合わせをしました。
今思い返してもここに時間を使ったのは正解でした。結果早かったです。
LIFULLでも「目的のすり合わせ」はとても重要なプロセスです。どんなに素晴らしい打ち手(what, how)が出ても、「誰をどんな状態にしたいか」(why)がそもそもずれているとユーザーに価値提供はできません。
役割分担
今回は、次のようなチーム構成でした。私の専門性を生かせるのは、ページ構成を決めるためのデータ分析と、チームに自治体ホームページのドメイン知識を入れるための競合調査だと思い、集中しました。
プロジェクトマネージャー
進行管理・各種交渉調整
デザイナー
UIアセット、ワイヤーフレーム
企画(私です)
定量分析、競合調査
流山市役所の方
要件確認、実現可否の判断(CMS開発のため開発元との折衝)
LIFULLのサービス企画職は、データ分析から課題発見・解決策の立案、ワイヤーフレーム作成、ディレクションまで行うことが多いです。今回はディレクションやUI/UXについては専門家がチームにいたのでお任せしました。
現状把握
みんなはじめましてのチームでしたし、前提知識がない中で素早く質の高い合意形成を図るためにも、提案の根拠となるデータが必要不可欠だと考えました。
LIFULLでもプロダクトを改善しようと思ったとき、客観的なデータがない状態では物事は動きません。定量・定性データなどからFACTを元に提案する必要があります。
定量データ
幸いにも流山市ホームページのGoogle Analyticsを解放していただけたので、次のようなことを確認し、現状よく使われているコンテンツ、そうでないコンテンツの洗い出しを行い、課題としてまとめチームに共有、共通認識を取りました。
改善提案のために
流入が多いページはどこか(TOPページなのか、詳細ページなのか)
TOPページや詳細ページでよく見られているコンテンツはどこか
ユーザーをよく知るために
デバイス別、曜日・時間帯別のアクセス数
どの地域からの流入が多いか(流山市民からなのか、市外・県外の転入希望者からが多いのか)
どのようなキーワードで流入してきているか
定性データ
ユーザーインタビュー等ができるとよかったのですが、時間の制約があったので、市役所の方からの市民の声を聞いたり、チーム全員が流山市民なので「私たち自身がユーザーだよね」ということで、自分たちが普段、流山市のホームページを使っていて思うことは参考にすることにしました。
また、自治体ホームページは、エンドユーザーだけでなく、情報更新する人(市役所の方)にとっても使い勝手がよくあるべきなので、現状困っていることはないかの把握も行いました。
競合調査
30以上の自治体を調査しました(海外の自治体もいくつか)。使いやすい自治体ホームページを参考にしたい目的もありましたが、私自身が全く自治体ホームページに関する知見がなかったので(どのような構成・機能がスタンダードなのかわからず、どんなサイトが良い・悪いも言えない初心者)、ドメイン知識を得たかったのが大きいです。それをチームにも還元し、共通言語としたかったです。
どのようなページ構成になっているのか
使い勝手の良い機能・コンテンツはないか
その他、何か気づきが得られれば
結果、ナビゲーションや自治体独特のカテゴライズの仕方など、参考になりました
LIFULLでも、競合調査(同業他社に限らず他業種・海外サイトも)はよく行い参考にすることが多いです。またプロダクトマネージャーは、業界知識・トレンドなどをチームに伝えてチーム力を上げていくことも責務だと思っていますので、今回もその役割が担えると思いました。
意見書作成
流れとしては以下です。Miroを使ってワイヤーフレームをデザイナーさんと共同作業で作っていきました。
先述した定量調査と、競合調査を元に課題を洗い出す
課題を解決する打ち手としてページ構成を考え、ワイヤーフレームに落とし込む
配置したコンテンツひとつひとつに根拠を添えて(※)
やりたいことに優先順位をつける
時間もないので、SP中心で、TOPと詳細ページに絞る
CMSでできることには制約があるので、やりたいことをリストアップしつつ期待度、実現度で精査
意見書にまとめる。市長にプレゼン!
アウトプットの一部はこちらから見ることができます。
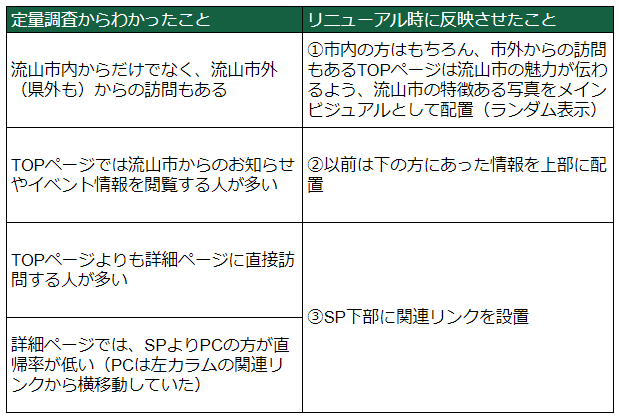
※ひとつひとつに根拠を添えての一例です。
自治体ホームページは「情報収集型:informational」クエリなサイトなので、欲しい情報を素早く見つけられることが重要であり、そのために次のような考え方をしました。
ユーザーがよく見ているのに情報が下部にあるのであれば、見つけやすいように上部に配置する
ユーザーが気づいていないけれど、本当は追加で知っておくと良い情報があれば、横移動できるリンクを設置する


こだわったこと:フィードバックが集まる仕組み
リニューアルはやって終わりではなく始まりであり、ユーザーの反応(定性・定量)を見ながら日々改善していくものだと思っています。
プロダクト開発において100%正しい打ち手などなく、世に出して初めてわかることの方が多いからです。
今回の私たちの仕事は意見書にまとめるまででしたので、残念ながらその後の反応を元に提案・改善することはできません。ですが、今後のために次のことを提案しました。
変更した箇所のユーザーの変化を知るためのGoogle Analyticsカスタムレポート作成
ちょうどGA4に切り替える時期でしたのでその情報も
詳細ページ下部にあるアンケートフォーム項目の簡略化(シンプルにして回答しやすいように)
リニューアル後のアンケート実施(いま実施されていて嬉しいです!)
私は、ユーザーから「使いやすい!」の一言を聞くことが至上の喜びなので、フィードバックが集まる仕組みについてはこだわりました。
願わくは、次のリニューアルのときに生かせるデータがたくさん溜まっていますように。
わかったこと
今回の取り組みを通してわかったことは、大きく2つあります。
LIFULLでやっていることは、社外でも活かせる
LIFULLではスキルをテクニカルスキル(職種ごとに必要とされるスキル)、ポータブルスキル(業種や職種が変わっても通用するスキル)に分けて評価をしています。今回は次の2つが活かせました。
テクニカルスキル:データを元に課題発見・定義→解決策の立案
議論の元になるのはデータであり、そのデータを出し課題発見・立案まで行うスキルを活かすことができました。ドメイン知識はなくても、詳しい人(今回でいえば市役所の方)に聞いたり、競合調査を行うことである程度補完できることも実感できました。
ポータブルスキル:真のチームワークを築く
「真のチームワークを築く」はLIFULLのガイドラインにもなっており、率直で建設的なコミュニケーションを図る社員がLIFULLには多いです。
4回の会議しかなく十分なチームビルディングができない状態で、チームの専門性を尊重しながらコミュニケーションできたのは、このガイドラインを常に意識できる環境にいたおかげだと思います。
社外の人との協業は楽しすぎる
初対面なのに、びっくりするほど「あうんの呼吸」で協業ができました。「自分たちが住む自治体のホームページを良くしたい」という情熱を持って集まった人同士が、お互いの専門性を生かしてモノをつくるのは本当に楽しかったです。こんな時間が過ごせるなら、こんな人たちと出会えるなら、もっと積極的に外に出ていきたいと思いました。

おわりに
初めての兼業をして得られたのは、「会社の名前ではなく、自分の名前で仕事をする」という緊張感と「自分のスキル・経験は、社外でもちゃんと貢献できるんだ」という自信でした。機会があればまた挑戦してみたいです。
最後まで読んでくださってありがとうございました!
