
BigQuery×LookerStudioでホームズのメールデータを可視化する取り組み🔍
LIFULLのチバと申します!
普段は不動産・住宅情報サイト「LIFULL HOME'S」の、ユーザー向けに配信するメール・LINEの主管部門でサービス企画職として務めております。
普段の業務を紹介している記事
メール・LINEの主管部門の役割
ユーザー一人ひとりの、住み替え前→住み替え後、次の住み替えまでサポートすることです。
リアルタイム性・継続性のある情報を、その人に適したチャネルで受け取れるように運営しています。
サイトに訪問していないユーザーと唯一コミュニケーションを取ることが可能なチャネルで、サービスを繋ぐ大事な役割を担っています。
主管としているサービスはざっくり13ほどあります。
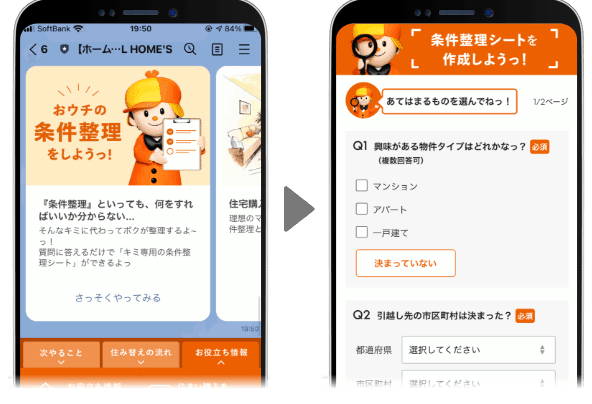
サービスの一例紹介💁



日々、それぞれのメール・LINEのサービスそのもののヘルス管理はもちろん、オプトイン(受信登録をする行動)に至るWebサイト側のユーザーの行動にも目を配る必要があります。
従来の計測方法
これまでだと、主に下記の方法で日々の定点観測をしていました。
メールオートメーションツールからのデータ出力
LINE OAMからの出力
DBからの出力
GoogleAnalyticsで計測されたイベント値やページビューUUの出力
なかには、限られたエンジニアしか取り出せないデータ等といった頻繁に取り出せないものもありました。
そうなると、とても毎日のヘルス管理とは程遠い運用になってしまいます。
上記4つのデータの突合としてTableauも利用していましたが、データを突合する権限が必要で、誰もができる、という理想形ではありませんでした。
今の計測方法の姿
上述の通り、我々のミッションは
ユーザー一人ひとりが、住み替え前→住み替え後、次の住み替えまでサポートすることです。リアルタイム性・継続性のある情報を、その人に適したチャネルで受け取れるように運営
であるため、ユーザーとのより良い関係を持続させるためには、課題インサイトのスピードはもっと早くあるべきなのです。
データも、参照すれば誰にでも状況がすぐにわかる手段であったほうがいいに決まっています。
それを叶えてくれたのが、CDP(Customer Data Platform:カスタマーデータプラットフォーム)導入です。
同時期にプロダクトアナリティクスの考え方も導入され、今は、以前よりもぐっと分析や効果検証をするサイクルが早くなったと実感できます。
このトレンドを活かすために、先月、QiitaアドベントカレンダーのネタとしてBigQueryのデータをLookerStudioでビジュアライズするという取り組みをしました。
BigQueryのデータをLookerStudioに連携させる

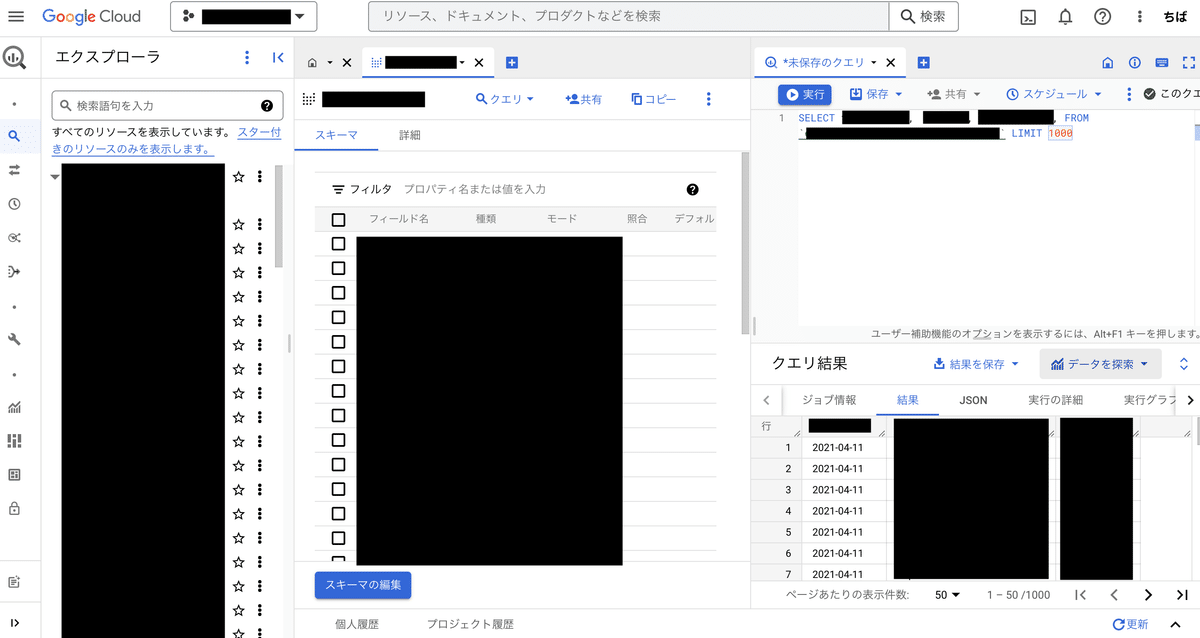
GoogleCloudのSQLワークスペースを開く
任意のプロジェクトとデータセットを開く
画面中央に、データセットに含まれているフィールドが一覧で表示されるので、フィールド名を参照しながら画面右側のクエリ実行画面にSQLで呼び出したいデータを記述する
クエリ結果画面に実行結果が表示される
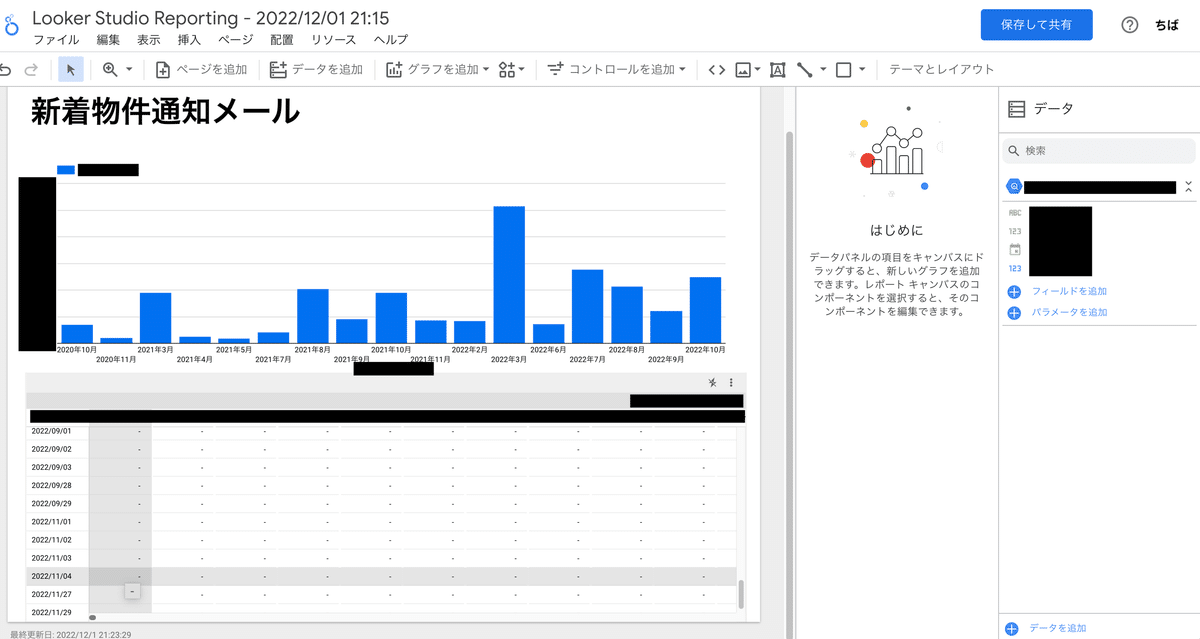
データを探索>Looker Studio で調べるを押下
自動的にLooker Studioに遷移して先程のクエリ結果がビジュアライズされて表示される

以上。
ものの5ステップでBigQueryで参照したデータをビジュアライズして「チーム内にクイックに共有でき、鮮度の高いデータから素早い意志決定に繋げる」状態をつくることができます。
最後に
朝出勤して、真っ先にLookerStudioを見て、あらゆるチャネルのヘルス管理が同じプラットフォームで、同じ情報量で、職能関係なくすべてのチームメンバーが認識を揃える…
こうした習慣を根付かせれば、きっと、もっと楽しくサービスの改善ができると信じています。
また、これから増えていく仲間たちにもスッと情報や習慣として入り込んでもらえるように、さらに読み解きやすいものにしていきたいです。
ぜひ、住まい探しはLIFULL HOME'S(https://www.homes.co.jp/ )のご利用をご検討ください😃🙌
