LIFULLのアイコン管理・配信ツールのデザイン
こんにちは!LIFULLのデザイナー瓜田です。
今回は、株式会社LIFULL(以下、LIFULL)のアイコンを管理するツール「LIFULL Icon CDN」をご紹介します。事例紹介を行いながら、どのような仕組みでウェブサービス上のアイコンを、一貫性と効率性を保ちながら運用しているのか?について解説します。
LIFULL Icon CDNとは?
概要説明
LIFULL Icon CDNは、主にウェブサービス開発で使用するアイコンを一元管理・配信するためのツールです。
アイコンのSVGデータをそれぞれの作業者が手動で書き出すことなく、一貫したクオリティで配信できる仕組みを提供しています。このツールの導入により、開発をエンジニアとデザイナーの工数を大幅に削減することが可能になりました。
コードにURLを組み込むだけでLIFULLが提供するサービス上でアイコンが表示できる状態を提供する他、社内限定で使用できるアイコンの一覧もツール化しており、アイコン管理の効率を飛躍的に向上させました。
LIFULL Icon CDNの開発は、エンジニアとデザイナーが共に課題に取り組み、互いの知識や技術を共有しながら進めました。エンジニアの方々が技術的な基盤を作り、私たちデザイナーチームがアイコンデータを最適化することで、双方が互いに助け合いながら取り組んでいきました。

CDN(Content Delivery Network)とは
このツールの名称にも含まれている”CDN”とは、コンテンツを世界中の複数のサーバーから効率的に配信するための仕組みです。通常、ウェブコンテンツは一つのサーバーから配信されますが、CDNを活用することで、世界各地に配置された代理サーバーがコンテンツを配信し、レスポンス速度を向上させ、サーバーの負荷を軽減することができます。
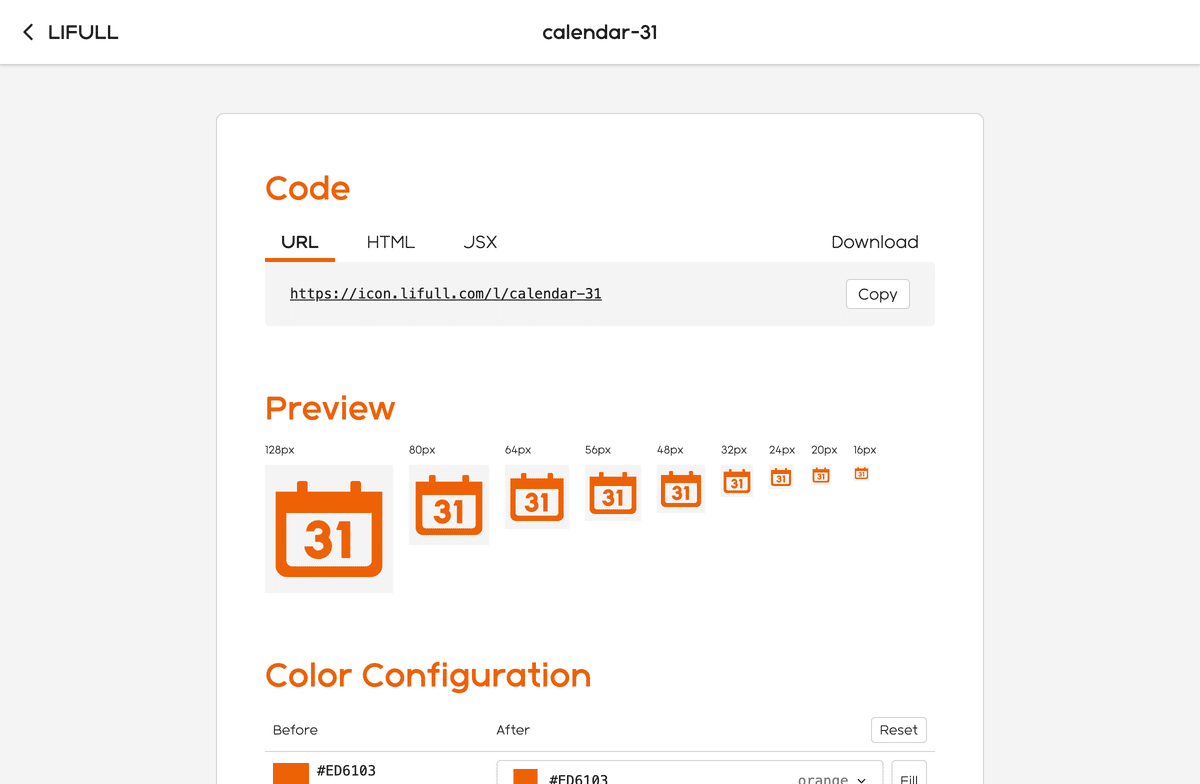
事例紹介① LIFULLのアイコン「calendar-31」
LIFULLのアイコン運用は、Adobe Illustratorで制作されたアイコンをGoogle DriveやFigma上で管理し、ウェブメディア上での利用はLIFULL Icon CDNを通じて配信しています。
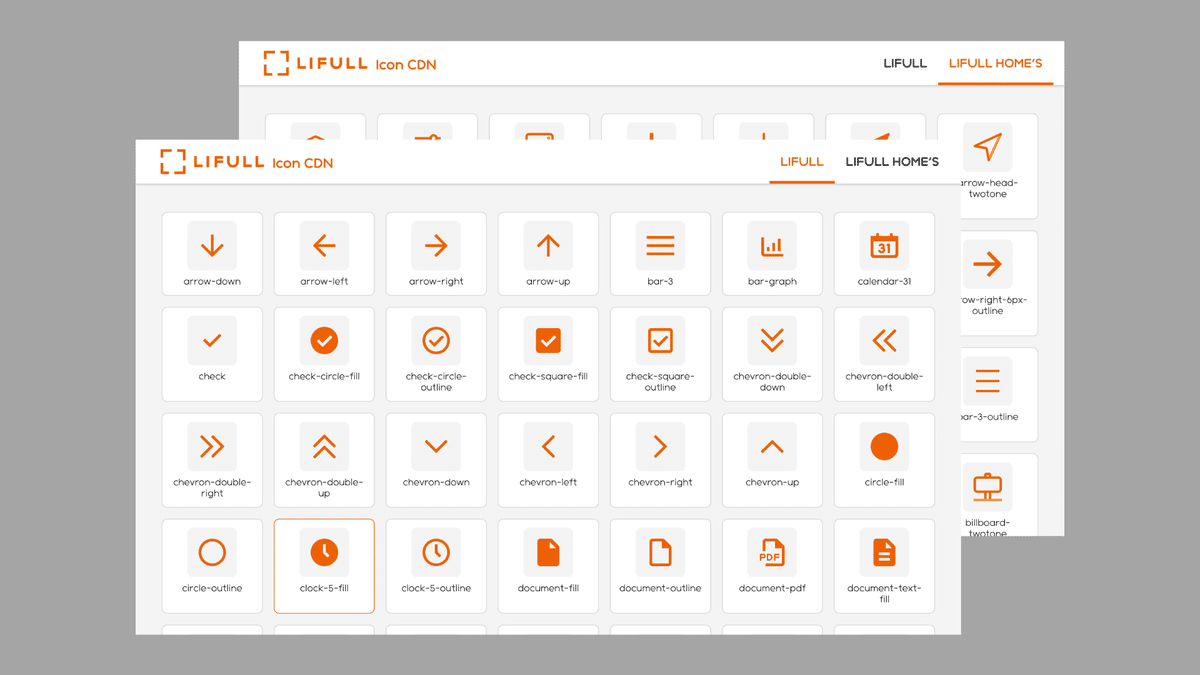
下記は、実際の画面のキャプチャです。LIFULL Icon CDNを通じて配信されており、開発者が直接SVGデータを書き出す必要はなく、コードにURLを組み込むだけで一貫したアイコンの表示が可能です。

事例紹介② LIFULL HOME'Sのアイコン「japan-map-twotone」
こちらもLIFULL Icon CDNを通じて配信されています。URLの配信以外にも、複数サイズでのプレビュー、LIFULL Icon CDN上でアイコンの色変更などが可能です。

開発の経緯
元々の運用ルール
以前は、フロントエンドエンジニアがデザインデータから手動でSVGファイルを作成し、それを最適化して各アプリケーションに配置する作業が必要でした。この作業はプロジェクトごとに行われていたため、工数が非常に多く、非効率でした。
新たなツールの導入
そこで、有志のエンジニアによって、SVGデータを一元管理・配信できる「LIFULL Icon CDN」が開発されました。この仕組みにより、デザイナーやエンジニアが毎回手動でSVGをアップロードする必要がなくなり、アイコン管理の効率化が実現しました。
このツールは、実はエンジニアの皆さんが業務の傍らで開発してくれたもので、驚くほどスピーディに対応してくれました。以前のアイコン運用では一部制作ルールの揺れがありましたが、彼らが仕組みによる自動チェックを実現して整理してくれたおかげで、より画一的なものに修正できました。
また、LIFULLのアイコンは1種類、LIFULL HOME'Sは2種類の色を使うという運用が求められていました。そこで、エンジニアがすぐにプロトタイプを作成し、この仕組みをアップデートしてくれたことで、私たちデザイナーチームも色の変更を簡単に行えるようになりました。この結果、ユーザー体験も大きく向上し、より一貫性のあるデザインが実現しました。
エンジニアと連携した、デザインの工夫
LIFULL Icon CDNは、単なる技術的なツールとしてだけでなく、デザイナー・エンジニア目線でも使いやすいようにいくつかの工夫が施されています。
工夫①社内ツールのデザイン
エンジニアが作り上げたシステムに、デザイナーとしての視点を加えることで、より使いやすく直感的なインターフェースを目指してツールのデザインをしました。

工夫②データ制作の効率化
エンジニアがコードを整形するシステムも構築しました。これにより、SVGデータの構造を最適化し、SVGの出力データも軽量化することが促され、アイコンの表示速度やクオリティが向上しています。
工夫③命名規則の改善
アイコンの命名規則も見直し、誰が見てもわかりやすいルールを設けました。これにより、チーム全体でのアイコン管理がよりスムーズに行えるようになりました。
運用上、命名規則は二度と変えることを避けるため、エンジニア目線・デザイナー目線を鑑み2ヶ月以上に渡ってチームで議論し、運用がしやすい仕組みを整えることができました。
エンジニアリングの工夫
エンジニア目線での開発背景は、別記事として公開しました!
有志のエンジニアが開発しデザイナーと連携しながらアイコンの統制や管理の仕組みを構築したこのプロジェクトは、アイコンのデザインシステムと呼べるものかもしれません。
どのような考えで、エンジニアはデザインシステムを実装・工夫をしているのか?について気になった方はぜひご一読ください!
おわりに
このように、サービスを作っていく過程で発生する些細な課題に対して、自発的に動き改善していく姿勢がLIFULLのチームに根付いています。LIFULL Icon CDNは、LIFULL社員の行動規範であるガイドラインの一つ「自ら動く、自ら変える」などを体現したプロジェクトであり、チームの協力によって実現しました。
LIFULLでは、デザイナーとエンジニアが定期的に意見交換を行い、お互いの課題やアイディアを共有することで、プロジェクトをスムーズに進めています。『技術的にこの部分はどうすれば効率化できるか』、『デザイン的にもっと視認性を高めるために工夫できる点はあるか』といった会話が日常的に行われ、共に最高のサービスを目指しています。
今後も、このようなツールを活用し、効率的かつクオリティの高いサービス開発にデザイナーとエンジニアが連携し取り組んでいきます。
ご覧いただきありがとうございました。
<LIFULL Icon CDN運営チーム>
クリエイティブ本部 デザイン部:ぼこ、URITA RIKI
LIFULL HOME'S事業本部 エンジニア:Dongjae Park、Shin Mingyu
スペシャルサンクス:そめ、鄭 在淳、曺 承鉉