
フロントエンドエンジニアの皆さん、Emmet使ってますか?
こんにちは。LIDDELL株式会社(以下、リデル)エンジニアのJ.Sです。
全くの未経験から独学で勉強し、SIer業界でITエンジニアとしてのキャリアをスタートした後、「Web系の方が面白そう!」という理由でWeb系エンジニアに転身。
会社員したりフリーランスしたりしつつ、ご縁があってリデルに入社してから半年ちょっとのひよっこ新入社員です。
普段は主に自社プロダクトFOR SUREの開発・改修を担当しています。
リデルではフロントエンドもバックエンドも開発していて、最近ではデザインツールを触る機会もありました。
おかげさまで幅広い領域を担当できるようになりつつありますが、Web業界にフロントエンドエンジニアとして転身した私の心は今でもフロントエンドエンジニアです。
ということでフロントエンドエンジニアの皆さん、Emmet使ってますか?
Emmetとは?
突然「ニンニク入れますか?」みたいなノリで聞かれても何のこっちゃって感じだったかもしれません。
知ってる人ももちろん多いとは思いますが、HTMLやCSSのコーディングをよくやるフロントエンドエンジニアやコーダー、デザイナーでも意外と知らない人も多いのかな?と思うことが最近あったので、Emmetについてお話しようと思います。
Emmetとは、HTML/CSSにおける略語です。
正確には、HTML/CSSの省略記法からコードを生成してくれるプラグインで、Visual Studio Codeや私が使っているWebStormではデフォルトの状態で使えます。
慣れればコーディングがグッと早くなります。
例えば
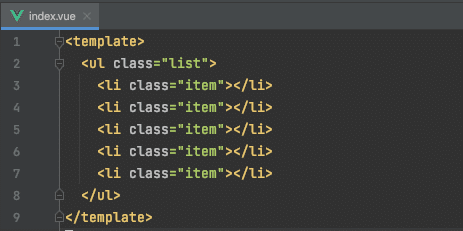
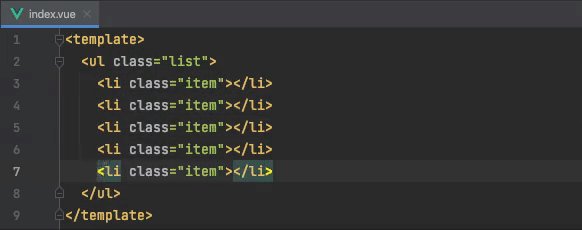
以下のようなコードを書く場合

普通に入力するとこのようになるかと思います。

私はVimモードを使っているのでコピペの部分は通常より早いとは言え、ちょっと面倒です。
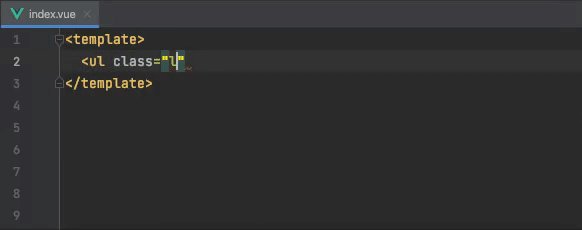
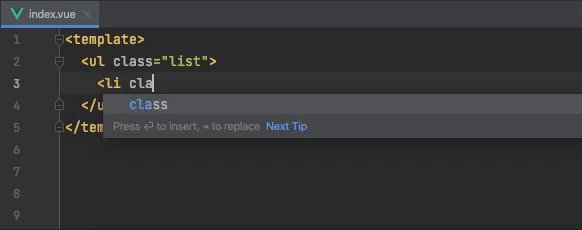
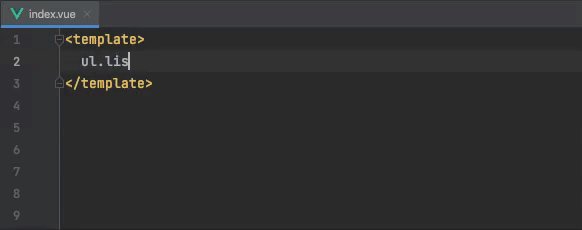
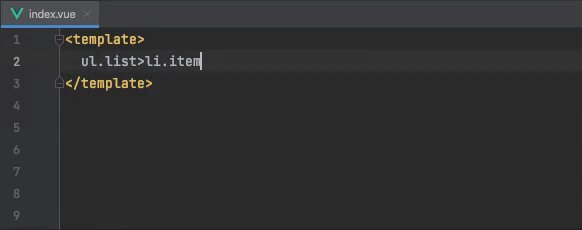
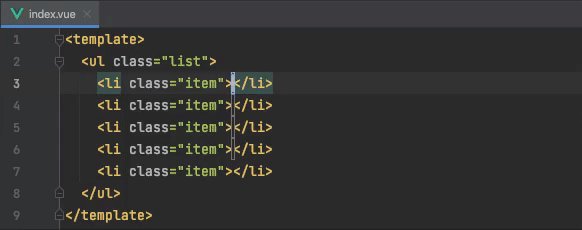
Emmetを使うと次のようになります。

「ul.list>li.item*5」と入力してtabキーを押すとコードを生成してくれます。
呪文のように見えるかもしれませんが、落ち着いて見てみると基本的なHTML/CSSさえわかれば誰でも理解できる記法になっているのがわかるかと思います。
上記はHTMLでの例ですが、CSSでも使えます。
「margin-right: 80px;」→「mr80」
「display: flex;」→「d:f」
「overflow: scroll;」→「of:s」
全部を覚える必要は無いと思いますが、見ての通り一定の法則に則っているので覚えるのはそんなに難しくありません。
よく使うプロパティなんかは覚えておくと便利かと思います。
Emmetで快適コーディングライフ
Emmetを使うとHTML/CSSのコーディングが早くなるのがおわかりいただけたのではないでしょうか。
コーディングもよくするという知り合いのデザイナーに最近教えたときに「何それ!?知らなかった!!」と驚かれたので、もしかしたら意外と知らない方も多いのでは?と思い紹介してみました。
個人的に感じるEmmetによるメリットは
・コーディングが早くなる
・typoが減る
・気持ちよくなれる
などです。
私も使いこなせているかというとまずまずですが、CSSの入力なんかはかなり楽だなーと思います。
知らなかったと言う方はこれを機に是非試していただき、爆速コーディングを目指すのも面白いかもしれません。(私は全然爆速じゃないですが…)
インフルエンサーマーケティングの
LIDDELL/リデル

