
『Make Over Monday 』の個人的チェックリストーデザイン編
前回の投稿の続きです。
前回、書くのを忘れてしまったのですが、『#MMVizreviewでツイートする際は、スクショとインターアクティブVizのリンク(あれば)貼ってね』だそうです。 よく、スクショとVizリンクではなく下のようにTableauパブリックのアドレスをそのまま貼っている方がいますが、スクショがないとあとで、Make Over Monday のFavoriteに載せる際面倒なので、スクショの添付は(もし、Favoriteに考慮されたいのであれば)お忘れなく。

ちなみに 2021年は、ReviewはEvaさん(とゲストの方)が、データ選びはAndyさんが担当だそうで、@TriMyData @VizWizBI、#MMVizreview (Review を希望するのであれば)#MakeOverMonday とつけます。月一のGender Equality・Operation Fisutula のプロジェクトの時は@opfistula #Viz5 (SDG のGoal5)とつけます。

⑤ ダッシュボード・フォントのサイズ:
サイズは大きすぎず、小さすぎず。
サイズもよくレビューの話題になります。まず、オートサイズはデバイスによって、バランスがおかしくなってしまうので基本使わない、必ずCustom sizeでだいたい幅は920~1200くらい、高さは800くらいから。
(上のVizのサイズは1020X 760でした。)

チャートを複数のせる場合は高さで調整するほうが(上下のスクロールの方が見やすいので)よいようです。幅を大きくしてしまうと左右にスクロールしなければならないので、見にくいそうです。自分のブログなどに載せる場合は画面の横にディスプレイされるであろう、Adやメニューなどを考慮して、幅は920くらいが妥当なようです。もちろん、画面上で拡大縮小できるのですが、ボケてしまったらり、アノテーション等が読めなくなってしまったりするので、Vizを開いたときに全体が見えるのが理想のようです。

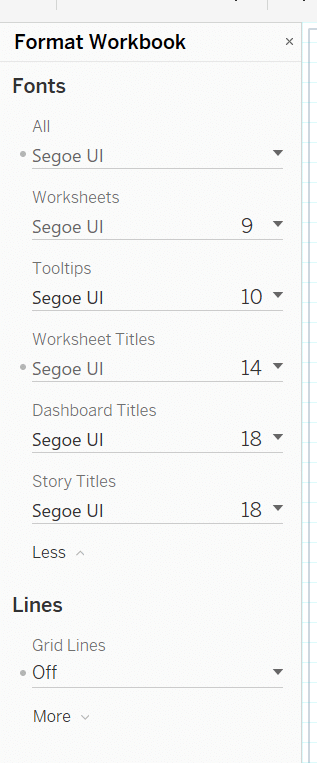
タイトルはタイトルとわかる大きさ、20~28くらいで、サブタイトル、チャートタイトル等は12~16、説明、アノテーションは10くらい。10以下のフォントは、読みにくいので使わない(名前やデータソース等には9もあり。) サイズは、3段階くらいで(タイトル、サブ、説明)あまり細かいサイズわけをすると読みにくい。と、先週のレビューで話していました。
フォントはビジネスでも通用する、読みやすいフォントが良いようです。また、一つのVizの中でフォントをミックスするのはNG。タブローの場合デフォルトがTableauBookなので、ダッシュボードで別のフォントを使う場合は、Workbook全体のフォントもそれに合わせて(Axisの目盛りやTooltipも)変えたほうが統一感がでます。 (このとき、「Grid Line」も OFF にしておくと、いちいちシートごとにGridをNoneにしなくてもいいので楽です。Grid やDivider も、ない方がきれいに見える場合が多いです。)

Evaさんのお気に入りは、Avenir だそうです。残念ながら、PCタブローには入っていませんが、フォントも、Shapeや色のように、足すことができます。 フォントのダウンロードの仕方はこちらから, Avenir はここからDLできます (でも、PCでみると別のフォントに代わっている。 そして、最近気にって使っている、Segoe UI Semibold は、Macでみると変わってしまう…)Avenirが好きというのは、何度もレビューの中で言っているのでよほど好きなんでしょう。そもそも、フォントをみて何のフォントかわかるのがすごいし、お気に入りのフォントなんて考えたこともなかったのですが、調べてみるとフォントの世界もなかなか深いです。
フォントについては、こちらが参考になります。
ついやってしまうのですが、なんでもかんでもBOLDにするのもだめで、一番言いたいこと、Vizで伝えたいポイントに目がいくように工夫することが大切で、あれもこれも強調してしまうと、結局なにがポイントなのかわからなくなってしまうそうです。

ダッシュボードのレイアウトは未だに謎なのですが、Andyさんが紹介していたこの動画をみて、大分理解できました。使ってる方も多いのですが、画面上でずれてしまう危険性がある”Floating”オブジェクトは避けた方がよいそうです。(あと、アノテーションもずれますよね...誰か上手にディスプレイする方法があれば教えてください...)
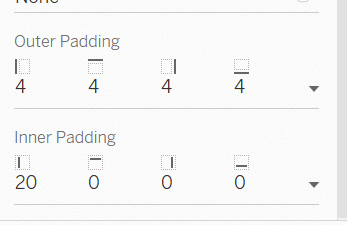
見ていると、余白が足りないVizが結構多いように感じます。Paddingを使って、チャートやタイトルがVizのエッジにより過ぎないように調整できますが、最近は一番最初に入れるコンテイナー(最初のコンテイナーは、Floating で、Position を指定します)をダッシュボードのサイズより一回り小さくしておくと、均一に余白をとっています。

⑥ 色:
"Use color deliberately"
色数は絞る。テーマを考える。Blackではなくダークグレー。迷ったらダークグレー。バックグランドは基本、白。 ダークバックグランドは、戦略的に使い、コントラストは強すぎず、弱すぎず、読みやすく。あと、色覚多様性に配慮。
色にはそれぞれイメージがあるので、化石燃料にグリーンを使って、再生可能エネルギーにグレーや黒、また、テーマには関係ないピンクや紫なども??? 逆にViz5(Gender Equality )のテーマで女性にピンク、男性に青なども、ステレオタイプを促進してしまうので避けるべきで、じゃあ、男性に赤やオレンジ、女性に青なら良いかというと、それも見る人が誤解を受ける可能性があるので(Counterintuitive なので)だめ。
解決策は、ハイライトしたいデータ(Viz5の場合、大体女性のデータ)にのみ色をつけて、比較データにはグレー等のコントラストにならない配色がよいそうです。 どんなVizでも、伝えたいメッセージに目が自然にいく配色が良く、複数のチャートを入れる場合には、色数を絞り同じバリューが同じ色になるようにするとわかりやすいです。

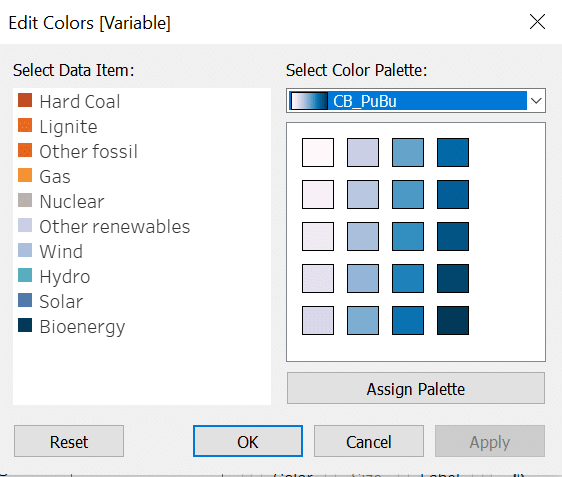
効果的な色使いというのは、思っている以上にいろいろなことを考慮にいれなければなりません。カラーについてのサイトは本当にたくさんあるのですが、おすすめのカラーパレットのサイトとして紹介されていたのは、coolors.co。 ここでパレットを試して、お気に入りのパレットを作るのもよいと思います(カラーパレットの足し方はこちら。ちなみにWorkoutWednesdayでも紹介されていた、Jacobさんのこのポストはコードごとダウンロードできます。足したカラーパレットは、 Edit Colorsにでてきます。)
#からの6桁のHex Codeをコピーします。

⑦ アノテーション、説明、ストーリー
データを通して、伝えたいストーリーはなにか?
正直これが、一番難しい。 今年に入って社会的テーマが多いMake Over Monday ですが、特にセンシティブな内容のもの(Viz5など)は単語選びにも気を使います。Week 9 のお題は『ポーランドの妊娠中絶法改正に対するプロテスト』についてでしたが、Vizによってはタイトルが『妊娠中絶に反対するプロテスト』っぽくなってたり Week 2 (Viz5) のオリジナルデータ Value が『Adolescent』になっているのに Vizの説明のなかで『Boys』や 『Girls』になっていたりすると、情報が正しく伝わりません。

私も、先ほどのポーランドのVizで、改正された法律の説明に”...except mother's life is in danger..."と書いて、中絶の説明に "mother"という言葉は使わないと、突っ込まれました。なんとなく、日本語では「母体」なのでそのまま訳してしまいましたが、確かに考慮が足りなかったと思います。オリジナルVizに添付されている記事や説明を理解するのはもちろん、多少のリサーチも必要です。
Tableauにはスペルチェックがありませんが、Typoや文法の間違いもReveiwでは指摘されます。長めの文章は、最初Wordなどスペルチェック機能のあるもので書いてコピペしています。できれば、誰かにプルーフリードしてもらうのが一番ですが、なかなか難しいです。Evaさんは、できればコピペではなく自分の言葉で説明をするように奨励しています。どうしても、コピーする場合は引用であること、出典を記載しましょう、だそうです。 Vizなら文章あんまり書かなくていいか、と思っていたけれど結構、読んで、書いてが必要なんです。しかも、英語で。
まず、タイトル。 必ず入れましょう。タイトルはデータ名ではなく作ったVizのタイトルなので、そのVizを表すタイトルが必要です。最初の頃は、データのタイトルをそのままVizのタイトルにしていたのですが、それではインパクトに欠けてしまうようです。 よく、Reviewでも指摘されるのですが、タイトルが『...Gap』となっているのにVizにGapが表されていなかったり、『Increasing ...』とあるのに、グラフの上昇が描かれていなかったりするとだめです。

サブタイトル・チャートタイトルは大きめの文字(12~14くらい)で簡潔に入れると、説明を全部読まなくても、チャートがなにを表しているのわかりやすいです。その際、必要な情報(データのカバー範囲、例えばEUの2003年から2019年までのデータ等、ちなみにEUは去年UKが抜けて27か国になりましたが、EUのデータにはUKも含まれていることが多いので、注意が必要です。)や単位、また一番大きなポイントになる数字(%)などを入れると良いようです。
説明は、バックグランドとなる情報や、補足の分析等を入れます。メインは、チャートなので長々と書く必要はありません。長くなる場合は、パラグラフにわけたり、コラム形式にしたりすると、見やすいです。 ポイントとなるデータポイントにアノテーションを入れます(Covid19のロックダウンが始まった、Global Financial Crisisなどのイベントや地図上のユニークなポイント等。)また、複雑なチャートの場合はその読み方を、ボタンやアニメーションが入っている場合はそれがわかるように、説明を入れましょう。
Tooltipのフォーマットも忘れずに。
⑧ アイコン、イメージ等
基本、必要ない。
以上。 な場合が多いのですが、お題によっては効果的にイメージ等が使える場合もあります。もし、Web上の写真やイメージを使うのであれば、Copy Rightsを確認して(フリーのものでも)クレジットをいれる方がよいそうです。 なかには、Canvaでオリジナルバックグランドを作っているツワモノもいらっしゃいます。 特に会社や団体等(OECD, EU等)のロゴは、そのVizがその団体が(オフィシャルで)作ったものだという勘違いを招くのでデータソースのロゴでも使わない方が、無難でしょう。
ただし、Viz5の時等、データといっしょにロゴも提供もされている場合は、Awareness自体がVizの目的です。Viz5の場合はNPOがデータをシェアすることで、関心を高めることがVizの目的になっているので、NPO団体のロゴや寄付のお願いへのリンク等を入れてください、だそうです。

Make Over Mondayの魅力は、参加者が多くいろいろな場所からいろいろなレベルの方がいるということです。 お気に入りのクリエーターをみつけて、彼らのまねをするだけで勉強になります。 Tableauの場合は特に、コミュニティーが充実していて、参考にしたいWorkbookをダウンロードしたり、AndyさんのWatch Me Viz をみて練習できます。とにかく、リソースが豊富です。
EvaさんのReviewを見る暇がない方は、#MMVizreviewのハッシュタグなしでツイートしてみてください。
個人的チェックリストなので、足りない部分や的外れな指摘もあるかもしれませんが、参考にしていただければ幸いです。
