
わかりやすさを作るIA(情報アーキテクチャ)_ペパボCDO小久保浩大郎氏_fgn.Design School
今日はこれに行ってきました!情・報・設・計!!
インプットばっかりで実践する場がなければただの趣味&聞いても聞いても右から左だわって痛感しつつ、どうしても聞きたくて万障繰り合わせて参加してきました。行ってよかった!!
(息子の進級にかかわる切羽詰まった三者面談ですらお断りしたという。。親としてどうなんレベル)(ちゃんと月曜に行ってきますごめんなさい😂)
ペパボの執行役員CDOの小久保さんによる情報設計のお話です!
前半はちょいちょいTweetしてたのでそちらを転載↓
コンテキスト、ユーザーは決まっている(市場)
— miki🤤leony (@leony79119157) January 13, 2023
ゴールも決まっている
考えないといけないのはコンテンツ
いきなりコンテンツを考え始めるのは五里霧中的#fgnds
五里霧中的とは….(すいません造語です
Designer’s Model(こういうものだと思わせたい)
— miki🤤leony (@leony79119157) January 13, 2023
User’s Model(こういうものだと思った)
2つが合致してないのがダメUI
UIの操作を通してUserにメンタルモデルをいかに形成させるかにかかっている#fgnds

ながらくEC運用に携わってたので、この2つめっちゃくちゃわがるー!てなりました。EC運用って言うと聞こえはいい(いいか?)のですが、実際はスーパー短納期でバナー作りまくったり、画像ベタ貼りのLP作ったり、htmlメールのデザインやったりがメインなので、実績になるようなカッコイイサイトを作りたい若者には人気がないとおもう。。。😂
売上を上げることにフォーカスされがちな先方の担当の方に、長い目で見ていいものを作るというアプローチからのグロースも同時にやりましょうって、地道に語りかけるお仕事でもあると思います。
いや、きっとそこを買ってくれて(わたしがちょいちょい話題に出す)主力商品のLP群の制作をまるっとワイヤーから発注してくださるようになったと信じています。とても良いチームです。社内イチNICEなチームだと勝手に思ってます。
では続き(すぐ脱線してごめんねw
情報の探しやすさ(4つの情報ニーズ)について
「4つの情報ニーズ」について教えていただきました!
①既知情報探索(ググれば分かる状態)
自分が探しているものが何か、どう探せば見つかるのかを知っている
②全数探索(推しの情報をマニアックに探している状態)
関連情報をひとつ残らず知り尽くしたい、あらゆるものを手に入れたい
③再探索(答えはわかってるが探したい)
過去に確かに見た・知った情報をもう一度知りたい・見つけたい
④探求探索
探求探索をしているユーザーは、自分が本当に探しているものを把握していない(なんとなくは分かる)
この中で④が特に重要。※最もお金に結びつくとこ
ユーザーは探すことで欲求を形成していく
↓
つまり、与える情報でコントロールできる
↓
つまり、ユーザー行動を導くことができる
ココを考えながらコンテンツを作るのです!!(肝に銘じた
④の例として、ペパボのminneというサービスが挙げられていました。
あれっ なんでogp英語なんだろw
<minneとは>
ハンドメイド作品、全て1点もの。
なにがあるかがわからない。なにがあるかを知るところから始まる。
ここをどうデザインするかで結果が違ってくる。
探しやすさについて語られるのは「既知情報探索」のこと。よくユーザーテストでやる「●●を探してください」みたいなやつ。④探求探索は、それとは違うのです。
(どの探索がサービスに当てはまるのかをよく吟味して作りましょうとのこと)
わたし、一時期minneにハマってよく使ってたのですが…(経済的理由により最近は見ないようにしてます。だって見たら買ってまう…)

minneのトップページです。右上にいちごモチーフってバナーありますよね。私、特にいちごが大好きでもなんでもないんですが、自分がminne開いたらたぶんここクリックして、欲しいなんて思ってもなかったいちごグッズが山盛りあるのを見てしまい、わー!いちごいいかも!ってなって、多分なんかポチる。
そういうことです。
(ちと思ったけど、これお客さん側が発想したら、いちごのバナー巨大化するだろうし、なんならポップアップさせるだろうし、赤い文字で10%OFF!!とか入れるだろうな…w)
分類、命名、構造化について
★分類
カテゴリー。分類。塊にわけたものに名前をつける。
LATCH(分類法)…もし野菜を分類するなら
場所ー産地
あいうお順ー名前
時間ー旬の季節
序列のない属性ー色で分ける
序列のある属性ー大きさで分ける
分類軸の選択は意図の表出であり、どれが正解というのはない。
なんでもLATCHで分類すればそれでOKか?というとそうではなくて、カテゴリーとして言葉を作ることもある。
例:「ぬくぬく温活部」…温かいものに関するものを見せられる
「確かに寒いし、なにか温かいものがほしい気がするな?」という気にさせられる。
分類というと、整理整頓してなんかしらの厳密につくられたルールに従い分けていく、機械的なものを想像すると思うのですが、ここで学んだのは、クリエイティブに分類を作り出すということ。それによって物事の価値が変わる、重要なもの。情報設計って実はクリエイティブなお仕事なんだなと思った瞬間でした。
確かに、ECサイトのUI改善のいちメンバーとして動いていた時、UI刷新も大事だけど、むしろカテゴリー改善のが効くんじゃね。。。?ってめちゃ思ってたし、メンバー内でも声が上がってました。検索システムはフロントでは変えられないし(フロントのみ担当してた)カテゴリー変えるのは一大事なのでその時は実現しませんでしたがやっぱそっか。て思いました。
★命名
「ぬくぬく温活部」のように名前をつけようとしたら必ず分類が必要になる
説明的(アイコン的)な名前
対象胃の性質や見た目に即し、聞いただけでどんなものか想起できる名前
(例)ふわとろパンケーキ
象徴的(シンボル・約定的)な名前
それ単体では特に意味がわからない、経験的学習や辞書参照によって意味を成す言葉
(例)Gopro Nike Miro
連想的(インデックス的)な名前
説明的と象徴的の中間。直接的ではないが辞書がないとわからないほどでもない、連想可能な名前。
(例)キュキュット(洗ったお皿がキュキュっとなっているのを想起)、FedEx、カラーミーショップ
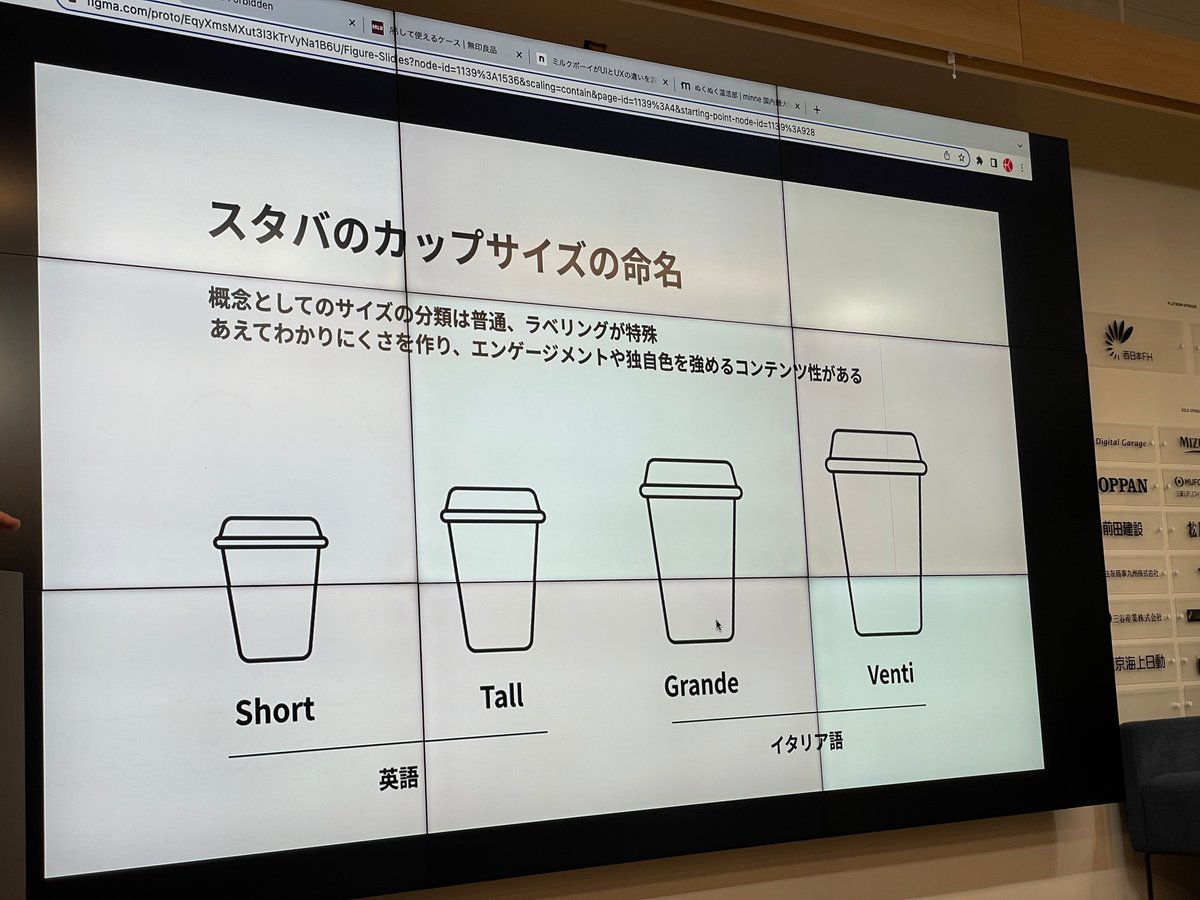
(例)スタバのカップのサイズの命名
サイズで分類すること自体は普通だが、命名が特殊。
ブランドと顧客とのエンゲージメントを作っている。
ーSMLではない時点で他と違う感
ーイタリア語を使うことでエスプレッソ=イタリアを想起させる

★構造化
物の数が増えると関係が指数関数的に増える
→シンプルに作る必要がある
→情報を何でも乗っければいいわけじゃない
→関係の数が増えると、関係を理解するのが難しくなる
分類と命名によって構造をシンプルに保って、関係の数を減らす

体験を累積するには
ループを保ったまま一貫性をもって繰り返すことでUXが強化される。
しかし、多様な人々がそれぞれの段階で関わっている…!

多様な人々は多様な言葉を使うのでこんな問題が起きがち。
・一貫して扱うべき概念やラベルの乱れ
・コミュニケーションの非効率
・各段階で起きる勝手な解釈や再命名
・これらによるコスト増大
・それが導くプロジェクトの失敗
まさにバベルの塔😇

言語の統一(逆バベルの塔)
こういうことが起きないように、用語集を作ろう!
上記はSUZURIの例ですが、minneでは心得や運用についての注意書きまで書いて、メンタルモデルを共有したそうです。
人が増えたり、変わったりしても崩れないよう工夫されてるんですね。そこまで先を見据えてやれるって、すごい。。。
先日チーム内で振り返り会やった時も、私が作ったデザインが最終形態まで吟味しきれておらず、運用メンバーに迷惑かけてしまってたことを知りました。めちゃ勉強なる&まじで真剣にやらんといかんわ。。。って思いました。
あ・・・!!
最初の段階で最終形態を吟味できるメンタルの強さの会得方法を質問すればよかった!
「リリース日にリリースする」のにいっぱいいっぱいになるのなんとかせんといかんと思うのよね…😂
てなわけで、正直だからといって自分にできるのかは謎ですが😂めちゃくちゃ勉強になりました。その昔、UXの勉強会が福岡でもたくさん立ち上がっていたころ、同時にIAについても耳にはしていたけどぜんぜん意味がわからずじまいだったのですが、今はめちゃくちゃ重要ってことだけはわかるようになりました。成長したということにしときます笑
ペパボデザインスキーム
おまけ

FGNの香月さんが親切に声をかけてくださったので、絶対場違いだろなってわかってたけど勇気をだしてしれっと打ち上げについていきましたw
なんかもう、ガチな方ばかりで舞い上がって何はなしたか全く覚えてませんが楽しかったです。ありがとうございました!
