
OOUI実践編-ビューとナビゲーションの検討
導入:ビューとビュー同士の呼び出し関係(ナビゲーション)
💡POINT
オブジェクトは複数のビューに表示される。
例:「生徒(オブジェクト)」は生徒一覧・生徒詳細画面・成績一覧・部の詳細画面など複数のビューに表示される
💡POINT
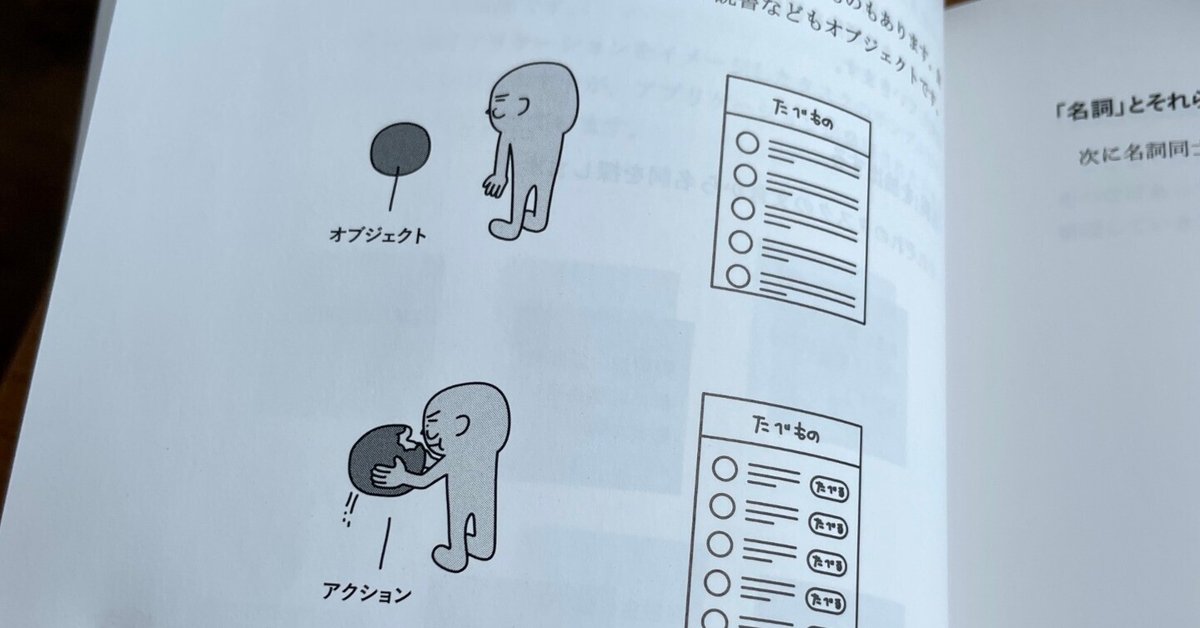
人間は身の回りにあるものを眺め、気になるものがあれば近寄って見るという行為を繰り返している。
コレクション=一覧画面(眺める)
シングル=詳細画面(近寄って見る)
ナビゲーションとしての呼び出し関係を考える
メインオブジェクト同士のつながりとその多重性を手がかりに、ナビゲーションとしての呼び出し関係を考える。
①機械的にメインオブジェクトにコレクションビューとシングルビューを想定し、矢印でつなぐ
●組(コレクション)→組(シングル)
●生徒(コレクション)→生徒(シングル)
②コレクションビューとシングルビューの呼び出し関係を検討する
●組(シングル)→生徒(コレクション)
…「組」には複数の「生徒」がいる。
●生徒(シングル)→組(シングル)
…「生徒」は「組」に表示されるが1人の生徒(シングル)が
所属する組は1つ(シングル)
💡POINT
ユーザーはあるオブジェクトからそれに直接関係している他のオブジェクトを呼び出して見たいと考える。
ルートナビゲーション項目を選定する
ルートナビはアプリにおける最上位のナビゲーション。
ユーザーがアプリを使う時に思考の起点となりそうなオブジェクトを選定する。
●ルートナビにはメインオブジェクトの中から特に大事なものを並べる
●ユーザーがアプリを使用する際に最初に思い浮かべるオブジェクトを選択する
●アプリを「機能」ではなく「もの」が並んでいるイメージで捉える
●動詞ではなくオブジェクト名を用いる
●オブジェクト名の語尾に管理、一覧、閲覧、確認、紹介、参照、登録、情報、編集などを付与しない
●ユーザーがルートナビを選択するとそのオブジェクトのコレクションが表示される
💡POINT
ルートナビにはオブジェクト以外並べない
💡POINT
異なるアイコンの中に同じモチーフがある場合は、同じオブジェクトが関連していることを示唆している
サイトを作る時もグローバルナビゲーション、トップページ、詳細ページって自分なりに考えて作ってたけど、出来上がりが一緒だとしてもこの方法知った上で作れてたらよかったなーと思ったりなど。
ここまで書いたとこでモニターが揺れて怖かった…地震だったみたいです。
