
【早く作って早く試して早く失敗する】仮説検証を高速で回す体験をしてきた話 #泥臭UI
今日はこちらのイベントのレポートです!
そうです、毎月自分でやってるイベントです。主催イベントのレポートを書くの、なにげに初だ。
ただし今回は特別回で、我流さんの真骨頂「手描きワークショップ」に100%参加できる権利を持っているイチ参加者という立場でした。なぜなら我流さんと「次いつにする〜?」ってスケジュールを合わせた上での開催だったから。毎月そうなんだけど←当たり前
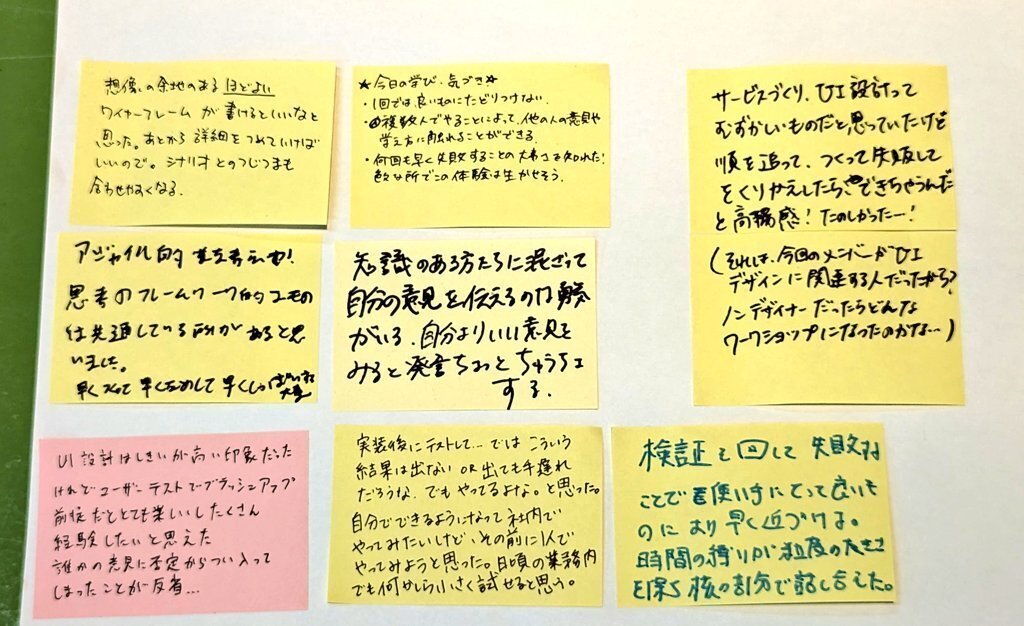
最初に感想を述べます
いつも通り、前置きと余談で構成される謎noteなので、忙しい方のために珍しく結論というか、感想から述べます。
実装後にテストして….ではなく、実装よりも前、デザインより前、ワイヤーより前、もはやFigmaもPCも開かず、ローファイな手書きの利点を生かして高速で仮説検証することで、初期of初期段階で機能的な欠如・円滑なユーザー体験が途切れる箇所の有無・メンタルモデルとの不一致が、マジで大量に出てくる。正直今までこれなしで一発で作るのはつらかったという悲しみを思い出しながらw こうやればいいのかとちょっと感動した。毎回こういうことやる余裕はないだろうけど、マインドとしてめっちゃインプットされた。仮説検証の経験はあるか?と聞かれるたびに「受託開発でんな暇あるか」と静かにやさぐれてたけどだいぶ癒やされた。
今回の会場はG's ACADEMY福岡さん

いつもお借りしているさくらインターネットさんは、さすがに土曜は営業されておらず…我流さんが会場探しに奮闘された末、たまたま卒業制作シーズンであいていたG's ACADEMY福岡さんが手を挙げてくださいました。(通常は週末も授業をされています)ありがとうございます!
福岡のITコミュニティはこうやって快く場を提供してくださる企業さんのおかげで成り立っている。ほんとーーーにありがたいです。



(今回は我流さん&かずこさんが準備してくれた)(今回わたしなんもやってなさすぎ)
ファシリテーター、我流さんについて

福岡コミュニティにいて我流さんを知らない人はあんまいないと思われますが、そうでない方のために写真撮っといたから、見て!笑
要望定義、要件定義、UIデザイン、実装など、現場のお仕事もバリバリされてるのですが、同時に大学の講師業もされていて、そこで長年学生たちにペーパープロトタイプ含め、仮説検証の授業をされていて、今回はその集大成みたいな形でワークショップを開催してくれました。
我流さんいわく「現役デザイナーにも通用するのかわからなかった」とのことですが、まーじーでー勉強なったです・・・・!デザイナーってこういうことができる人たちで、こういう部分が本質な気がするんだけど、実際業務となると明日までにアレ作って、この日までにコレ作っての連続じゃないです?あ、違う?😂


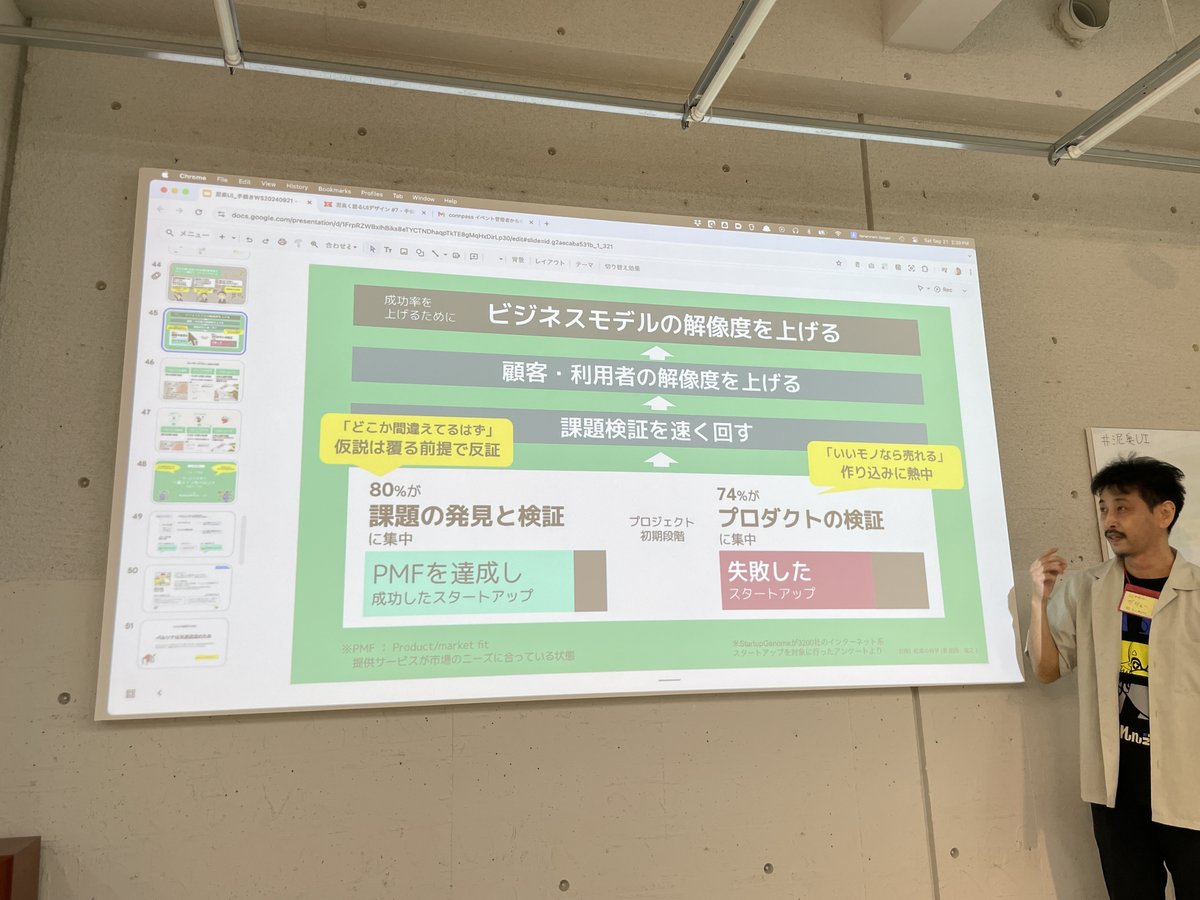
vs「いいモノなら売れる」作り込みに熱中
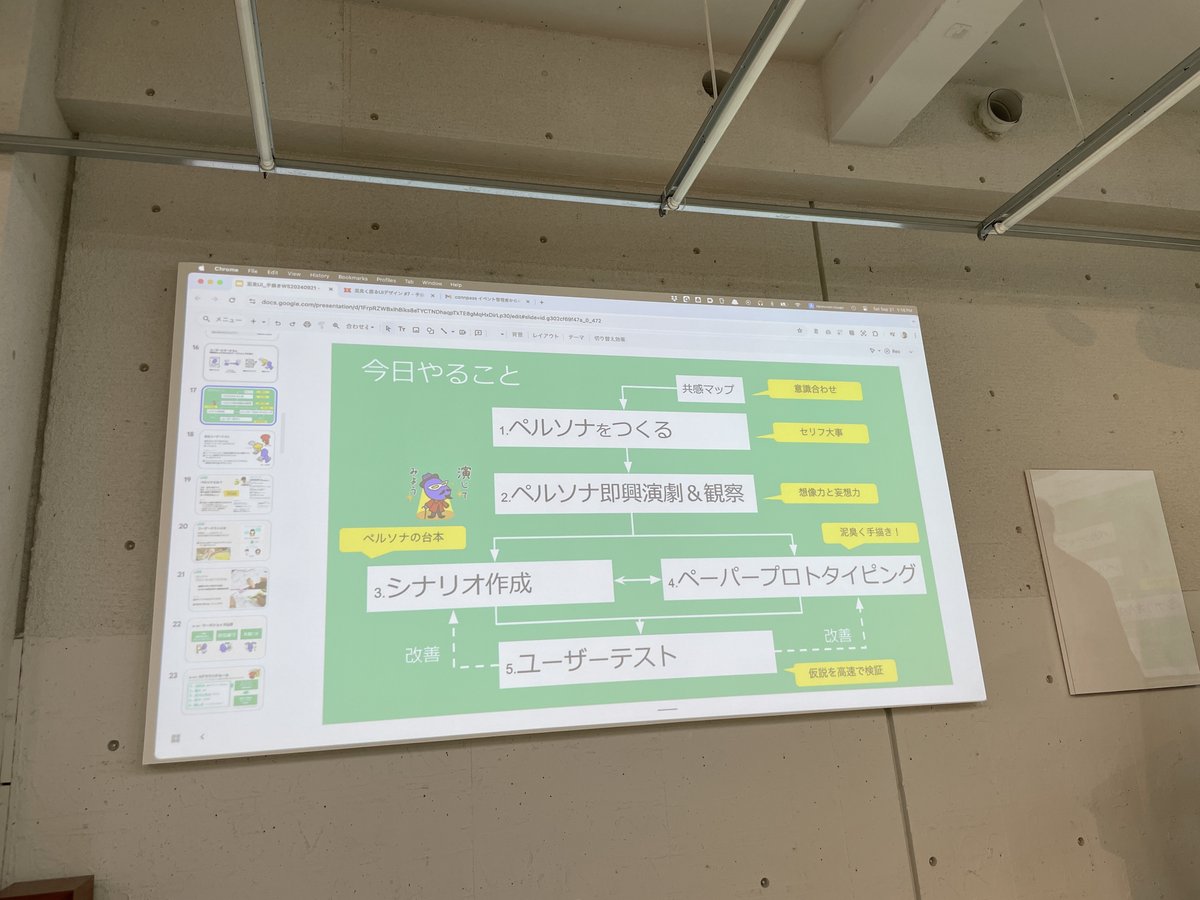
ワークショップの流れ

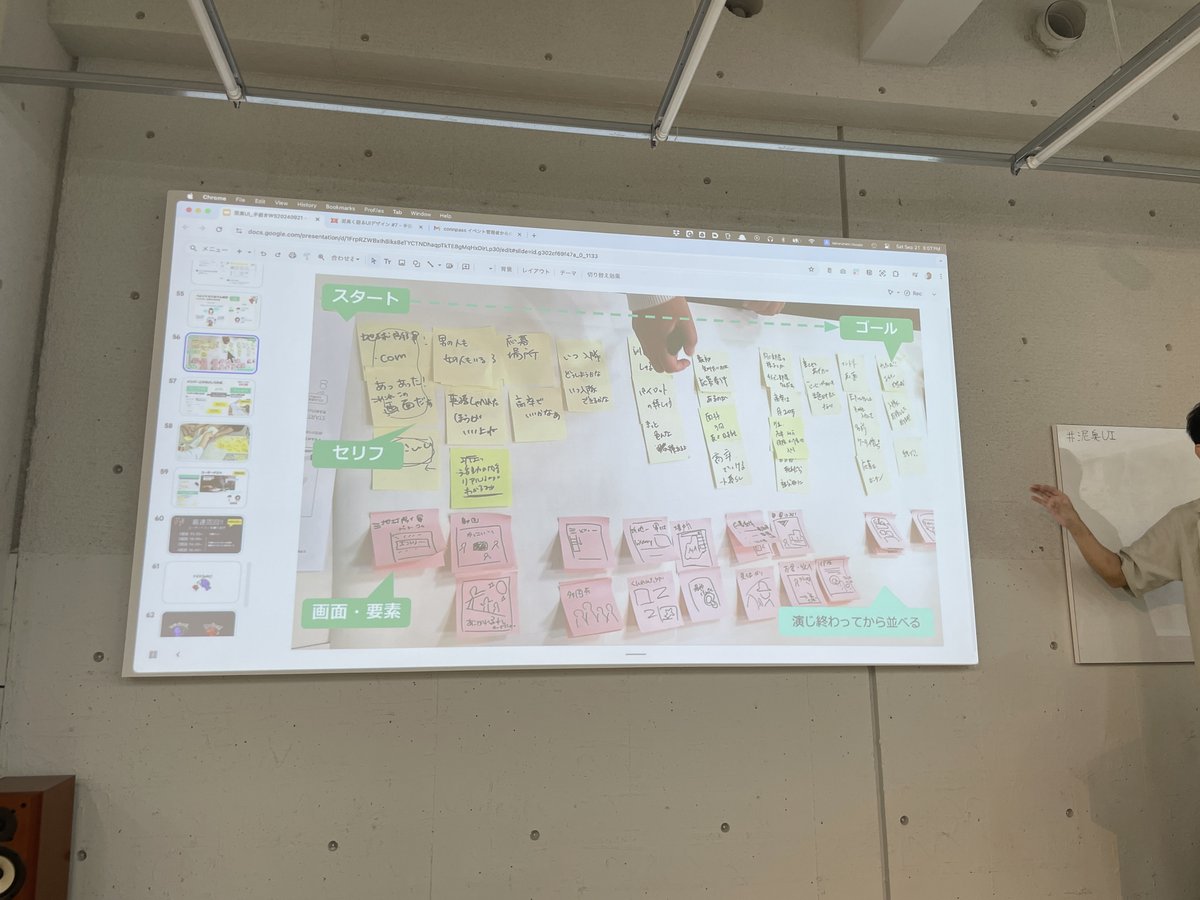
ワークショップの流れはざっくりこんな感じでした!大筋の流れ以外にもアイスブレイクとか練習とかをちょいちょい挟んであったのがさすが(真似できない)
共感マップ作成
ペルソナ作成
即興演劇
シナリオ作成
ペーパープロトタイピング
ユーザーテスト
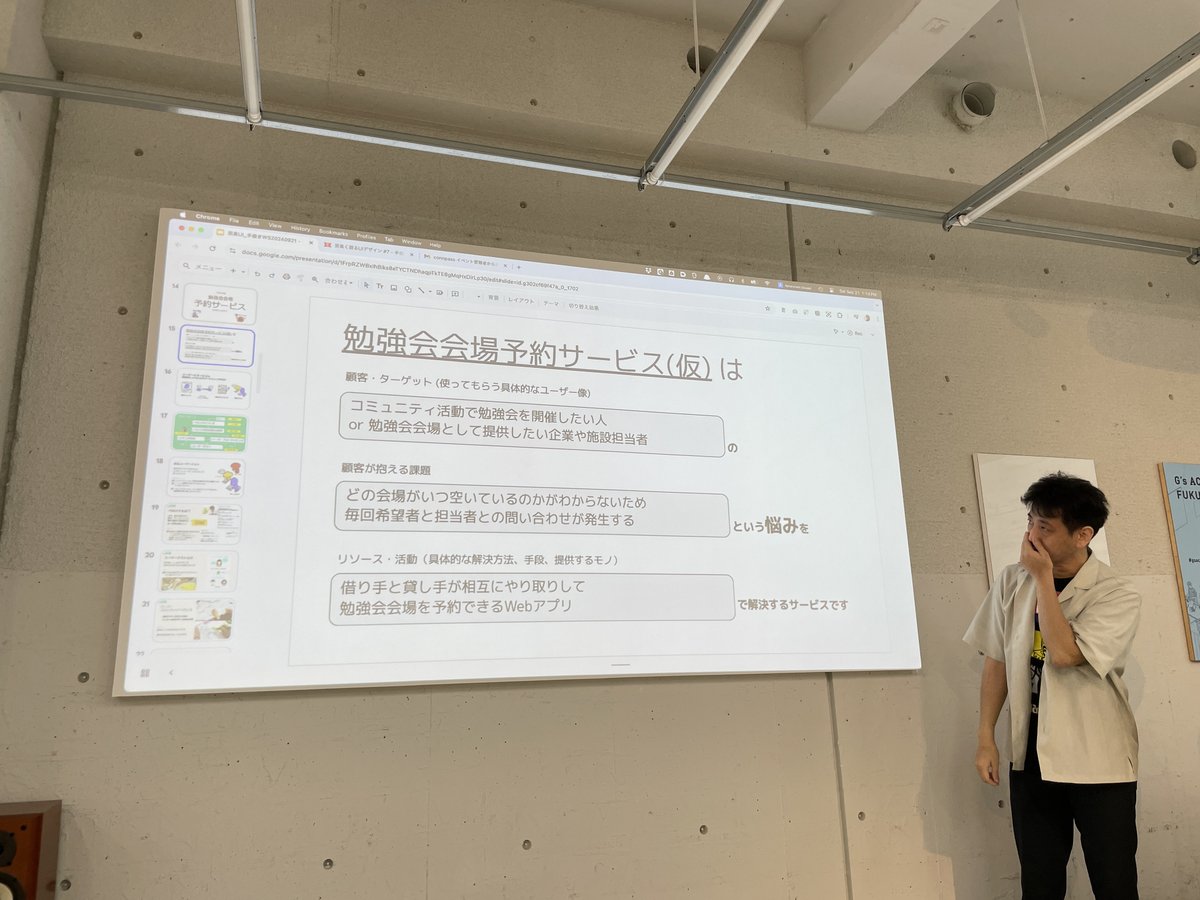
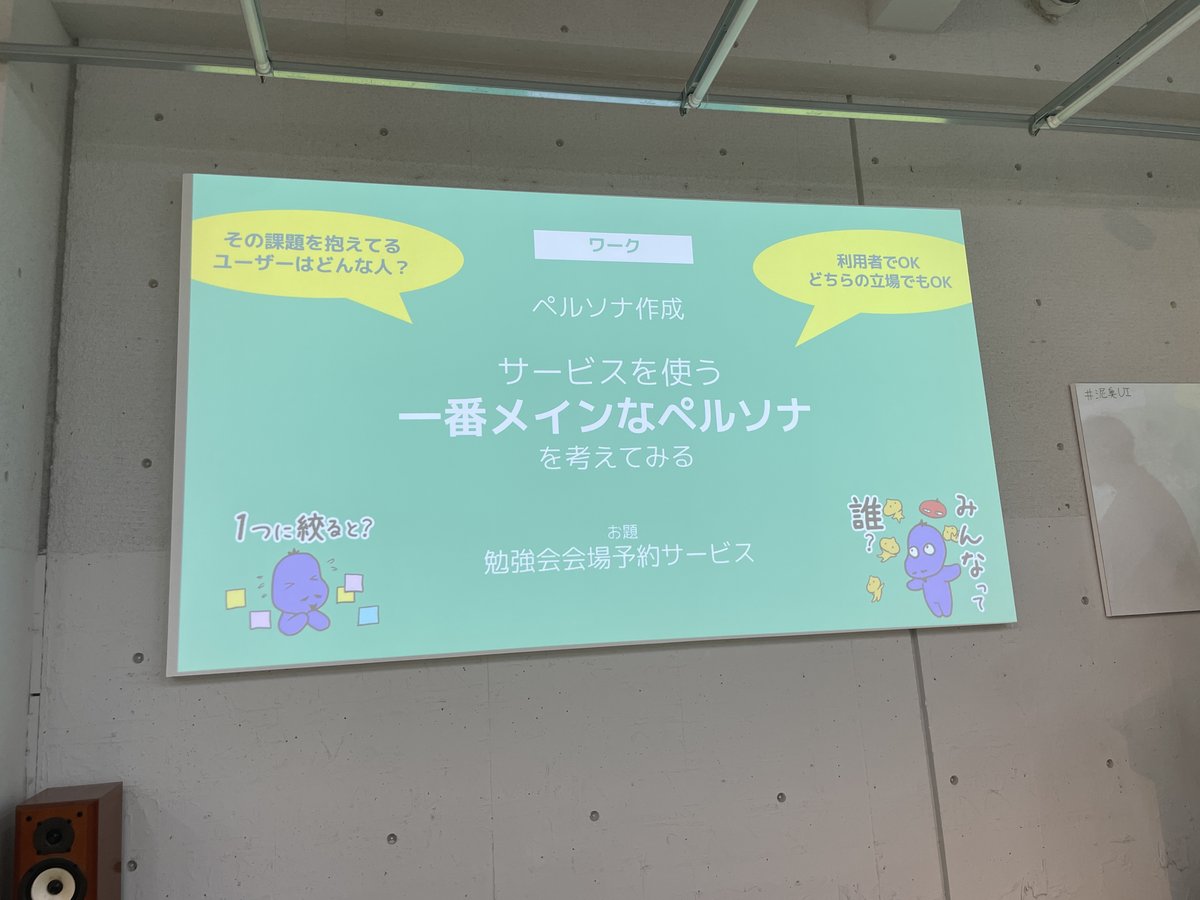
お題

何を作るかからの議論を入れると今日中に終わんないのでお題は「勉強会会場予約サービス」で設定しました。
今回、広さも場所も設備も全部めっちゃマッチした会場が、たまたま奇跡的に空いていて、たまたま手を挙げてくださって成立した会場選定を、奇跡に頼らずに再現できるようにして欲しい・・・・!
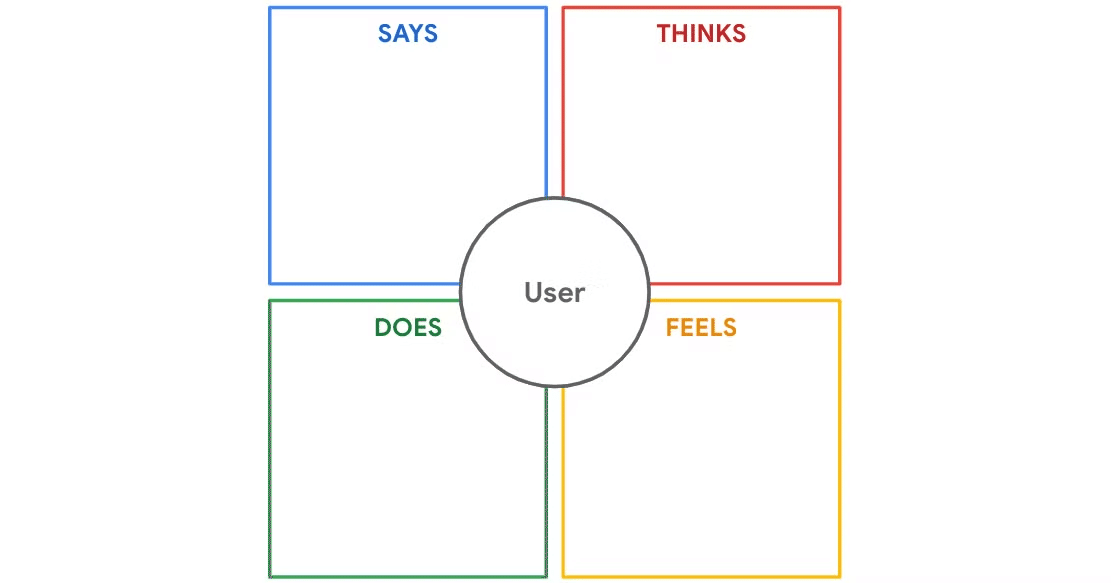
1.共感マップ作成

ペルソナを作る前に共感マップを作成します。みなさんペルソナってどうやって作ってますか?やり方しらずにやっちゃうと「理想のユーザー」「想像上のメインユーザー」になって、それがプロダクト開発になかなかの悪影響を与える…がデフォだと本に書いてありました!私は思ってませんよ・・・?(うそです、思ってます)そういうペルソナを何度か見てきた。
大昔、UXFukuokaのイベントで「そういうのを俺ペルソナって呼んでる」とおっしゃってる方がいて、上手いこと言うな、とおもひました。
また前置き長いけど、つまりはせめて「共感マップ」をみんなで作って(複数でやったがぜったい良き)ペルソナの解像度あげてこ★ってことです!Googleの人はここをユーザーにインタビューして作るとマッチベターよて言うてました。

しれっとカラーリングGoogleじゃん(今気づいた)

2.ペルソナ作成

ペルソナの(似顔絵の)解像度高いな#泥臭UI pic.twitter.com/nJu3dJth5D
— がりゅー (@Garyuten) September 21, 2024
隣のチームのペルソナ。これは完全に我流さんですねw
ワークショップ全体を通してあえて短く時間を区切ってファシリテーションされてました。そうすることで作り込みを防ぎ、「早く作って早く試す」を実現していきます。上手に作ることではなく、試すことが肝。素晴らしき采配…上級ファシリテーターだ〜(神ファシリテーターとかいったらヤメテって言われそうだからちょっと表現ゆるめた)
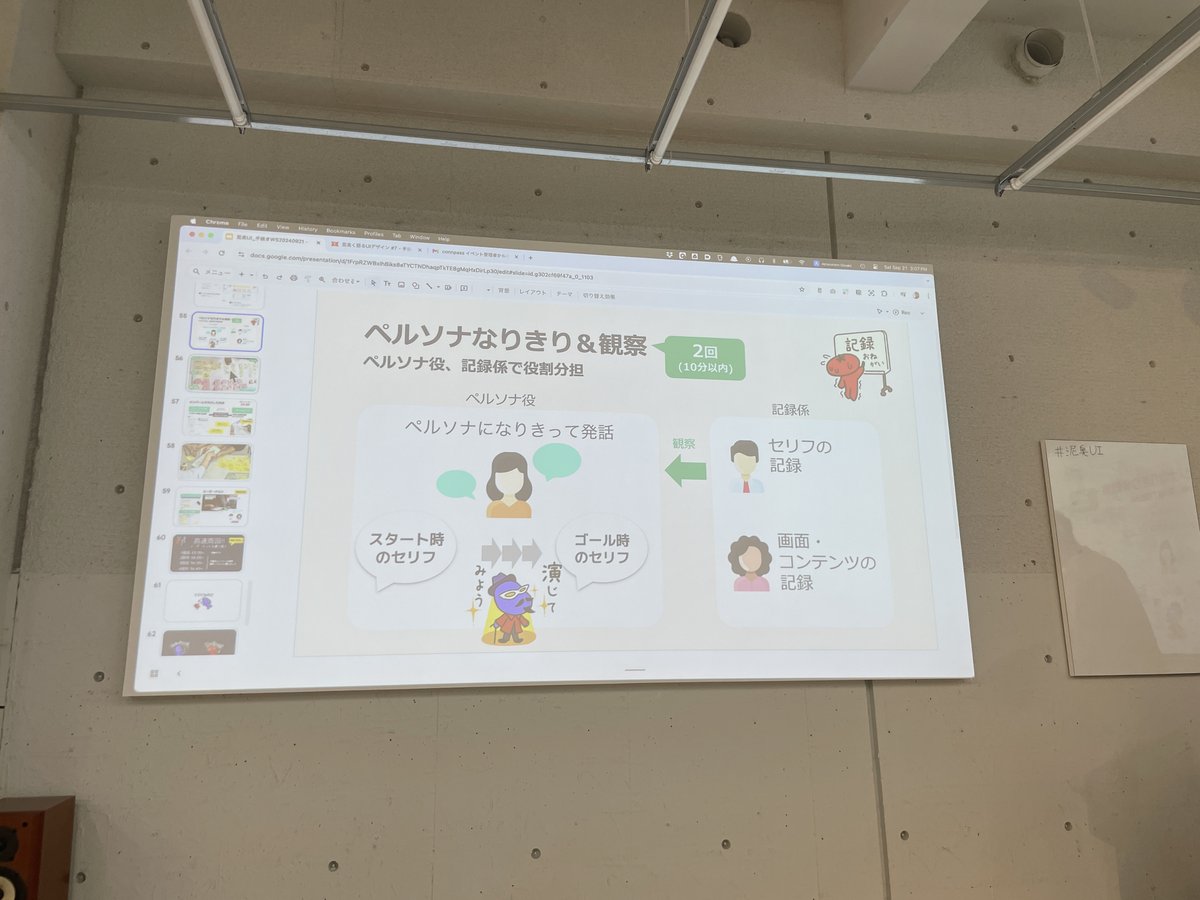
3.即興演劇

ペルソナ役と記録係に分かれます。ペルソナ役はペルソナになりきって発話しながら演じます。ユーザーテストでやる発話法は実際にプロダクトを使ってもらいなかがら心に浮かんだことを口に出してもらうってやつですが、ここではそれがあるかのごとく演じます。それ以外のメンバーは発言を記録したり、操作しているであろう画面をメモしまくります。
「場所で検索してみるか…お、5件ヒットしたぞ」(検索結果画面を書く)「Wi-Fiとかプロジェクターがある会場がいいな」(Wi-Fiとプロジェクターなどの絞り込みのチェックボックスがある画面を書く)みたいな感じです。
4.シナリオ作成

演劇で書いたメモを元に、ペルソナがどういう流れでサービスを使って目的を達成するのかのシナリオを書きます。
同じチーム内でシナリオを書く2人と、目的達成のために必要そうな画面を書く2人に分かれます。
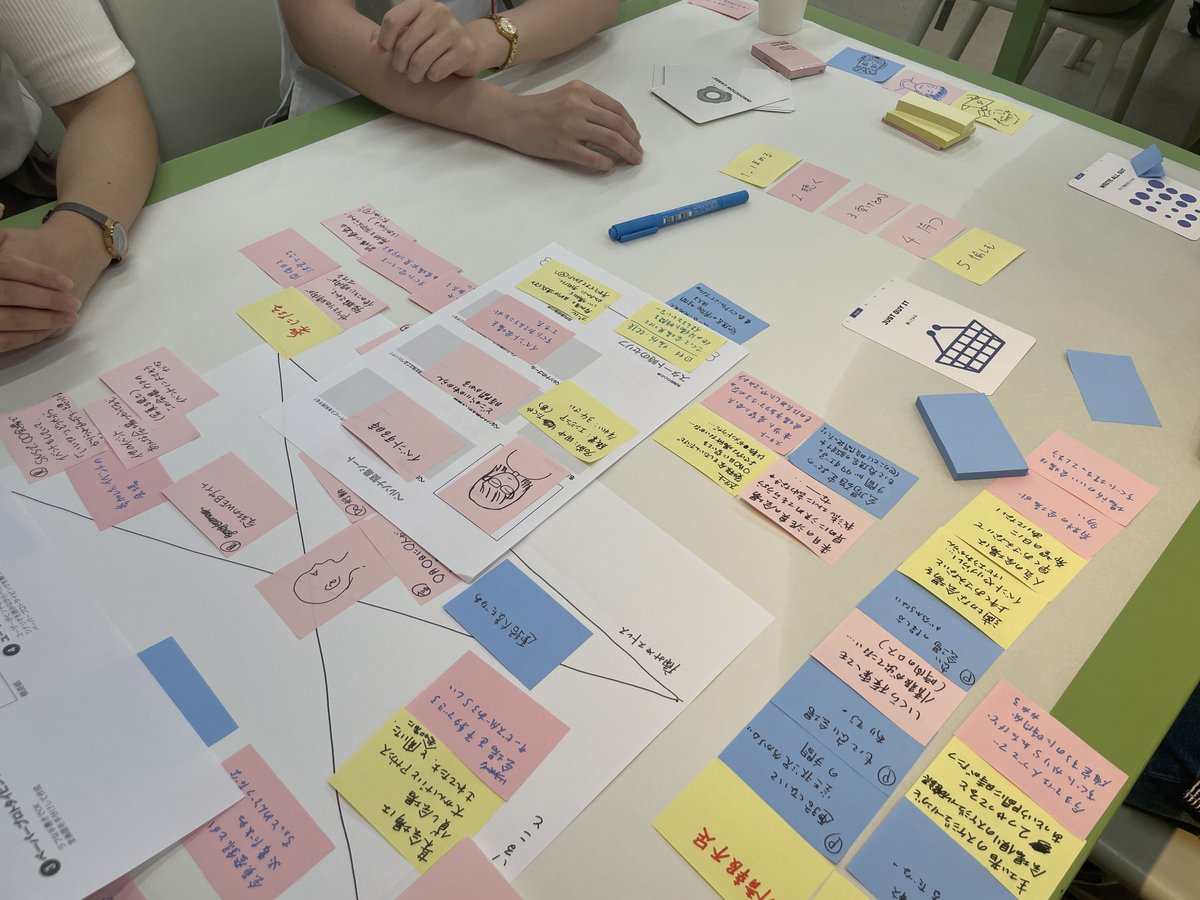
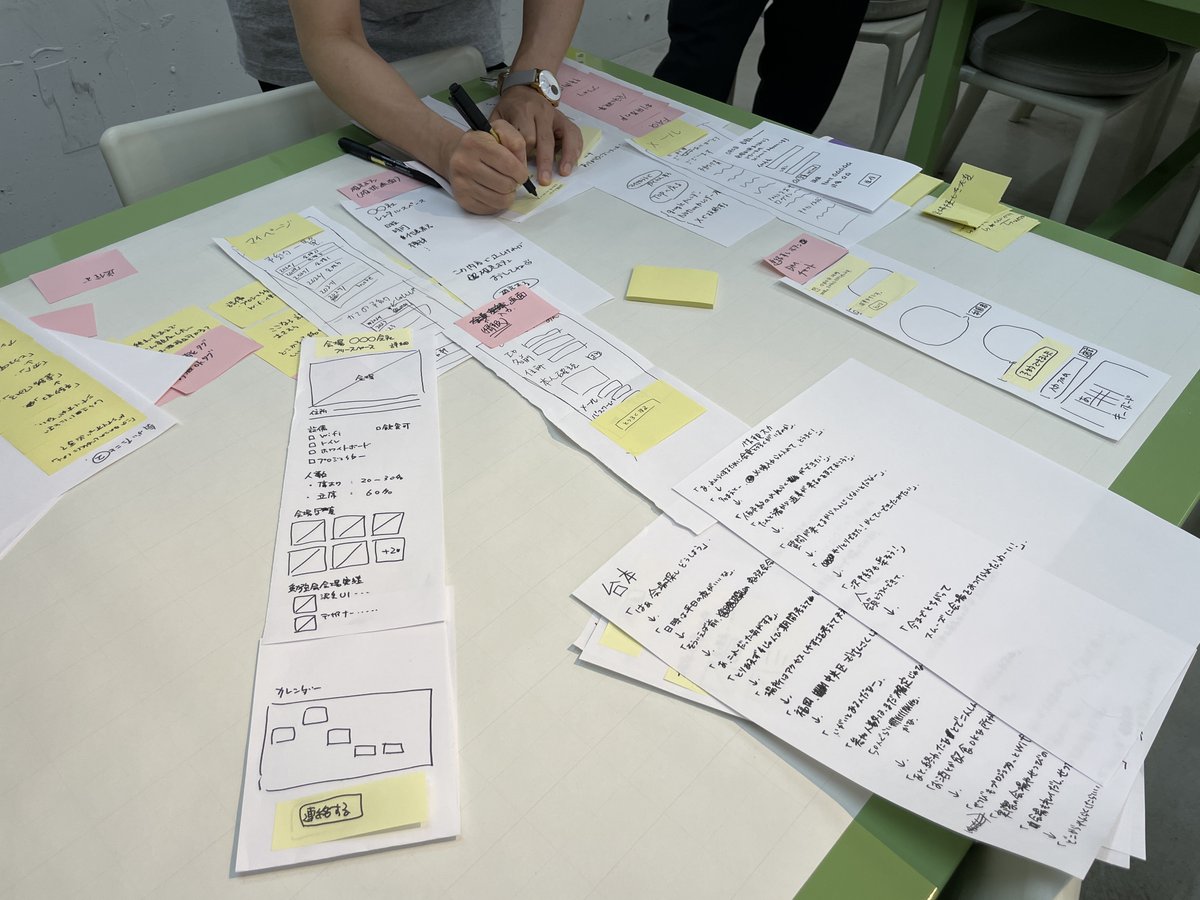
5.ペーパープロトタイピング
画面を書く2人はひたすら必要そうな画面を素早く書いて行きます。なぜなら素早く荒く書かないと制限時間に全然間に合わない。我流さんいわく荒さがポイントで、作り込むのはNGだけど、荒すぎてもNG。この加減は数をこなして会得していくそうです。
6.ユーザーテスト

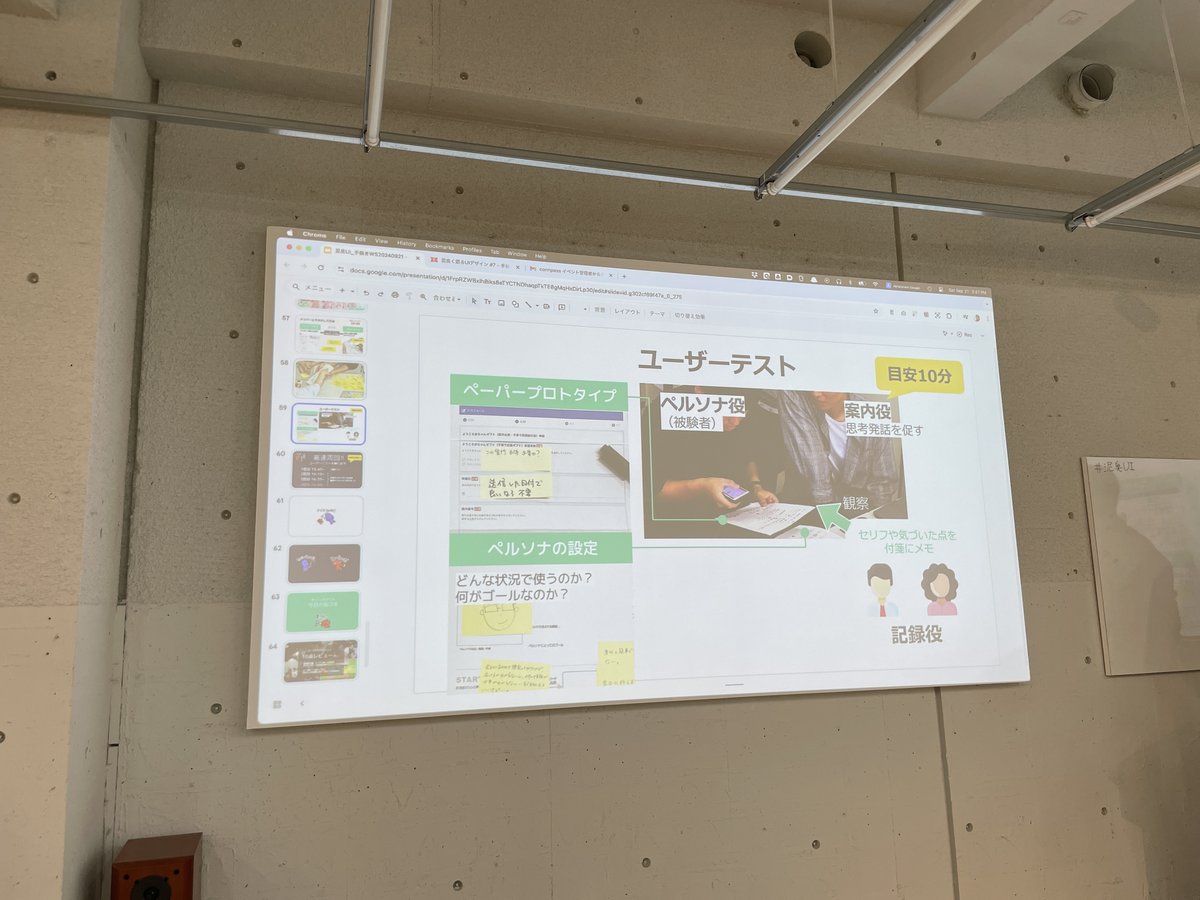
ユーザーテストのやり方
ペルソナ役、案内役、記録役に別れる。
案内役がペルソナのシートを渡す、ペルソナ役はそれを確認する。
案内役がシナリオを渡す、ペルソナ役は声にだして読む。
案内役が画面(ペーパープロトタイプ)を渡す、ペルソナ役はシナリオに沿って操作する。
その様子をメモする
私がいたチームはなぜかシナリオ係と画面係は話さずに作ると思ってたので「ん?そんな使い方想定してないからそんな画面つくってないぞ?w」みたいなシーンがありました。となりのチームは話しながら作ってたらしいよ、みんな!笑
ただ、話さずに作ったおかげで、作り手とユーザーは別の人で、どんだけ考え抜いたとて、必ずズレが生じるんだなってのがよくわかった。

テストを繰り返しながら改善していきます。
だがしかし、まだこれは同じチーム内でのテストなので、まあまあ上手くいくんですよ。想定に限りなく近かったー!やったー!みたいになりました。
テストふた回し目
テストふた回し目はなんと、新規ユーザーです!となりのチームからユーザーがやってきます。となりのチームだから、ペルソナもシナリオも画面もなんも知りません!笑
私もとなりのチームに移動してテスターをさせてもらったのですが、途中まではめっちゃ完成度高い、うちのチームよりよくできてるのでは・・・と思ってたのですが、最後にいきなりチャット画面が出てきて大混乱😂
ユーザー(私)は「サービス上で最後の決定ボタン的なものを押したら目的が完了する」=会場を予約できるというメンタルモデルを形成していたようで、なぜチャット画面が出てきたかサッパリわかりません。「どうやって終わればいいの?」ってなりました。
テストが終わるたびにテスターはフィードバックをします。仮予約の申込みは完了したこと、先方からチャットで返事が来て会話をした上で予約完了となることがわかるようにして欲しいなどを伝えました。
両チームで計3回テストをして、改善終了!

今回は予約したい側目線でテストしましたが、会場を貸す側目線でやるとまた大量に改善点が出てくるとのこと。貸す側は管理画面も必要そうです。ひー。
いやーーーーーマジでおもろかった。。。。。。。。。
我流さんありがとうございましたー!!!!!!
P.S.
冒頭で大学でワークショップをされていると紹介しましたが、これからプロダクトを作ろうとしているor改善しようとしている企業さんに出向いてファシリテーションしたりUIデザインまで落とし込む的なのが我流さん(合同会社CGFM)の本業です!
「え、うちにも来て欲しい」と思った方は @KaneuchiToru さんに直接言うてください。私でもOKデス(おつなぎします)
おまけ
13時から始まって終わったの18時だったのでみんなでご飯食べに行きました!おいしかった!盛り上がった!楽しかった!

おいしかったのでみんなでお代わりもした。それなのに名前忘れた。
