
【働く人を前へ。デザイナーのキャリアを前へ。】 でプロダクトデザインへの理解が深まった話
マネーフォワードさん主催のオンラインイベント「働く人を前へ。デザイナーのキャリアを前へ。」に参加しました!
定員50名だったし、きっと採用のPR的なイベントだろうから、マネフォさんが本当に参加して欲しい人が参加できなかった...とかなったらやだなって謎に気を回しwめちゃくちゃ興味あるのにギリギリにそっと申し込みしました。
サブタイトルは「プロダクトデザイナーが開発の現場でエンジニアと成果を出す働き方とは」です。いま、まさに、そこちゃんとせんと!!って焦りつつも初の自社開発でどうしていいかよくわからんという沼にハマってたので、めちゃくちゃ勉強になりました。
福岡開発拠点でのプロダクト開発プロセス
登壇されていた方は主に福岡拠点のデザイナーさんたちで「福岡拠点でのプロダクト開発プロセス」を紹介してくれました。
※iPadで見ていたのでスクショぜんぶこんな感じですすみません😂

見慣れない単語と、見たことあるけどなんだっけ?な単語がいっぱい😂
ディスカバリープロセス
開発プロセスの中でも最初の方にある「ディスカバリープロセス」について詳しく説明がありました。

実は…ここの部分は晩ごはんタスクから手が離せずメモが取れず。。。
実際に開発に着手する前に仮説検証をして、何がユーザーに本当の価値を届けることになるのかを検討する、そこにデザイナーが積極的に関与しますよってことだったような…?いや、違う気がしてきた…今後扱って欲しいテーマの欄に書けばよかったなー。ディスカバリープロセスもっと突っ込んで聞きたい。。。!
長時間ふむふむふむー!!なるほどー!!って全力で聞いてると最初の方は記憶薄くなる習性がありまして、、すみません😂
インセプションデッキ
開発プロセスの前半の方、ディスカバリープロセスの次に書いてありました。インセプションデッキ…!どんなことするのか字面からは全く想像ができない…!
インセプションデッキ初めて聞いた
— miki🤤leony (@leony79119157) June 21, 2023
アジャイルサムライって本があるのか🤔
#デザインフォワード
アジャイルサムライという本があって、それを参考にマネフォさん独自に運用されているようです。なんか名前も表紙もカッコイイな。
説明からのメモです!(一語一句違わずメモってるわけではないので間違っていたらすみません🙏)

なぜインセプションデッキをやるのか?
■仕様書を詰める前がとても大事
仕様書だけで作るとなぜその仕様があるのか、どういう価値をユーザーに伝えていくのかがわかりづらい。仕様書を詰める前段階でインセプションデッキで顔合わせをする。
🤔わかる。ユーザーの前にデザイナー(私)にも伝わらない(おい)それでまともなもの作れるわけないので仕様書作る前からみんながその場にいることきっととてもだいじ。
■どういう人がいるのか洗い出しをする
成果物のレビューを誰にするのか
横断するプロジェクトの中で、誰に何を聞けばいいのかを洗い出す
🤔ステークホルダーの全体像と関係性を明確にするみたいな意味かな?
🤔フリーランス時代、お世話になった先生に相談すると毎回最初に関係者相関図を作るよう言われたな。これやんないといいもの作れないよって言われてたけどあれかな・・・?
■夜も眠れなくなる問題
これなんだろ?と思ってたけど、どうも、始まる前に漠然とした不安がある時、それを洗い出してリスクマネジメントするということらしいです。そしてどのリスクから優先的に対応するかを決めておく。なるほど。
ユーザーストーリーマッピング
開発プロセスで次にくるのがユーザーストーリーマッピングのようです。いっぱいあるー。すごい。
なぜユーザーストーリーマッピングをやるのか?
・PdMとデザイナーがタタキを作り、みんなで集まってそれを共有をすることで認識合わせをするため。
・この時点で懸念点の洗い出しもする。
・マネフォではみんながユーザーフォーカスの目線を持っているので、共有時にエンジニア側からユーザー目線の意見を出してくれることがよくある。
・エンジニアはユーザーストーリーからある程度工数をイメージしている。
・工数見積もりだけが目的ではなくエンジニアから意見が出てくるのもメリット。
スプリント1のデザイン
スプリント1のデザイン、の部分では実装も並走してやっているそうです。
エンジニアとやっている工夫
■Figma画像を貼り付けてのコミュニケーション
・テキストだけだと認識の齟齬が起きやすい
・Figmaのフロー図を実際に貼って配番して、どこでどういうことを確認したいのかを記載する
・色んな人に対してわかりやすいのでコミュニケーションコストを減らせる
■Figmaデータに仕様メモや確認箇所を吹き出しで表示
・プラグインを使用
・実装、デザインを進めていく上で、もう少し議論したいかもという箇所にも色違いでメモを置く
<コメント機能でやりとりしない理由>
・ブランチを切ることがある。ブランチを切るとコメントが消えてしまう
・コメントを表に出すという意味もあり、吹き出しを採用している
・当時の設計の目的を残しておく。振り返りの時に便利。

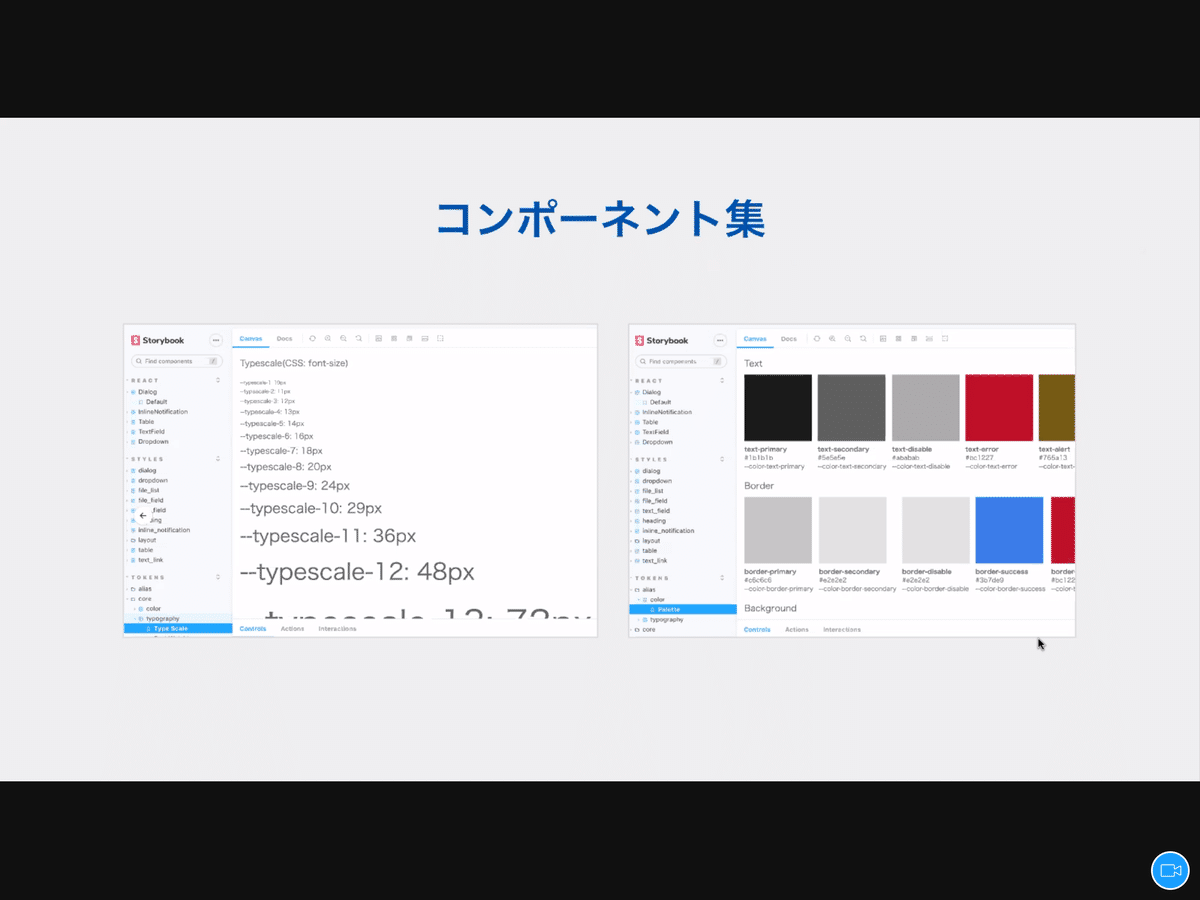
コンポーネント集・ガイドライン・デザイントークン
「デザインシステム」が大旋風を巻き起こしてる今日このごろ。マネフォさんの例が紹介されていました。
・Figmaを正しく実装する際のコミュニケーションコストが高く、実装ズレも起きていたので、フロントとデザイナーが共同して草の根的に活動が始まった。
・デザイナー側で、ガイドライン・デザイントークンも作成している。
・実装のスタイル名とFigmaなどのデザインツールの名前を共通化している。
・共通理解を持っているのが大事
・デザイナーが草案を考えてエンジニアに相談。htmlの文脈などを考慮して文法を定めている。
・Storybookを使っている。



コンポーネントとかバリアンツとか、Storybookに登録しやすい名前にして欲しいとエンジニア氏が言っていたのはきっとこれよね…ちゃんとしなきゃ…(はやく)
ここまでがセミナーの内容で、この後はQAなどをされていました!
いろいろエピソードをお聞きしましたが、中でも「お互いに専門領域があって、相談するといいものが出てくるという信頼関係がある」「エンジニアだけで進めていた改善タスクもデザイナーに声をかけてくれて巻き込んでくれるようになった」とおっしゃっていたのが印象的でした。
関係が良いだけじゃ、やっぱり遠慮して言わなかったりすると思うんだけど信頼関係があるから声をかけてくれるんだろうなと。
いろいろウェビナー聞いてるけど、マネフォさんのウェビナーほんとためになるし面白い。デザイナーによる、デザイナーのためのウェビナーをやってくれるからだろうな〜。運営される方はとっても大変とは思いますが、次回も楽しみにしてます🙌
おまけ
実はこれも行きたいんです….2日連続になるな…
こちらは登壇者6名中3名知っている方だし、福岡にも東京にも現在進行形でプロジェクトでお世話になってるエンジニアさんが何人か参加されているし、マネフォ福岡オフィス行ってみたいし(笑)だけどElixir全くわからんのに参加すんのおかしいだろー!って自重してるとこです…(ちなこの日はこれが理由で開発はお休みになったようです)
いやー毎日のようにslackでお世話になってるけどお会いしたことないエンジニアさんにご挨拶できるなら行ったがいいよねーでも全く意味わからん内容を何時間も聞けるのかなー😂
