Wordpress コピペだけで外部のRSSをアイキャッチ付きで簡単に表示する方法
はじめに
Wordpress で他ウェブサイトのRSSを取得する場合、Wordpress の標準のRSS挿入では、文字のみしか表示することができません。これをアイキャッチ付きのわかりやすいRSS挿入に変更します。忍者ツールズさんの忍者画像RSSを利用することでコピペだけでとても簡単に実現できましたのでご紹介させていただきます。
WordpressデフォルトのRSS取得
文字だけしか表示されない

やりたいこと
アイキャッチ画像付きでRSS取得したい

実際に作ったサンプルページがこちらにあります。
忍者ツールズ
忍者ツールズさんのサイトで忍者画像RSSというものを利用することで、
だれでもカンタンにアイキャッチ画像付きのRSSを作成することができます。
ログインが必要となりますが、Googleアカウントがあれば難しい登録は不要です。
上記URLのログインボタンから、新規ユーザ登録⇒外部IDで登録を選択すれば簡単にログインができます。
忍者ツールズでの設定
新規登録・ログインができたら、忍者画像RSSをクリックすると下のようなページが出てきます。
赤いボタンの”+新しいチャンネルを作る”を押下します

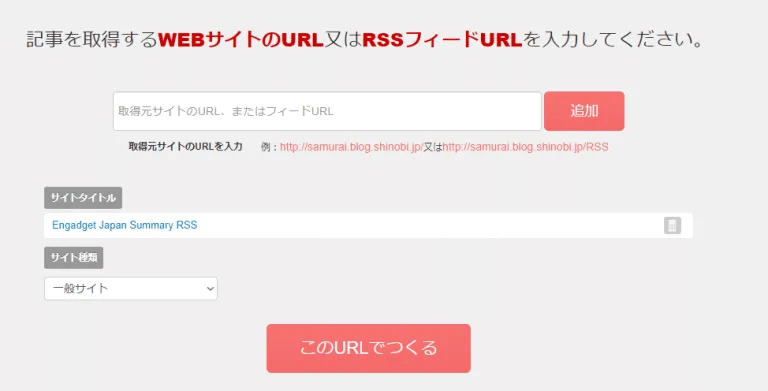
RSSフィードURLを入力します。

入力が完了したら、追加ボタンを押下するとサイトタイトルが出ますので、このURLで作るを押下します。

すると以下画面が表示されます。このタグをコピーします。

Wordpressでの設定
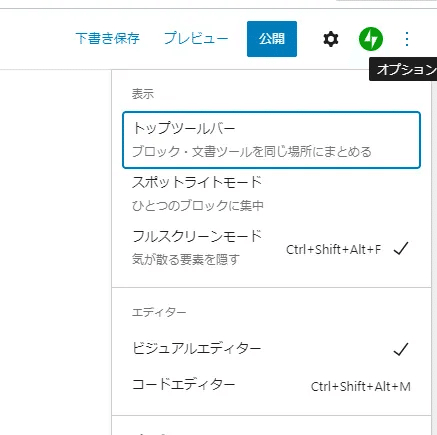
WordPress編集画面に移動します。オプションを押下し、エディターからコードエディターを選択します。

RSSを貼り付けたい位置にコピペします。

これで任意の場所にアイキャッチ付きのRSS画像を表示することができるようになりました!
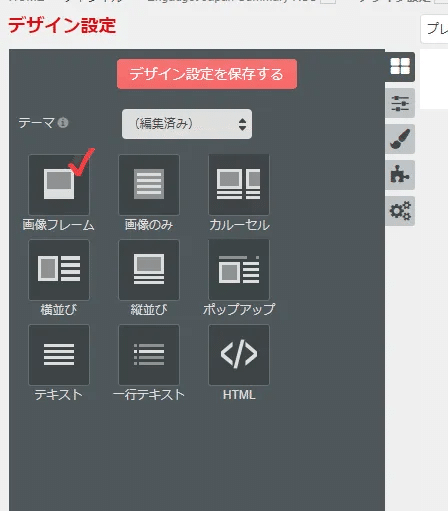
デザインの設定
忍者ツールズさんのデザイン設定画面の表示方法を選択することで「画像フレーム」や「カルーセル表示」など好きに設定を変更することができます。

プラグインや難しいコーディング無しにアイキャッチ付きのRSSを追加することができました!
https://lemonex.site/2021/05/09/wordpress-rss-copy-paste/
実際に自分がよく見るサイトをまとめてみましたので見てみてね!
この記事が気に入ったらサポートをしてみませんか?
