
【10周年記念】Yahooタグマネージャー(YTM)完全攻略ガイド(非公式)
この文章を書こうと思った理由

YTMことYahooタグマネージャーが2013年4月(たぶん)にリリースされ、10年が経ちました。当時は無料で利用できるタグマネツールが市場に存在せず、YahooとBrightTagの提携と無償解放に、「これでソースを弄らなくてもタグを設置できる!」と歓喜したものです。
しかし、GTM(Google Tag Manager)のローンチとその機能拡張のペースに押され、市場でのシェアは減少する一方。Yahoo公式からの機能アップデートのリリースは途絶え、これからどうなっちゃうんだろう、、と寂寥を感じずにいられません。

ともあれ、デジタルマーケティングに長年投資してきたアカウントほど、YTMを継続利用しているケースもあるかと思います。
公式のリリースやマニュアルの更新も途絶えた昨今、
GTMへのリプレイスをしたいが、YTMの設定内容が読み解けない
アカウント移管で受け継いだけど、コピペと模倣でなんとかしてる
特殊な設定方法がわからないのでお茶を濁している
といった事例が減らせればいいなと思っています。
なお、本内容はあくまで1ユーザとして使った私の経験をまとめたものになります。技術者でもないので、「無駄な努力乙www」なことも多いんだろうなぁ。。
ともあれ、利用にあたっては必ずプレビューモードなどでの事前テストの上、ご活用ください。本稿で記述されたJavaScriptはほぼ全てChat GPTが生成したものになる点もご了承ください。
ともあれ、YTM10周年おめでとう!

ちなみに、あちこちに散らばっている情報に苦心したトラウマで「1枚にまとまった情報を!」にこだわったため本文がクソ長い(20,000字)です。
目次機能があってよかった!
Yahooタグマネージャーって結局どうなの?
YTMの良いところ
タグマネージャーとしての一通りの機能は揃っている
後述のようにちょっと頑張れば、GTMで実装できることはだいたい実装できます。
Yahoo関連のタグ実行に強い
Yahoo広告のベースタグ(サイトジェネラルタグ・CV補完機能タグなど)については、全ページ・適切な配信優先度で実行する機能がある
Yahoo広告のリタゲ・CVタグでカタログタグを使うと、サーバサイドタグなのでタグ実行精度が高い
Yahooのチャット・電話サポート窓口を使える
仕様に関する質問であれば、かなり丁寧に対応してもらえます。Googleだとこうはいかない。(個別設定方法に関する質問には答えてくれません)
なお、Yahooによる有償サポートサービスは終了しているので、デジタル専業代理店などのサポートを探しましょう。
タグの実行状況を簡単に確認できる
タグやページ設定の統計タブで、何回くらいタグが実行されているかを確認できます。設定ミスによる発火数の差が無いかなどを簡単に確認できて便利。数少ないGTMに無い機能。
細かい設定変更を都度できる
GTMはコンテナのバージョン管理をする形ですが、YTMはタグやトリガーごとに設定を管理するため、「この部分だけすぐ反映したい」がやりやすいです。(それが逆に危ない、とも言える)
まぁ、GTMでもブランチを適切に管理すればいいだけの話なんですが。
YTMのイマイチなところ
設定のエクスポートができない
発火順の制御など、痒いところに手が届かない
組み込み変数やデフォルトで利用できるトリガーが少ない(というか無い)
閲覧権限を発行できない
書籍など、情報が少ない
アカウントを自由に作れない(気軽に試せない)
。。。イマイチな点は上げ始めるとキリが無いのでこの辺で。ともあれ、これからタグマネをやろう!という場合にYTMを選択肢に入れる必要は無いと思います。

基本的な利用方法は公式サイトで確認しよう!
ごくごく基本的なタグの設定方法や管理画面の使い方については公式サイトを見るのが一番です。なのでそちらをご参照ください。ただ、情報が散らばりすぎなんよ。。
Yahoo!公式マニュアルリンク集
Yahoo!ラーニングポータル|Yahooタグマネージャー
サイトへの実装方法(もはや不要?)から初歩的な設定方法まで、項目ごとに説明があります。「全くわからん」という方はここから読み始めるのがいいんじゃないでしょうか。
https://ads-promo.yahoo.co.jp/online/effect/tagmanager/
Yahoo!広告 タグ運用手引書
なぜかYahoo広告のタグしか取り扱っていないマニュアル。YTMがGTMに勝てる数少ない領域はYahoo関連タグの設定だからね、しょうがないね
https://s.yimg.jp/images/marketing/portal/paper/tagguide_yahooads.pdf
Yahoo!タグマネージャーご利用ガイド<上級編>
上級編と銘打てば全ての細かい説明を省いていい、というYahooらしさが溢れるマニュアル。ここに書いてある内容を把握すれば、アナタもYTMマスター!
なんだけど、説明がわかりにくいと感じました。僕だけ?
https://s.yimg.jp/images/marketing/portal/paper/tagmanager_userguide_advanced.pdf
Yahoo!タグマネージャー タグプレビューガイド
設定したタグを非公開状態で動作確認する方法を記載。ファイルに記載のあるタグインスペクターなどのツールは、2023年4月に提供終了しました。なのでブラウザのデベロッパーツールを使いましょう。
あと、どこにも書いていない気がするんですが、デベロッパーツールでUAをスマホ偽装したりすると、YahooIDからログアウトしてしまいます。なので、スマホにUA偽装した状態だとプレビューモードでのタグ動作確認はできません。
https://s.yimg.jp/images/marketing/portal/paper/tagmanager_userguide_preview.pdf
YTM活用サポートサイト
tumblrを使っているのが時代を感じさせるが、コンテンツ自体は非常に濃い。ただ、検索性が著しく悪い。
https://yahoo-databusiness.tumblr.com/

Yahoo広告ヘルプ|Yahooタグマネージャー
公式ヘルプの関連記事一覧。
https://ads-help.yahoo-net.jp/s/topic/0TO5i000000t7sAGAQ/yahoo%E3%82%BF%E3%82%B0%E3%83%9E%E3%83%8D%E3%83%BC%E3%82%B8%E3%83%A3%E3%83%BC?language=ja
YTMサービス紹介資料
2021年が最終更新のサービスガイド。まぁ、念の為。
https://s.yimg.jp/images/marketing/portal/paper/ytm_serviceguide.pdf
その他の教材
【無料】Yahooが提供している動画教材。2015年から更新されていないので、UIなどが古いです。ごくごく初歩的な設定方法の確認ができる程度の内容。
【有料】正規表現やワイルドカードの利用方法や、ボタンクリックでのタグ発火設定なども説明しています。お金を払ってこの動画の内容を確認すれば、この文章を読む必要は(ほぼ)無いです。
YTM頻出用語説明!
タグマネジメント自体、非常にニッチなジャンルですし、その上YTMともなると「そもそも、この語句の意味は?」となることも多いかと思います。
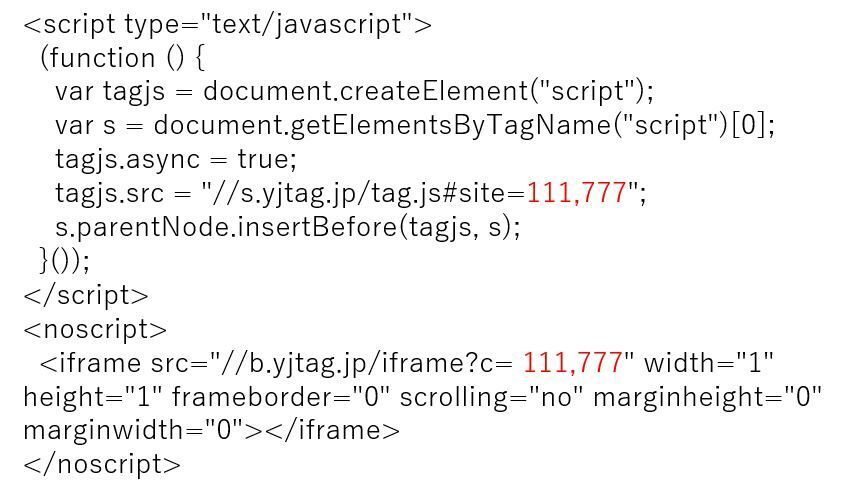
ユニバーサルタグ
YTMを起動するためのJavaScriptタグ。これをウェブサイトに設定しないと動きませんが、新しいLPなどには設置を忘れられがち。
Yahoo媒体のCV計測で重要なサイトジェネラルタグやCV補完機能タグの設定を一括で設定できる。
タグ自体をどこで取得できるのかを忘れられがち。[ウェブサイト]タブの上の方にあります。

サービスタグ・タグ
そのまんまですが、設定する広告タグのことです。ほとんどがJavaScript形式ですね。一部の非 Cookie依存の媒体や計測ツールの場合はIMG形式のこともありますが。
カタログタグ
YTMがデフォルトで設定用のセットを準備してくれているタグ。Google・Yahoo・Facebookなどの主要媒体はもちろん、今は亡きADPLANなど、時代を感じさせる充実のラインナップ
Microsoft広告には対応しているが、Tiktokには対応してないとか、A8.netはPixelタグにしか対応してないとか、基準がよくわからん。
GTMで言うところのタグテンプレート
スマートカスタムタグ
任意のHTMLやJavaScriptを全文入力して設定するタグ
GTMで言うところのカスタムHTML
インプット・ページ・ウェブサイト
設定画面によって表現がバラバラでよくわからないけど、GTMで言うところのトリガーが概念としては近い。
YTMの場合、インプットは
対象とするURLルール
バインディング
で構成されます。タグにインプットと必要であればバインディングを紐付けることで、発火条件の設定をします。なので、とあるタグを
条件1:URL A ではURLのみで発火
条件2:URL Bではボタン押下で発火
と言う設定をしたい場合、GTMであれば一つのタグに2つのトリガーを設定するところ、YTMでは「条件1を設定したタグ」と「条件2を設定したタグ」の2つを作成する必要があります。
バインディング
インプットの対象URLで、データを取得したりイベントを検知したりするための設定
イベントバインディング・イベントハンドリング
ボタンクリックや滞在時間など、何らかの「イベント」に反応する発火条件を設定するときに利用します。
データバインディング・DBE
ページ内のテキストを取得したり、UAからデバイスを判定したりなど、タグ発火の条件として活用したり、CVタグへのデータ挿入に使ったりします。
データ挿入に使う場合は、[[DBE名]]という感じの表記をします。GTMの場合は{{変数名}}となるやつです。
イベントデータバインディング
通常、データバインディングはYTMのユニバーサルタグが実行されたタイミングで取得されます。ただ、JavaScriptで動的にコンテンツが生成されたものは取得できません。そう言う時に、イベントハンドリングが実行されたタイミングでデータ取得に行くのがイベントデータバインディングです。
GTMの場合、dataLayer.pushすればいいので楽ちん
スクリプト
YTMのユニバーサルタグが実行れたタイミングで実行されるJavaScriptを設定しておくための箱。任意のインプットを紐づけることで、動作対象を設定します。
スマートカスタムタグとの違いは、、たぶん実行優先度?データを取得したりするためのJSを実行するので、こっちが先に実行されてないと困るし。
ちなみに、スクリプト内での実行優先度を設定できる。でもグローバルサイトタグなどを高優先で実行するために設定したりはしないほうがいい。
インプットの[ウェブサイト設定]タブで実行するスクリプトの設定を行います。
タグの実行条件
YTMは、GTMと異なり、「URLの判定」と「イベントや条件などの判定」を組み合わせてタグ発火の制御をします。(※GTMはURLも含む「条件」を設定するイメージ)
URLの判定はそのまま、ウェブサイトのどの地点で発火するかの設定です。「ページの設定」タブで設定を行います。
「イベントや条件などの判定」については、「タグ実行条件」タブで設定します。URLもタグ実行条件なのに不思議ですね。
データバインディングで取得した、デバイス情報で発火可否を設定
ボタンクリックなどのイベントをトリガーに発火するように設定
といったものを画面上で設定をします。条件やイベントを指定するテキストボックス(左側)と合致条件(等しい、含むなど)はプルダウンの選択式になっています。条件ごとのAND・ORを間違えないように注意してください。
また、イベントについては複数のイベントを設定することが可能です。

ちなみに、右上にある「JavaScriptモード」を選択すると、ぽちぽち作成した条件式をJavaScriptに変換してくれます。同じ設定を多数のタグで設定するとか、ややこしい判定設定をしないといけない時などは便利かもしれません。が、タグマネにとって重要な「管理ハードルの低さ」と矛盾してしまうので、個人的にはあまりおすすめできません。
同じ設定を複製しないといけない場合、タグのコピーでも楽に作業できますしね。(ただし、カタログタグを使ってる場合はコピーできない点に注意してください。そいういう意味でも、スマートカスタムタグの方が便利)
API
使ったことがないのでわかりません><
デベロッパーツール・検証ツール・検証モード
YTMの機能の話ではありませんが、念のため。設定したタグの実行状況を確認したりと、切っても切り離せないブラウザの機能です。デフォルトだと英語なのでとっつきにくいですが、Chromeだと日本語化もできるので、さっさと慣れて楽になりましょう。

こんな時はどうすれば!?特殊設定の具体例大公開!
(本当は画面のスクショを貼った方がわかりやすいのでそうしたかったんですが、ビジネスアカウントじゃないと管理画面にログインできないので。。)
特定のパラメータを持ってサイトに来訪した時に発火したい

たとえば、リスティング広告を出稿する際にはGA用のパラメータをつけるかと思います。
例:https://www.example.com/?utm_source=summer-mailer&utm_medium=email&utm_campaign=summer-sale
www.example.com かつ、utm_sourceがsummer-mailerの時だけ発火したい場合は、パラメータの値を取得するデータバインディングを作成し、発火条件に設定してください。
タグ設定
ページ設定:サイトトップ
タグ実行条件:条件
エレメント:param_utm_source
プルダウンの条件指定:=(等しい場合)
値:summer-mailer
ページ設定
ページ名:任意(例:サイトトップ)
URL設定:https://www.example.com/
データバインディング設定
DBE名:任意(例:param_utm_source)
下記コードを入力
bt_parameter('utm_source')その他のパラメータを取得したい場合は、utm_sourceの部分を書き換えればOKです。
なお、このコードは実装するウェブサイトがJQuerryに対応していないと動きません。以下URLを参考に、対応状況を確認してからご利用ください。

JQuerry非対応のサイトの場合、以下のJavaScriptをデータバインディングのコード欄に設定してみてください。
(function() {
function getParameterByName(name, url) {
if (!url) url = window.location.href;
name = name.replace(/[[\]]/g, '\\$&');
const regex = new RegExp('[?&]' + name + '(=([^&#]*)|&|#|$)'),
results = regex.exec(url);
if (!results) return null;
if (!results[2]) return '';
return decodeURIComponent(results[2].replace(/\+/g, ' '));
}
const utmSource = getParameterByName('utm_source');
return utmSource;
})();なお、個別のパラメータ付きURLを設定してあげたり、ワイルドカードや正規表現を使って設定をやりくりしてもいいです。(前者はめんどくさ過ぎますが)
<ワイルドカードを使った設定例>www.example.com/**utm_source=summer-mailer**
ただし、summer-mailer2023 などのパラメータを設定している場合、これらも含まれてしまう点に注意してください。
ボタンクリックの時に発火したい

遷移先が外部サイトなのでURL指定でCVタグを設置できない
アンカーリンククリックなど、ページ内行動をmCVとして計測したい
などの場合、ボタンクリックでのタグ発火設定をしてください。例えば、上記サイトの資料ダウンロードボタンのクリックで発火したい場合は以下のような設定になります。
タグ設定
ページ設定:Yahoo広告TOP
タグ実行条件:イベント
条件となるイベント:資料DLクリック
ページ設定
ページ名:Yahoo広告TOP
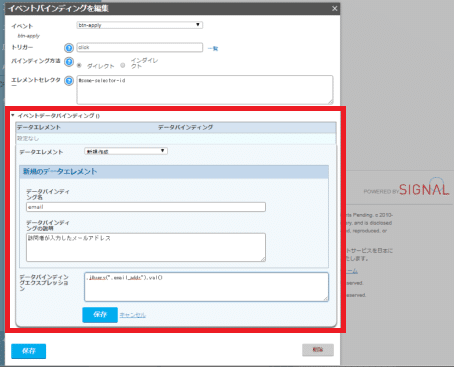
イベントバインディング設定
イベント名:資料DLクリック
イベントの説明:任意
トリガー:click
バインディング方法:ダイレクト
セレクタ:.applicationBtnList__item--small(複数地点を指定する場合、カンマ区切りで指定可能)
バインディング方法「ダイレクト」「インダイレクト」って何?と思われる方もいるかと思いますが、基本的には「ダイレクト」にしていればOKです。ウェブサイトがJavaScriptで動的に生成されている場合、「ダイレクト」だと動作しませんので、そういう時に「インダイレクト」にして試してみてください。
なお、「セレクタってなんぞ?」という方は以下サイトを参考にしてください。セレクタクイズもあるので、一通りやればそれで十分です。
一定の滞在時間の時に発火したい

LP来訪時、即離脱したユーザはオーディエンスリストに溜めたくない
30秒滞在などをmCVとして計測したい
などの場合の設定方法です。グラッドキューブさんの記事が詳しいです。
Yahoo! タグマネージャー設定 ユーザー滞在時間計測編
https://www.glad-cube.com/blog/?p=13312
//グラッドキューブさんのコード
$(function(){
var timer;
timer = function(){
return $(window).trigger(‘Stay_over30sec’);
};
return setTimeout(timer, 30000);
});発火したい滞在時間ごとにスクリプトを作る必要がある点に注意してください。例えば、10・30・60秒ごとに発火するようにしたい場合、
stay_over10sec
stay_over30sec
stay_over60sec
の3つを設定する必要があります。(もちろん、1つのスクリプトで複数回動作するようにコーディングしてもいいですが、小回りが効かなくなるので個人的にはこっちが好みです)
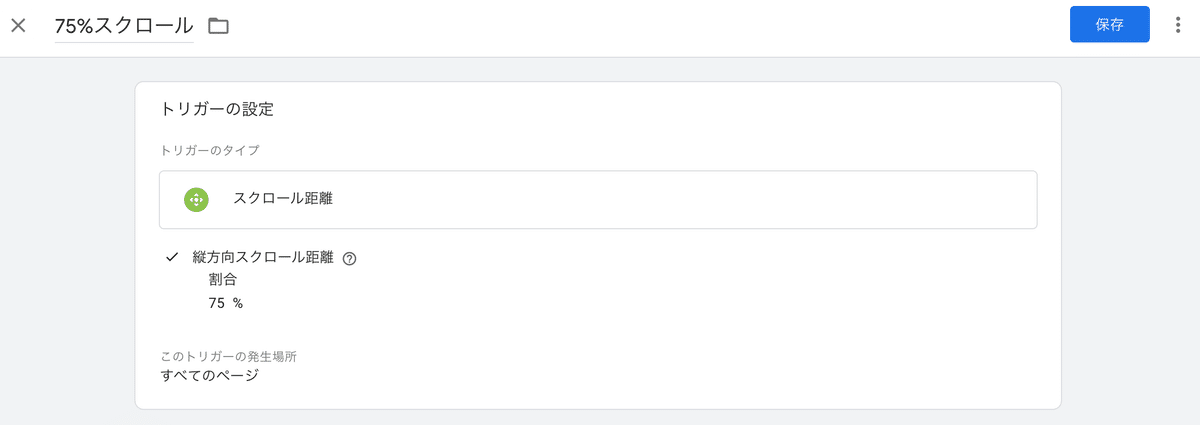
ページスクロールで発火したい

想定される利用シーンとしては、滞在時間とほぼ同じで、コンテンツの読み込み状況でタグ発火の制御をしたいケースですね。こちらもグラッドキューブさんの記事が詳しいです。
なお、イベントハンドリングのプルダウンメニューに「スクロール」という項目があるんですが、使い方が見つけられなかったので使ったことがありません。。
Yahoo! タグマネージャー設定 スクロール計測編
https://www.glad-cube.com/blog/?p=11379
//グラッドキューブさんのコード
$(function(){
$.each([0.1, 0.3, 0.5, 0.75], function(index, rate){
var fn;$(window).on(“scroll”, fn = function(){
var scroll_rate;
scroll_rate = ($(window).scrollTop() + $(window).height()) / $(“body”).height();
if (scroll_rate > rate) {
$(window).trigger(“scrolled_by_” + rate * 100);
$(window).off(“scroll”, fn);
}
});
});
});また、スクロール率ではなく特定のコンテンツ(例では#hogeでイベントを実行。イベント名は適宜書き換えてください。)の位置を指定したい場合は、以下のようにコードを書き換えてみてください。
(function() {
let scrollFunc = function() {
if (jQuery(window).scrollTop() + window.innerHeight >= jQuery('#hoge').offset().top) {
jQuery(window).off('scroll', scrollFunc);
jQuery(window).trigger('任意のイベント名');
}
};
jQuery(window).on('scroll', scrollFunc);
})();なお、実装するウェブサイトがjQuery未実装な場合、以下のコードを試してみてください。(動作未確認)
(function() {
const hogeElement = document.querySelector('#hoge');
const scrollFunc = function() {
const windowHeight = window.innerHeight;
const scrollY = window.scrollY;
const hogeOffsetTop = hogeElement.getBoundingClientRect().top + scrollY;
if (scrollY + windowHeight >= hogeOffsetTop) {
window.removeEventListener('scroll', scrollFunc);
const event = new CustomEvent('任意のイベント名');
window.dispatchEvent(event);
}
};
window.addEventListener('scroll', scrollFunc);
})();HTML記述で判定したい

ショッピングカートなど、URLが変わらないSPAで実装されているページで、タイトルタグの内容で判別をしたい
特定の文字列が出現した場合にタグを発火したい
時などの設定方法です。Yahooショッピングのカートを例にしてみましょう。
タグ設定
ページ設定:カート
タグ実行条件:条件
エレメント:style_BasketItems__brandName__4Pib_の文字列
プルダウンの条件指定:=(等しい場合)
値:THE NORTH FACE
ページ設定
ページ名:任意(例:カート)
データバインディング設定
DBE名:style_BasketItems__brandName__4Pib_の文字列
コード:以下コードを入力
(function() {
function getElementsByClassName(className) {
const elements = document.getElementsByClassName(className);
const textContentList = [];
for (let i = 0; i < elements.length; i++) {
const element = elements[i];
textContentList.push(element.textContent);
}
return textContentList;
}
const targetClassName = 'style_BasketItems__brandName__4Pib_';
return getElementsByClassName(targetClassName);
})();流用する場合、targetClassName の部分を任意のclassに書き換えればOKです。ただし、複数地点が該当するセレクタの場合、一番最初に合致したものを出力しますので、注意してください。
jQueryを利用した方法について、公式からの案内もありますので、そちらも参考にしてください。
なお、この方法を利用することで、カートの商品情報取得などもできますので、DynamicAds関連にもよく利用します。

SPAサイトでのページ描画でタグを発火したい

ショッピングカートなどはSPA(Single Page Application)で実装されているケースが多く、普通にタグマネージャーでのタグ発火制御ができないことが多いです。
GTMで設定する場合、dataLayerとカスタムイベントの実行が設定されている場合は楽に設定できる、んですがYTMだとこれが面倒で。。
ウェブサイト実装を担当している部署とやりとりができるのであれば、SPAでページを読み込む際に、特定の文字列のwindowイベントを実装するようにお願いすることで解決できます。
<windowイベントを実装してもらえる場合>
SPA地点ごとに実行するwindowイベントの名前を決める
サイト管理者に実装してもらう
YTMでwindowイベントで発火する設定を行う
タグ設定
ページ設定:カートTOP
発火条件:イベント
ytm_window_hoge
ページ設定
名称:任意(例:カートTOP)
URL:SPAの最初のページのURL
イベントハンドリング
イベント名称:任意(例:ytm_window_hoge)
トリガー:ウェブサイト側で設定してもらったイベントの文字列
セレクタ:window
<windowイベントを実装してもらえない場合>
実装してもらえる関係値を作りましょう、というのが正論なわけですが、どうしてもできないこともあるかと思います。
そういった場合の解決策としては、(かなり無理やりですが)SPAでページ読み込みがされたことを検知し、イベントを実行することで発火制御が可能です。
タグ設定
ページ設定:カートTOP
発火条件:イベント
ytm_seni
ページ設定
ページ名称:カートTOP
URL設定:SPAの最初のページのURL
イベントハンドリング
イベント名称:任意(例:ytm_seni)
トリガー:後述のスクリプトで設定したイベントの名称(サンプルコードではseni)
セレクタ:window
スクリプト設定
名称:任意(例:SPAPageRouteDetector)
実装コード:下記コードを参考にしてください。
<script>
(function() {
var originalPushState = history.pushState;
var originalReplaceState = history.replaceState;
var debounceDelay = 300; // デバウンス遅延時間(ミリ秒)
var lastEventTime = null;
function triggerSeniEvent() {
var currentTime = Date.now();
// 前回のイベント発火からdebounceDelay時間が経過していない場合は、イベントを無視する
if (lastEventTime && currentTime - lastEventTime < debounceDelay) {
return;
}
var event = new CustomEvent('seni');
window.dispatchEvent(event);
lastEventTime = currentTime;
}
history.pushState = function() {
originalPushState.apply(this, arguments);
triggerSeniEvent();
};
history.replaceState = function() {
originalReplaceState.apply(this, arguments);
triggerSeniEvent();
};
window.addEventListener('seni', function() {
console.log('ページ遷移が検出されました: seni イベントが発火しました');
// ここでページ遷移時の処理を実行できます
});
})();
</script>上記コードでは、対象のSPAサイトにて、history.pushStateとhistory.replaceStateがページ遷移のために使用されることを前提としています。フレームワークやライブラリによっては、ページ遷移の方法が異なる場合がありますので、その場合は別のアプローチが必要になります。
Cookieを利用した発火制御をしたい

例えば、サイト内の行動を分析した結果、
FAQコンテンツを見た
商品詳細ページを見た
という二つの条件を満たしたユーザが特に獲得期待値が高い、というケースがあるかと思います。この2つの行動を媒体に学習データとして渡すにはどうしたらいいでしょうか?
それぞれの地点にCVタグを埋め、CV計測をしてもいいかもしれません。ただ、その場合に媒体に渡される学習データはあくまで「FAQを見た または 商品詳細ページを見た」ユーザのデータでしかありません。
「FAQを見た かつ 商品詳細ページを見た」という正確なデータを渡したい場合、Cookieを利用して発火制御をする方法があります。
タグ設定
ページ設定
対象ページA
対象ページB
タグ実行条件:条件
エレメント:Cookie A判定
プルダウンの条件:等しい
値:Cookie AのValueの文字列
かつ
エレメント:Cookie B判定
プルダウンの条件:等しい
値:Cookie BのValueの文字列
ページ設定A ※B向けは名前や条件を変えつつ設定
名称:任意(例:対象ページA)
URL:任意
データバインディング
DBE名称:任意(例:Cookie A判定)
コード記述(jQuery 対応の場合)
スクリプト
スクリプト名称:任意
コード記述
//クッキー取得DBE
bt_cookie(‘name’)// Cookie生成スクリプト
(function(name, value, days, domain, secure) {
var date = new Date();
date.setTime(date.getTime() + (days*24*60*60*1000));
var expires = "; expires=" + date.toUTCString();
domain = domain ? "; domain=" + domain : "";
var path = "; path=/";
secure = secure ? "; secure" : "";
document.cookie = name + "=" + (value || "") + expires + domain + path + secure;
})('name', 'value', 30, 'test.jp', true);
。。。果たして、ここまでして設定する意味があるのか?というのは言ってはいけない。。。SafariのITP環境でどの程度動作するのかは未検証。また、サイト側で生成している Cookieと被ってしまわないように注意してください。
商品名などのデータを取得をしたい
dataLayerに格納されている値を取得

「権限の関係でGTMは渡せない。だからYTMでうまくやってね」というケースがあるかと思います(あった)。カートの商品情報やお申し込み番号などをYTMでタグに渡す時に、GTM用に設定されたdataLayerの中身を参照して活用することができます。
タグ設定
タグ記述:商品IDなどを挿入する部分を [[itemId]] といった記述に書き換える※DBE名称の文字列を設定する
ページ設定
ページ名称:任意
URL設定:任意
データバインディング
DBE名称:任意(例:itemId)
コード記述
(function(variableName) {
if (typeof dataLayer !== 'undefined') {
for (var i = 0; i < dataLayer.length; i++) {
if (dataLayer[i][variableName] !== undefined) {
return dataLayer[i][variableName];
}
}
}
return null;
})('desiredVariableName');※実装する場合は、dataLayerに取得したい値がどのように格納されているかを確認し、4行目などのpath指定を修正してください。
カートなどSPAでの値取得
こちらについても、GTMを利用中で、dataLayer.pushを適切に行っているなら特に気にするべくもないんですが、YTMだと大きく勝手が異なります。
なぜなら、YTMは原則、「YTMタグが起動したときにデータバインディングなどの値を取得する」ためです。
なので、SPAで実装されたショッピングカートなど、1度しかYTMタグが実行されない環境の場合、注文番号などの申込完了用の変数は取得できません。
じゃあどうするのよ?という部分ですが、イベントデータバインディングを利用してください。
具体的な実装方法は、前述したような申込完了地点を判定するwindowイベントに反応するイベントハンドリングと、これまた前述した変数取得データバインディングを組み合わせます。

イベントデータバインディングは、そのイベントが実行されたときに値を取得しにいきます。なので申込完了のイベントハンドリングに、注文番号を取得する(イベント)データバインディングを設定しておけば、申込み完了のタイミングで値を取得しにいけるわけです。
その他、色々な値取得方法をまとめて紹介
■URLパラメータを取得
//パラメータの値を参照して発火制御したりする
//参照:https://yahoo-databusiness.tumblr.com/post/161754204312/ytm11
bt_parameter('hogehoge')■ウェブサイトで宣言済みの変数を取得
//参照:https://yahoo-databusiness.tumblr.com/post/161754204312/ytm11
//ウェブサイトでの記載例
var firstVariable = “My First Value”;
//DBE設定例
firstVariable
//YTMタグが設置されている箇所がiframe内だったりする場合はこっち
window.top.firstVariable
//戻り値
“My First Value”■URL情報を取得
//リファラURL:Google Searchから来たときに発火、とかに利用
document.referrer
//現在のURL:SPA環境で、アドレスバーに表示されているURLを参照して発火制御したり
location.href■ラストクリックCVを擬似的に操作
色々ややこしく書いてあるけど、アフィリエイト媒体ごとにGAパラメを分けていると思うので、該当するGAパラメを保有している場合に、CookieのValueの値を上書きし、申込み完了の段階でValueの値が合致するアフィリエイト媒体のCVタグを起動する感じ。
まぁ、そんなことしなくても成果承認作業でやればいいのでは、とも思う。
■来訪回数をカウント
カウント用のCookieを発行し、valueの値を加算していく。一昔前のリタゲ鬼細分化の時代ならある程度は活躍の場があったのかもしれない。もはや自動入札にまかせるべき領域。購入完了回数などで利用する場合はCRMやCDPのほうが確実。
■デバイス判定
UAの値を取得し、文字列からPC・iOS・Androidなどを判定する。「UAをデバイス判定に使うな」というのもごもっともだけど、気軽に使える手段としては十分。PC・Tab・SPの3分類にしたい場合はコチラ。(そういえば、スマートTVはどうしたらいいんだろう?)
(function() {
var userAgent = navigator.userAgent;
// デバイス判定のためのパターン
var tabletPattern = /iPad|Android(?!.*Mobile)|tablet/i;
var smartphonePattern = /iPhone|Android/i;
// ユーザーエージェントにデバイスのパターンが含まれているかチェック
if (tabletPattern.test(userAgent)) {
return "Tablet";
} else if (smartphonePattern.test(userAgent)) {
return "Smartphone";
} else {
return "PC";
}
})();■乱数を生成する
//ダイナミック系媒体に擬似的なユーザIDを渡すときなどに。桁数は適当にどうぞ
Math.floor(Math.random()*999999)なんか上手く発火しないなぁ、という時は
ケアレスミス編
そもそも、YTMのユニバーサルタグは埋まってますか?
タグのステータスは有効になっていますか?
プレビューでの動作確認の後、有効にし忘れていませんか?
プレビューモードはONになっていますか?
プレビューモードでのタグの起動は、「YTMにログインしている」「プレビューモードがONになっている」「タグのステータスがプレビューである」の3点が必要です。
デベロッパーツールでスマホなどにUA偽装すると、自動でY!IDからログアウトさせられちゃいますので、気をつけてください。(UA偽装した状態でのプレビュータグの発火確認はできない)
タグ記述は正しいものになっていますか?
Excelなどからコピペした場合、余計な引用符 "" が混ざってしまうことがよくあります。
発火対象のURLの設定はあっていますか?
YTMではURLの設定の際にパラメータ(?=)やフラグメント(#)を無視します。しかし、パラメータを指定して設定した場合は、パラメータまで一致しないと発火対象になりません。
ボタンクリック編
設定したセレクタはページ内容と一致しますか?
ウェブサイトの更新で、ボタン押下を設定したセレクタが変わっちゃう、というのはよくあることです。デベロッパーツールで確認してみましょう。
指定したボタンはどのタイミングで生成されていますか?
ページ来訪のタイミングでDOMに記述されているセレクタであれば、「ダイレクト」の指定で動作します。しかし、あとから動的に生成されたボタンだった場合「インダイレクト」を試してみてください。
ページ遷移の関係です。諦めましょう
ボタン押下でのタグ発火は、タグの実行が完了する前にページ遷移した場合、上手く計測ができないことがあります。GTMであれば「タグ実行の完了を待つ」設定ができますが、YTMにはできないので諦めましょう。。(この設定を乱用するとUXを損なう点にも注意が必要)
なかなか気づかない落とし穴編
YTM管理画面でエラーレポートは出ていませんか?
ページ設定やタグ設定の「統計」タブには「エラー」タブがあります。エラーが発生していた場合、一部の具体的な内容を記録してくれています。が、ITPの影響で発生するエラーも混ざるので、原因特定がちょっと面倒。
YTMが設置されているURLとアドレスバーのURLは同じですか?
YTMのURL判定は、あくまでYTMが起動されたURLで判定されます。普通は気にしなくていいんですが、ページ実装の都合でアドレスバーのURLと異なるURLでユニバーサルタグが実行されている場合は、そのURLを指定してあげる必要があります。

タグを発火しようとしているページはSPAじゃないですか?
SPAじゃなくても、なんですが、発火しようとしているページでYTMのユニバーサルタグは起動していますか?
そのページ、タグの起動多すぎませんか?
数十のタグとかなら問題ないと思いますが、100とか200のタグが発火する設定になったりしていませんか?
野放図な秘伝のタレ(タグ)のせいでページ表示に悪影響が出ていませんか?

その他の細々した注意点
複数のYTMを埋めている場合に起こること
複数の代理店で同一ウェブページのタグを管理する際の設定方法
https://ads-help.yahoo-net.jp/s/article/H000044784?language=ja

正直な話、どうしてもな場合を除いてこの形での実装は避けるべきです。よくある話として、タグの発火数増加でのUX悪化などがあります。
しかし、より大きな問題として、どうやら複数のYTMを実行した場合、それぞれのYTMが設定しているイベントハンドリングやデータバインディングが干渉しあって、上手く動作しなくなるケースがありました。どうしても、という場合は、独自名称をつけるよう、ルール整備を行ってください。
カタログタグとスマートカスタムタグについて
スマートカスタムタグを利用する
https://ads-help.yahoo-net.jp/s/article/H000044717?language=ja
公式は、原則カタログタグを利用し、カタログに内場合にのみスマートカスタムタグを利用するように案内しています。
が、個人的にはYahoo媒体のタグを除き、スマートカスタムタグの利用のほうが良いと感じています。
カタログタグの最終更新はいつ?
2023年にTwitterのタグリニューアルがされましたが、それに対応してるんでしょうか。。?
一部の媒体にてイベントスニペットが暴走する
Facebookのカタログタグは、trackSingleの設定が効きません。なので、意図しない広告アカウントにCVイベントを送信するケースがあります。
結局、JavaScriptでの動作なのでカタログタグにしても優位な差が無い
Yahoo媒体のタグはサーバーサイドタグなので、その限りでは無いです
説明が雑でよくわからない
英語だし、どんな値を入れるのが正解なのかよくわからないケースが多々ある。マニュアルとかも無いし。。
管理画面が重すぎる!
設定しているタグやページ設定が多すぎるとそうなります。仕方ないです。諦めてのんびり待ちましょう。
それか、不要なタグを削除しましょう(無効にするのではなく、削除)
タグの発火順序を制御したい
例えば、Googleのグローバルサイトタグとイベントスニペットのように明確に発火順を守らないとダメなタグはたくさんあります。
が、YTMでの発火優先度設定は非常に面倒です。スマートカスタムタグにgtag + イベントスニペットの形式で設定して楽になりましょう。
どうしても!という場合には滞在時間のスクリプトを流用するなどして、一定時間経過後にイベントスニペットを発火するように設定してもいいと思いますが、結局「そのタイミングでgtagの実行は終わっているのか」がわからないので、精度としてはイマイチだと思います。
※この話はGTMの発火優先度の設定も同じ懸念がありますよね。誤差だと信じて気にしないことにしてますが。
アカウント移管について
YSSやYDAと同様に、YTMのアカウントもアカウント移管が可能です。
設定一覧などをもらってコピーアカウントを作ったり、運用中のYTMが手元にない状態でGTMへの設定移行を行うのは(不可能ではないけど)リスクが高いので避けましょう。
また、アカウント移管ができるのは広告と同様に月初のタイミングののみな点に注意してください。
アカウントを移管する|Yahoo広告ヘルプ
https://ads-help.yahoo-net.jp/s/article/H000044431?language=ja
YTMのユーザ権限について
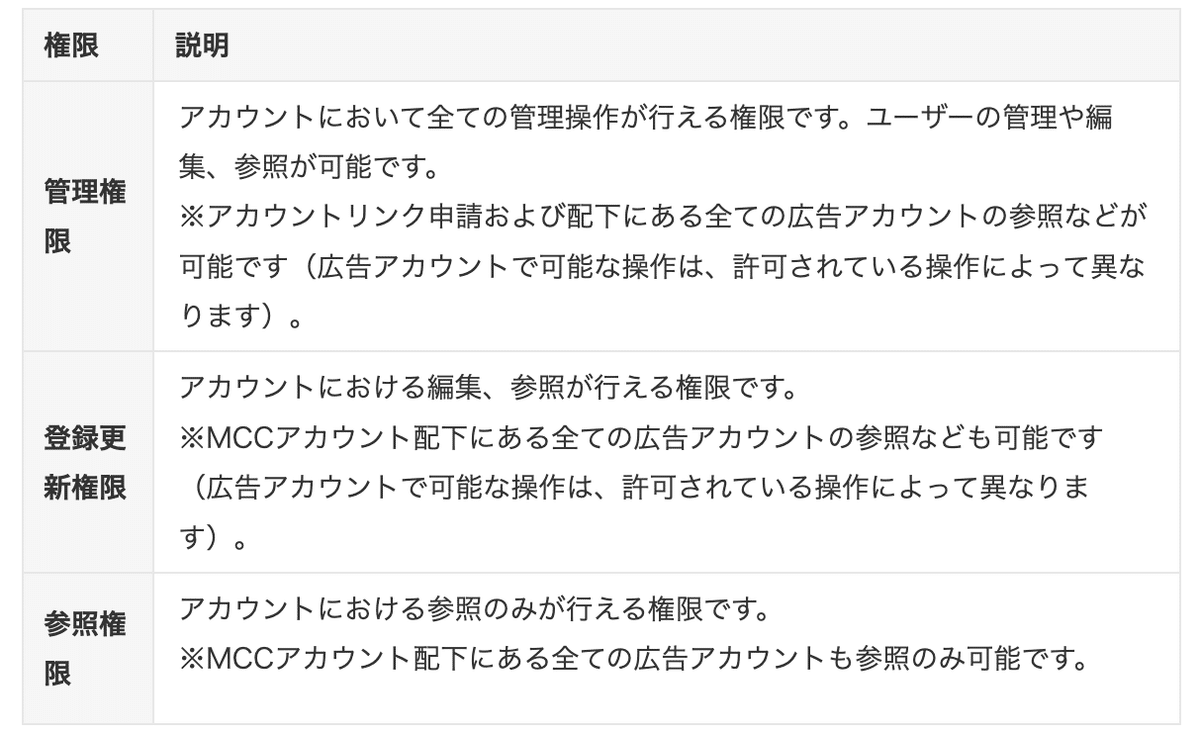
YTMでは、GTMやGoogle Ads、YSAのような「閲覧権限」というものが存在しません。すべてのユーザに対して「タグの設定を操作できる」権限を付与する必要があります。
誤って設定を削除したり、間違った記述のタグを設定してウェブサイトの表示がバグったりするのは危険なので、権限付与の範囲は慎重に決めてください。
Yahoo!タグマネージャーは、「管理権限」または「登録更新権限」で招待されたアカウントに対してのみ操作可能です。

https://ads-help.yahoo-net.jp/s/article/H000044371?language=ja
設定内容の一覧を作りたい!
GTMであれば、「JSONファイルのエクスポート」→「エクセルでいい感じに読み込み」をすると割と簡単に設定一覧を作れます。
ただ、YTMはエクスポート機能はないですし、ログイン方法の関係でスクレイピングが非常にやりにくい(というかできない)です。
ただ、ブラウザ上でのスクレイピングはできるので、Chrome拡張機能を使うと少し幸せになれるかもしれません。
さいごに
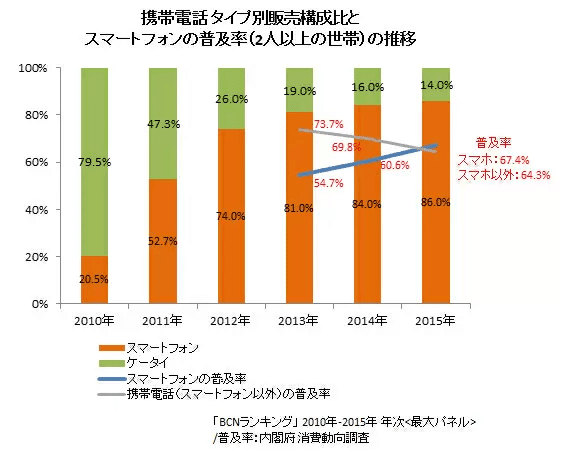
YTMがリリースされてからの10年で、本当にいろんな発展がありました。2013年といえば、iPhone5ですからね。販売台数こそスマホが圧倒的になっていましたが、普及率でいえば50%程度でした。

スマホがガラケーを駆逐し、PCも駆逐し、TVも駆逐し、据え置きゲームも駆逐し、とあらゆるデバイスを駆逐していくさまを横目で見ながら、YTMは僕らのデジタルマーケ施策を支えてきてくれました。
そんなYahooタグマネージャーへの感謝の気持ちが、少しでもサービス提供に努めてくれた方々に届くといいなぁ、と思っています。

