
【Tableau】Road to DATA Saber~超初心者挑戦記⑦Tableauの基本を知ろう~
7回目の投稿です。
Tableau開いたら、Tableauの基本を知っておきましょう。
基本の“キ”ですが、基本を知っておくと
・解説動画の言葉が分かり意味が分かりやすい
・応用を学ぶ際に理解が早い
と思います。
逆に知らないと、
・ディメンションってなんだっけ?
・行・列の違いってなんだっけ?
となります。
なので、「そんなん知っとるわ!」「知らんくても操作できるわ!」というレベルの話ですが、サーとだけでも参考にしていただけたら幸いです。
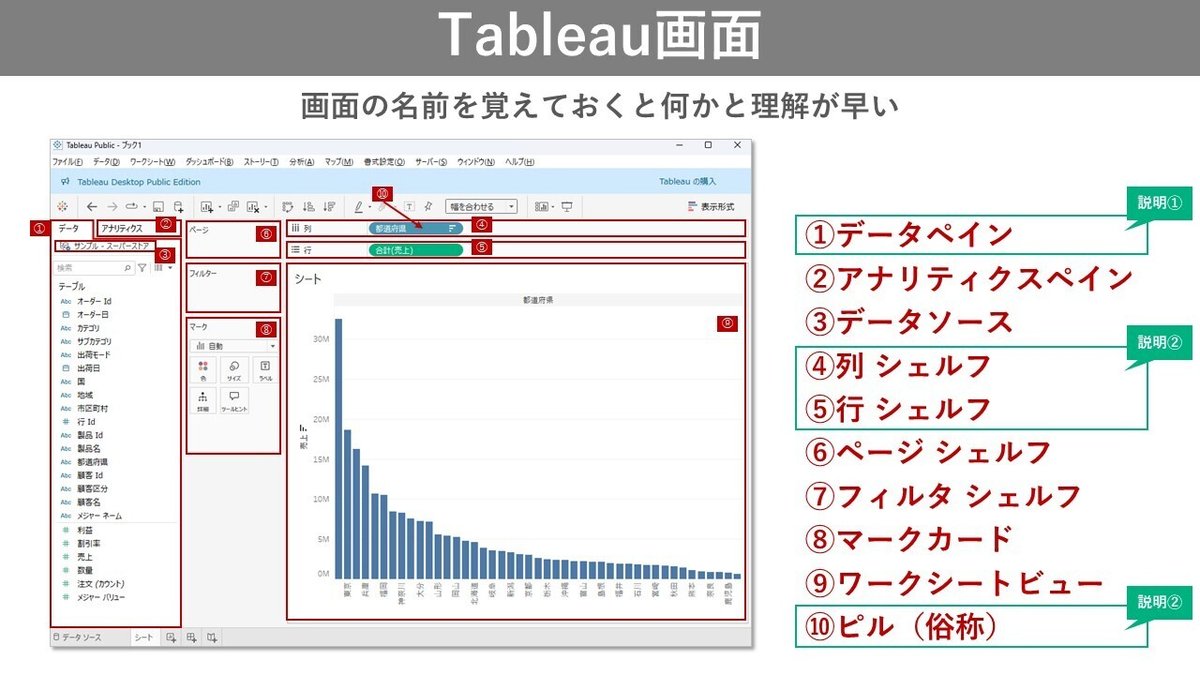
①Tableauの画面構成
前回の投稿でも少し触れましたが、まずはこれ理解しましょう。
よく使うものだけでもいいです。
1.ペイン
・データ ペイン → 今回説明します
・アナリティクス ペイン
2.シェルフ
・列 シェルフ → 今回説明します
・行 シェルフ → 今回説明します
・ページ シェルフ
・フィルタ シェルフ
・マークカード

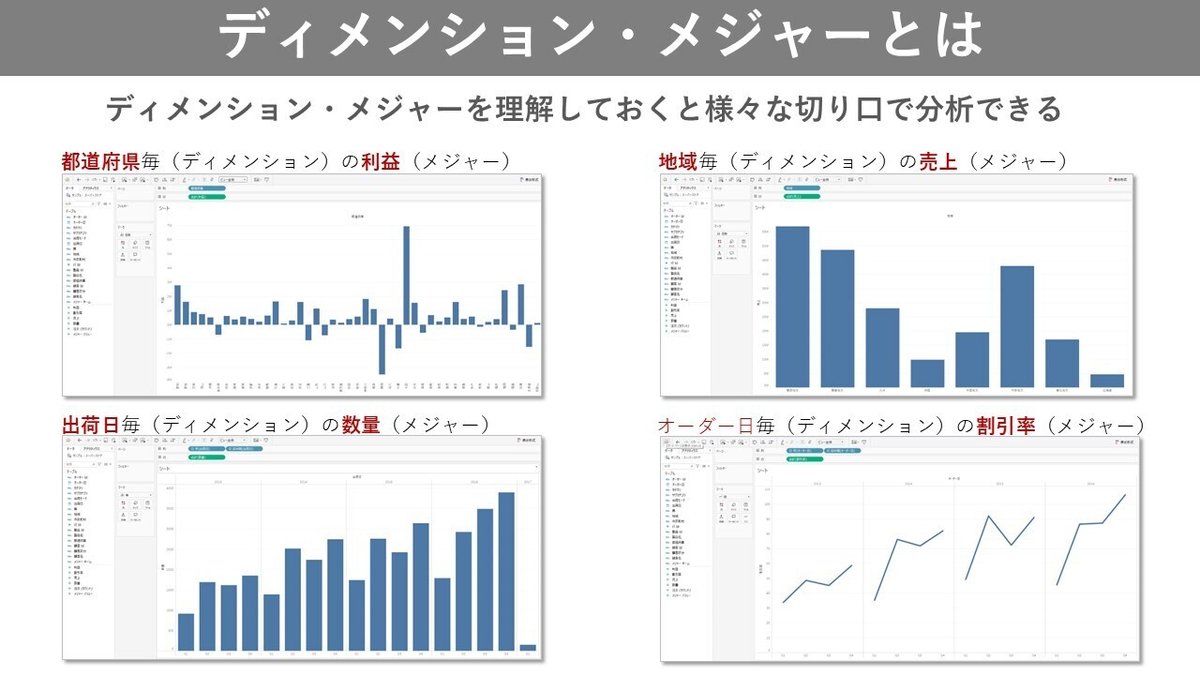
②「ディメンション」と「メジャー」とは?
・ディメンション
「■■■毎の▲▲▲」のような分析をする際の「■■■」の部分になります。
全体を区分するための「軸」です。
(例)
クラス別の人数
男女別の人数
血液型別の年収
国別の人口
科目別の点数
ここですね。
・メジャー
「■■■毎の▲▲▲」のような分析をする際の「▲▲▲」の部分になります。
大小の「数値」を表します。
(例)
クラス別の人数
男女別の人数
血液型別の年収
国別の人口
科目別の点数
ここですね。
ディメンション・メジャーを理解しておくと
・「■■■毎の▲▲▲」とイメージすれば分析がしやすい
・行シェルフや列シェルフに入れるものがイメージできる
・様々な切り口で分析できる


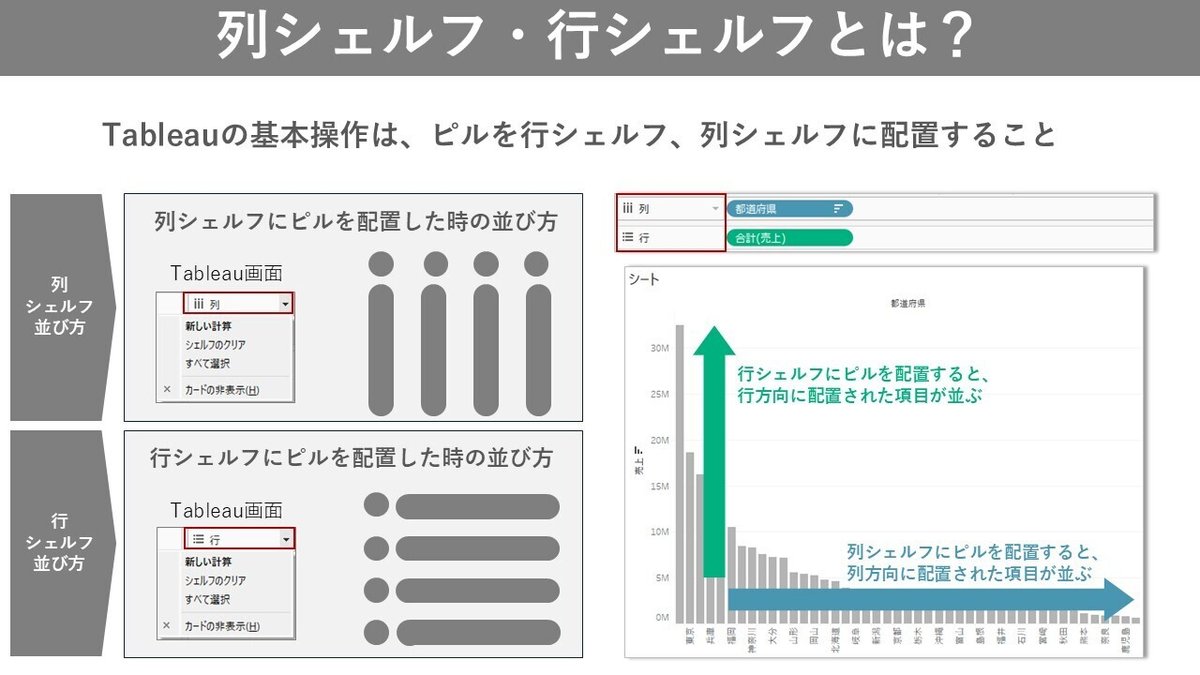
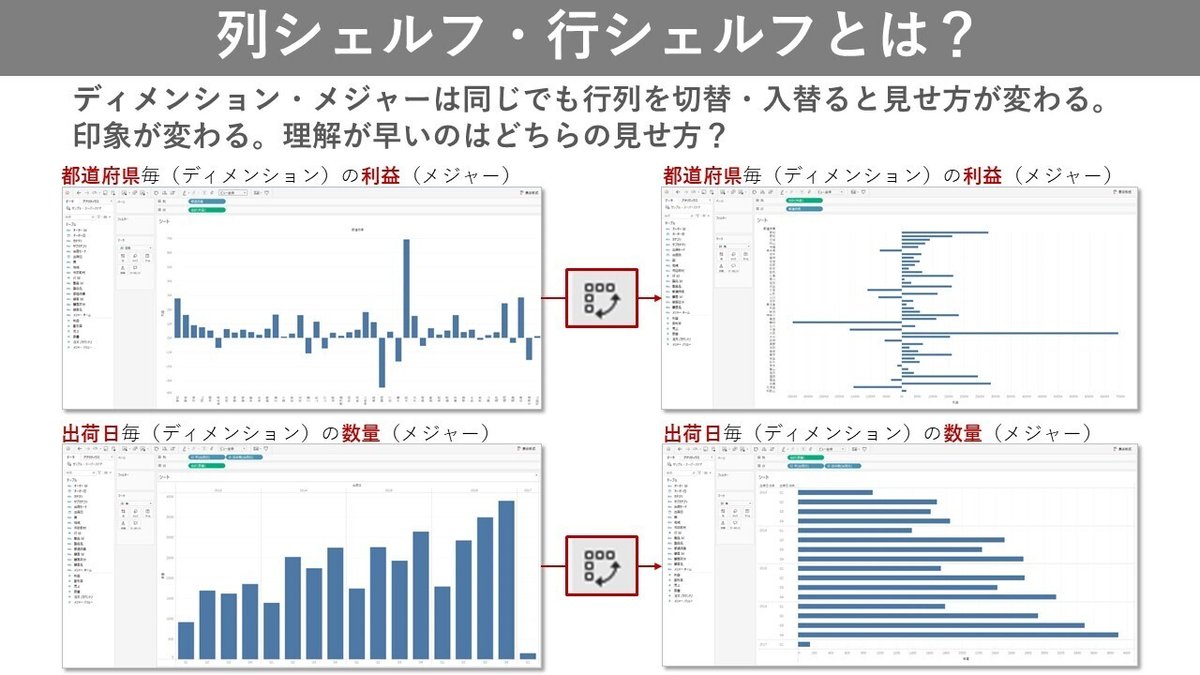
③列シェルフ・行シェルフとは?
・列シェルフとは?
グラフでいうと「横軸」の項目(値)になります
・行シェルフとは?
グラフでいうと「縦軸」の項目(値)になります。
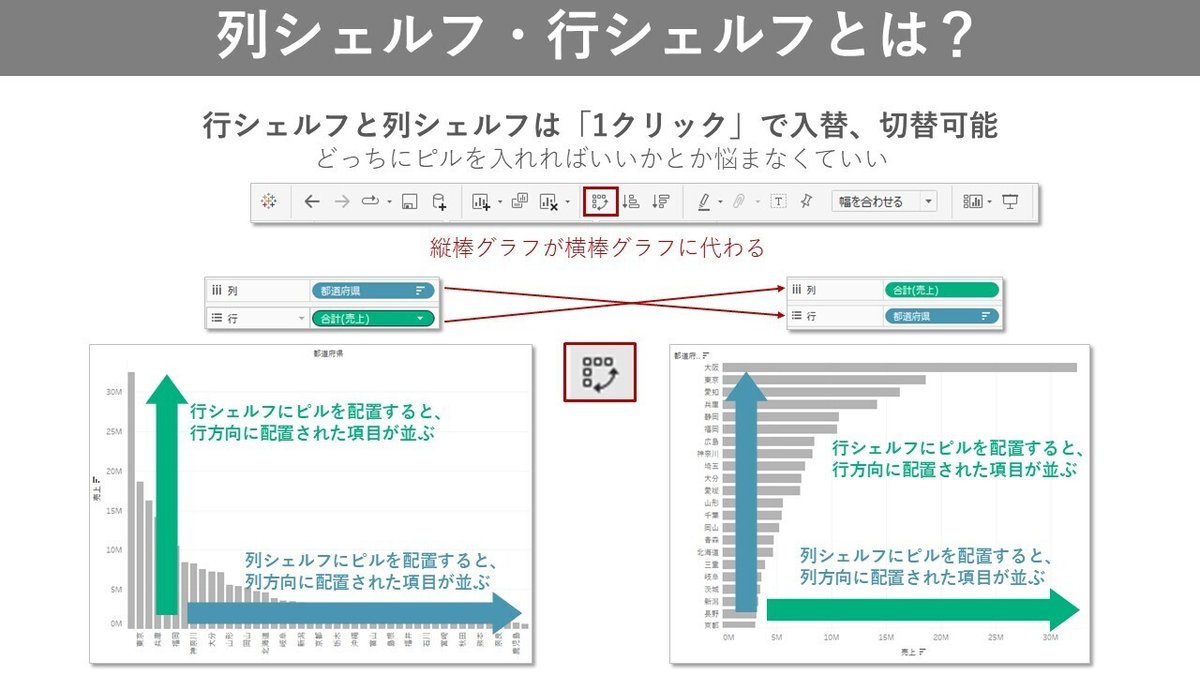
行や列は入れ替えたり、切り替えたりが可能です。
なので、ピルをどちらに入れるのかとかはあまり悩まずに、
ポイポイ入れて後で見た目で切り替えたら良いです。
(分析を見せる相手の理解が早い見せ方を意識)



ここまで来たらやってみるだけ。まずは触ってみましょう
サンプルデータだとサクサク動いてストレスあまりありません
ビジュアライズで美しい(大したことない分析でもそれっぽく見える)
いろいろ触っても壊れません。使い倒すつもりで触りまくる
さぁ!皆さんも【DATA Saber】を取得して、データが溢れる海へ漕ぎ出そうJourney of Expanding Data Intelligence
