
22-ECサイトで独立しよう ホームページのデザインイメージ構築
デザインイメージはコンセプトから掘り下げる
さあやっとこさここまでやってまいりました。やっとデザインの話ができます。
ECサイトの使い方や設定の仕方がわかっても、それだけではデザインしているとは言えません。それはどうしてか?
話は簡単で 美しいホームページを作らないと商品イメージがきちんと伝わらないからです。
でも美しいって何?って話になりますよね?
それを解決しようと思ったら、あなたが何を売ろうとしているのか!誰に向けて売ろうとしているか?ってことが一番大事なんです。
たとえば仕入れ商品をECサイトで売ろうと思っているとしたら、それはAmazonや楽天に出店して、売ってもらうのが一番です。
どうしてかって、もうそこには商品が完成されていて。 イメージだって固定化されている。仕入れ商品って言うのは、何を仕入れるのかが問題ですけどデザインコンセプトは考える必要はありません。
なぜなら、たとえば、中国に買い付けに行って 家具を仕入れたとします。 仕入れでいきなり輸入ですから、その場合は自分で作っているわけではありません となると、誰よりも安く売るという価格競争の世界になっていきます。
仮に、自分で値段をつけるっていっても、同じ仕入れをしているライバルがかならずいるはずです、そうすると価格で競争するしかないですよね?
あなたが仕入れた家具をアマゾンで3万で売って まったく同じ仕入れ商品をライバルが2万5千円で売ってたら、あなたの商品は売れますでしょうか?
ところがあなたのオリジナル商品という事になれば話は違います。それはどこにも売っていないのですから。だからこそモール型ECサイトには出店しないで独自サイトを作り込むのです。モール型ECサイトとは 何が違うか? コンセプトとイメージを消費者に具体的にアピールできるって言うことが違います。
ここで商品コンセプトが初めて重要となる。
ふたたび、仮想美容師の話をしましょう 売りたいものはハーブシャンプーです では、その成分はどんなものがあるのでしょう
ハーブって1万種類もあるのだから 髪にいいものだってあるわけです。
その髪にいいハーブの画像をまずは考えに入れなければなりません。
というより あなた自身の手でハーブの写真を撮影していく。どうしてそんな手間をかけなきゃならないかはこれから説明します。
考えなきゃならないことがどんどん出てきます。
ハーブ自体の色はどんな色か?
シャンプーの入れ物はどんな形で どんな材質か?
ハーブには花を咲かせる品種もあるのではないでしょうか?
パッケージのデザインはその花の柄を入れようか?
シャンプー自体はどんな色なのか?
育毛効果をうたえるか?
ターゲットは男性か? 女性か?
ブランド名はどうしようか?名は体を表す ブランド名はブランドコンセプトを表現していなければなりません。
ブランドロゴはどうデザインしようか? 柔らかいロゴにしようか?硬いイメージのロゴにしようか?ブランドマークは?商品名は?
商標登録はしておこうか?しなくていいか?真似されても平気か?
いろいろ考えて研究を重ねると、
実はこの商品は育毛効果が抜群に高いってことがわかってきました。
すると薄毛に悩む男性をターゲットにしよう!ってなりませんか?
このシャンプーを使ってマッサージをすると育毛に効果があるってブログを書こう
男性商品だからボトルはアルミボトルにしよう!
ハーブの種類はスパイス系の色だからスパイス系のサイトカラーにしよう!
パッケージはガツンと効くってイメージだからゴシック系のロゴにしよう!
黒を基調にしたパッケージで、香りがエレガンスな感じだから黒いパッケージに花柄も取り入れよう!
ってなってきます
するとサイトのイメージが 黒っぽいイメージで ロゴは太め スパイス系の色をポイントカラーに取り入れようか!って事になってきます
そうなると ハーブの写真や商品の写真も自然にブラック基調で撮影しなければおかしなサイトデザインになるって事に気付きます。
えー?私の売ろうとしているのは石鹸です イメージできません!って言いたいですか?では コンセプトがはっきり決まっているサイトは
いかほど美しいのか 僕がその美しいサイトの例をここに挙げておきます。
おっとその前に
カラーのお話をしましょう。
サイトのカラーっていうのはHTMLっていう記号で表現できます。たとえば、#c09f80
こんな感じですね 色によってどんな記号があるのかはリンクしておきます。
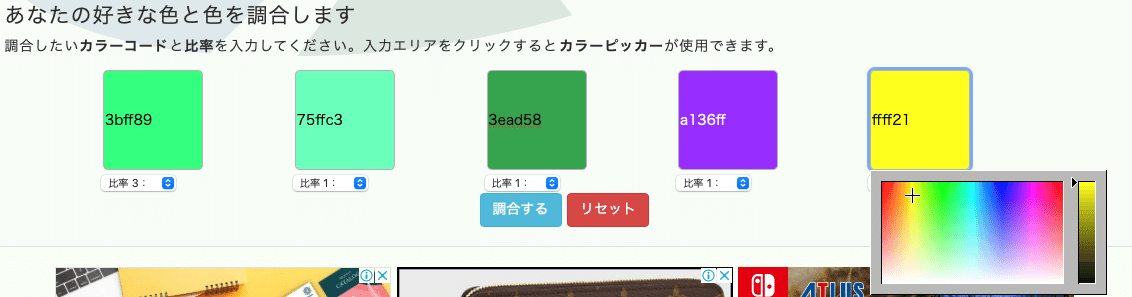
自分でオリジナルカラーをサイト内で調合するとHTML番号が出てきますので それをメモしておくといいでしょうね。
カラー調合してくれるサイトは以下のサイトですこれもリンクしておきます

そしたら、美しいサイトデザインであなたのイメージに合うサイトが 他に無いだろうか?って調べて下さい
僕が調べたサイトで どんな色が基調になっているかは 参考にして下さい
まずあなたがすることは、サイトを作る前に基調となる コンセプトイメージや、イメージカラーを決めておく そしてHTMLカラーで検索してそれをメモっておいて使用していって下さい。
具体的にイメージサイトを紹介します
モノクロ 基調の サイト repetto
https://www.behance.net/gallery/46650915/Repetto-Design-Concept
赤と黒を基調にデザインイメージしたサイト
https://www.strider.jp/special/str/

木材の暖かさを基調にしたサイト
https://www.imd-net.com/column/13238/

パステルカラーを基調にしたサイト
https://www.umeboshi.in/princess-wedding.html

トーオントーンを基調にしたサイト

夏テーマを基調にしたサイトhttps://mermaidandguys.com

秋テーマを基調にしたサイト
https://www.my-fav.jp/kansai/feature/264/#
ビタミンカラーを基調にしたサイト
https://www.crossroad-shoes.co.jp/feature/denim_coordinate/

オーガニックカラーを基調にしたサイト
https://natulan.jp/terminal/l145-0814hri/

クラッシックビンテージ感を基調にしたサイト https://www.worldsbestbars.com/bar/tokyo/shibuya/inc-cocktails/

エレメンタで、サイトを編集していく。
これらのデザインやテーマカラーが決まったらつぎにどうするか?それがElementorやEssential Addons というプラグインです これらのプラグインがなかったらサイトは編集できないのかと言われたら そうでは無いのですが、あったほうがより自由度があります。
その編集をするときに HTMLっていう記号でカラーを塗っていくんですね。サイトのカラーを塗るのが一貫性がないと 色々な色がぐちゃぐちゃになって 結局汚いサイトになっていきます サイト全体のイメージを壊さない写真だって撮っていかなければならないとこうなるわけです。
モノの写真撮影のやり方について
サイトイメージが決まったら 物を写真に撮らないといけません 全体のサイトの色を崩さない様にカラー写真を撮っていきます
僕のleather goods lab場合は基調になっているサイトカラーは 白とグレーです ですから白とグレーのバック紙を利用してモノの写真撮影を行なっています
たとえば仮想美容師のサイト イメージが黒とすると 黒いバック紙にシルバーのシャンプーボトルを置いて ハーブと花を添えて写真を撮ります
その色が全体のサイトの基調色に馴染む様に考えて写真を撮るのです。
たとえばこんな感じですかね 花はないですけど全体の色調が黒とシルバーになる様に写真を撮ります

この様に、写真を撮るときに神経を使うのはバック紙のカラーと撮影用ライトの光源です。変な風に影や光が当たらない様にとか 自分の顔が映り込まない様に、気をつけて撮影をしなければなりません。 僕の場合写真撮影用カメラはiPhoneをスマートフォン用スタンド3000円に取り付けて、 撮影用ライトはAmazonで1800円で購入したものを使っています。
僕の場合、申し訳ないですが、まだサイトも 商品も未完成です なので、写真が全然足りません。 だから、まだまだちゃんとしたサイトになっていなくて参考にならないかもしれませんが、でもホームページのレイアウトはこんな感じです。白とグレーを基調にして 実験室のイメージを作っています。あなたならもっと素敵なデザインのホームページができるはずです。もっともっと僕のサイトも、デザインの完成度が上がっていったら、制作手順の動画などアップしていくかもわかりません。その時はまたお知らせいたします。

う
いいなと思ったら応援しよう!

