
Blazor をデプロイする(インターネット公開する)
はじめに
書籍 [ASP.NET Core Blazor 作成のアプリをインターネット上に公開する手順] の [Blazor をデプロイする(インターネット公開する)] の項目を抜き出しています。
前提条件
有料ドメインを購入取得していることが前提です。
ローカルPC の Visual Studio から、さくらVPS のサーバーに対して Blazor をデプロイする
Blazor WebAssembly も Blazor Server もデプロイ方法は基本的に同じです。
ここでは Blazor WebAssembly を使用してデプロイを行います。
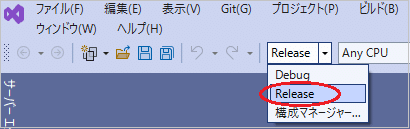
1.Visual Studio の画面にてモードを [Release] に変更してください。

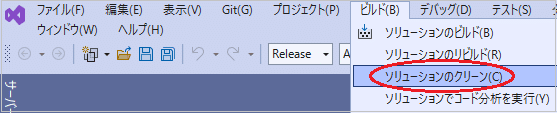
2.[ビルド] タブで [ソリューションのクリーン] をクリックしてください。

3.[ビルド] タブで [ソリューションのリビルド] をクリックしてください。

4.プロジェクトを右クリックして、[発行] を選択してください。

5.[Web サーバー (IIS) ] を選択し、[次へ] をクリックしてください。
ここから先は
760字
/
12画像
¥ 500
この記事が気に入ったらチップで応援してみませんか?
