
Cheerp 3.0: Web用の最も先進的な C++ コンパイラ、 ライセンス提供開始
本日 (March 14, 2023)、Web用C++コンパイラの最新メジャーリリースであるCheerp 3.0を発表できることを大変誇りに思います。
Cheerpの前リリース(Cheerp 2.7)から1年以上が経過し、この新しいバージョンは、Webアプリケーションやゲームのためのプログラミング言語としてC++を使用することの最先端をもう一度動かすような新機能や最適化機能が満載です。
最も重要なことは、今回のリリースで、Cheerpのライセンスモデルに大きな変更を加えるということです。Cheerp 3.0から、すべてのコンパイラのコアコンポーネントとライブラリは、Apache 2.0 / LLVMライセンスの下で寛容にライセンスされるようになりました。これは、これまでのGPLv2 / デュアル・コマーシャル・ライセンス・モデルとは根本的に異なるもので、Cheerp 3.0は、いかなる目的にも制限なく使用することができます。
なぜCheerpのライセンスを変更するのですか?
2014年のリリース以来、Cheerpはデュアルライセンス方式の下で利用されてきました: 非商用ユーザーにはGPLv2、GPLv2に従わないユーザーにはプロプライエタリライセンスです。
私たちLeaning Technologiesにとって、これは理想的ではありませんが、必然的な選択でした。外部資本を持たないブートストラップ企業である私たちは、デュアルライセンスがツールを収益化する唯一の方法だと感じていました。
私たちは大きく成長し、複数の製品(CheerpJ、CheerpX for Flash、WebVM)をリリースしました。私たちは、財政的にも成熟度という点でも、全く異なる場所にいます。この間、Cheerpは私たちのすべての技術の礎であり続けました。Leaning Technologiesで作るものはすべてC++で書かれ、Cheerpでコンパイルされています。
WebAssemblyのエコシステムにおいて、私たちがどのような役割を果たしたいかを考えた結果、私たちは今こそギアを変更し、このツールをより広く採用することを優先する適切な時期であることに気づきました。Cheerpを寛容なリベラルライセンスに再ライセンスすることで、Cheerpの採用に対する障壁を取り除き、「何の縛りもなく」誰でも使えるようにしたいと考えています。
Cheerpの特徴は?
Cheerpは、C++をWebプログラミングのための第一級の言語にするためにデザインされたコンパイラです。
Cheerpの目的は、C++から最適化されたWebAssemblyを生成することだけではありません。むしろ、C++を外部のHTML5/JavaScriptとシームレスに統合できるツールを提供することです。
これを実現するために、いくつかのユニークな機能と最適化を備えている:
最先端のWebAssemblyバックエンド: これは、Webをターゲットにできる最新のC++コンパイラに期待されるものです。Cheerpは、後処理(Binaryen wasm-optなど)を必要とせず、極めて高品質なWebAssemblyコードをワンステップで生成します。Cheerpは、テールコール、SIMD、externrefsを含むWebAssemblyのポストMVP機能をサポートしています。これらの機能は、-cheerp-wasm-enable=コマンドラインフラグを使って選択的に有効にすることができます。
高性能なJavaScriptバックエンド: Cheerpは、C++から純粋なJavaScriptコードを生成できる市場で唯一のツールです。特に、[[cheerp::genericjs]]属性で特定の関数やクラスをタグ一覧することで、コードの選択された部分をJavaScriptにコンパイルすることが可能です。また、-target cheerp コマンドラインオプションを使用することで、コードベース全体を純粋なJavaScriptにコンパイルすることも可能です。CheerpのJavaScript出力は高度に最適化されています。V8やSpiderMonkeyのようなエンジンが内部でどのように動作しているか、深く研究し、生成されたJavaScriptが可能な限り効率的にコンパイルできるようにしています。
DOM APIとJavaScriptライブラリへの透過的なアクセス: JavaScriptのバックエンドを利用することで、CheerpはDOMを操作し、C++でJavaScript APIを直接呼び出すことができます。Cheerpでは、クライアントの名前空間で宣言されたAPIを使用します。<cheerp/clientlib.h>ヘッダは、現時点で標準的なDOM APIをすべて含んでいますが、これには何の不思議もなく、実験的なDOM APIやサードパーティのJavaScriptライブラリを使う必要があれば、クライアント名前空間に独自の宣言を自由に追加することができます。Cheerpで可能なことの簡単な例として、これは有効なC++コードです:
client::HTMLElement* newElem = client::document.createElement(“div”);cheerp::jsexport]]属性: この機能により、手動で書かれたJavaScriptから直接C++の関数や完全なクラスを使用することができます。コンパイラは安全性を保証するために、公開されたインターフェイスにルールを適用します。この機能については以前詳しく説明しました。
コードサイズを小さくするための高度な最適化: Cheerpは、プログラム全体の最適化技術を最大限に活用しています。PreExecuter(Global C++コンストラクタを定数に変換)、PartialExecuter(関数パラメータの部分的な知識に基づいて、実行されないことが証明できるコードを削除)、洗練されたdevirtualizerなどの高度な最適化を開発しました。これらはすべて、コード・サイズの大幅な削減に貢献している。
CheerpとEmscriptenの比較は?
CheerpとEmscriptenはどちらも、業界標準のLLVM/Clangインフラをベースにしており、基本的には、C++コードをブラウザで実行できるものにコンパイルするという同じことをします。
高レベルでは、2つのツールの主な違いは哲学の問題です。Emscriptenは、C++アプリケーション全体をWebAssemblyに変換し、ブラウザ上で実行できるようにすることに重点を置いています。逆に、Cheerp は、既存の C++ コードを新しい Web ネイティブなユーザー体験の一部として使用できるようにすることに重点を置いています。これは、私たちの顧客のほとんどすべてが、彼らのユースケースで実際に必要としていたものです。
これを実現するために、CheerpはC++とあらゆる外部JavaScript/DOMとの間のシームレスな相互運用性を可能にする機能のコレクションを提供します。特に、[[cheerp::jsexport]]タグは、生成されたコードが外部のJavaScriptにオーバーヘッドなしで公開されることを知らせます。このユニークな機能は、Cheerpが単一のC++ソースからWebAssemblyとJavaScriptの組み合わせを生成できることを必要とし、同時に、その動作が予測可能で驚きのないことを保証するために、公開されたインターフェイスに一連のルールを強制します。
技術的な面では、中間出力がどのように表現されるかと、リンクがどのように行われるかが主な違いです。EmscriptenはデフォルトでWebAssemblyをオブジェクトフォーマットとして使用し、さまざまなファイルはwasm-opt(binaryenの一部)によってリンクされ、後処理で最適化されます。
当初から、Web上のC++のための統合されたツールを持ちたいという動機から、私たちは異なるアプローチをとりました。Cheerpは、オブジェクトファイルとライブラリの両方の中間表現として、LLVMバイトコード形式を直接使用します。これにより、LLVMレベルで利用可能なすべてのメタデータを活用することで、プログラム全体の最適化を完全に取り入れることが可能になります。Cheerpは、LTO中にすべての定義を「内部化」し、LLVMレベルで標準およびカスタムの幅広い最適化を行うことができます。このプロセスの後、高品質のWebAssemblyとJavaScriptが、後処理のステップを必要とせずに生成されます。
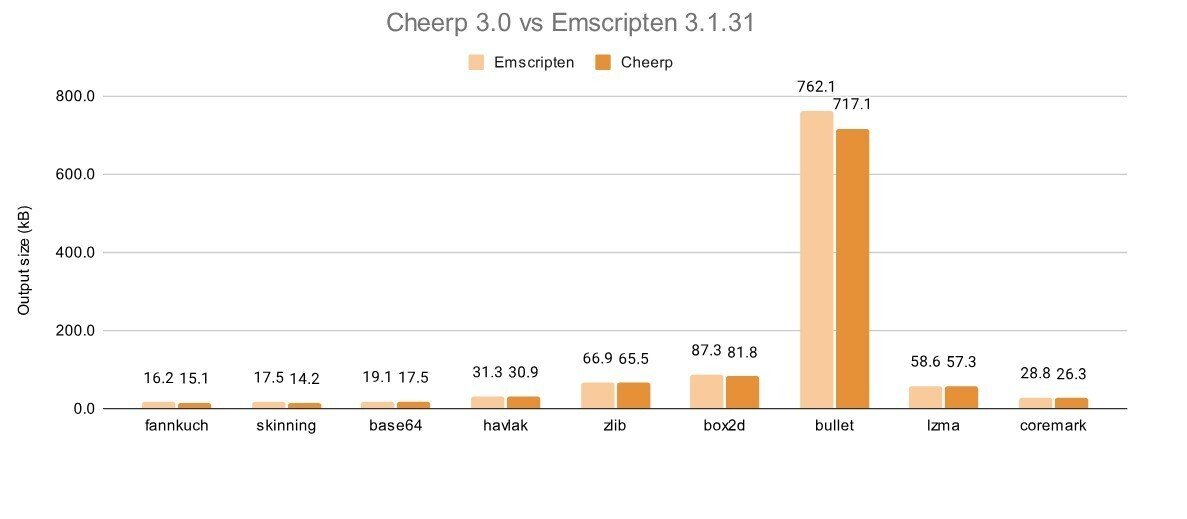
私たちは、Emscriptenテスト・スイートに対してCheerpのベンチマークを定期的に行っています。結果は、前述のアプローチの違いを反映しています。出力サイズに関しては、LLVMレベルのプログラム全体の最適化と私たちのカスタムパスのおかげで、Cheerpは通常、平均7%小さいビルドサイズで、全体的により良い結果を達成しています。
出力サイズのベンチマーク、低い方がより優れています。データはこちらから。

出力サイズが小さくなっても実行性能に悪影響はなく、さまざまなベンチマークや実行エンジンで Emscripten と同等です。例としてv8エンジンでの実行時間を示します。v8、SpiderMonkey、JavaScriptCoreの全データセットが利用可能です。

すなわち、CheerpはEmscriptenと比較して、パフォーマンスを犠牲にすることなく、より小さな出力フットプリントで、コンパイルされたC++と外部JavaScriptの間のユニークな統合度を提供します。
Cheerp 3.0に欠けている唯一の重要な機能は、WebAssemblyアトミックとマルチスレッドのサポートです。
ブラウザでマルチスレッドを使用するには、現在、SharedArrayBufferを有効にするために、いくつか以上の輪をくぐる必要があることに注意すべきです(つまり、クロスオリジン分離のためのCOEP/COOP/CORPヘッダー)。これらのフープは、Webアプリケーションでは珍しくない、サードパーティ・リソースをロードするための実質的な制限になる可能性があります。つまり、実際には、本当にその機能が必要でない限り、マルチスレッドに依存しない方が賢明かもしれません。
Cheerpを試してみてください!
Cheerpは、Leaning Technologiesの全てのツール(例えば、ブラウザ上で高性能に動作するx86仮想マシンWebVM)を含む、多くの素晴らしい製品を構築するために使われてきました。
問題は、あなたがCheerpを使って何を作るかです。
Cheerpはここからダウンロードできます。Debian/Ubuntuの場合は、私たちのPPAを使うことを検討してください。
何から始めたらいいかわからない場合は、Cheerpのドキュメントをご覧ください。
さらにサポートが必要な場合は、私たちのDiscordに参加してください: https://discord.leaningtech.com、私を含むLeaning Technologiesのコア開発者がいます。いつでも喜んでお手伝いします!
それではまた!
https://leaningtech.com/legacy-modernisation-jp/
引用元:https://labs.leaningtech.com/blog/cheerp-3-now-permissively-licensed
