
Tシャツとメメントモリ、3期の上期振り返り
無料で使えるWebマーケティングプラットフォームdejamを運営してます、LeanGoの平井です。
Tシャツが好きなのですがお気に入りのTシャツほど洗濯回数も増えてしまい、色落ちなどで着れなくなることにメメントモリを感じます。
時間の不可逆性、このTシャツは着るごとに消耗していくんだなという無常さに、なんとも言えない気持ちになります。
さて、LeanGoが3期目の上期が無事に終了したので振り返りをまとめます。
こちらの記事とも期間が一部重複するので主に2Q(7~9月)がメインとなります。
事業トピックス
dejam導入による事例記事を公開
Webマーケティングを支援するツールという性質上、成果が出るまで若干期間が必要ですが3ヶ月程度で成果がでるようになってきたなという所感です。
機能のアップデートに伴い昔よりもかなり期間が短縮されてきております。
SHE株式会社様(スクール事業):https://leango.co.jp/dejam/case/she_202111/
マルコ社株式会社様(ファッションEC事業):https://leango.co.jp/dejam/case/maruko_202205/
カーマンライン株式会社様(人材マッチング事業):https://leango.co.jp/dejam/case/karmanline_20220725/
株式会社優和住宅様(不動産事業):https://leango.co.jp/dejam/case/yuwa_202208/
株式会社プロトソリューション様(受付システム事業):https://leango.co.jp/dejam/case/proto-solution_202209/
マルシェ株式会社様(Webコンサルティング事業):https://leango.co.jp/dejam/case/marche_202209/
オフライン展示会への出展
MRRも着々と積み上がってきまして、費用が高額な展示会へ片っぱしから出展し始めました。事実費用としては高いのですが、しっかり投資対効果は合う状態ですので引き続き出展しようと思います。
オンライン展示会は何度か試してみたもののイマイチうまくいかなかったですが、オフラインだとその場でしっかりお話しできてよかったです。
オンライン展示会でうまくいく方法があれば教えて欲しいです。
CTOジョイン
ちまたをお騒がせしましたが、弊社にCTO(Chief Turtle Officer)がジョインしました。亀っていいですよね。しかも黄金なんで縁起がいいです。
怪物と戦う者は、その際自分が怪物にならぬように気をつけるがいい。CTOを覗くとき、CTOもまたこちらを覗いているのだ。


サービストピックス

テーマとしてあったのが「各種機能へのアクセシビリティの改善」「自動化に向けたUXの検討」です。
dejamは多機能ツールという性質上、「色んな機能はあるがどこで何ができるかわからない」というご意見、それこそ導入前に「なんか凄そうなんだけど使いこなせなさそう」というご意見をよくいただいておりました。
ですので、改めて設計を検討しなおしました。
ショートカットという発明
従来の設計だと以下のようにプロジェクトに対して色んな機能がぶらさがっていたり、プロジェクトと並列に便利機能があったりと、「あの機能どこ?」状態に陥りやすい状態となっておりました。
dejam
└プロジェクト
└企画を作成する
└タスク
└スレッド
└GoogleAnalytics連携
└ヒートマップ
└その他の色んな機能
└競合のデザイン解析
これにより奥まった階層にある機能から浅い階層へのアクセシビリティ改善のために、パンクズの設置をしておりました。

これではあかんよね、正直それぞれでも十分サービスとして成り立つ機能なのに。
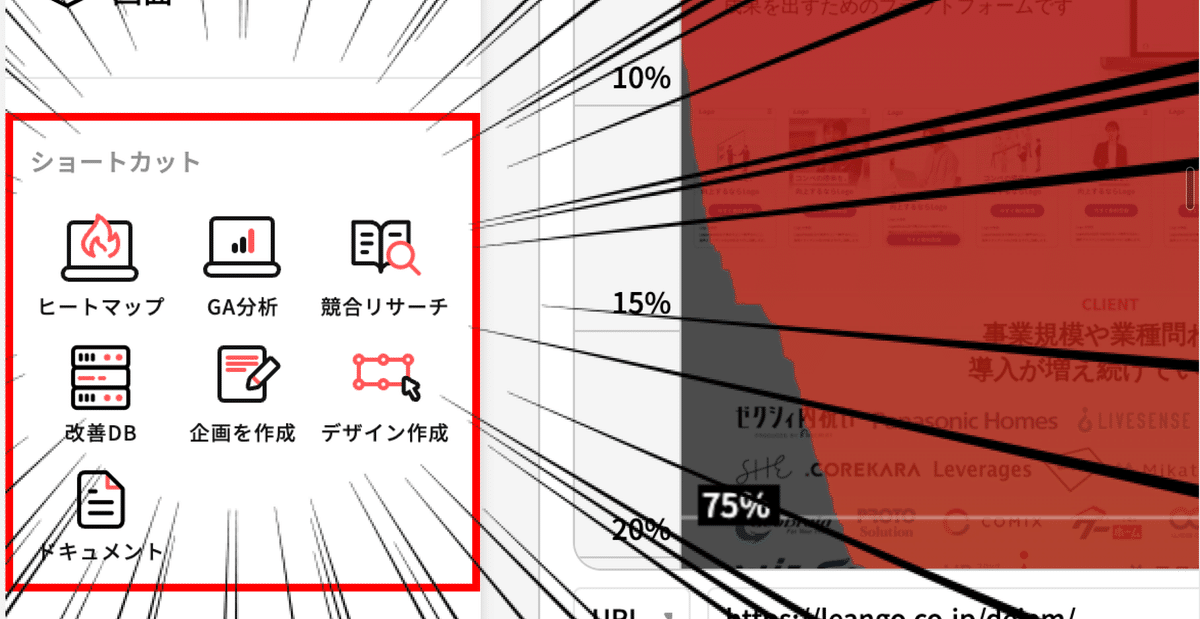
ってことで生まれたのがこれです。

_人人人人人人人_
>ショートカット<
 ̄YYYYYYYYYYY ̄
これがなぜ発明なのか。
従来のフローで仮にヒートマップを使いたい場合、
1.プロジェクトを選択し
2.ヒートマップを選択する
というフローになっておりました。
これがショートカットができたことで、
1.ヒートマップを選択し
2.プロジェクトを選択する
ことができるようになります。
つまり「したいこと」をベースにサービスを使える状態になります。
また、機能がショートカットとして一覧化されることにより、「何ができるのか」をユーザーに伝えることが簡単にできるようになります。
「目次みたいでいいですね」と好評です。
その亜種として発展させたのが超ショートカットです。

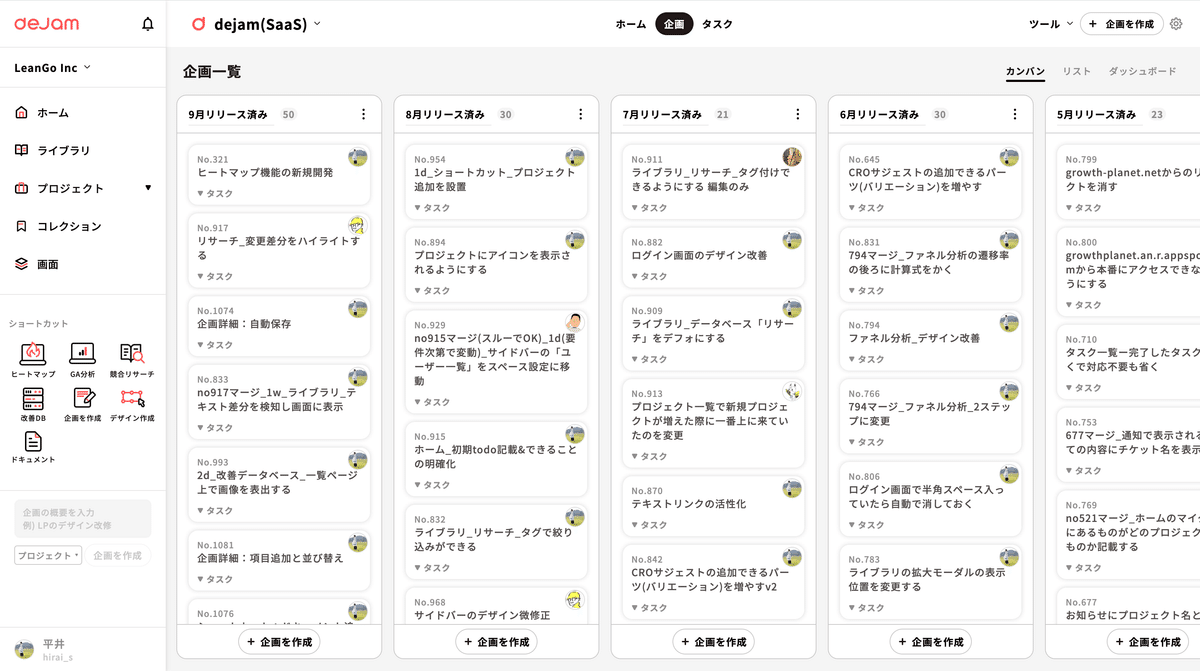
dejamは企画の作成数を増やすことがKPIの1つに入っておりますが、ショートカットも合わせた企画の作成方法は以下となります。
dejam
└プロジェクト
└企画を作成する
└企画を入力する
└ショートカットの企画詳細
└プロジェクトを選択する
└企画を入力する
これだとステップが多く「今思いついたちょっとしたアイディア」を残す時に不便です。
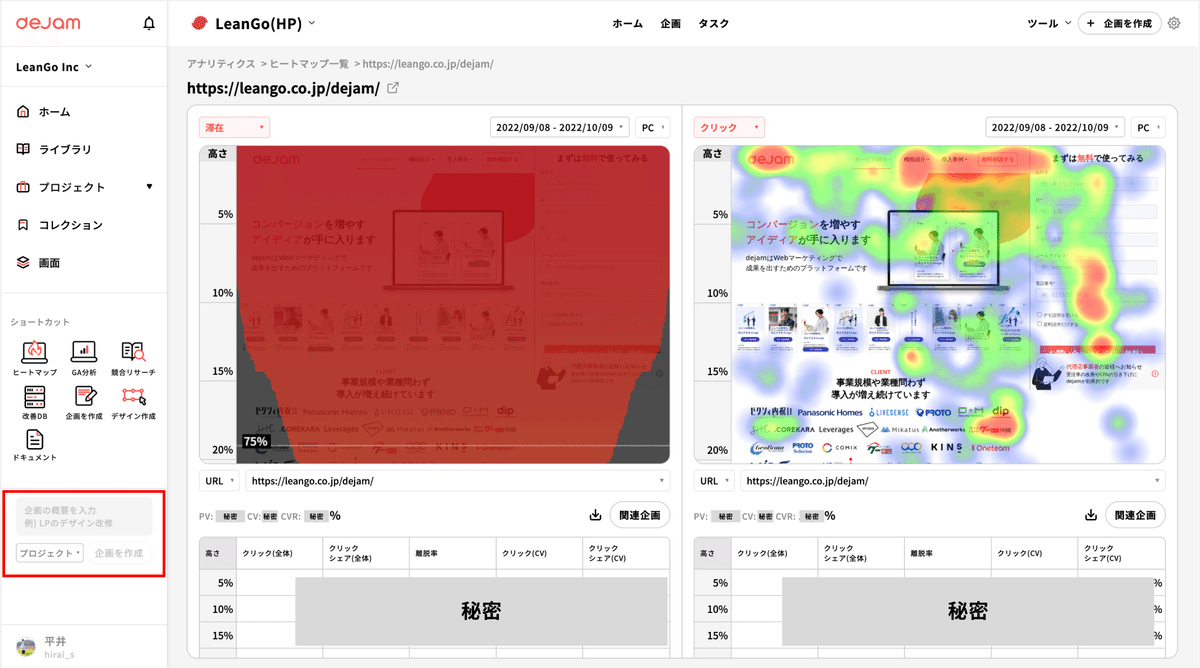
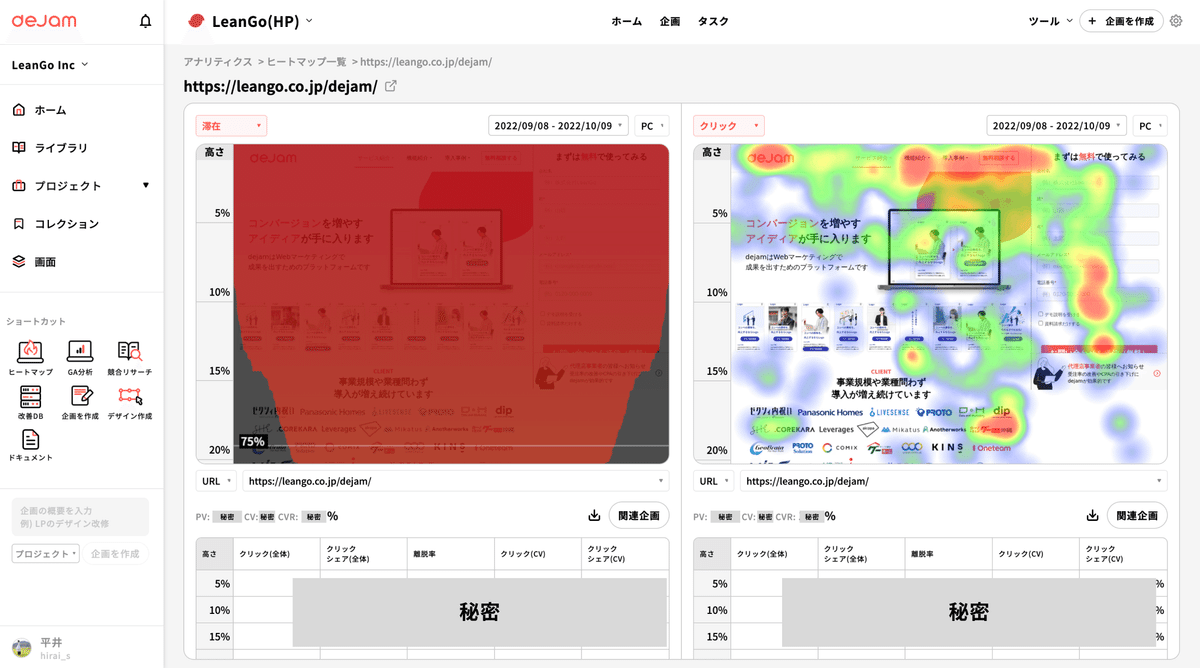
なのでテキストボックスを前に出すことで、いつでもどの画面からでも企画を作成できるようになりました。
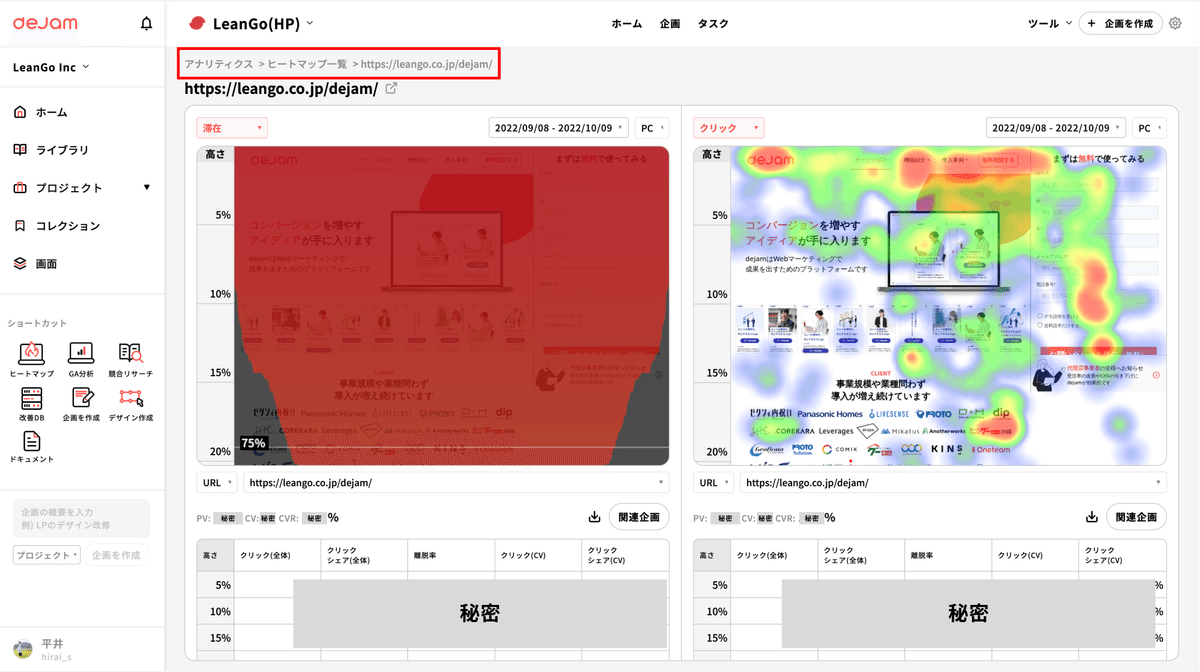
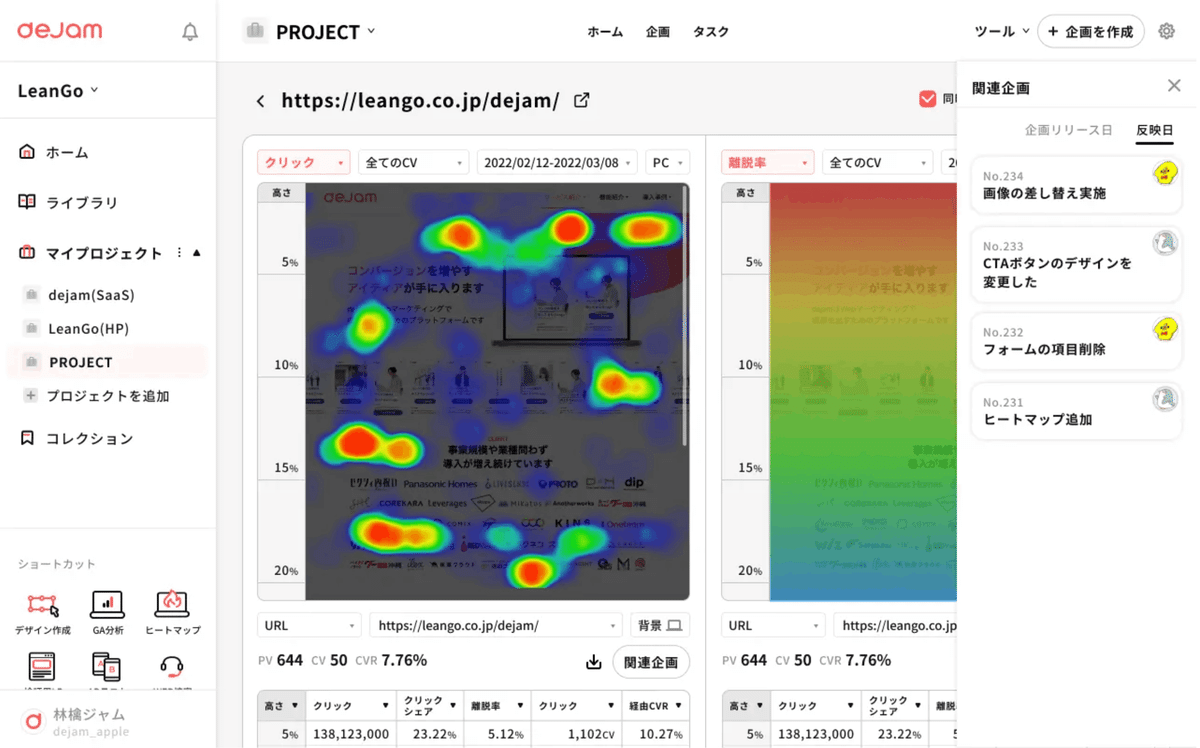
無料で使えるヒートマップがリリース

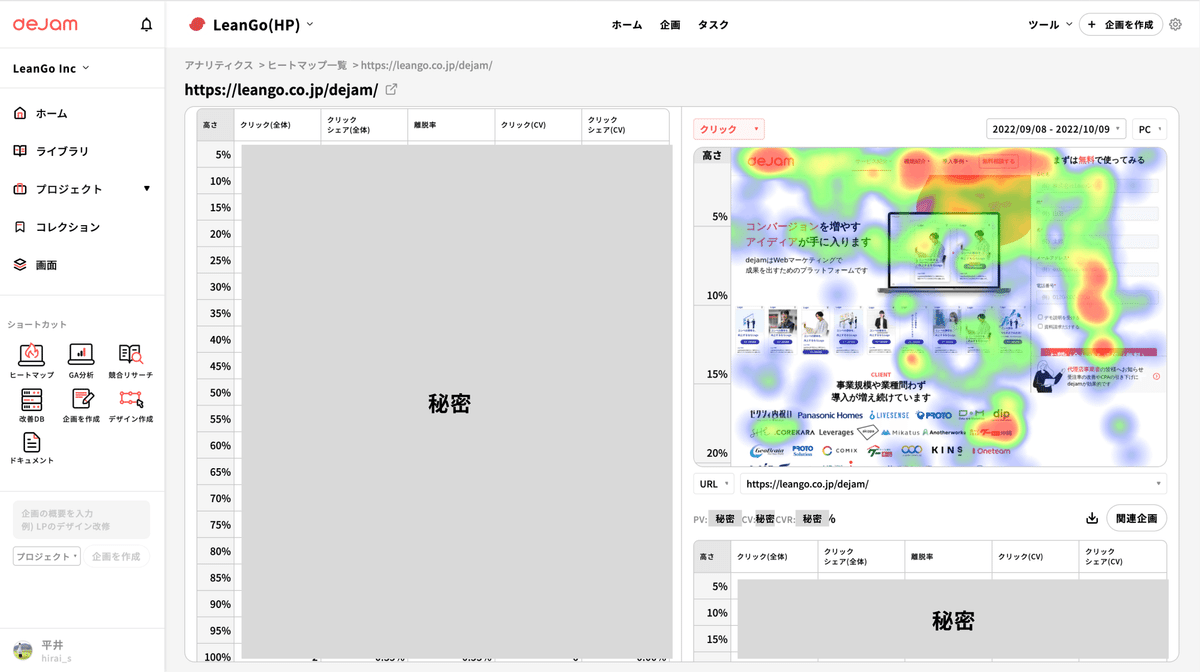
先ほどから何度も写っていますが、こちらのヒートマップがリリースされました。
Webコンサルティング企業、広告代理店、事業会社など多くのご担当者様にたくさんインタビューさせていただき無事にリリースできました。
(ご協力いただいた皆様ありがとうございます!)
既存ヒートマップの主な課題
1.導入しても「何をしたらいいのか」が分からず使わなくなる
2.ヒートマップと企画書が別のツールで分かれているため何をいつ実施したか分からなくなる
3.ヒートマップの分析手法が複数(※)ある中で比較がしづらい
※同じ画面を異なるヒートマップで比較する、同じ画面を前後で比較する、同じ画面をデバイス別で比較するなど
これらをまとめて解決できるのはdejamだけだと自負しています。(他にあったらすみません)
というのもdejamはヒートマップツールではなく、Webマーケティングプラットフォームであり、Webマーケティング業務に必要な機能をシームレスに提供するサービスだからです。
なので企画とヒートマップを自動で紐づけることができたり、

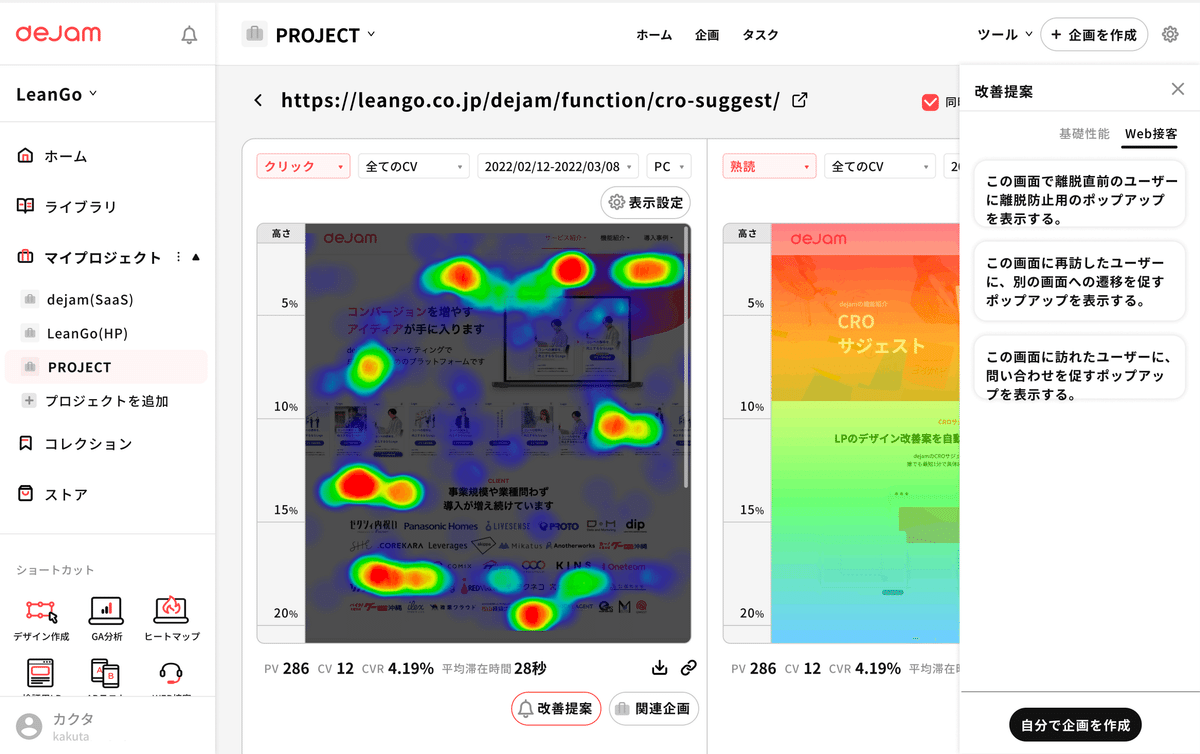
ヒートマップ情報から自動で改善案を提案してくれたりします。

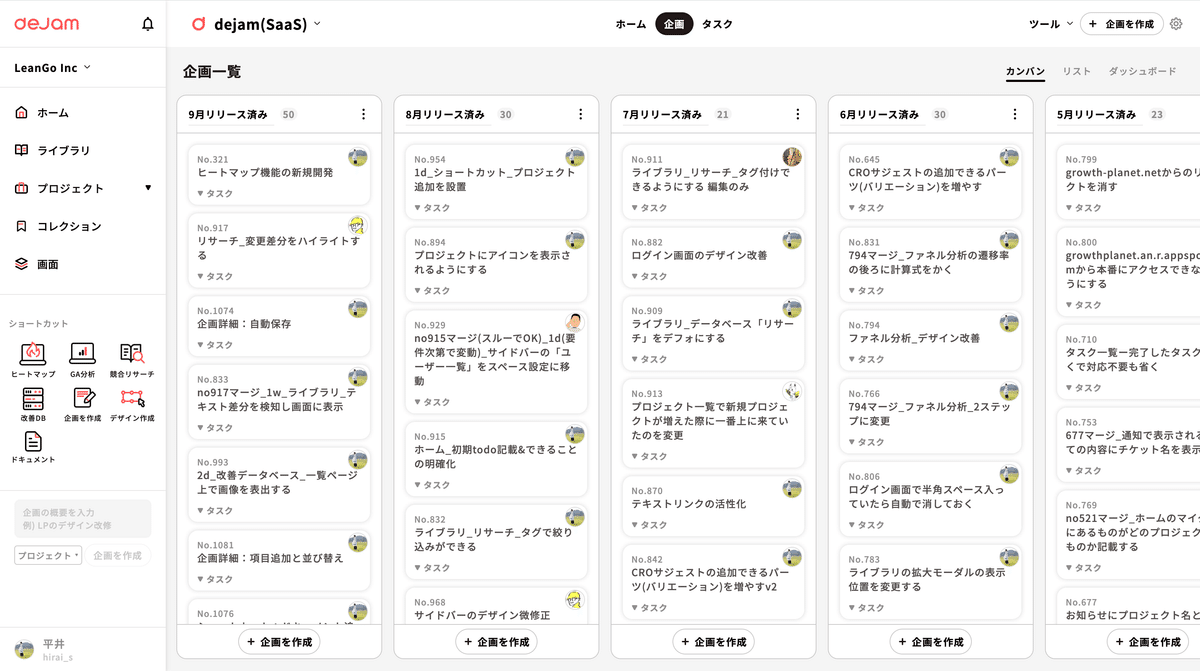
企画はこのようにプロジェクトで一覧化されます。

非常にスムーズです。
細かいデータが見せられないので是非無料でお試しいただきたいのですが、「どこまで見たユーザーが」「どこ経由でCVしているのか」も自動で解析してくれるアップデートもされたので、「結局どこ改善したらいいの?」が非常にわかりやすく便利です。

無料で使えるので是非使ってみてください!
https://leango.co.jp/dejam/
下期の展望について
そろそろWebマーケティング業務の自動化をします。
上述の通りdejamは、Webマーケティングプラットフォームであり、Webマーケティング業務に必要な機能をシームレスに提供するサービスです。
ユーザーと対話し続ける中で、理想論な部分も結構あるなということにも気付きました。
仮に、の話でゴミの分別で考えます。
1つのゴミ箱で今までゴミを貯めていたけど、そうするとゴミを出す際に分別が大変になる。だから「燃えるゴミ用のゴミ箱」「ペットボトル用のゴミ箱」「燃えないゴミ用のゴミ箱」にわけるようにしました。
これだと都度「これはどのゴミ箱にいれるべきゴミ?」という課題が出つつも、分別が楽になりました。
ここにテクノロジーが入ることで自動で分別されるようになりました。
けどそもそも分別を意識せずとも勝手に分別されて欲しいわけで、勝手に分別されたかとか当たり前にできてる前提で何も意識したくないよねっていう話です。
要はそのもの全てが勝手に終わってる状態がベストとしたときに、プロセスの最適化とかその次元じゃなくその業務自体をなくせないか、を考えるべきなんだろうなとアップデートを検討しています。
Webマーケティングの技術は新しくどんどん出てきますし、専門家じゃない人が学ぶには苦労対効果があいにくい場合の方が多いんじゃないかとも思います。
特に売上やコンバージョンが少ないとなると、Webマーケティング単体だけで検討しても事業インパクトは小さいので、マインドシェアを上げても成果には繋がりにくい。
なのでそこから考えるに「低コスト」で「プロ同等の成果」が「勝手に」できている状態になるツールが必要です。
という訳で、dejamはそこを目指します。
具体的に実装予定の機能は以下です。(一部着手中)
・ポップアップ機能
・ABテスト機能
・LP制作機能
・自動改善機能
それに伴いビジネスモデルの変更やマイルストーンの変更等、引き続きLeanにGoする下期となりそうです。
あれ。。もしかして人が足りていない。。?



見えない顔が見えた方の募集要項はこちら
職種名:クライアントサクセス/プロダクトマネージャー
契約形態:正社員/業務委託
給与(想定年収):500万円 ~ 800万円(業務委託の場合、月15万円~40万円程度を想定)
概要:自社サービス( https://leango.co.jp/dejam/ )の機能改善やクライアントサクセス業務に関わっていただきます。
勤務地:東京都(フルリモート可)
職種名:フロントエンドエンジニア
契約形態:正社員/業務委託
概要:vue.js(Nuxt.js),GCP, Firestoreを用いた自社サービスの実装業務に関わっていただきます。
勤務地:東京都(フルリモート可)
開発言語:vue.js(Nuxt.js) React.js, Node.js.TypeScript
プラットフォーム:GCP
データベース:Firestore
バックエンド:Cloud Functions
業務ツール:Slack,GitHub,自社アプリなど
業務経験
MUST
TypeScriptを用いたサービス開発経験(2年以上)
コードレビューを含むチーム開発経験(2年以上)
GitHubの業務使用経験
AWSやGCPのサービス(Cloud run,firebaseなど)使用経験
既存コードへの改修が必要な案件も多いので、コードリーディングが苦ではないこと
WANT
Nuxt.js または Next.js、Node.jsを用いた開発経験
備考:設計フェーズからサービス開発に関わることができます。
業務詳細:UXデザイナーが作成したWFをもとにシステム設計、実装まで一通りを行っていただき完成したコードをGitHub上でPRベースで納品いただきます。
甲羅を干すCTOでお別れです。さようなら。

