
Leanerテックブログをスタートします! 技術スタックも紹介!
はじめまして、Leaner Technologiesの黒曜です。
2週間前に入社したばかりのピカピカの新人です!
Leaner Technologiesでは公式noteを公開していますが、今回新たにテックブログもスタートしました。
こちらではエンジニアメンバーが中心となって、技術的な話題をいろいろ発信していきたいと思います。
公式noteともども、ご愛読いただけると嬉しいです。
さて、今回はLeanerが利用している技術スタックについて紹介していきたいと思います。
Leanerの技術スタック
LeanerではBtoBのWebアプリケーションを提供していますが、開発観点では大きく分けて「サーバサイドAPIサーバ」と「フロントエンドSPA」の2種類のサービスで構成されています。

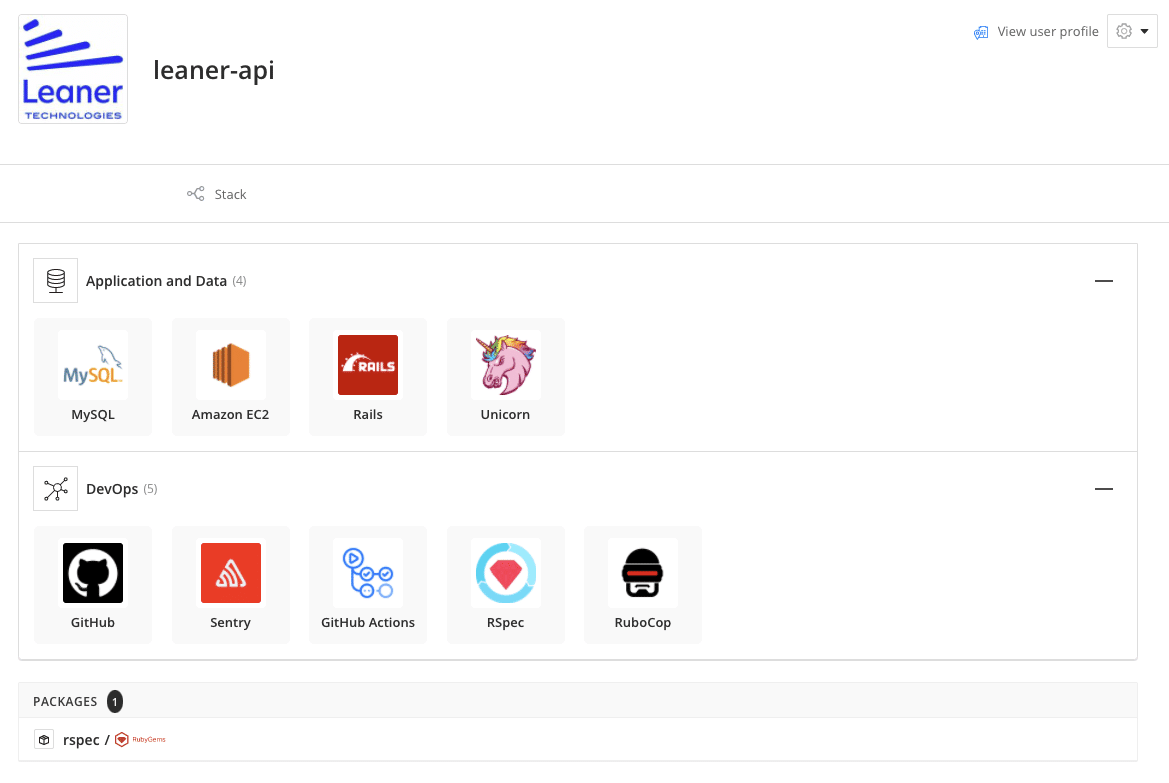
サーバサイドAPIサーバはRails APIモードで構築しています。(Stackshare)
よくある構成ですが、GitHub ActionsでCIを回しており、カバレッジレポートも生成しているのは開発体験が良い部分ですね。
稼働環境がEC2になっており手動デプロイしているのはあまりイケてない部分です。ここは今後改善していきたいところです。

フロントエンドSPAはNuxt.jsで構築しています。(Stackshare)
こちらもNuxt.js・Vuetify・Tailwind CSSと定番どころを色々組み合わせている形ですね。
テンプレートエンジンにPugを利用しているのはちょっとでしょうか。素のHTMLは閉じタグ対応取るのが面倒なので、個人的には好きなチョイスです。
配信環境がBeanstalkになっているのはちょっと冗長なので、ここは今後載せ替えていきたいですね。
導入予定の技術スタック
わりと直近で以下の技術スタックが導入されそうです。
・Amazon ECS(バックエンドAPIの稼働環境をEC2から置き換え)
・AWS Amplify(フロントエンドSPAの配信環境をBeanstalkから置き換え)
・Elasticsearch(全文検索機能に採用予定)
今後の記事で、このあたりの話が語られるかもしれません。
まとめ
簡単にですが、現状の開発スタックを紹介しました。
今後も技術スタックは必要に応じて新規追加や置き換えが行われていくので、定期的に発信していきたいと思います。
宣伝
Leaner Technologiesではサーバサイドエンジニアもフロントエンドエンジニアも絶賛募集中です!
