
視覚の話|デザイン苦手さん、非デザイナー必見
↓↓↓↓↓ こちらの話の続きです!
「五感を使ってヒトは様々な情報を収集している」
というお話をしたのですが、その中でも一番頼っているのが
「視覚」
です。
ヒトは情報の80%は視覚から収集していると言われ、脳のうち1/3は視覚情報の処理に使われているのではないかと言われています。
私たちのお仕事(Webデザイン、グラフィックデザイン)は、主に視覚を利用して人に情報を伝達するお仕事です。
ということは、視覚についてある程度知識があってイメージできないと、きちんと表現できるわけがないんです。
視覚が認識しているもの

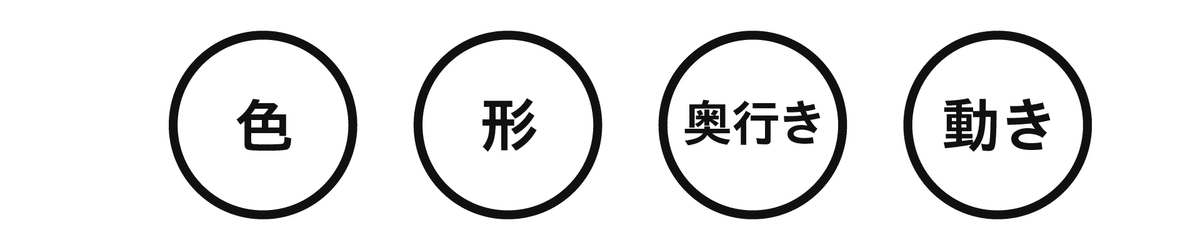
視覚が認識しているものは
色
形
奥行き
動き
と言われています。
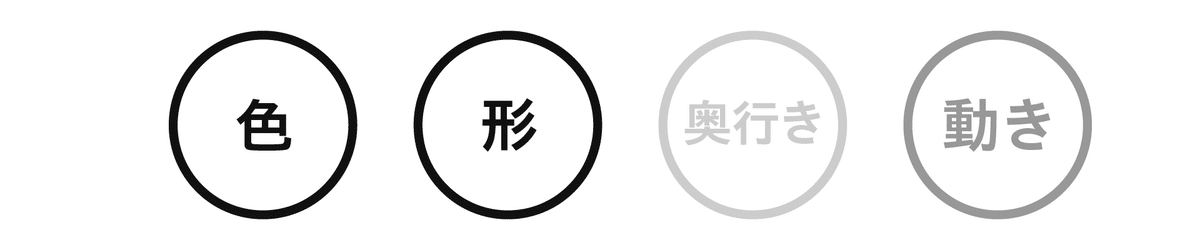
そのうち、私たちのお仕事(Webデザイン、グラフィックデザイン)で使用するのは

色
形
△動き
となり、主に
「色」と「形」
となります。
※「動き」はWebサイトやアプリで、動きを使って機能や状態を示したりで使います。
Webデザイナーなら、もちろん「動き」についての知見も持ち合わせてないといけないのですが、「動き」が主であることは少ないので、ここでは「色」と「形」についてのお話をさせていただきます。
「色」はわかりやすいんですが、「形」は?かもしれません。
丸、三角、四角、直線、曲線?????
と思われるかもです。
文字
レイアウト
この2点は「形」の差を使った情報伝達法です。
なので、私たちは色と形の性質、特徴を理解していないと意味を理解して表現ができません。
色

上の画像は「色を利用した情報伝達」の例です。
信号機…色の差を利用することでスムーズな交通網を形成。
お店の外観…色で目立つ。色で食欲をかき立てる。
路線図…複雑に入り組んでいるものを色で整理する。
ユニホーム…敵と味方、フィールドプレイヤー・キーパー・審判を瞬時に識別できる。
色の特徴は
「早く伝わる」
ことです。
色の差を見極めるのと、形の差を見極めるのは、色の差を見極める方が人は明らかに早いのです。
ある程度色の差があるという条件がつきますが。
早さは
「わかりやすさ」を導きます。
単純な明確さは時に、より強い「インパクト」を与えます。
人が見極められる色の数には限界がある
色の難点は
「人が見極められる色の数には限界がある」
ことです。
先ほど、大阪のJRの路線図の画像を載せましたが、東京でJR線に乗るとワケがわかりません…。
青い電車だけでどれだけあるのか…。
「色は何色ありますか?」
無限です。
人によっても違うでしょう。
ただ、
「瞬時に見極められる色数」
となると、かなり限定されるはず。
30ぐらい?
私は
「配色は色鉛筆の色(黒、白を除く)をベースに考えなさい。あとはその間の色や、トーン違い。」
とお伝えしています。
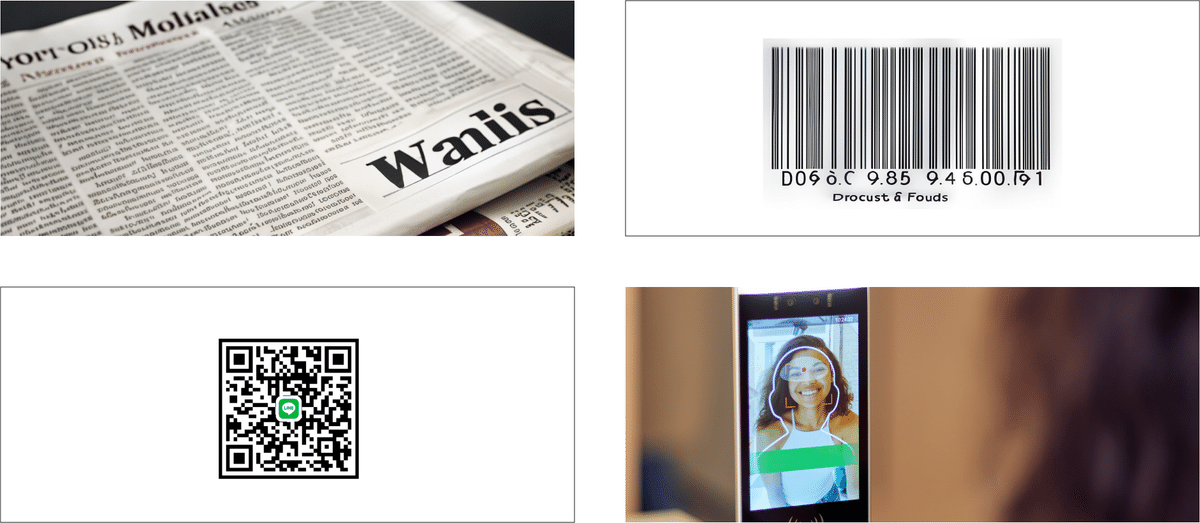
形

上の画像は「形を利用した情報伝達」の例です。
文字…形の違いによって音を記号化。詳細かつ多彩なな記録、情報伝達に役立つ。
バーコード・QRコード…形の差を利用して多くの文字列や数値を高速に処理する。
顔認証システム…顔の形の違いで本人かどうかを判断する。
形の特徴は
「無限性」
です。
文字を複数並べると言葉ができ、それらを並べると文章ができます。
その結果としてより詳細であり、多彩な情報伝達法を人間は持つことになっています。
バーコード、QRコードも基本単色で形の差で情報を伝達しています。
顔認証システムは顔の色は参考にせず、顔の形を参考にしています。
なぜなら、色は周りの環境によって変わるからです。
顔の色は周りにある光が反射しているものに過ぎないので、そもそも「顔の色」という絶対的なものがありません。
そんな感じの無限の可能性を感じる「形」ですが、難点は「よく見ないと差がわかりづらい」です。
うちの子どもは1〜2歳の時には「赤・黄・青」の識別がついていたかと思います。
9歳の今、漢字のお勉強をしていますが、なかなか覚えられません。
1年生の時に習ったひらがな、カタカナも音読すると、スラスラとは読めないときがあります。
ほっといたら一生ひとりでしゃべり続けている我が子ですが、「文字を読む」という「形を認識して声に置き換える」作業はまだちょっと難しいみたいです。
信号機が「色の違いを使った交通システム」なのも、形の違いだと危険だからですよね。
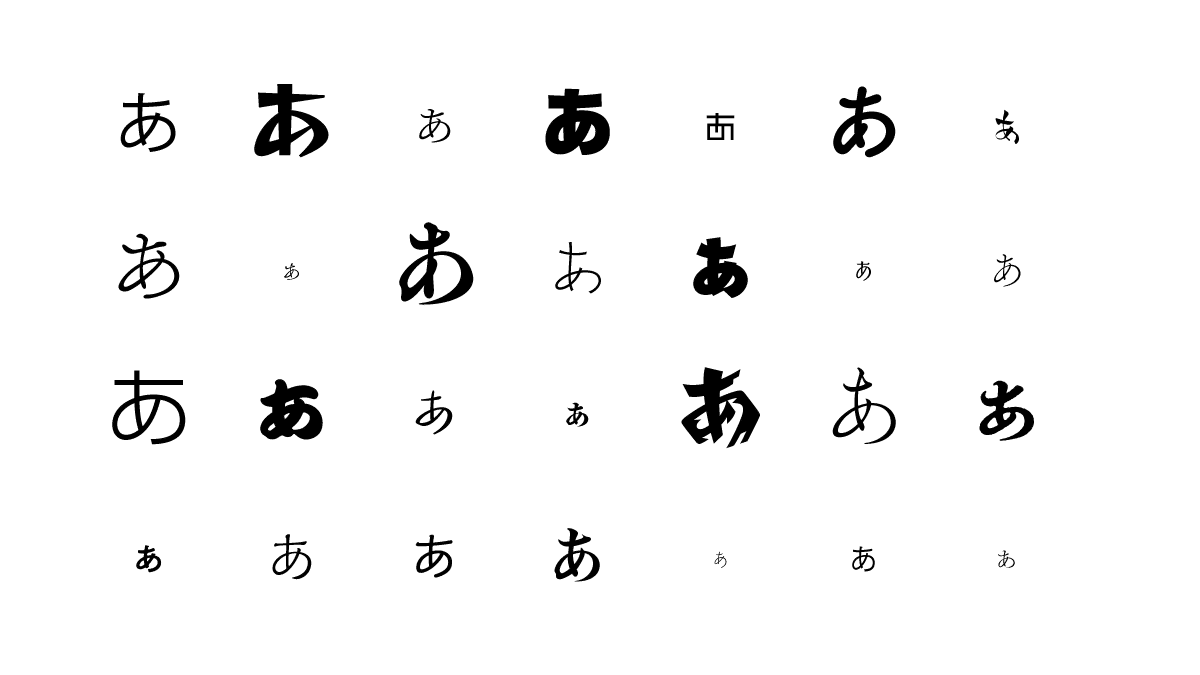
形としての文字
「あ」という文字があります。

「あ」を羅列してみましたが、これら全て形が違いますよね?(一緒に見えるのは目の錯覚です)
私たちデザイナーのお仕事は目的に応じて、これらを使い分けるお仕事です。
読みやすさ
見やすさ
力強さ
和
高級感
厳か
勢い
機能とイメージが羅列されましたが、等の目的によって使い分けるわけです。
人の素晴らしいところだと私が思うのは、上記の「あ」は全て形が違うのです。
大きさも太さも違います。
ただ、全て私たちは「あ」に見えてしまいます。
「だいたい同じものは同じ」という人間の本能と、「この形状はあ!」という幼き頃からの学校や家庭での訓練の結果、私たちはだいたいこんな形を見たら「あ」と読んでしまうわけです。
他言語の方が見たら、意味不明な記号の羅列です。
ここに私は勝手にロマンを感じています。
形としてのレイアウト
レイアウトで苦しむ人に思うのは
「形の意識がないなぁ…」
です。
レイアウト後、どのような形になっているか。
人はどのような形に安心し、どのような形に注目し、どのような形に不安になるか。
それらの整理が必要です。
そして、キレイなレイアウト、バランスのいいレイアウトは、余白もキレイ、余白のバランスもいいです。
レイアウトの「形」を形成するのは「余白」です。
「余白」を調整する時に、どれだけ「形」の意識を持てるか?
また、「大きさ」という概念も形に分類されます。
大きさの差で重要度やイメージを伝える。
「ちょうど読みやすい大きさ」「ターゲットが最低限読める大きさ」も当たり前に意識しないといけないことです。
動き
「動き」を定義すると
「色」「形」「奥行き」の変化
になります。
人が意識するものは「変化」なので、視覚情報の中で一番インパクトがある、ついつい見てしまうのは「動き」かと思います。
ただ、「情報収集」なので、捕まえる作業です。
動いている虫や魚を捕まえるより、止まっている虫や魚を捕まえる方が簡単ですよね?
「どういう動きか伝える」
というような動き自体に意味があるスポーツ中継や、ニュース映像等じゃなければ、情報は止まってもらった方が収集しやすいです。
なので、Webサイトにおける
ユーザーの操作を直感的に伝える
ユーザーの視線を誘導する
体験をスムーズにする
動きによる世界観の表現
スクロールする事にコンテンツが展開する
印象的に伝える
等においては重要ですが、「動き」自体が情報の主ではないのです。
機能とイメージ
「デザイン時に意図することは、機能とイメージだ」
というお話を、前回のこのシリーズで行いましたが、「色」「形」の機能とイメージをそれぞれいくつか挙げてみます。
機能としての色
強調
区別
グループ化
見やすくする(明度差)
イメージとしての色
おいしそう
楽しそう
信頼できそう
女性的
都会的
ナチュラル
高級感
やさしそう
明るい
機能としての形
読みやすい
見やすい
強調
区別
グループ化
関係性
イメージとしての形
かわいい
安定
元気
洗練
美しい
にぎやか
高級感
「色」も「形」もイメージに関しては無限にありますね。
書き忘れていることもあるかもですが。
こっそり補足しておきます(笑)
最後に
どうでしょう?
みなさん「視覚」について、きっちり整理できていますか?
私は眼科医でも脳科学者でもなく、そんなに詳しくないのですが、これぐらいの理解はないと、自分でデザインをするのも、人にデザインをお教えするのも迷子になってしまいます。
もちろん、このnoteの記事を見ただけでデザインできるようにはなりません。
なので、スクールでは
レイアウト
色
文字
について、さらに詳細にお伝えしています。
もちろん、情報設計についてもお教えしますよ。
「表層のデザインだけができても意味がない」
というお言葉をよくお聞きしますが、私が思う今のデザインは
「そもそも表層ができてない」
なのです。
スクールという場はたくさんの人の人生と接する場です。
皆さんができるだけ高い評価をもらって、楽しく生きていけるように導くのが私のお仕事だと思っています。
「表層のデザインができないデザイナー」がチャンスをもらえるというイメージを私はできないのです。
そんな感じで需要がありそうなら、このシリーズ続きます〜
(需要があるのかないのかわからん…)
