【iPhone】YouTubeをスリープ中/バックグラウンドで再生させる
YouTube聴きながらTwitter見たい。
聞き流しだから画面を別に見なくていい。
充電がない。
みたいなことがあったりしませんか?
自分も通勤中に音楽聞き流してます。通勤つらい。
貧乏性なのでどうにか無料で出来ないかと思い、調べてたところ
ショートカットで出来るやんけ!
便利すぎる。早速入れます。ちょっと改良もします。
──まずは普通に入れてみる
準備するもの
1.ショートカット
標準アプリですが、消した人は入れましょう。
2.再生用アプリ
厳密には再生アプリというよりJavaScriptを動作させるアプリみたいですね。JavaScript最高。
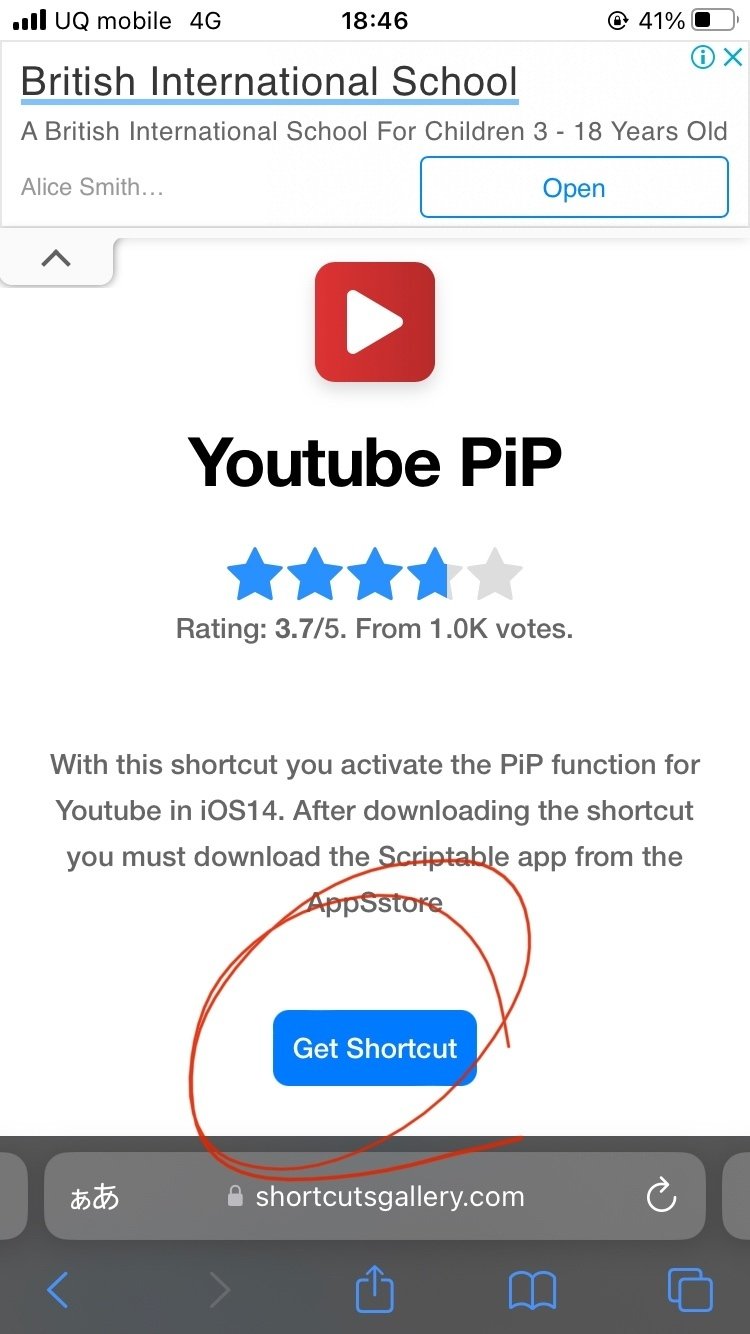
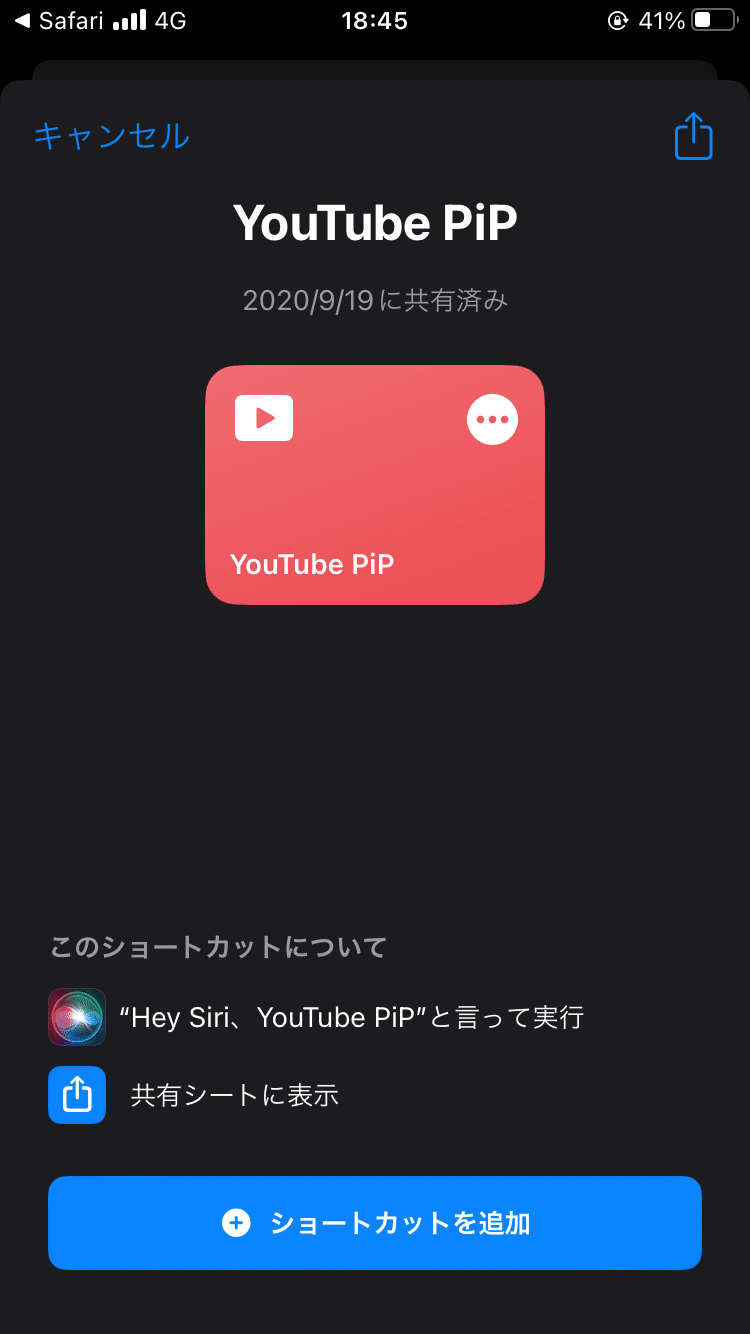
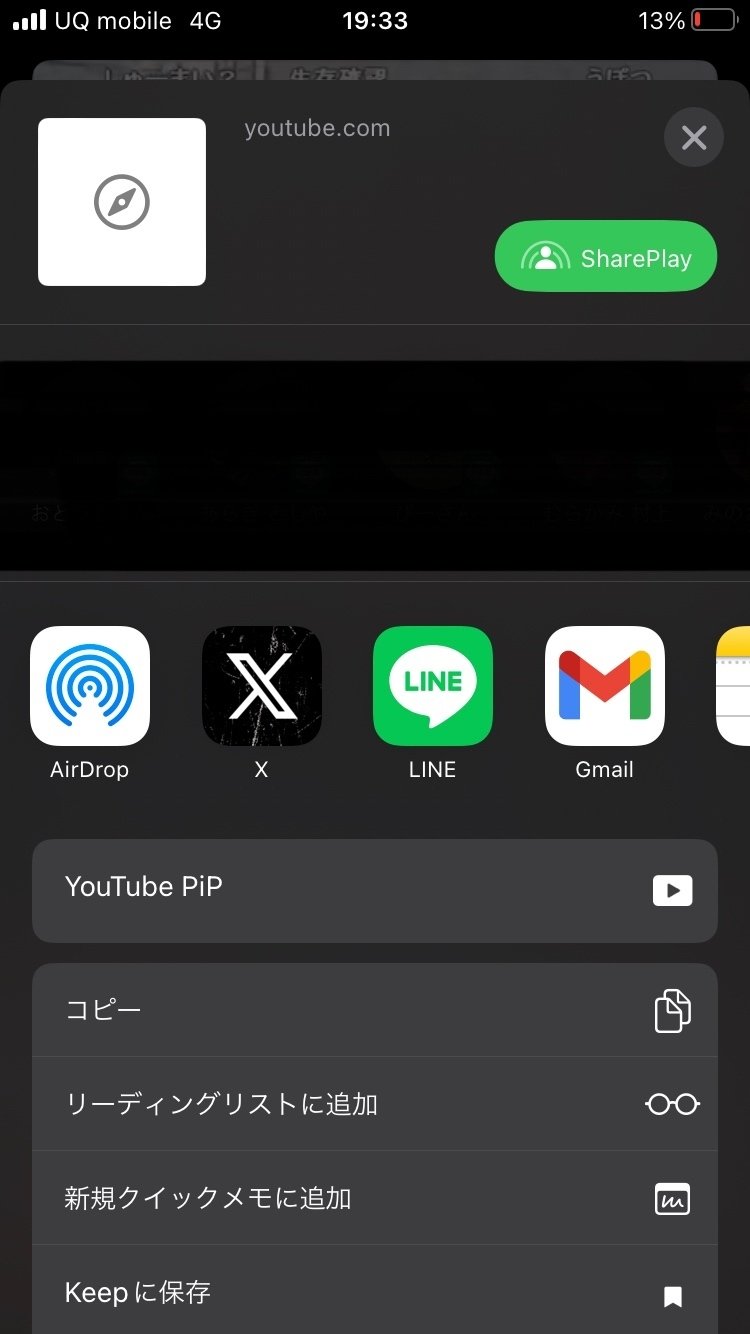
そして、下のリンクからショートカットをダウンロードします。


これで終わりです。まじか。
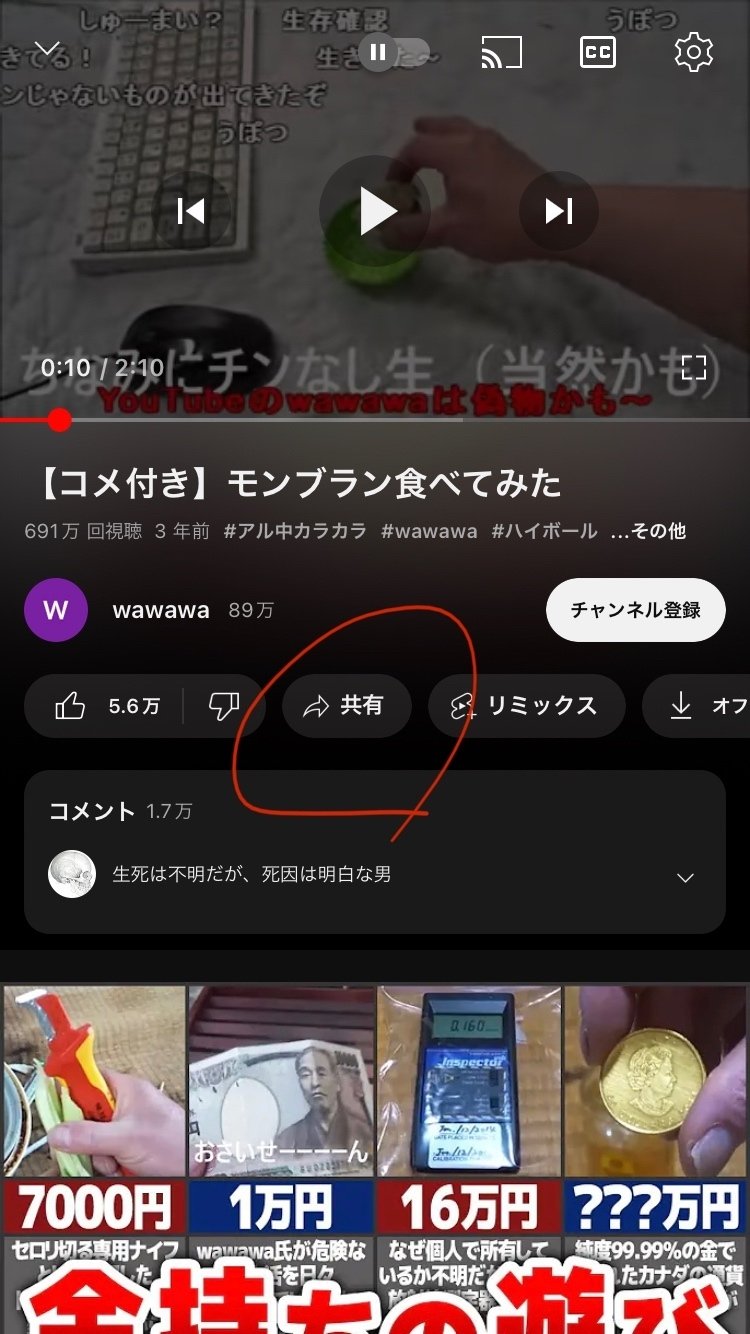
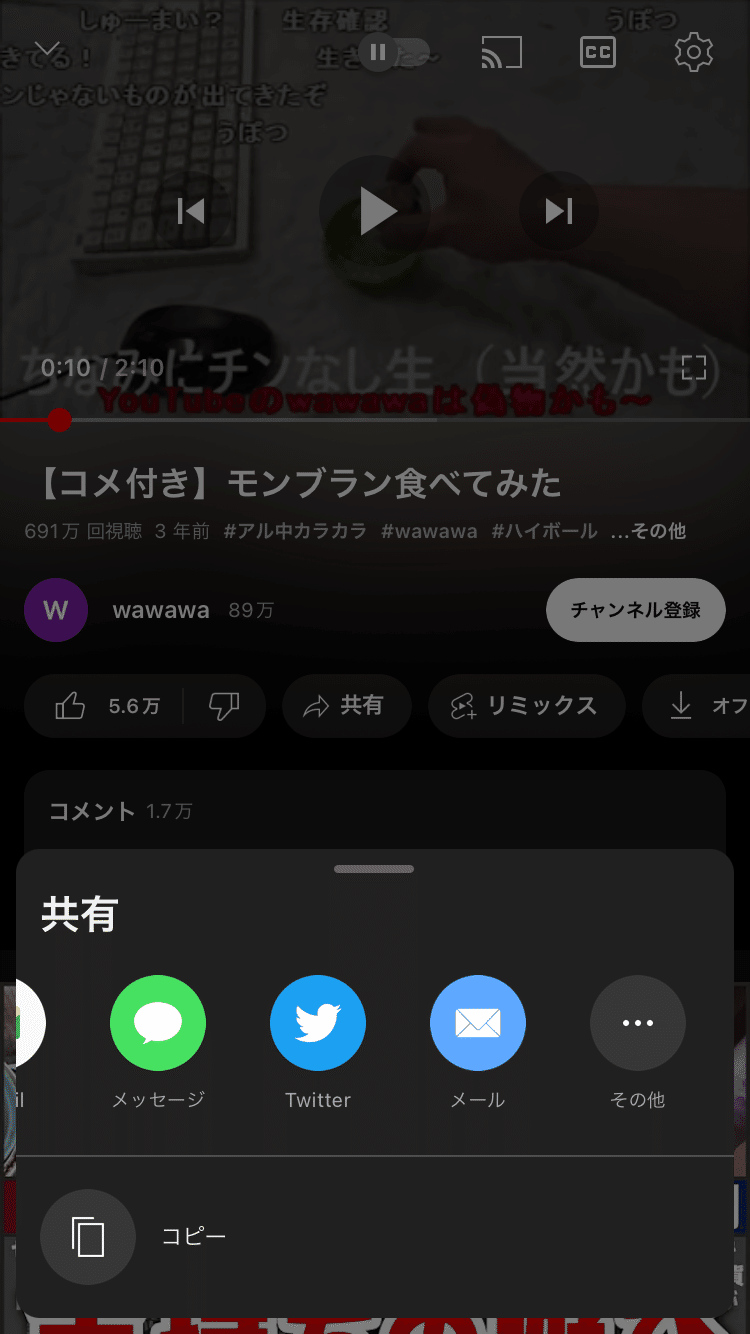
一旦やってみます。
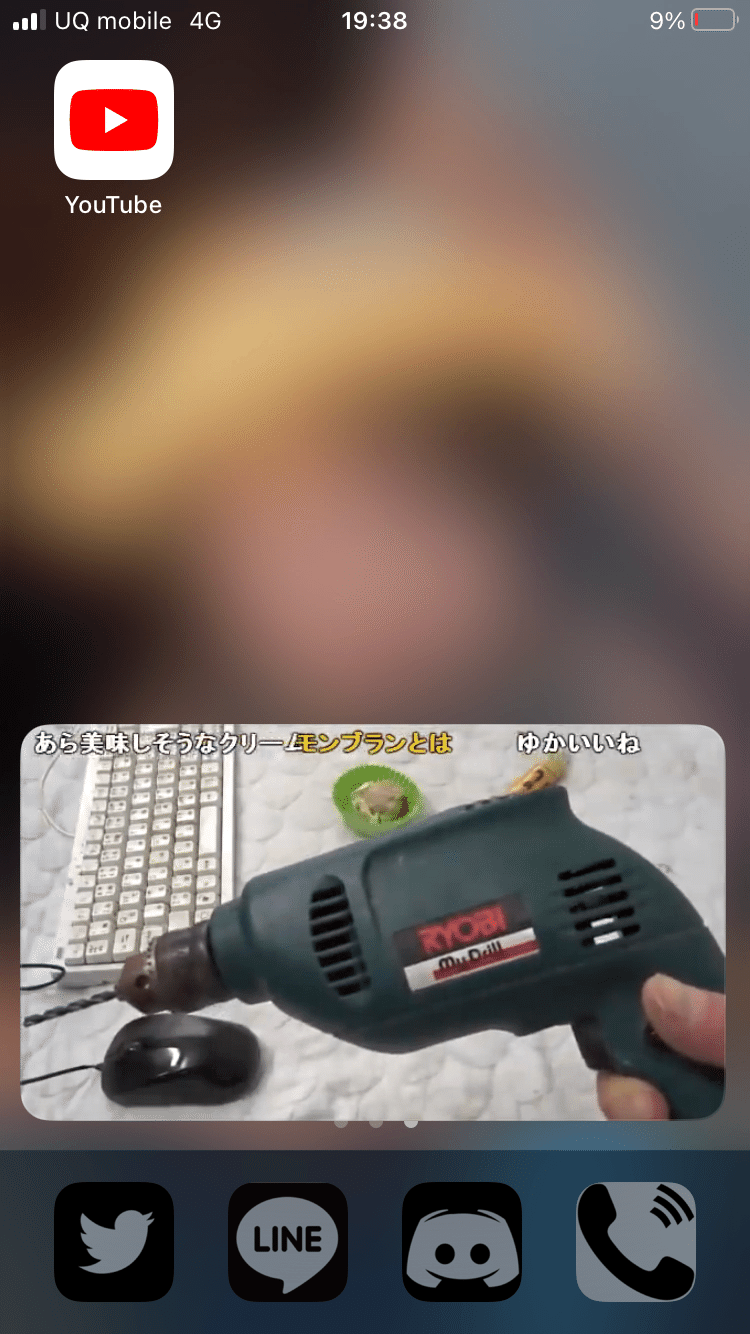
今回は僕の大好きなアル中カラカラをスリープ再生して、イアホンに排水溝の音を轟かせます。





ええやんけ。小ちゃい画面で再生するやつはピクチャインピクチャっていうんですね。
もちろんスリープにしても再生出来ます。
うーん。
美味しいかも〜!
皆さんもやってみてください。
ありがとうございました。
──スクリプトの中身について
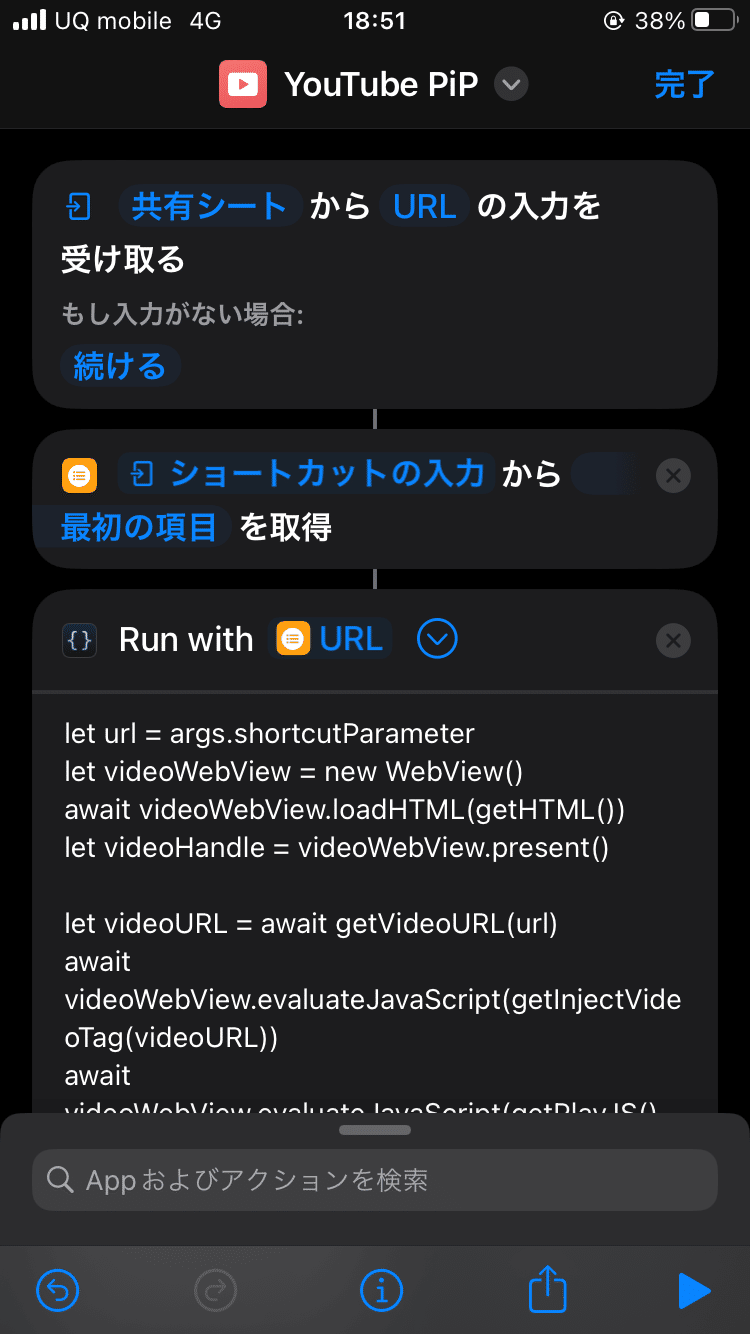
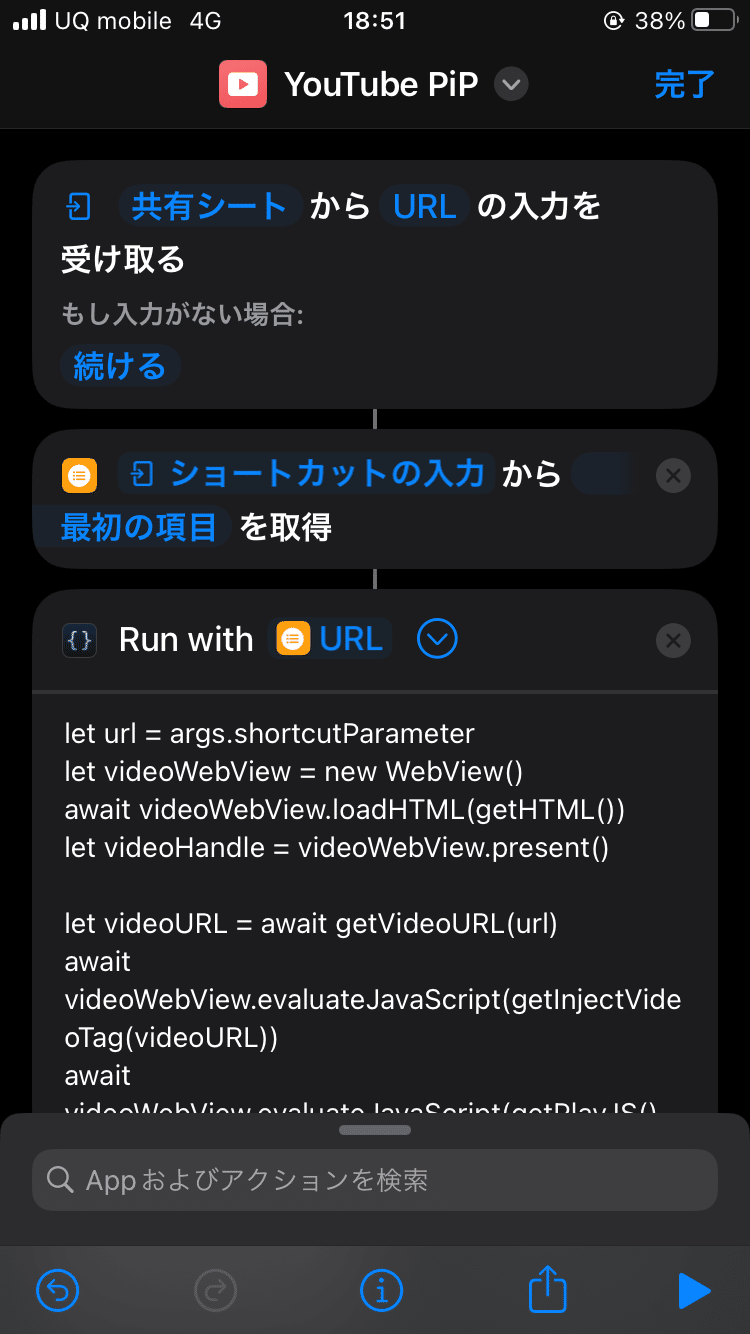
まずは、中身を見てみましょう
ショートカットのフロー

共有シートからURLをscriptableに渡してるっぽいですね。
let url = args.shortcutParameter
let videoWebView = new WebView()
await videoWebView.loadHTML(getHTML())
let videoHandle = videoWebView.present()
let videoURL = await getVideoURL(url)
await videoWebView.evaluateJavaScript(getInjectVideoTag(videoURL))
await videoWebView.evaluateJavaScript(getPlayJS(), true)
await videoHandle
videoWebView.loadHTML("")
Script.complete()
async function getVideoURL(youtubeURL) {
let webView = new WebView()
await webView.loadURL(youtubeURL)
let html = await webView.getHTML()
return html.match("<video(.*?)src=\"(.*?)\"(.*?)</video>")[2]
}
function getPlayJS() {
return `
let video = document.getElementsByTagName("video")[0]
video.onplay = function() {
video.webkitSetPresentationMode("picture-in-picture")
completion(null)
}
null // Scriptable needs a simple type at end of function
`
}
function getInjectVideoTag(videoURL) {
return `
document.getElementById("container").innerHTML = "<video controls='controls' class='video-stream' x-webkit-airplay='allow' autoplay playsinline=true src='${videoURL}'></video>"
`
}
function getHTML() {
return `
<html>
<style>
body {
background-color: #000;
}
.container {
align-items: center;
display: flex;
justify-content: center;
height: 100%;
width: 100%;
}
h1 {
font-family: -apple-system;
color: white;
text-align: center;
}
video {
width: 100% !important;
height: auto !important;
}
</style>
<body>
<div class="container" id="container">
<h1>Loading your video. Stay tuned...</h1>
</div>
</body>
</html>
`
}scriptableの処理
ざっくりと↓こんな感じのことしてそうです。
args.shortcutParameterで、再生したいYouTubeの動画のURLを取得。
動画を表示するWebViewオブジェクトを作成。
カスタムHTMLコンテンツを読み込むloadHTML() 、present()でwebviewに表示。
WebViewを使用して指定されたYouTube URLにアクセス
動画のURLをカスタムhtmlに埋め込み
ピクチャインピクチャできるよう設定(すげー)
再生終了まで待機
WebViewをクリア
おわり
ちなみに、解説の無い関数はscripTableのもので、アプリ内の「Documentation」から見れます。
ちょっといじってみる
標準のままだと、再生が終わったら動作も停止してしまうという点があります。
YouTubeに戻って次の動画を…と選ぶ訳ですが、ホームからまたYouTubeアプリを探してタップ…というのもちょっと面倒です。
まずは、アプリ内からYouTubeに戻れるよう改良してみましょう。
↓Run with URL以下のscriptableの中身を

次のように書き換えます
let url = args.shortcutParameter
let videoWebView = new WebView()
await videoWebView.loadHTML(getHTML())
let videoHandle = videoWebView.present()
let videoURL = await getVideoURL(url)
await videoWebView.evaluateJavaScript(getInjectVideoTag(videoURL))
await videoWebView.evaluateJavaScript(getPlayJS(), true)
await videoHandle
videoWebView.loadHTML( getHTML())
Script.complete()
async function getVideoURL(youtubeURL) {
let webView = new WebView()
await webView.loadURL(youtubeURL)
let html = await webView.getHTML()
return html.match("<video(.*?)src=\"(.*?)\"(.*?)</video>")[2]
}
function getPlayJS() {
return `
let video = document.getElementsByTagName("video")[0]
video.onplay = function() {
video.webkitSetPresentationMode("picture-in-picture")
completion(null)
}
null // Scriptable needs a simple type at end of function
`
}
function getInjectVideoTag(videoURL) {
return `
document.getElementById("container").innerHTML = "<video controls='controls' class='video-stream' x-webkit-airplay='allow' autoplay playsinline=true src='${videoURL}'></video><a href='${url}'>YouTubeへもどる</a>"
`
}
function getHTML(url) {
return `
<html>
<style>
body {
background-color: white;
}
.container {
align-items: center;
display: flex;
justify-content: center;
height: 100%;
width: 100%;
}
a{
font-size:40px
}
h1 {
font-family: -apple-system;
color: white;
text-align: center;
}
video {
width: 100% !important;
height: auto !important;
}
</style>
<body>
<div class="container" id="container">
<h1>Loading your video. Stay tuned...</h1>
</div>
</body>
</html>
`
}
動画埋め込み時に、
<a href='${url}'>YouTubeへもどる</a>
を、追加する事で元のYouTubeへのリンクを追加してます。もっとhtml書き込めば便利になりそうですね…
まぁ、YouTubeプレミアム入ればいいんですが…
ありがとうございました。
