
Ready Player Meでメンバープロフィールを統一したらいい感じになった話
こんにちは。XR Communication部のいとうです。
実は先日、ついに我々「XR Communication Division」の紹介ページができました!

まさにXRのように3次元的な手触りのあるキレッキレなサイトに仕上がっていますのでぜひ触ってみてください。
推しギミックを1つ紹介すると、ヘッダー右上の「Pallet」というところでサイトのテーマカラーを変えられるようになっています。
この色味は、各メンバーが選んだ思い思いのテーマや色に仕上がってます。
ちなみに私の選んだテーマは「Sprout」です。

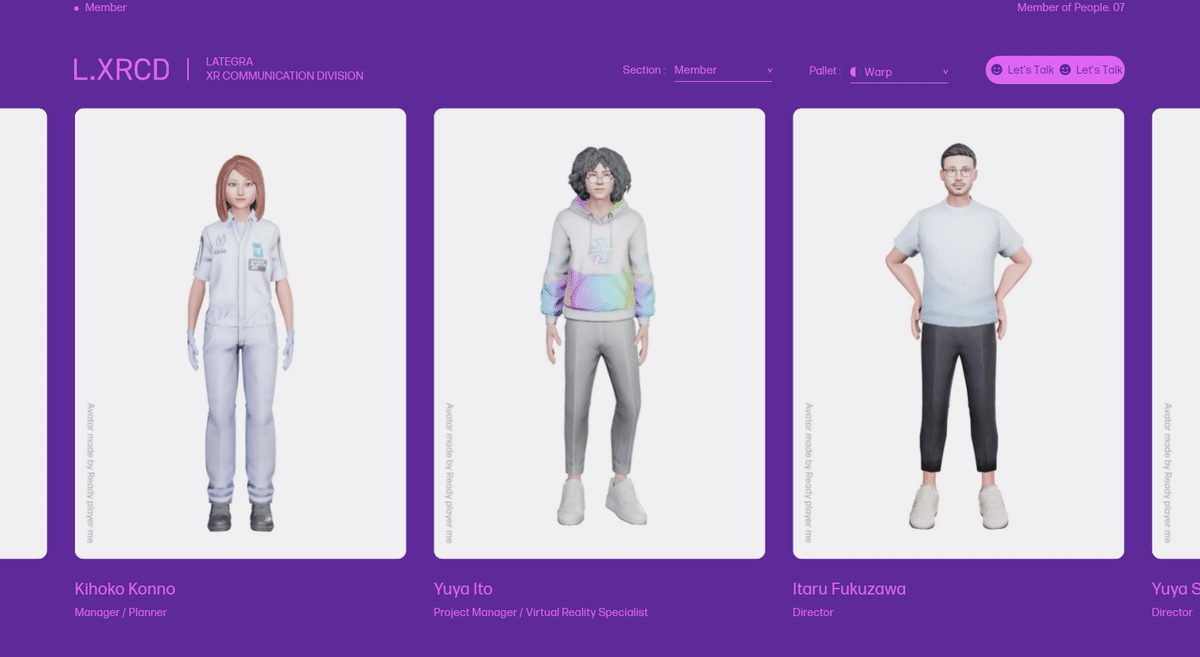
そして「XR Communication 」なんだから、プロフィールイメージはやはりアバターでしょ、ということになり今回は各々が「Ready Player Me」で自身のアバターを作成しました。
アバターながらメンバーの個性が出てとてもいい雰囲気になりました。

「Ready Player Me」とてもよくできていて、
↓こんな感じでWEBサイトからUIでサクッとアバター作れます。

作った後はglbファイルをダウンロードできるので、それをblender等でボーン編集してポージングするだけで、簡単にアバタープロフィール写真が作れてしまうので初心者の方にもおすすめです。
(顔のブレンドシェイプもあるので笑顔とかも作れるよ)

おまけ
余談ですが一応フォトリアル寄りで他のアバターメイクサービスも使ってみましたので、そちらも紹介します。
AI Human Generator

なんか、、、プロンプト書くのが下手なのもあって、うさん臭さと不気味の谷を越えられなかったので残念ながら不採用となりました。(あと権利的にもNG)
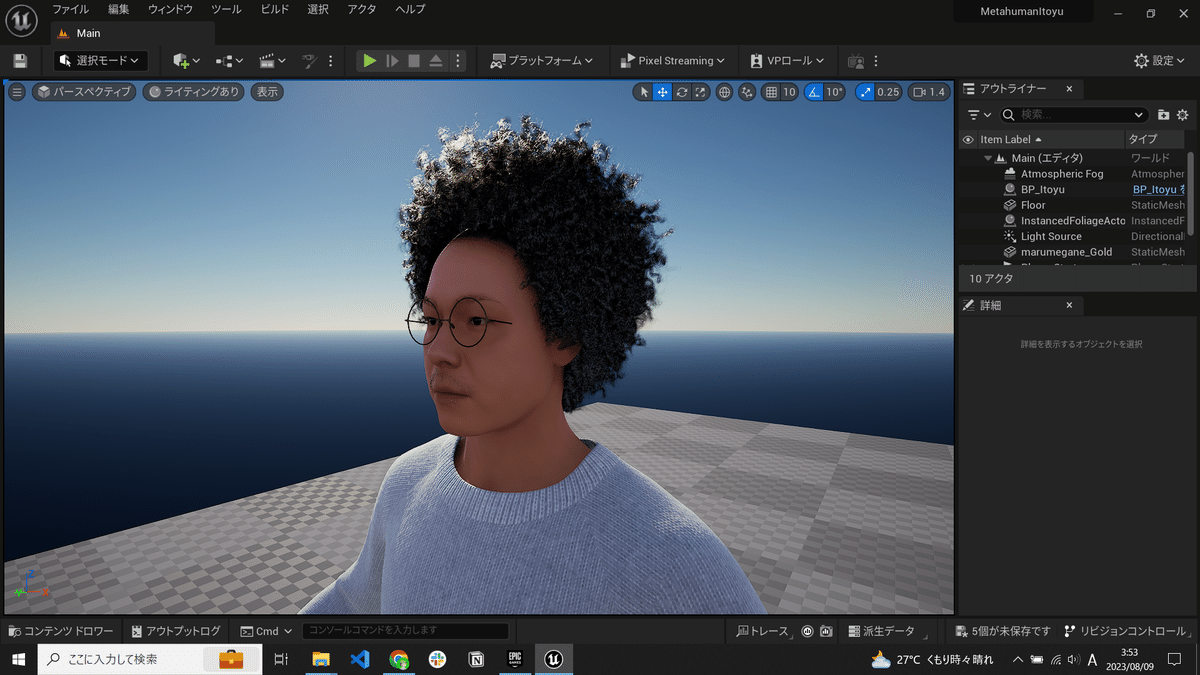
METAHUMAN
これが当初は本命候補で、なんならそこそこ時間かけて自分作りました。
で、UEに持っていって(インポートめちゃ長い)、メガネもかけさせてレンダリングしてるあたりで「あれ、そういえば権利どうなんだっけ…」と調べたらNGだったので泣く泣く不採用です。

CGチームのスゴ腕パイセンとかにアドバイスいただきながら工夫して三点照明置いたりいろいろとやった後に使えないことが判明したので思わず天を仰ぎましたね~

そんな出来事をこのnoteで供養しつつ、アバターサービス触りながらかっこいいサイト作ったよという紹介でした。
引き続き精進しますので、LATEGRA XR Communication Divisionを引き続きよろしくお願いします。
お仕事のご相談はお気軽にくださいませ!
