1.トップページの開発 #Laravelの教科書 #Laravelを使ったウェブサイトの開発
こちらの記事はLaravelを使ったウェブサイトの開発の一回目です。
表紙はこちらです。
https://note.com/laravelstudy/n/nb6456b42cf1e
# 課題
本稿の課題は以下です
・Laravelでプロジェクトを作成し、トップページのテンプレートファイルを変更すること
・下層ページで利用可能なように共通部品【ヘッダー】【ナビゲーション】【フッター】を作成する
・LaravelのControllerの作成とルーティングの設定が出来るようになる
・CSSを作成しテンプレートから読み込む
課題の成果物のイメージ

# Laravelのプロジェクトを作成
「composer create-project」を利用して「comopany_site」というプロジェクトを作成します。作成が終わったらcdを使ってcompany_siteディレクトリに移動しましょう。
composer create-project --prefer-dist laravel/laravel company_site "7.*"
cd company_site
※ 最後に"7.*"と設定しているのはLaravel7を指定するためのもの
続いて、サーバーを実行します。
php -S localhost:8000 -t public
このコマンドは「http://localhost:8000」でサーバーを起動するコマンドです。Laravelはpublicディレクトリを対象に指定する必要があるため「-t public」オプションがついています。
実行後、次のように「Listening on http://localhost:8000」と表示されれば成功です。

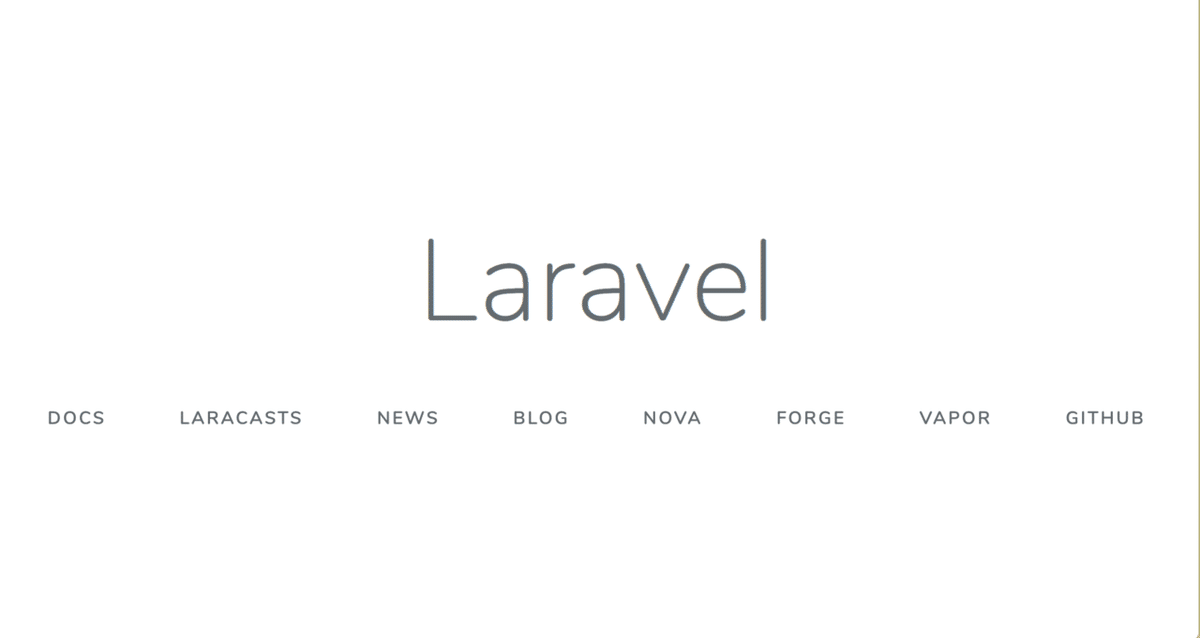
ブラウザでhttp://localhost:8000を開いて次のように表示されていれば起動成功です。

Laravelのプロジェクトの作成については別記事でも解説しています。うまく動かない場合はこちらをご確認ください
# Visual Studio Codeでプロジェクトディレクトリを開く
Visual Studio Codeで作成した「company_site」ディレクトリを開いてください。
操作方法がわからない場合は、こちらの記事で解説しています。
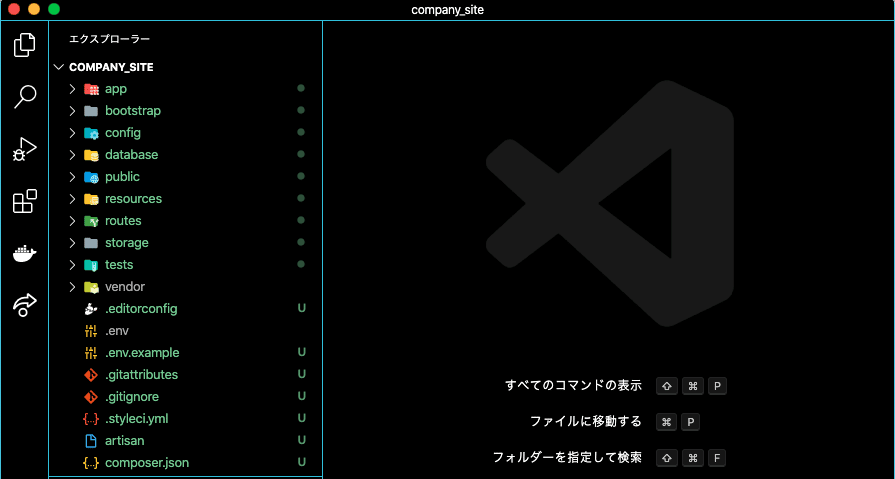
開いた直後の状態はこのような見た目になっています。

# ルーティングの設定ファイル
エクスプローラーから次のファイルを開いてください
routes/web.php
このファイルはルーティング設定ファイルと言って、URLをブラウザで開いた時の動作を設定しているものです。

web.phpに次のようなコードが書かれています。
Route::get('/', function () {
return view('welcome');
});
これは次のような意味です。
Route::get( <呼び出しURL>, function(){
return view('<呼び出すテンプレートファイル>');
});
現在は「/(=トップページ)」にアクセスした時に「welcome」テンプレートを開くという処理が書かれています。
welcomeテンプレートは次の場所に作成されています。
resources/views/welcome.blade.php
ファイル名は「テンプレートファイル名.blade.php」となっています。拡張子が「.blade.php」で終わっていることに注意してください。
これはLaravelのBladeテンプレートエンジンで作られたテンプレートファイルであることを意味しています。
Bladeテンプレートエンジンの使い方については別記事で説明を行う予定です(執筆中)
# トップページのテンプレートの作成
welcome.blade.phpと同じディレクトリにトップページ用の「top.blade.php」を作成してください。次のパスにファイルが作成されていればOKです。
resources/views/top.blade.php
top.blade.phpの中身を作成します。【ヘッダー】【ナビゲーション】【フッター】も簡単なものを組み込んでいます。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<header>
<h1>Company Site</h1>
<nav>
<a href="/">トップ</a>
</nav>
</header>
<main>
<h1>これはトップページです</h1>
</main>
<footer>
© 2020 XXXX
</footer>
</body>
</html>
# トップページに表示するテンプレートを変更する
先程確認したルーティングの設定ファイルを編集します。
routes/web.php
こちらを開いて次のように書き換えます。
Route::get('/', function () {
return view('welcome');
});
↓
Route::get('/', function () {
return view('top');
});
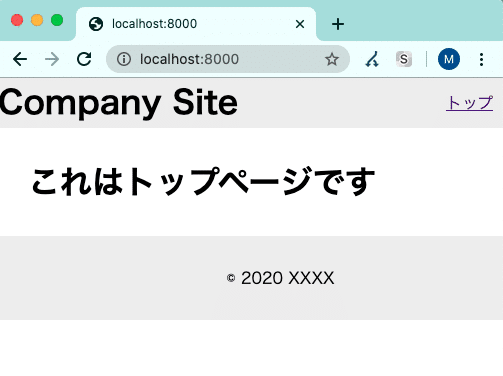
ファイルを保存してブラウザで「http://localhost:8000/」を開いて次のように表示されていれば成功です。

表示されない場合は次のことを確認してください
・テンプレートのファイル名は「top.blade.php」になっていますか?
・テンプレートの保存先は「resources/views/top.blade.php」になっていますか?
・ルーティング設定ファイルで「view('top')」と正しく指定していますか?
# 共通部品の作成
下層ページでも利用可能なように【ヘッダー】【ナビゲーション】【フッター】をそれぞれ部品に分解します。
まずは部品を設置するためのディレクトリを作成します。resources/views/以下にpartsディレクトリを作成してください
resources/views/parts
上記ディレクトリに「header.blade.php」「nav.blade.php」「footer.blade.php」を作成します。

# ヘッダーとフッターの作成
header.blade.php、footer.blade.phpの中身をそれぞれtop.blade.phpから移動します。
header.blade.php
<header>
<h1>Company Site</h1>
<nav>
<a href="/">トップ</a>
</nav>
</header>footer.blade.php
<footer>
© 2020 XXXX
</footer># ヘッダーとフッターの表示
作成した部品を読み込むにはBladeテンプレートエンジンの@include構文を利用します。
@include("読み込むテンプレートの識別子")
テンプレートの識別子ですが、resources/views以下のディレクトリ名を「.」で区切った形で指定します。またルーティング設定ファイルと同様にblade.phpは省略します。
ヘッダーとフッターそれぞれのパスとテンプレート識別子は次のように置き換わります。
resources/views/parts/header.blade.php
↓
parts.header
resources/views/parts/footer.blade.php
↓
parts.footer
続いてトップページを書き換えます。
トップページから各部品を読み込むため、top.blade.phpを次のように書き換えてください
top.blade.php
<!DOCTYPE html>
<html>
<head>
</head>
<body>
@include("parts.header")
<main>
<h1>これはトップページです</h1>
</main>
@include("parts.footer")
</body>
</html>ファイルを保存してブラウザで「http://localhost:8000/」を開いてエラーが発生せずに表示されていれば成功です。パスや@includeの書き方が間違っているとエラー画面が表示されます。
# ヘッダーとナビゲーションの分割
ヘッダーとナビゲーションを管理しやすいように別ファイルに分割します。
nav.blade.phpの中身をheader.blade.phpから移動します。
nav.blade.php
<nav>
<a href="/">トップ</a>
</nav>続いて、ヘッダーからナビゲーション用のテンプレートを読み込むための書き換えを行います。
トップページから読み込む場合と同じ@include構文を使いますが、同じ階層であってもテンプレートの識別子は共通で先頭から指定することに注意してください。
resources/views/parts/nav.blade.php
↓
parts.nav
header.blade.php
<header>
<h1>Company Site</h1>
@include("parts.nav")
</header>ファイルを保存してブラウザで「http://localhost:8000/」を開いてエラーが発生せずに表示されていれば成功です。パスや@includeの書き方が間違っているとエラー画面が表示されます。
# Controllerの作成
トップページにアクセスした時に表示するテンプレートの設定をルーティング設定ファイルに書きましたが、LaravelでWebアプリを作成する場合、直接書くのではなくControllerを作成する形の方が適切です。
本章では複雑な処理は発生しないためweb.phpに書くだけでも対応可能ですが、実際は処理がどんどん複雑になるためweb.phpが巨大なものになって見通しが悪くなります。
Controllerはルーティングと関連付けて処理を整理するための機能です。専用のクラスを作成しますが、一つのControllerに複数の機能を持たせたり様々な手法があります。
今回は【トップページを表示する】機能を持つTopPageControllerクラスを作成します。
Controllerは次の場所に設置されています。
app/Http/Controllers
Laravelはこのように用途毎にファイルの設置場所が決まっているため、よく使うものについては覚えておく必要があります。
上記ディレクトリにトップページを表示するためのTopPageControllerクラスを作成します。全体のパスはこちらです。
app/Http/Controllers/TopPageController.php
TopPageController.phpには次のコードを書いてください。
<?php
namespace App\Http\Controllers;
use App\Http\Controllers\Controller;
class TopPageController extends Controller {
public function show(){
return view('top');
}
}TopPageControllerはshow()というトップページを表示するためのメソッドを一つ持つクラスです。
namespaseやuseの構文がわからない方は一旦スルーしてください。PHPの構文についてわからない方向けのPHPの基礎の記事も検討しています。
# ルーティングの設定
続いてルーティング設定ファイルを変更して、先程作成したTopPageControllerクラスとの関連付けを行います。
routes/web.phpを編集してトップページにアクセスした時にTopPageControllerのshow()が呼ばれるように設定を行います。次のように書き換えてください。
routes/web.php
Route::get('/', function () {
return view('top');
});
↓
Route::get('/', 'TopPageController@show');
Controllerをルーティングで設定する場合は、【クラス名@メソッド名】の形で指定します。()などは不要です。
ファイルを保存したら、ブラウザでリロードして動作を確認してみてください。
エラーが出る場合は次のことを確認してください
・ファイル名は「TopPageController.php」になっていますか?
・保存先は「app/Http/Controllers/」になっていますか?
・ルーティング設定ファイルで「Route::get('/', 'TopPageController@show')」と正しく指定していますか?
# CSSの作成と読み込み
トップページの中身は非常に簡単ですが、ひとまずこれで一旦完了として、続いてCSSでデザインを設定したいと思います。
LaravelではCSSや画像は「public」以下に設置します。
public/cssディレクトリを作成しその中にstyle.cssを作成します。

style.cssの中身はどんな形でも構いませんが、サンプルとして次のようなものを用意しました。
public/css/style.css
* { margin:0;padding:0; }
body {
font-size: 16px;
}
header {
background-color: #efefef;
width: 100%;
height: 50px;
}
header nav {
position: absolute;
float: right;
right: 10px;
top: 0px;
line-height: 50px;
}
main {
padding: 30px;
}
footer {
background-color: #efefef;
width: 100%;
text-align: center;
padding: 30px;
}続いて、作成したstyle.cssを読み込むためにtop.blade.phpを編集しましょう。
top.blade.phpを編集し、<head>〜</head>の間にCSSを読み込むためのコードを追加します。
top.blade.php
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="{{ asset('css/style.css') }}" />
</head>
<body>
@include("parts.header")
<main>
<h1>これはトップページです</h1>
</main>
@include("parts.footer")
</body>
</html><link rel="stylesheet" href="{{ asset('css/style.css') }}" />
という記述を<head>〜</head>に追加しています。
{{から}}で囲まれた範囲がBladeテンプレートエンジンで処理される部分です。asset()関数はBladeテンプレートエンジンで利用出来る関数で、publicディレクトリ以下に設置したファイルへのURLを取得するためのものです。
{{ asset('css/style.css') }}と書くことでpublic/css/style.cssへの正しいURLが自動的に設定されます。
設置場所、テンプレート、実際のソースコードは次のように変換されます。
public/css/style.css
↓
<link rel="stylesheet" href="{{ asset('css/style.css') }}" />
↓
<link rel="stylesheet" href="http://localhost:8000/css/style.css" />
public/img/main.jpeg
↓
<img src="{{ asset('img/main.jpeg') }}" />
↓
<img src="http://localhost:8000/img/main.jpeg" />
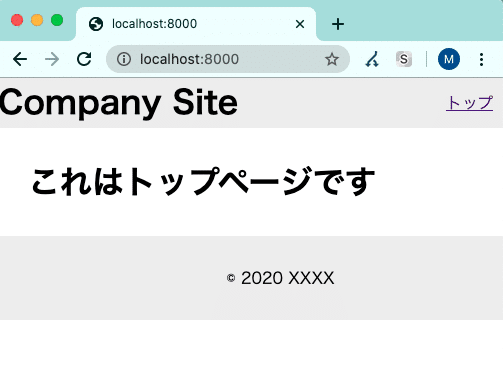
ブラウザでリロードしてCSSがうまく適用されているか確認してください。
CSSが上手く設定されていない場合は次のことを確認してください
・CSSの書き方は正しいですか?
一度消して文字色を変更するなどの小さなCSSを作ってみてください
・CSSファイルの設置場所とテンプレートの書き方はあっていますか?
・その他、Developer Toolなどを確認してエラーが出ていないか確認してみてください
# まとめ
トップページを表示するというシンプルな機能だけでもLaravelでは覚えなければならないことが数多くあります。大きなWebアプリもこのように小さな機能を積み上げて作成していくものです。

ここまでの内容をGitHubで公開しています。
次のステップではControllerを変更して会社概要ページを作成していきます。
おつかれさまでした!
---
Laravelの教科書
Laravel初心者向けの教材を作成してます。https://note.com/laravelstudy/n/nc8c1fe4a5779
いいなと思ったら応援しよう!