掲示板を作ろう(Appendix) #Laravel基礎 Webアプリケーションの開発
# はじめに
本記事はLaravelを使って掲示板を作る課題の付録として、Webアプリケーションに必要なバリデーションとページングについて解説します。
記事の表紙はこちらからいけます。
#Validation (バリデーション)
Validation(バリデーション)は入力値のチェックを行う機能です。
次の条件で入力値をチェックしてみます。
・「投稿者名」「件名」「本文」は全て必須項目
・「投稿者名」「件名」はそれぞれ30文字以内
・「本文」はそれぞれ124文字以内
バリデーションはRequest->validate()関数で設定します。
function create(Request $request){
$request->validate([
'author' => 'required|string|max:30',
'title' => 'required|string|max:30',
'body' => 'required|string|max:100'
]);
$input = $request->only('author', 'title', 'body');
...(略)...
return redirect('/');
}'フォームのname' => 'バリデーションのルール',
という記法でルールを記載していきます。
ルールは「|」で分割して複数書くことができます。ルールは様々なパターンがあります。よく使うもをリストアップしました。
・required 必須
・string 文字列
・max:<数値> 最大文字数
・integer 数値
こちらを記述して保存した場合、投稿が完了せずにリダイレクトします。
$request->validate()を使った場合、ルールにマッチしなかった時はリダイレクトするのが標準の動作となります。
今回はエラーメッセージを出したいのでバリデーションの実行は別の書き方で行います。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Validator;
use App\BbsEntry;
class BbsEntryController extends Controller
{
function index(){
略
}
function create(Request $request){
$input = $request->only('author', 'title', 'body');
$validator = Validator::make($input, [
'author' => 'required|string|max:30',
'title' => 'required|string|max:30',
'body' => 'required|string|max:100'
]);
//バリデーション失敗
if($validator->fails()){
return redirect('/')
->withErrors($validator);
}
//バリデーション成功
$entry = new BbsEntry();
$entry->author = $input["author"];
$entry->title = $input["title"];
$entry->body = $input["body"];
$entry->save();
return redirect('/');
}
}use Validator;
まず、Validatorクラスを使うためのuse句を追加しています。
続いて、Validator::make()を使います。書き方は次の形です。Request::validate()と似ていますが、対象を指定するところが異なります。
Validator::make(対象, ルールセット)
今回は入力値を$inputですでに受け取っているため、$inputを対象に設定します。
バリデーションの失敗は
$validator->fails()
でチェックできます。
バリデーションに失敗した時にエラーをつけてリダイレクトする、という処理はwithErrors()関数を使います。
if($validator->fails()){
return redirect('/')
->withErrors($validator);
}
続いて、フォームの上にエラーを表示します。
resources/views/parts/bbs_entry_form.blade.php
@if ($errors->any())
<div class="errors">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form method="post" action="{{ url('/create') }}">
@csrf
略
</form>withErors()でリダイレクトした場合、$errorsという変数でエラー情報が渡されるので、必要な分ループして表示します。
次のように表示されたら成功です。
エラー文言のカスタマイズについてはまた別の記事で解説しますね。
# ページングを使う
ページング機能は応用としていますが、Laravelの標準機能で簡単に実装することができます。
BbsEntryControllerでデータを取得する部分を「get()」から「paginate(件数)」に書き換えるだけでページング機能を利用することが出来ます。
BbsEntry::orderBy("id", "desc")->get()
↓
BbsEntry::orderBy("id", "desc")->paginate(10)
class BbsEntryController extends Controller
{
function index(){
$item_list = BbsEntry::orderBy("id", "desc")
->paginate(10);
return view("bbs_entry_list", [
"item_list" => $item_list
]);
}
(略)
}ページャーの表示には「{{ 変数名->links() }}」を追加します。
テンプレートを編集してページャーの表示を追加します。
resources/views/bbs_entry_list.blade.php
<h2>記事一覧</h2>
{{ $item_list->links() }}
<style type="text/css">
.pagination {
display: inline-block;
}
.pagination .page-item {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
list-style: none;
}
</style>
@foreach ($item_list as $item)
<div class="entry">
<h5>{{ $item->title }} by {{ $item->author }}</h5>
<div>
{!! nl2br(e($item->body)) !!}
</div>
</div>
@endforeach
{{ $item_list->links() }}で$item_list用のページャーを追加し、<style>タグでCSSを当てています。
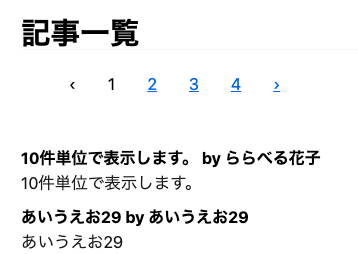
次のように表示されていればページャーの実装は成功です。

レイアウトするにはCSSが必要になったり、ページャーのHTMLのクラス名が決まっているなど標準機能では制限があります。様々なカスタマイズは出来るのでぜひ調べてみてください。
# まとめ
難易度が高いため、応用例2点としていますがWebアプリケーションには必須の機能です。使い方だけでも理解しておきましょう。
おつかれさまでした!
---
いいなと思ったら応援しよう!