
【急(Q)】watcha!のロゴとか作りながら、デザインってなんだろう?と考えた話
さて、これまで序→破ときまして、今回の【急】でこのシリーズは完結します。しません。
次回【シン】にて今回出た疑問(Q)についてと、デザイナーのmakoちゃんに相談した時のこぼれ話をまとめたいと思っていますのでお楽しみに。
(そうです。エ○ァネタです)
今度誰かにデザインを頼むときやデザインをするとき、今回の経験を必ず振り返りたいし大切にしたいので、すぐに読み返せるようにまとめておこうと思い、分けることにしました。
前回のあらすじ
STEP1 によって、
キーワード見えてきた。
キーワードの整理
メインテーマ
→フェス、祭り
見た人に抱いてほしいイメージ
①エモい
②かっけー
③おしゃれ
STEP2 キーワードをデザインにしていく
主にpintarestでネタ集め。
夏フェス、ライブ、夏祭り等のフライヤーを片っ端から集める
→イメージに合いそうなデザインの特徴を調べる
→構図、配色、フォント、モチーフ等の脳内ストックを蓄える

難航したのが、Twitterのアイコンの扱いと、会場写真の使い所です。
複数人のアイコンと会場写真を配置しなければいけないのでどうしても色数が多くなってしまいます。統一感が無くなってしまいますし、文字等他の要素の色使いに苦戦しました。
ちなみに、途中でスピーカー1人増える説がありちょっと発狂しそうになりましたが、無事5人のままだったのでよかったです(伏線)。
STEP3-1 Canvaに頼る!
さあ、いよいよCanvaの登場です。
これまでダラダラと思考していましたが、ここからは急展開。
序〜破まで→3日間くらいの話だとすると、
ここから先は多目に見積もって2〜3時間くらいのお話。
Canvaを開く
→テンプレートを検索
→これいいじゃん。

STEP3-2 こんなはずでは
なんか私が弄るごとにどんどんダサくなる魔法にかかる

可愛い花火画像入れよ→ごちゃごちゃした
文字のイエローが浮かないように同色で絵具飛び散らせた→なんか清潔感が失われた
STEP3-3 色々あって全部消して構成し直して完成
こちらが完成品。満足。

ここにちゃんと、かわひーさんのたこやきあるの見てくれた?🐙

おまけ
ちなみに、ロゴはというと前述の「スピーカー6人説」が浮上したとき、ちょっと発狂していたら偶然できたものです(伏線回収)。おそらく作業時間は1時間〜2時間ほど。ロゴはびっくりするほどたCanvaのテンプレそのままなのです。
そして、ここらへんが今まで散々書いてきた中で一番「デザインってなんなんだ?」と考えさせられた部分です(タイトル回収)。簡単に言うと、これってちゃんと「私のデザイン」っていえるのかな?と不安になったのです。
この話題は次回にまわすとして、今回はとりあえず話を先に進めます。
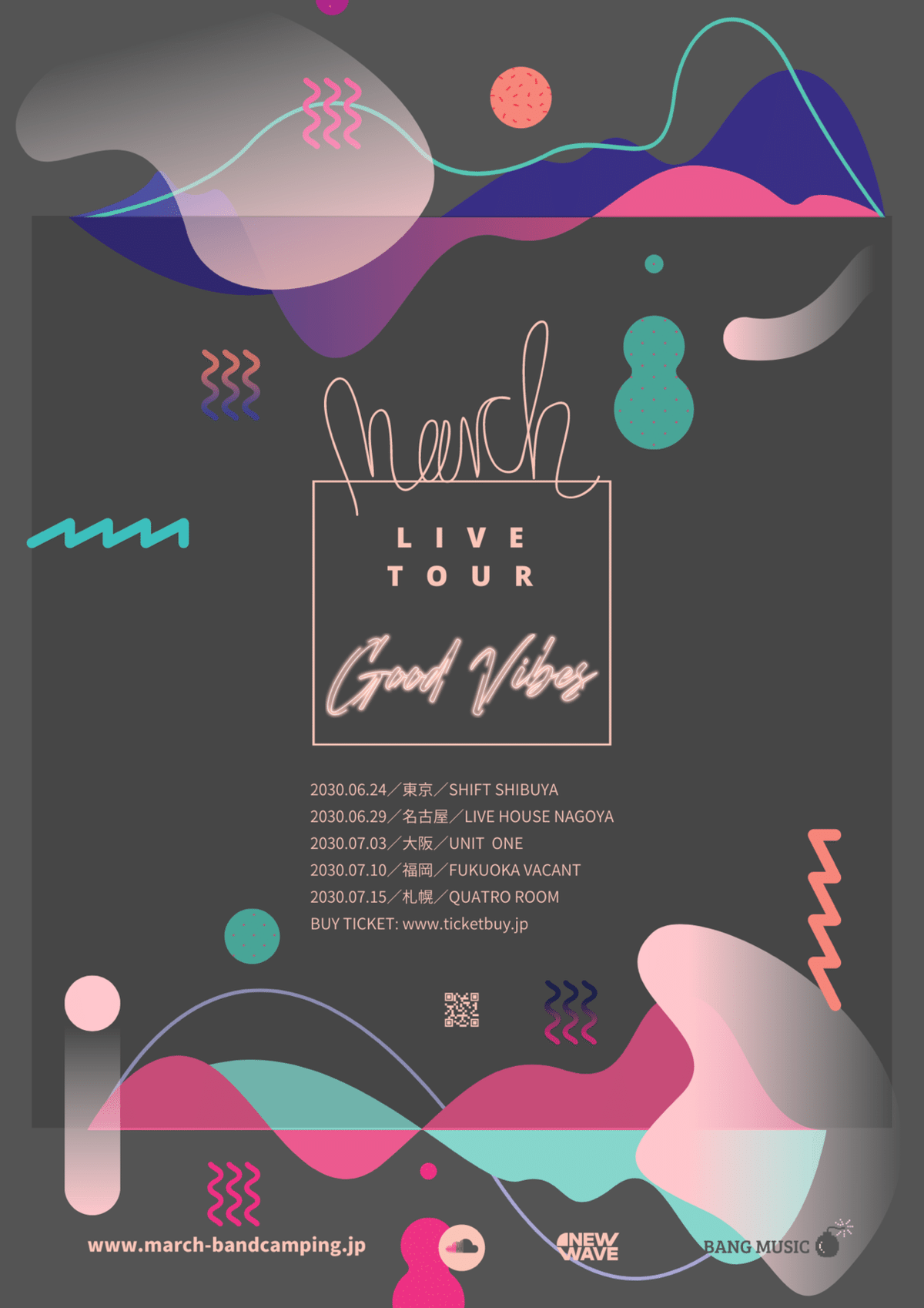
そう。発狂しながら、「今までの思考過程を全部無視してこれ(↓)作りたい!!!」って急に思ったんですよね。なんかマウントレー○アみたいでかわいいじゃないですか。

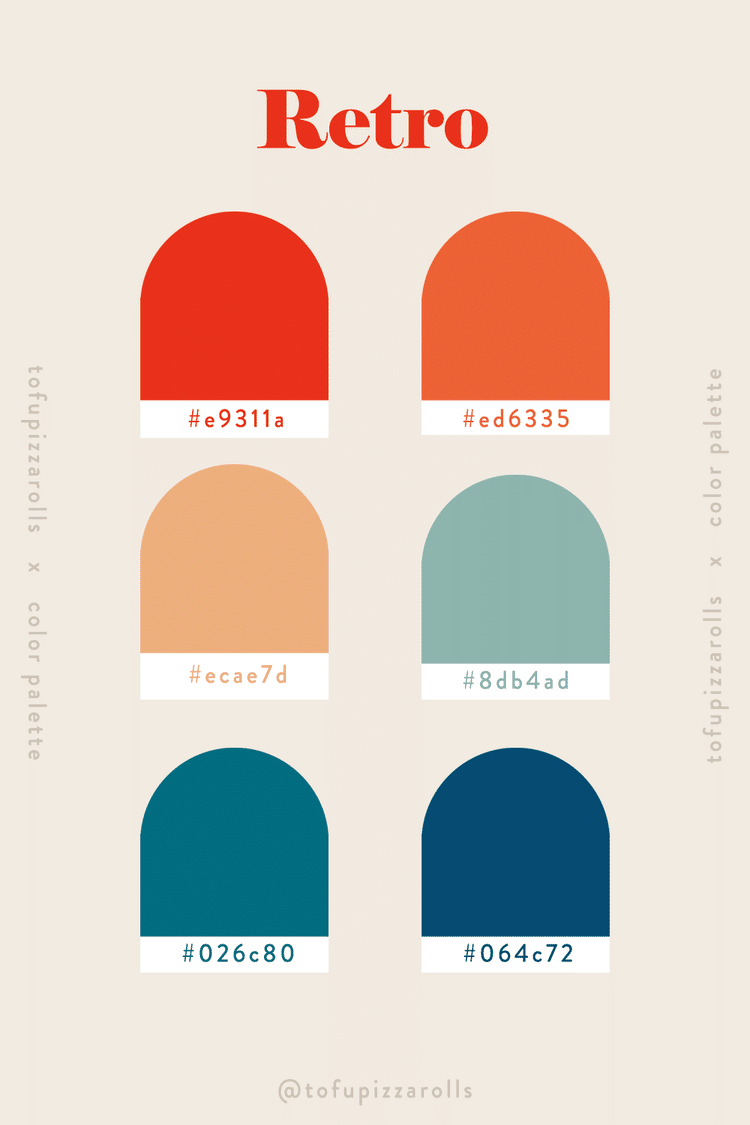
そのためには真ん中に配置するロゴが必要だなー(さすがにこのままだと山の日?すぎる)と思ってイメージを探していました。こんな(↓)かわいい配色で、サーフィンとかキャンプっぽいものがいいなーって。

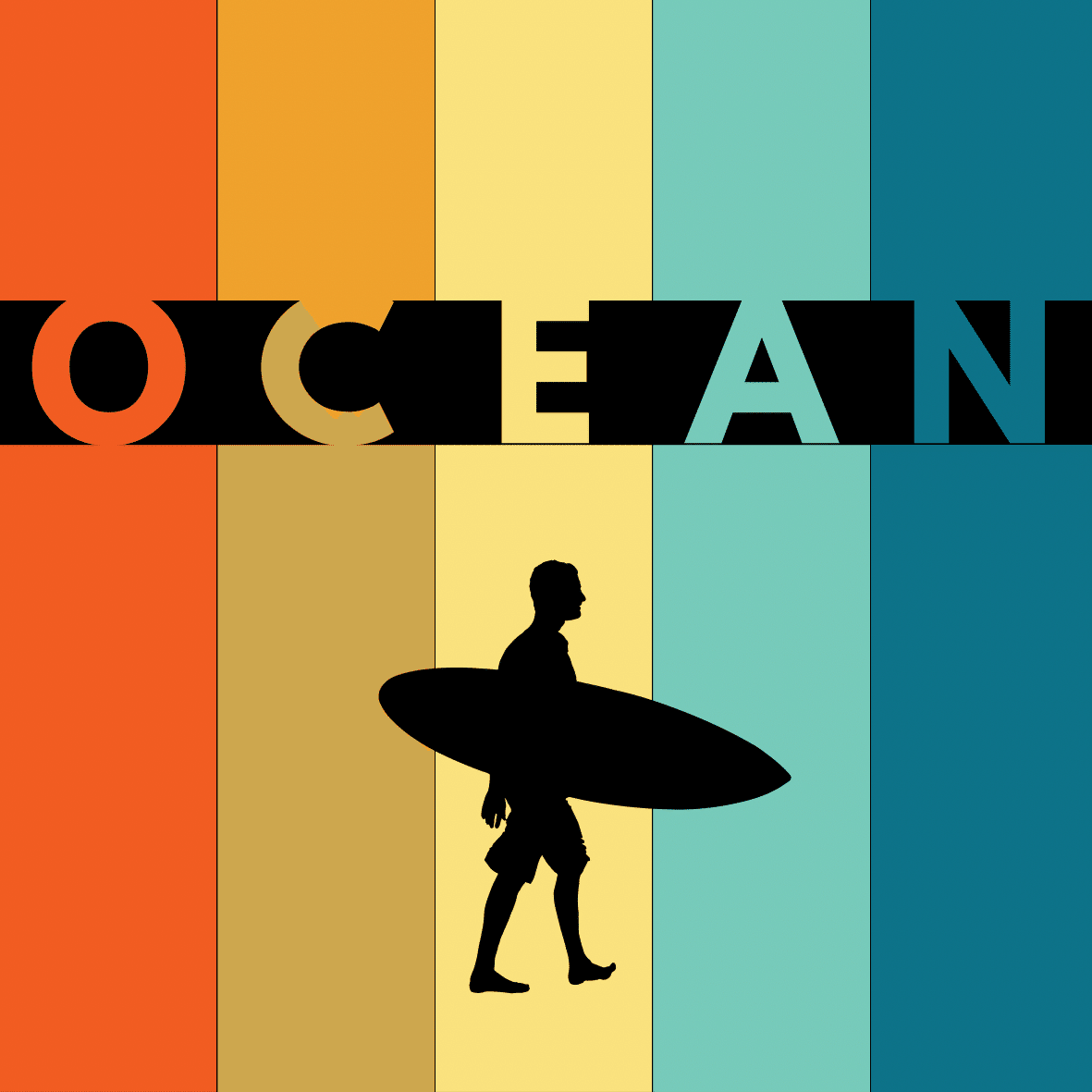
で、見つけた。

これいいじゃん!!!
配色かわいいし、何より黒い帯の文字が背景に若干溶けこんでいる(?)感じがオシャレすぎる!!!
ということで、

こうなった(かわいい)
で、色味やフォント、角度など微調整しまくったものがこちら。

文字の飛び出しは「ワクワク感」「枠にはまらない」を表現したつもり。
スピーカーが5人に戻ると言うことでこの子も日の目を見ない予定でしたが、らいざさんに送ってみたら話を通してくれて採用してもらいました!
めちゃくちゃでっかいスクリーンにかっこよく映し出していただきました。感謝しかありません!!!

↓スピーカーが5人になったことで、丁度ひとり一色でいいかんじに(笑)
(奇跡的にスピーカーさんそれぞれに似合う色になったのでびっくり)

さて、ここまで長々とお読みいただき本当にありがとうございます。
このような経緯でひと仕事終えることができました。思いの外大変でしたが、お陰様でとっても素敵な経験になりました。
デザインは楽しい。でも難しい。
デザインは「飾り」ではない。目的達成のための手段。
デザインは裏方。でも環境を左右する。
デザインは答えがない。だからこそ思考やコミュニケーションが必要。
作成過程で路頭に迷うこともたくさんあり、デザイナーの方の本やブログ等から哲学をたくさん学ばせていただきました。「デザイン」ってとても広い概念で、フライヤーやロゴ等の創作物に限った話ではないと思うのでこれからも少しずつ消化していきたいです。
最後に、今回watcha!の依頼を通して色々な面で私の考えを尊重してくださったことに感謝を述べたいと思います。単に「フライヤー作って終わりの人」という感じではなくて、ちゃんと最後までふんわりとチームの中に巻き込んでもらえていた感じがとっても温かくて嬉しかったです。また、頑張ったことが無駄にならない感覚がとても有難かったです。運営の皆さま、スピーカーの皆さま、参加者の皆さま、最高の会でしたね。お疲れ様でした。
おまけのおまけ
没案のロゴ茶色ver.
お菓子のロゴみたいでかわいい。

