newmonicアプリ内マイデッキをCSVに戻す方法
前回の記事「newmonicアプリのエクスポート機能がない?JavaScriptで解決する方法」
で表示された文字の全コピーまでいけたと思います。
これまでの進捗
ここまでを貼り付けると以下です。

Step1 いらない行を一括で削除します。
やりたいこと1
"問題識別番号(1-100)に該当する行6,11,16,21・・・に続く規則性(6+5)で削除したい。
やりたいこと2
”解説を非表示”に該当する行9,14,19,24・・・に続く規則性(9+5)で削除したい。
これを解決するコードがこれです。
ここでは、あなたの貼り付けたGoogleスプレッドシートの”ページの名前”を「シート20」と仮定します。コードを全コピーして使いたい場合は、あなたの編集中のシート名を「シート20」へ変えておいてください。
function myFunction() {
deleteSpecificRows();
}
function deleteSpecificRows() {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("シート20");
if (!sheet) {
SpreadsheetApp.getUi().alert("指定されたシート 'シート20' が見つかりません。");
return;
}
// 削除対象の行を収集する関数
function getRowsToDelete(startRow, step) {
const lastRow = sheet.getLastRow();
const rowsToDelete = [];
for (let i = startRow; i <= lastRow; i += step) {
rowsToDelete.push(i);
}
return rowsToDelete;
}
// すべての削除対象行を配列に格納
const rowsToDelete1 = getRowsToDelete(6, 5);
const rowsToDelete2 = getRowsToDelete(9, 5);
const allRowsToDelete = rowsToDelete1.concat(rowsToDelete2);
// 行番号で昇順にソート
allRowsToDelete.sort((a, b) => a - b);
// 下から削除
for (let i = allRowsToDelete.length - 1; i >= 0; i--) {
sheet.deleteRow(allRowsToDelete[i]);
}
}Googleスプレッドシート 拡張機能 - Apps Script をクリック

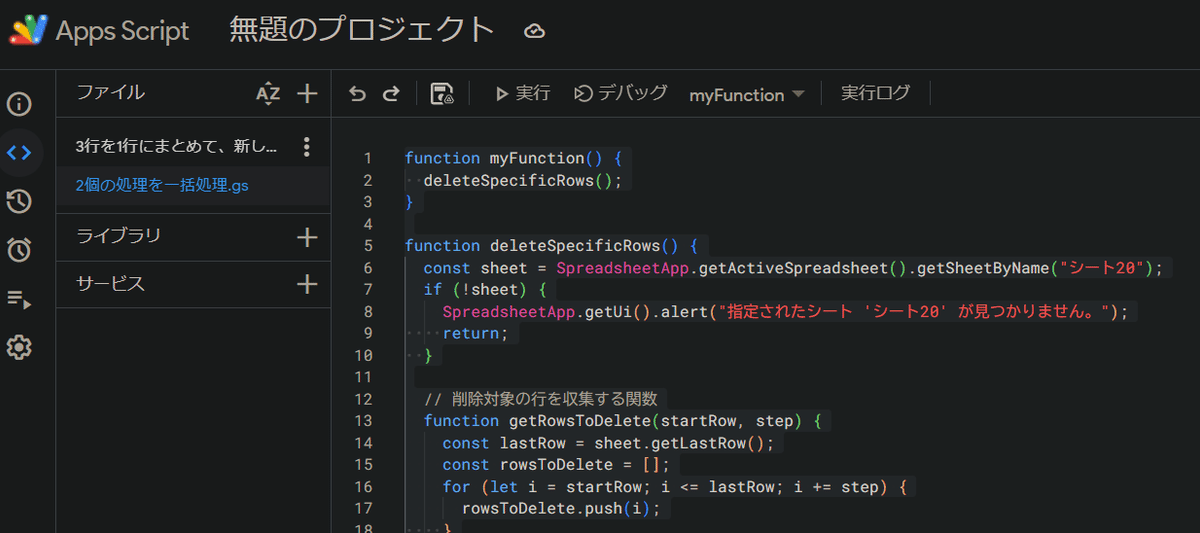
Line 1 からのコード入力欄に、貼り付けます。

適当な名前にスクリプト名を保存し、実行ボタンで実行します。


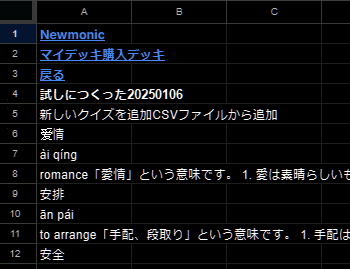
これで、不要な行が消えました。
あとは文頭と文末の不要な行を手動削除して終わりです!
ここからStep2にすすみます。
Step2 3行を1行にまとめる一括処理。問題、解答、解説のCSV対応形式に整えます。
function processSpreadsheetData() {
// スプレッドシートを取得
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
// 特定のシートを取得(シート名を指定)
var sourceSheet = spreadsheet.getSheetByName("シート20"); // ここに取得したいシート名を入力
// シートのデータを取得
var data = sourceSheet.getDataRange().getValues(); // シート内のデータを全て取得
// 新しいシートを作成
var newSheet = spreadsheet.insertSheet("新しいシート名1"); // 新しいシートを追加
// 3列ごとにデータをまとめて新しいシートに書き込む
var rows = [];
for (var i = 0; i < data.length; i += 3) {
if (i + 2 < data.length) { // 3行セットが揃っている場合のみ処理
var row = [
data[i][0].toString().trim(), // 1列目のデータ
data[i + 1][0].toString().trim(), // 2列目のデータ
data[i + 2][0].toString().trim() // 3列目のデータ
];
rows.push(row);
}
}
// 新しいシートにデータを追加
newSheet.getRange(1, 1, rows.length, 3).setValues(rows);
}
これを実行すると完成がこちら
出力が終わったものが「新しいシート名1」 というシートに出来上がります。

だいぶきれいになりました!
Step3 カンマ区切り形式(.csv)で保存します!

Googleスプレッドシートでは、ファイル→ダウンロード→カンマ区切り形式(.csv)で保存ができます。


完成です!
これで保存したCSVはnewmonicでデッキとして追加することができます。
おわりに
この記事では、newmonicのエクスポート機能がない問題を、JavaScriptコードで解決する方法を紹介しました。このコードは、newmonicの利用をより効率的にする一つの例です。ぜひ、あなたもこのコードを参考に、自分だけの効率的な学習環境を構築してみてください。
免責事項
・この記事に記載されている情報は、あくまでも個人的な見解であり、newmonicの公式な情報ではありません。
・このコードを利用することによって生じたいかなる損害についても、筆者は一切の責任を負いません。
・情報提供の目的について、あくまで個人的な学習目的で用いて下さい。
・情報の正確性や完全性を保証するものではありません。
・万が一問題が生じた場合は、(当公開ページ削除を含め)速やかに対応します。
