
便利なFigma機能【Autolayout編】
有名なFigmaのAutolayout機能ですが、最近ようやく使いこなせるようになってきたので、私が実際にどんな使い方をしているのか紹介します。
Autolayoutとは?
オートレイアウトはフレームとコンポーネントに追加できるプロパティです。拡大して埋めたり、縮小して調整したり、コンテンツの変更時に合わせたデザインを作成できます。デザインを変更する際に、新しいレイヤーの追加、長い文字列の入力、配置の保持が必要な場合に最適です。
つまり、Autolayoutに設定されたフレームは、子要素が増減すると、それに応じて余白や配置が自動で調整され、レイアウト調整の手間を省いてくれる機能です。
Autolayoutレベル別使い方
では実際にどんな使い方ができるか、段階ごと(初級〜中級)に紹介します。
🌷初級編
Autolayoutがよく使われる要素の一つである、ボタンを見てみましょう。
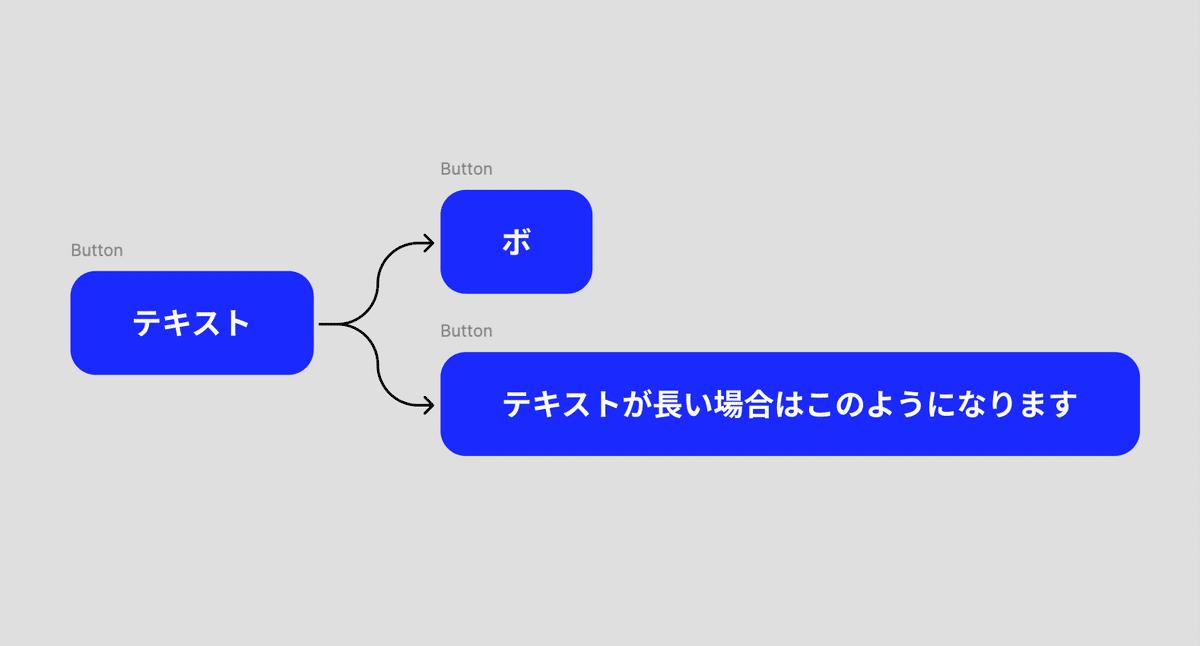
右の2つのボタンは左のボタンのテキスト量を変更したものです。

このように、Autolayoutに設定されたボタンは、子要素であるテキストの量が増減しても、左右のPaddingを保ちながらフレームの幅を自動で調整してくれます。
作り方は簡単です。
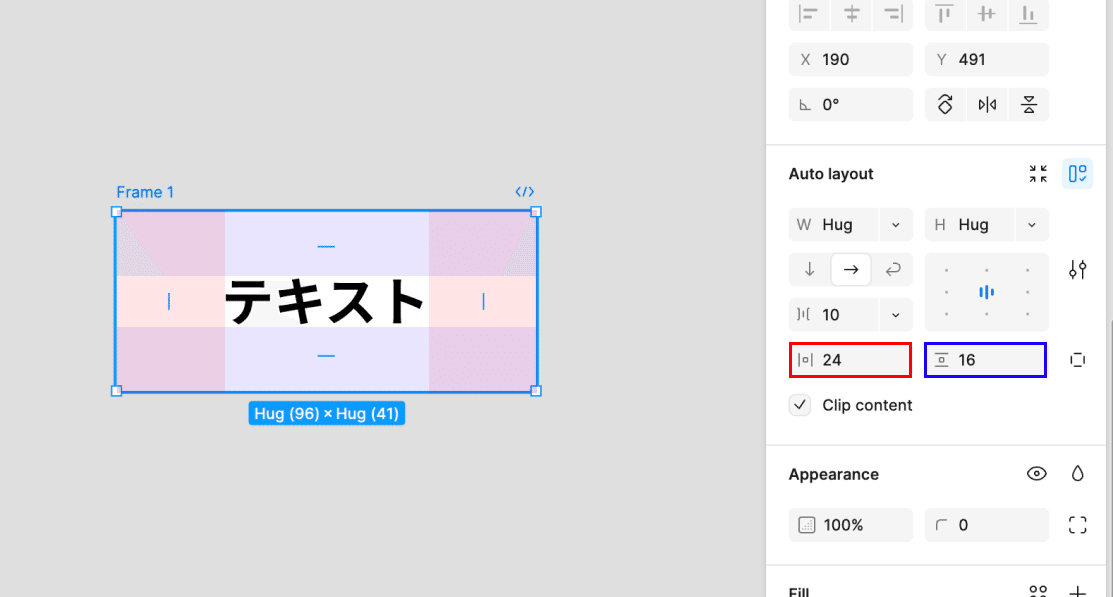
まず、フレームの中にテキスト要素を突っ込みます。

突っ込んだら、フレームを選択して、「Autolayout」ボタンを押すだけです。

🎉これでAutolayoutは完了です🎉
また、設定を変更したい場合は、右パネルのAutolayoutセクションに現れた数値を変更しましょう。赤い枠で囲まれた数値が、左右のPadding、青い枠で囲まれた数値が、上下のPaddingとなります。

これでなんとな〜くAutolayoutの仕組みをわかっていただけたでしょうか?
あまりにもつまらないですか?次に行きましょう。
🌷中級編
では、せっかく初級編でボタンを作ったのでそのボタンを活用して、今度はボタンのリストを作ってみました。

このように、Autolayoutが設定されたリストに新たな要素を追加すると、要素間のMarginを保ったまま、リストの最後尾に新しい要素が追加されます。
何と便利な機能でしょう。
この使い方は、UIデザイナー歴4年の私が毎日のように活用している手法です。Webサイトならヘッダーのメニューリスト、アプリならユーザーリストや支払い履歴など、あらゆる場所で使えます。

こちらも作り方はいたって簡単。
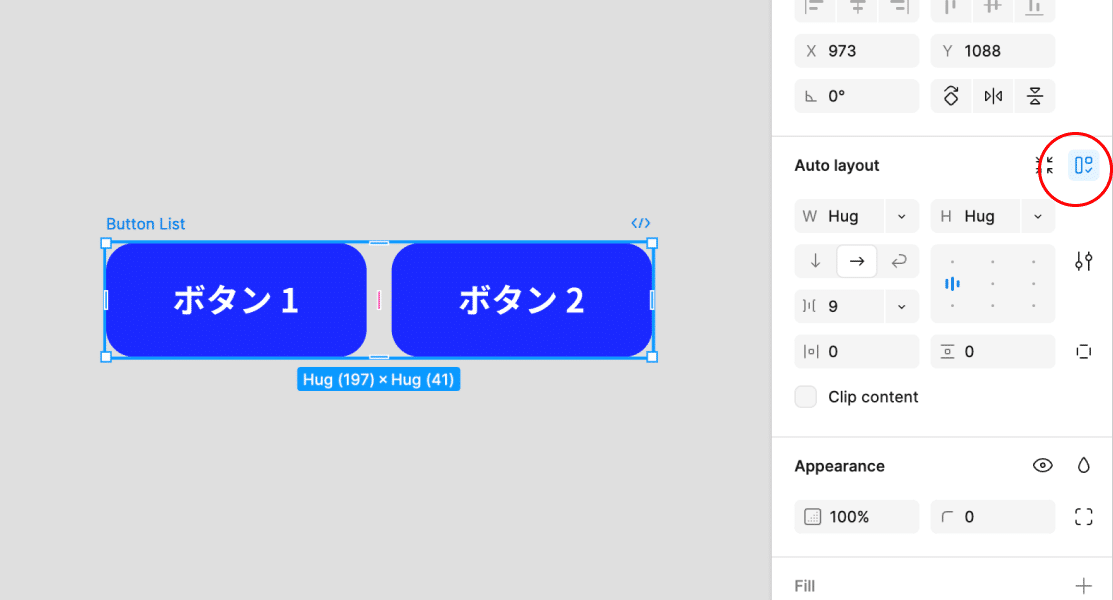
リストに含めたいボタン(要素)を2つ以上並べます。

並べたボタンを全て選択して、「Autolayout」ボタンを押すだけです。

🎉これでAutolayoutは完了です🎉
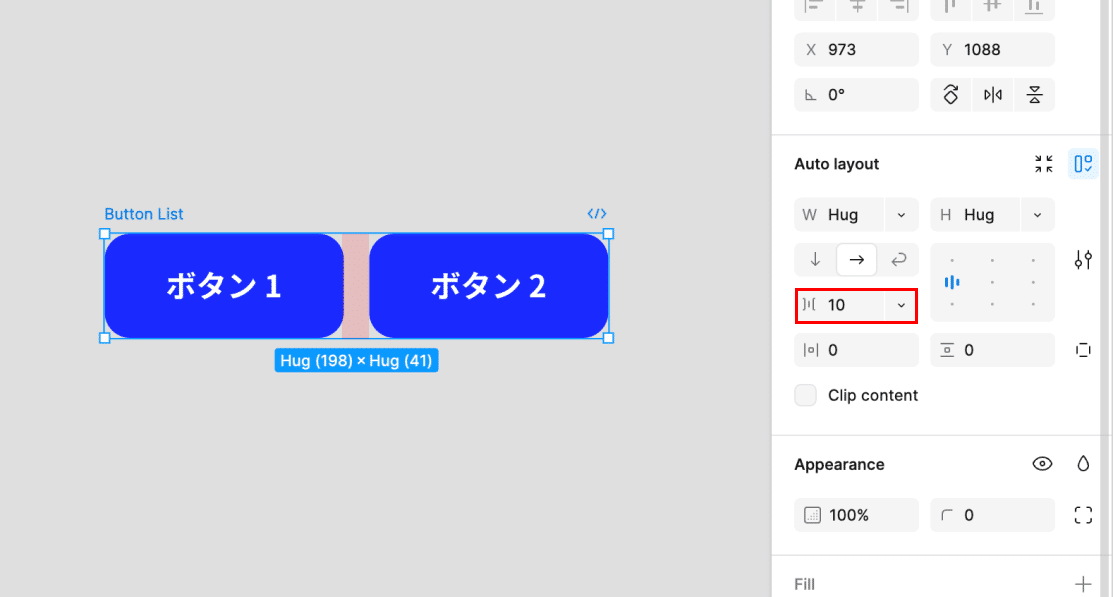
こちらも、設定を変更したい場合は、右パネルのAutolayoutセクションに現れた数値を変更しましょう。初級編で説明した「Padding設定」の上にある数値を変更することで、要素間のMarginを調整することができます。

また、「Margin設定」の上にある矢印で、リストの向きを変更できます。
一番右のうねった矢印は、フレームから要素がはみ出してしまった時に、要素を折り返してくれる機能です。

いかがでしたか?
これらの基本が身に付いていれば、少なくともこれからの作業は楽になるはずです。
「もっと作業を楽にしたい!」「こんなのもう知ってる!」という方は次回の記事をお待ちください。上級〜マスター編を紹介しましょう。
