【補足説明集】 FL Studio でバンブラPの楽曲を録音・動画化する
A. 本記事について
本記事では、記事群「FL Studio でバンブラPの楽曲を録音・動画化する」の「その1・録音編」と「その2・動画編」において、「長すぎて記事が煩雑になる」等の理由により説明しきれなかった事項について記述しています。
B. 「その1・録音編」の補足
・D-8「録音期間を設定」に関して
「FOR」の左側の項目では、録音開始のタイミングを指定します。
「Input」に設定した場合、3DSから出力される音量では録音が開始されない・録音が勝手に終了するといったことが発生します。
Now: 録音ボタンをクリックするとすぐに録音を開始
On input: 一定の大きさの音を検知すると録音を開始
Input: 一定の大きさの音を検知すると録音を開始、入力のレベルが一定以下に下がると録音を停止
On play: ホスト側(FL Studioのメイン側)の再生時に録音を行う
「FOR」の右側の項目では、録音終了の条件を指定します。録音したファイルが所定の長さまたは容量になった時、自動で録音を終了します。
「Forever」を選択すれば録音終了の条件は無くなり、再度録音ボタンを押すまで録音を続けます。少なくとも録音したい曲の長さより短くなっていないことは確認が必要です。
・音声ファイルのフォーマットについて
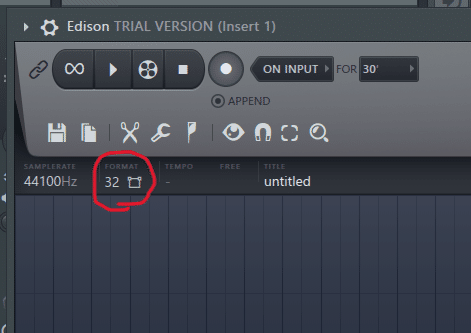
Edit ボタン(ハサミマーク)の下あたりに数字と四角のアイコンがあります。

これは録音したファイルのフォーマットを示しています。録音後にここをクリックすると、メインウィンドウの左上に「Converting sample format」と表示され、音声ファイルのビット深度とステレオ/モノラルを変更できます。
数字はビット深度を表します。「16bit int」と「32bit float」の2種類から選択できます。16bit int では出力されるファイルが小さくなり、32bit float では入力された音声をより正確に記録できます。バンブラPの録音では 16bit int で十分だと思われます。
また、オーディオインターフェイスが32bit floatに対応しているかは製品によります。例えば BEHRINGER UCA222 は16bit int のみへの対応となっています。このような機器でも 32bit float で録音することはできますが、無駄にファイルが大きくなってしまいます。容量が気になるなら保存時に 16bit int にすることをおすすめします。
四角はステレオ/モノラルを表します。 四角の左上と右上に小さい◇があるならステレオ、上部に1つだけ小さい四角があるならモノラルです。
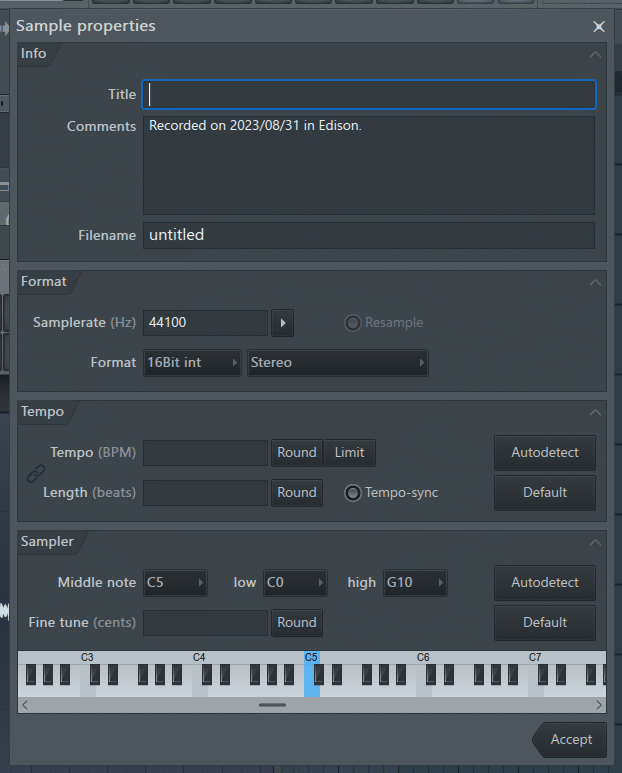
フォーマット表示部分を右クリックするか、Format(紙マーク)→ Edit properties… を選択するとダイアログが表示され、より細かいフォーマットを指定できます。

「Samplerate(Hz)」(サンプリングレート)を使用するオーディオインターフェイスの仕様に合致する値を選択すると良いでしょう。例えば UCA222 では 44100Hz と記載されています。
C. 「その2・動画編」の補足 ~一部エフェクトの説明~
・TextTrueType

(Effect by Ville)
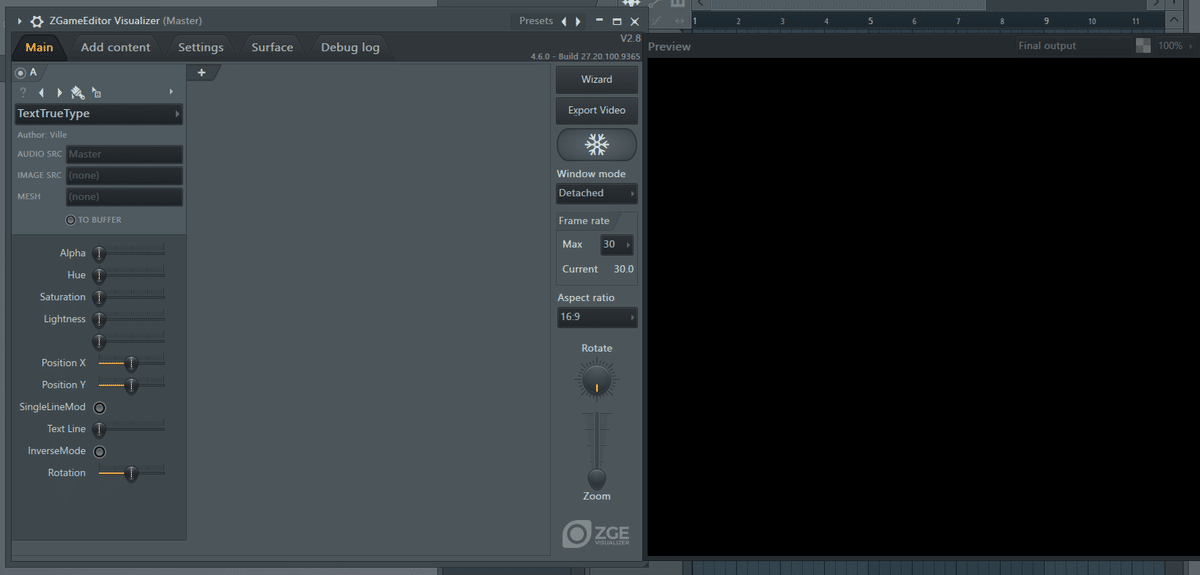
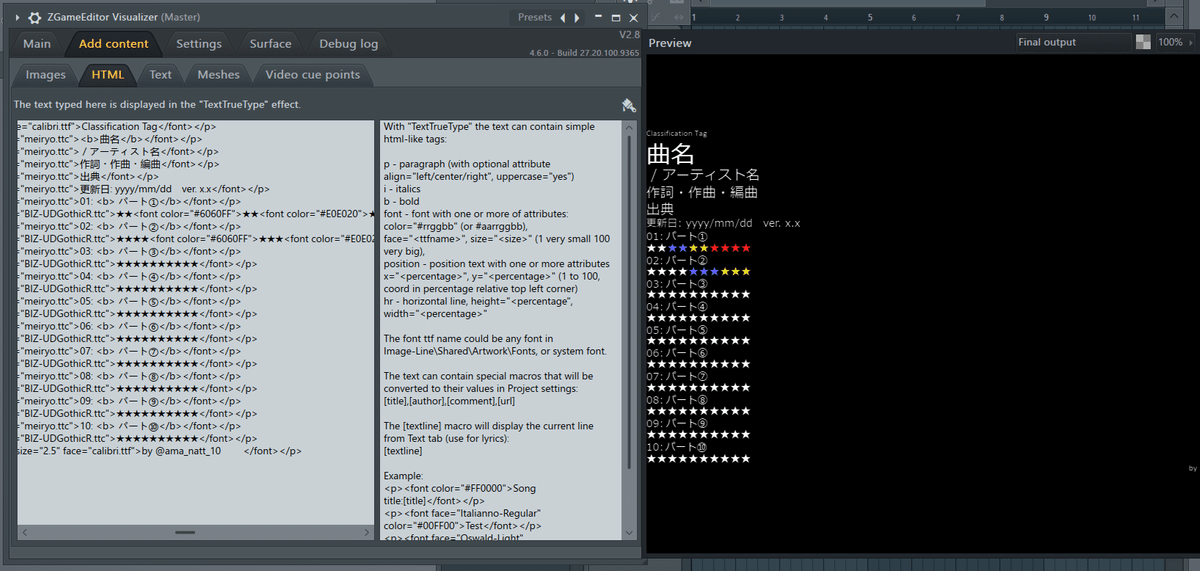
「Add content」タブ内「HTML」に入力されたテキストを表示します。
イメージとしては「動画全体と同じサイズの透明な板1枚に文字を書き込んでいく」ようなエフェクトです。

パラメータで色(HSV+透過度)・位置・回転を指定できますが、全ての文字に一括して適用されます。
これ以外の点も含め、あまり自由度は高くないと言えるでしょう。
タブには「HTML」と表記されていますが、実際には独自のマークアップ言語を使用しています。以下に詳細を列記していきます。
○<p> </p>: 挟んだ部分の文字でパラグラフ(段落)を形成します。
・別のパラグラフ同士は原則同じ行にならずに改行されます。
・別パラグラフにすることによる改行とパラグラフ内での改行では行間の広さが異なっているようです。(前者の方が狭い)
・「align="left/center/right"」でパラグラフの配置を左揃え/中央揃え/右揃えにできます。
・「uppercase="yes"」でパラグラフ内のアルファベットを大文字にできます。
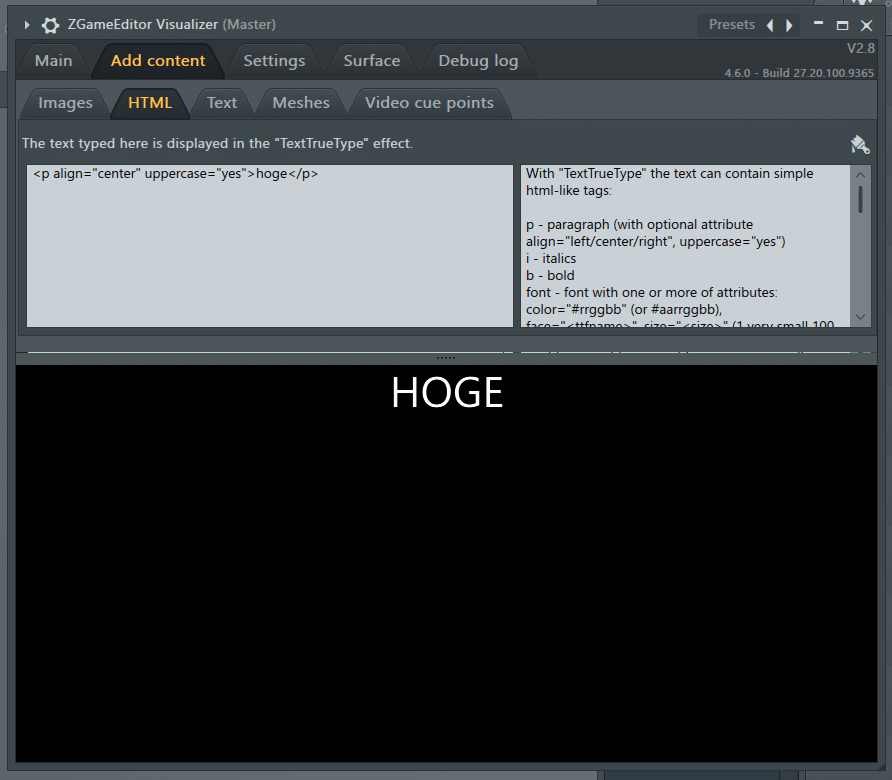
例: <p align="center" uppercase="yes">hoge</p>
→「HOGE」と動画上部中央に表示される

○<i> </i>: 挟んだ部分の文字を斜体にします。
○<b> </b>: 挟んだ部分の文字を太字にします。
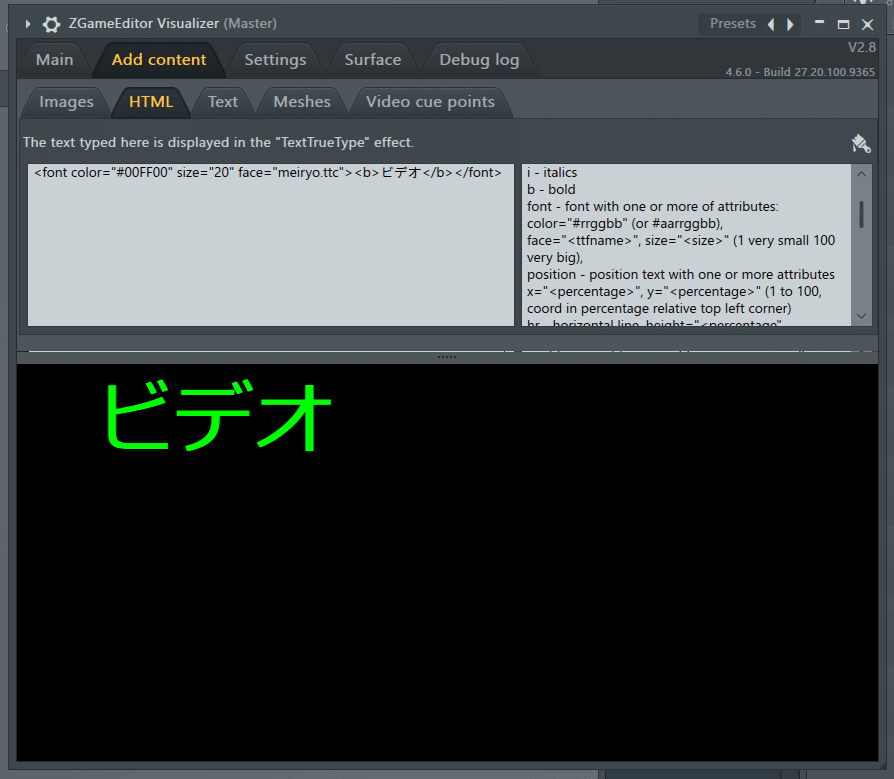
○<font> </font>: 挟んだ部分の文字のフォントを指定することができます。フォント、色、大きさの指定が可能です。
・「color="#rrggbb"」: 16進法RGBカラーコードで色を指定します。 6桁形式の他、透過率を含む「#aarrggbb」の8桁形式も使用可能です。
TextTrueType 側で色調整用パラメータを変更していた場合、2色が合成された色になります。
デフォルト値は「#FFFFFF」です。
・「face="***"」: 使用するフォントを指定します。英語以外のフォントを指定する場合、フォント名ではなくフォントのファイル名を入力する必要があります。使用したいフォントのプロパティからファイル名をコピーすれば確実です。
「C:\Windows\Fonts」に存在するシステムフォントと、以下のフォルダ内に存在するフォントが使用可能です。
"(デフォルトではマイ ドキュメント内)Image-Line\Shared\Artwork\Fonts"
日本語のデフォルト値は「Microsoft Yahei(msyh.ttc)」です。元々簡体字中国語向けのフォントなので、そのままでは何か違和感のある感じになります。この項目だけは何か指定しておくことをおすすめします。
・「size="n"」: 文字の大きさを数値で指定します。小数も使用可能です。
デフォルト値は「10」です。

○<position> </position>: パラグラフの位置を指定します。
・「x="n"」「y="m"」: 位置を「パラグラフの左上が左端/上端にある状態を0、右端/下端にある状態を100とする百分率」によって指定します。
小数や負の値、100を超える値も指定可能です。
○<hr/>: 角が丸い線を生成します。<position>と組み合わせて使うことで、区切り線を配置できます。
・「width="n"」: 水平方向の長さを「動画の横幅に対する百分率」で指定します。小数、100を超える値も指定可能です。
「height="m"」: 垂直方向の長さを「動画の縦幅に対する百分率」で指定します。小数、100を超える値も指定可能です。
○[title], [author], [comment], [url]: FL Studioのプロジェクトファイル内で指定された各項目を代入します。
FLメインウィンドウ左上の「OPTIONS→Project info」から設定可能です。
○[textline]: 「Add content → text」タブに記述された文を1行分代入します。
レイヤーのパラメータ「SingleLineMod」を有効にしてパラメータ「Text Line」を動かすと、数値に応じて表示される行が変化します。
オートメーションと組み合わせて歌詞を表示するためのコマンドです。
オートメーションはプロジェクト側に保存されるので、試用版での使用は難しいでしょう。
フォントによってはこれより下にある文字がガクガクします。
タグの置き方によって文字間のスペースが変わることがある、フォントによっては一部の文字で行間が極端に詰まる(特に「-」)など、謎の挙動を見せることがあります。
タグの置き方や使用するフォント等をいろいろ試行錯誤してテンプレを構成し、別途テキストファイル等に保存しておくと少しは使いやすくなります。
※システムフォントを使用する場合、プロパティ内に以下のようにと表記されているものを使うとライセンスの問題が無いようです。
より詳しくは「E. 参考文献等」を参照。
著作権: © 2021 Microsoft Corporation, ...
ライセンスの説明: Microsoft supplied font. ...
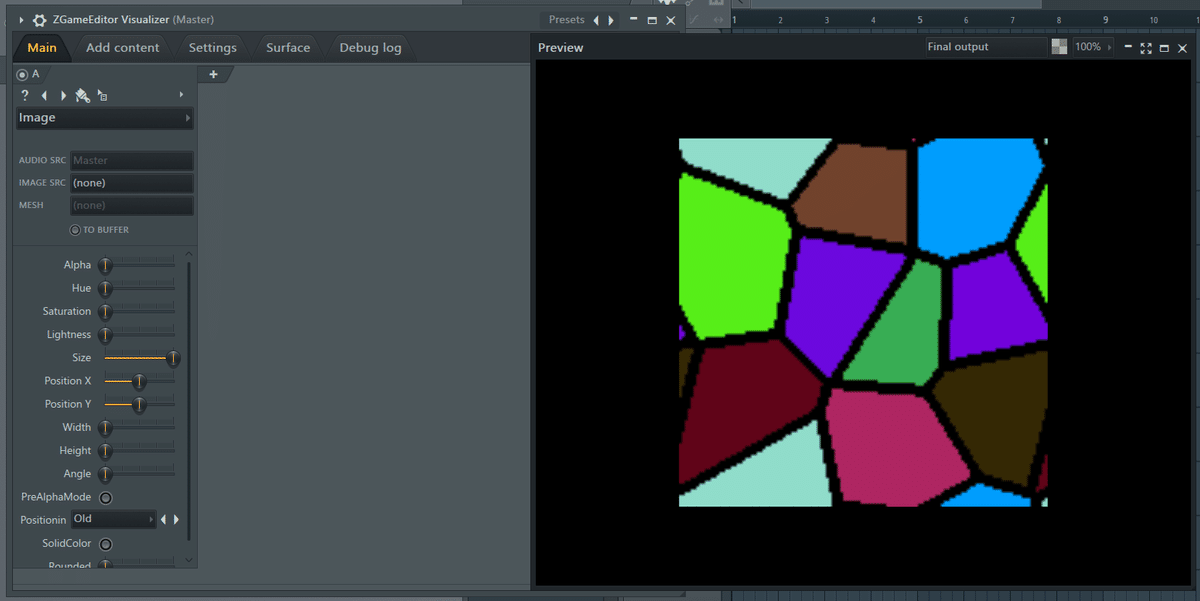
・Image

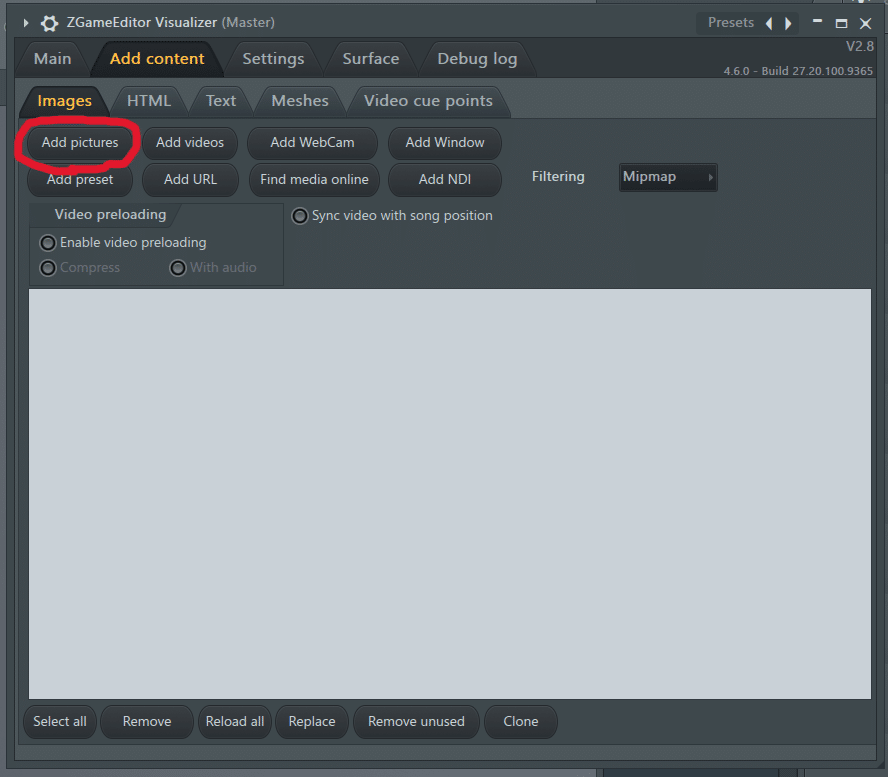
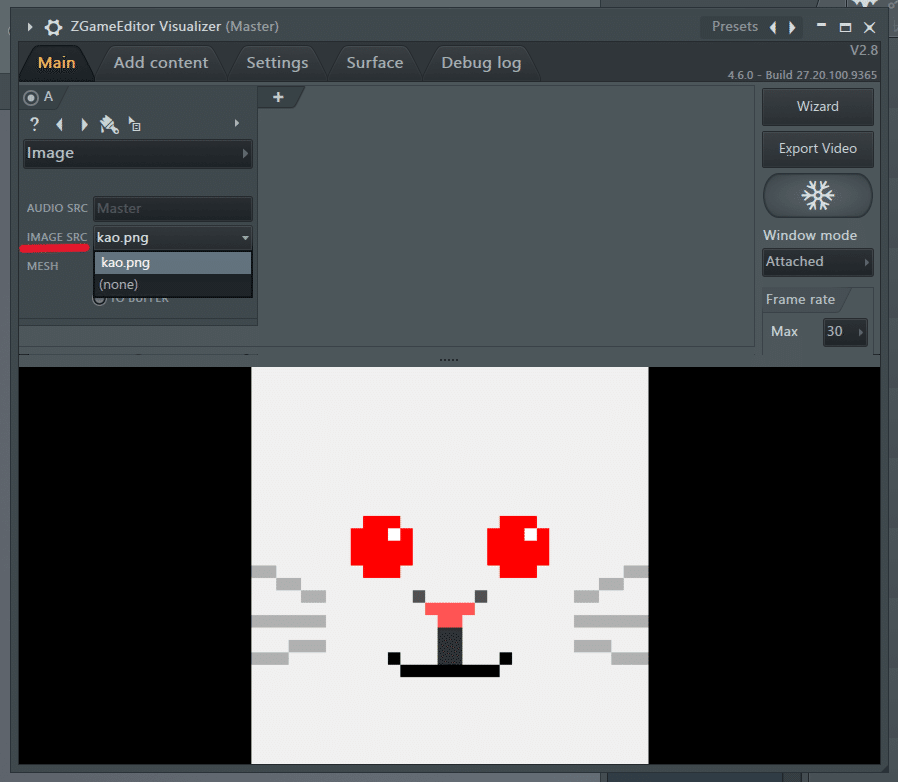
「Add content」タブ内「Images」に追加された画像を表示します。
「Images」タブ内「Add pictures」をクリック、動画内に表示したいファイルを選択すると画像を追加できます。表示したいファイルをドラッグ&ドロップでも可能です。

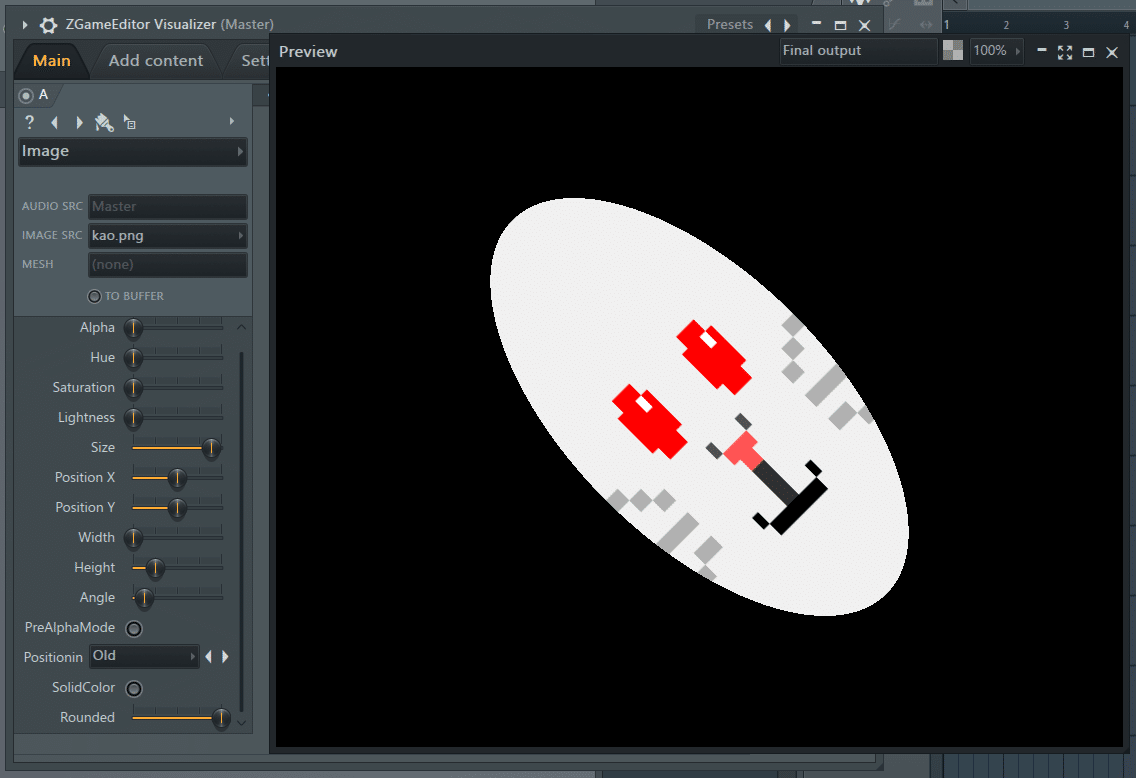
レイヤー内の項目「IMAGE SRC」をクリックして「Images」タブにある画像を選択すれば、選択した画像がプレビューに表示されます。

パラメータによって拡大・縮小や角を丸めることもできます。

・ピークメーター類

(Effect by Jph Wacheski http://jph_wacheski.itch.io/)
「Peak Effects」内にいくつか種類があります。
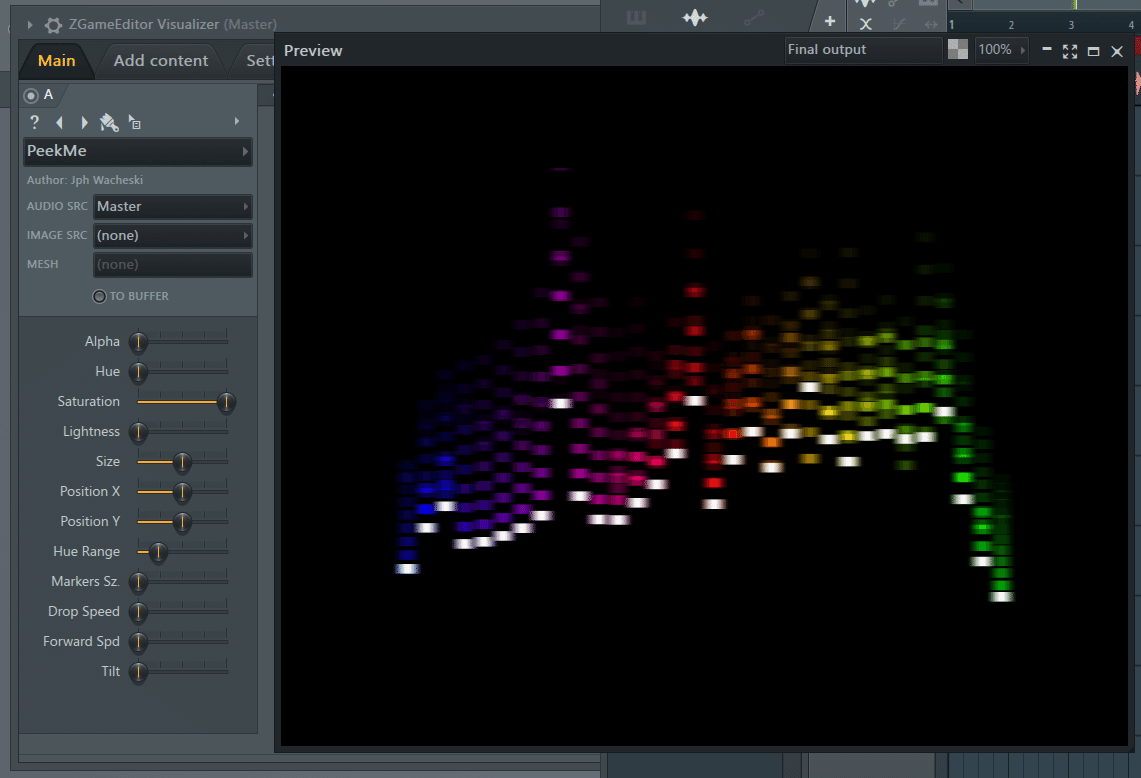
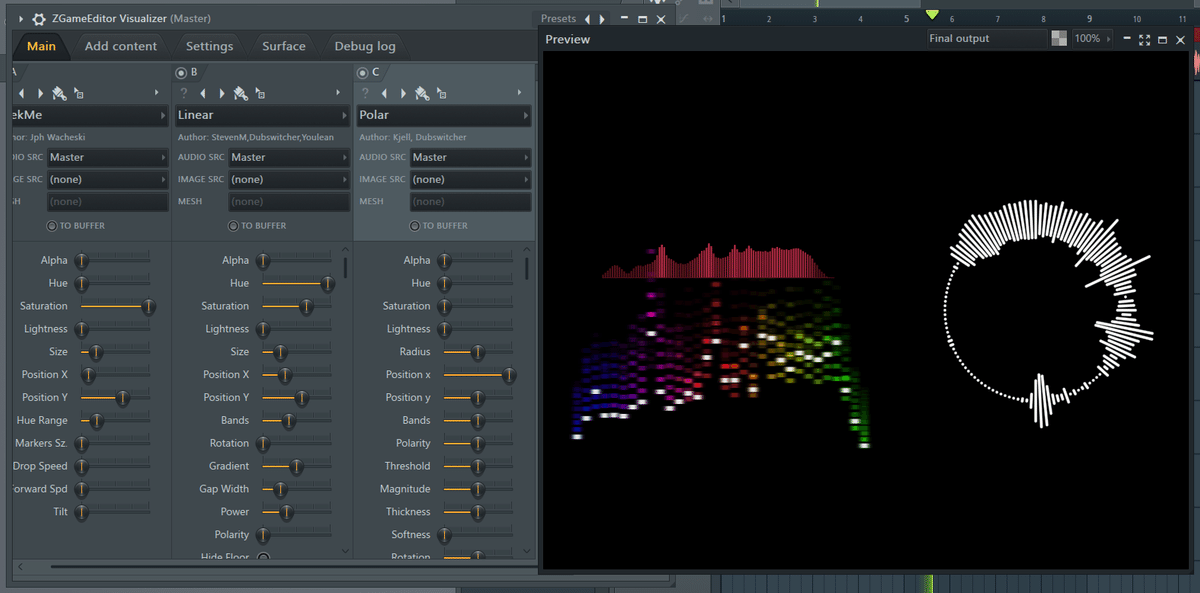
横方向に表示する「Linear」や「Peekme」、円形に表示する「Polar」あたりが扱いやすいと思います。

プレビューの左上が「Linear」、左下が「PeekMe」、右が「Polar」
*Effect author credits:
Linear - StevenM, Dubswitcher, Youlean
Polar - Kjell, Dubswitcher
パラメータはエフェクトによって異なっているので、共通する一部のパラメータを紹介します。これ以外にも存在するので、いろいろいじってみて良い感じのパラメータを見つけてみてください。
○Alpha, Hue, Saturation, Lightness: HSV+透過度で色を指定します。
○Size (Radius): 大きさを指定します。
○Position X / Y: 動画内での位置を指定します。数値に対する挙動がエフェクトによって異なります。
○Bands: この数値を大きくするほど周波数を細かく分けるようになります。
○Polarity: メーターが伸びる方向を指定します。
D. 参考文献等
Windowsに標準搭載されているフォントの利用条件 - 某氏の猫空
Windowsの標準フォントってどこまで“タダ”なの? ~最新の状況をまとめたブログ記事が人気 - 窓の杜
Windows標準フォントの”今” | ALBA LUNA
ZGameEditor Visualizer memo
E. 案内
前の記事: 動画編
次の記事: 付録1
F. 更新履歴
2023/08/31 公開
