
オリジナルフォントを作る
手順は目次の通り
なお作成の流れ、やり方については以下サイトを全面的に参照させていただいた
大変貴重な情報、感謝申し上げます
ゼロから始めるフォント制作 - WEBAYAN
デザイン案をGoogleスライドで作成
まずは作成するフォントのイメージを決める
めちゃくちゃ凝ったものを作ろうして挫折することがないよう、完成を第一としてハードルは下げ下げでいく
対象はアルファベットの大文字
カーニングの調整なんかは素人には少し難しいかと思われるので、
カーニングがいらないよう基本の形を統一
色も黒一色
限定的なパーツを組み合わせて作ることでパズル的に組み上げることにする
まとめると以下のような方針になる
基本の形を黄金比( 1:1.618 )の長方形に統一
各部のパーツは真円、半円、扇形で構成
上記方針をもとにGoogleスライドで簡単に草案を作ってみる
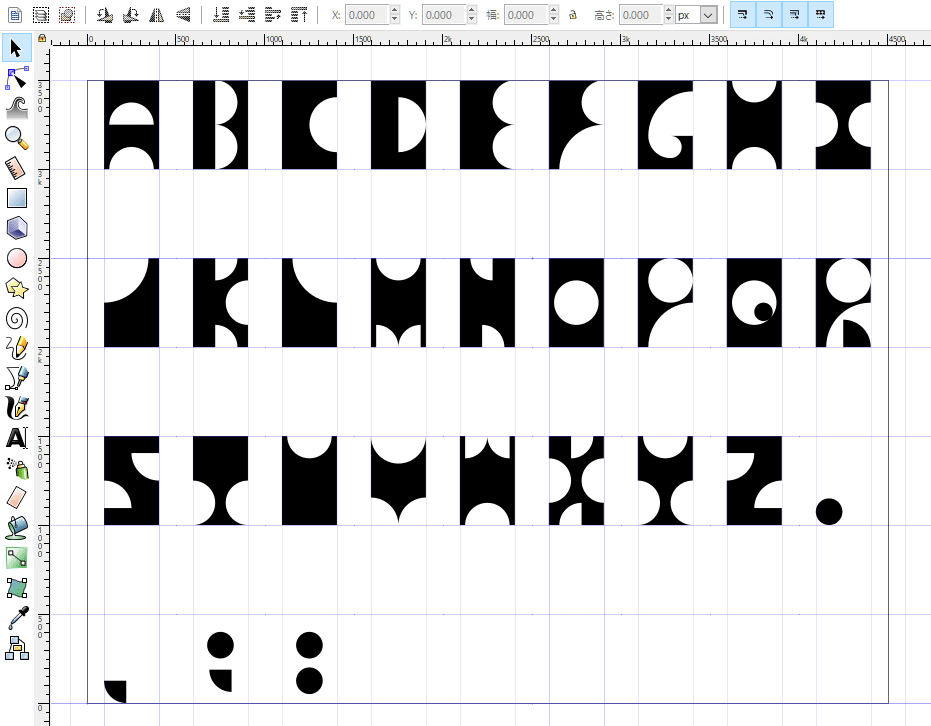
アルファベット26文字は次のような感じになった
こうしてみると”E”と”F”は右側にスペースがありカーニングが必要そうだが見なかったことにする

InkscapeでSVGファイルを作成
次に清書ということで、Inkscapeで文字を作成していく
余白も含めた1文字あたりの大きさはいったん500x500 (px)としてキャンバスを設定
そして作業しやすいよう、縦長長方形(縦500.00px、横309.23px)のグリッドを設定する
グリッドの設定の仕方は、
ファイル>ドキュメントのプロパティ>グリッド から

また、若干工程が前後してしまうが、Googleスライドでやったように黒背景に白パーツを重ねるだけでは、フォントとして取り込む際に縁取りがおかしくなるので処理を行う必要がある
パス>差分 や パス>統合 などでひとつのオブジェクトにしておく

FontForgeへ取り込み
次にSVGで作成した個々の文字画像を実際の文字コードに割り当てる作業に入る
ツールはFontForgeを使用
はじめにプロパティの設定
FontForge起動後、フォントの新規作成を選択し、
エレメント>フォント情報>PS Names
でフォント名を決める
今回はフォントを並べてみたときにトムとジェリーに出てくる穴あきチーズ(調べてみるとエメンタールというスイスのチーズが近いらしい)っぽく見えるので
Emmental Cheese Font
と命名
同画面下部の著作権も合わせて設定

次に
エレメント>フォント情報>一般情報
でEMの大きさを設定する
SVGファイルの高さと同じでいいらしいので500を設定
ちなみに”EM”とは組版における長さの単位らしく、読みは『エム』とのこと
参考:
em (単位) - Wikipedia
フォントサイズで使われる、pxとemはここが違う デザイン-新潟のホームページ制作会社 (株)アテンド
あとはちまちまと文字画像を取り込んでいく
画像と紐づけたい文字をダブルクリックすると別ウィンドウが開くので、
ファイル>取り込み
からSVGファイルを選択する
このとき、キャンバスサイズが500x500(px)のSVGファイルを別に用意し、そこに取り込みたい文字画像をコピペして取り込むと、FontForge側での位置調整や大きさ調整などが要らないため楽
ということで取り込んだ結果が以下のような感じ
ちなみに半角スペースの設定の仕方は以下記事を参照させていただいた

フォントデータに出力
では最後にフォントデータに出力して終わる
FontForgeの
ファイル>フォントを出力
から拡張子としてttf(TrueType)を選択して生成を押下
諸々の警告を無視すればオリジナルフォントの完成だ
さっそく試し打ちをしてみよう

感想
実際に経験してみて分かったが、フォントを作るという作業のなんと地道なことか
確かにデザインを考えるため草案をいじっている時はわくわくしたが、その後は文字種の数だけ単調作業の繰り返し
今回はアルファベット26文字、たったの26文字だったが、本来は小文字があったり記号があったりするわけで
さらに日本語フォントなんかを考えると気が遠くなる
いままで趣味でいいなと思ったフォントを収集したりしていたが、それらを作成してくださったデザイナー、クリエイターの方々には畏敬の念を感じずにはいられない
とはいえ自分が作ったフォントが実際に使えたときにはとても興奮したので、次はもう少し凝ったものに挑戦したい
Header Image
"Cheese" by revolution540 is licensed under CC BY 2.0.
