コーディング模写3
positionに苦戦しています。みなさんここでつまづいてるそうなので、焦らず理解していきたいです。アニメーションとかもできるようになれたら、もっとwebサイトぽくできそう。Javascriptのさわりを教えてもらいましたが、今やったら容量オーバーしそうでした。。。
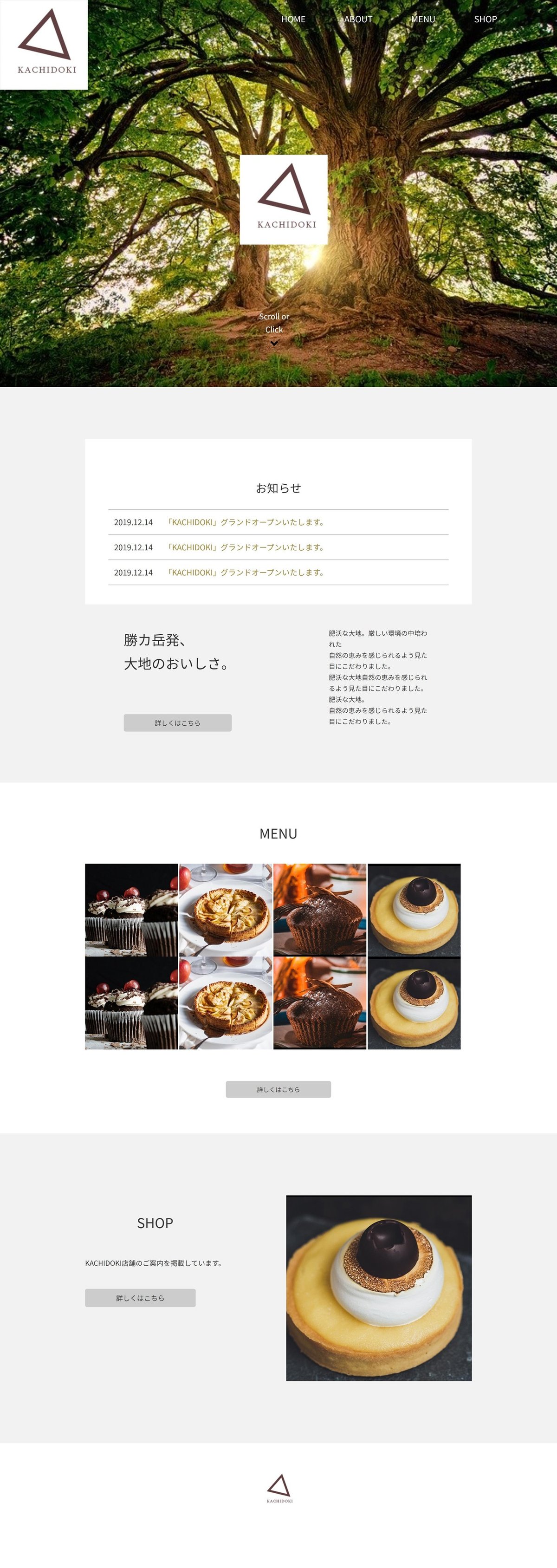
今回もデザインを模写してから、コーディング模写に取り組みました。
参考サイト↓
https://www.yatsudoki.jp/
所有時間:5~6時間
●サイトレビュー
今回もファーストビューが印象的です。このゆっくり画像が変わるアニメーションを次はできるようになりたいな。今回も写真が魅力的で、色鮮やかであり、グレーぽい色合い。自分の好きな雰囲気なんだろうな。
写真が大きく、文字は少なく、視覚でうったえている。お菓子のサイトだから、おいしく見えて食べたくなる!ってのが目的。メニューのところは、代表的なものだけ写真がある。種類がたくさんあるからかな。全部写真で見たいのに!もどかしい気持ちにさせる。
次は情報が多めのサイト、コーポレイトサイトを選ぼう。
●感想
いつも同じようなサイトを選びがちなので、次は違った種類のものを選ぼう。レイアウトはできてきたので、アニメーションや違ったやり方など、自分の肥やしを増やすようにしよう。
デザイン模写も要領が分かってきたので、フォントとか調べてじっそうできるようにしたい。作って満足しがちなので、注意。
●できたこと
・ナビをposition:fixedで固定させること。サイトのほとんどがこの固定ナビ?なので、スムーズにできるようになりたい。
・positionでlogoとスクロールを真ん中になるように固定。いまいち、positionについて理解できていない。
・background-imageで透明度もつけること。
●できなかったこと
・ナビのホバー時に、ボーダーといっしょに言葉もでてくるようにすること。デベロッパーツールで見ても、分からなかった。
・フォントを変える。カーニングスペースを調整する。
・メインのアニメーション(次は挑戦してみよう)
・ヘッダーのグレーのバックをナビ全体にかけること。
・スクロールのところの動作。