
WP-StatelessとGCSがセットアップエラー。手動セットアップでグーグルストレージから画像配信させる方法
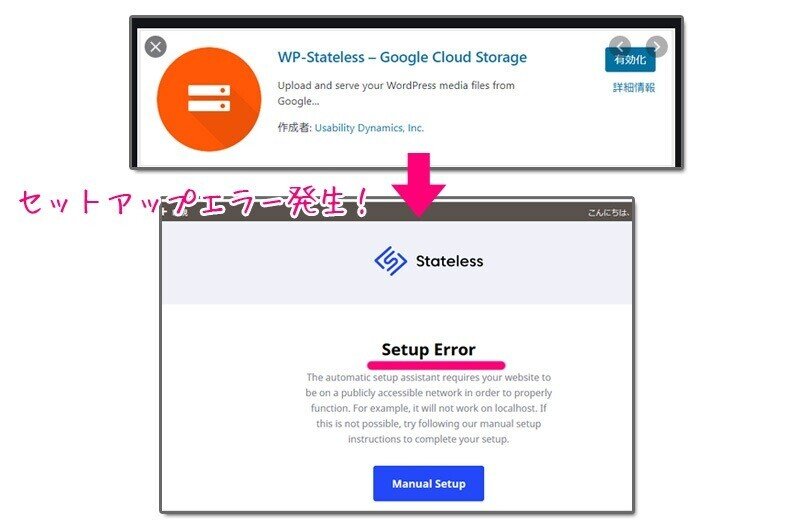
Google Cloud Storage(グーグルクラウドストレージ)から画像を読み込むことでCDN(Content Delivery Network/コンテンツ・デリバリー・ネットワーク)を実現し、サーバー負荷を減らすことでサイトの閲覧時を軽量化する方法を実装していたのですが、WP-Statelessプラグインにエラーが出ており全く設定が出来ず。

このエラーでの日本語の解説をしている人が一人もいなく、大変手間取ったので、私が試した方法を記録しておくことにしました。
ちなみに、エラーが特に出ていなければ下記の参考サイト様を参考に、自動セットアップが可能です。リンクを貼らせて頂きました。
参考サイト①WP-StatelessとGCSを連携させ、メディアファイルをGCSから配信させる方法
参考サイト②【GCPでWordPress構築】6. GCSの利用開始/WP-StatelessによるWordPressとの連携
エラー時に手動で設定するマニュアル
グーグル公式手動設定マニュアル:https://wp-stateless.github.io/docs/manual-setup/
まずは公式マニュアルを見ていきましょう。って… ^^;
全面英語で、英語不得意な私にはハードルが高かったです。
しかし、臆せずひとつひとつ、着実にやっていこう!
千里の道も一歩からですからのぅ。。。
1. Google Cloud請求アカウントの作成
Google Cloudプロジェクトには、関連する請求アカウントが必要です。プロジェクトを作成する前に、この請求アカウントを用意しておくと便利です。https://console.cloud.google.com/billing/create にアクセスして、指示に従ってください。
GCSにアクセスし、無料トライアルに申し込みましょう。
90日間300$無料のキャンペーンをやっています。
一応、私はペイパル払いに設定していますが、勝手に課金されたり、急に請求が来ることは無いと公式に書いてありますので、安心して試用することができます。
2.Google Cloudプロジェクトの作成
請求アカウントがある状態で、Google Cloud コンソールにアクセスし、作業中のウェブサイトに関連付けるプロジェクトを作成します。
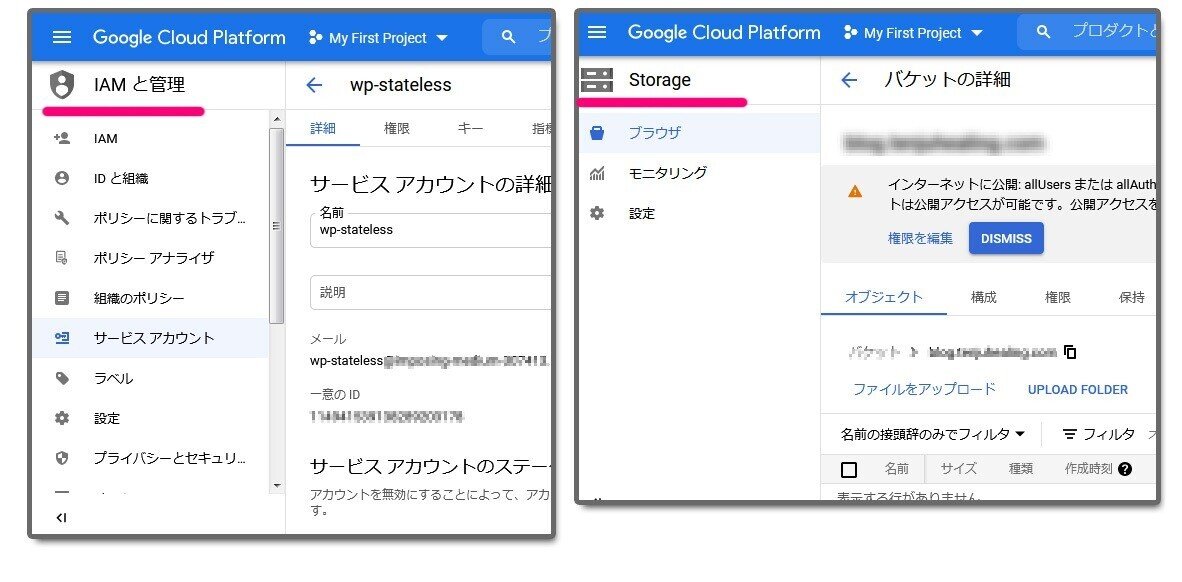
で、ここからなのですが、ブラウザの窓は別窓にして両方行き来しながら設定したほうが楽です。GCPにログインした画面で、一つは「IAMの管理」の画面、もう一つは「Storage」の画面をタブで切り替えるとやりやすいかと思います。(ですので、ページを移動する際は、Ctrl キーを押しながらリンクをクリックすると、別窓で開くことができます)

https://console.cloud.google.com にアクセスし、
サービスアカウントの作成に進みます。これは、下記に引用した公式マニュアルの「4」に該当する部分です。
4. Create Google Cloud Service Account
プロジェクト内で IAM & Admin > Service accounts を選択します。
「サービスアカウントの作成」をクリックし、名前を「wp-stateless」にします。「Furnish a new private key」にチェックを入れ、鍵の種類として「JSON」を選択します。
ページ遷移してからだと作業が面倒です。先に設定してしまいましょう。
サービスアカウント名に「WP-Stateless」と入力→作成ボタンを押す。

すると、サービスのところにメールアドレスのようなものが生成されます。これを、後でワードプレスのプラグインに設定します。
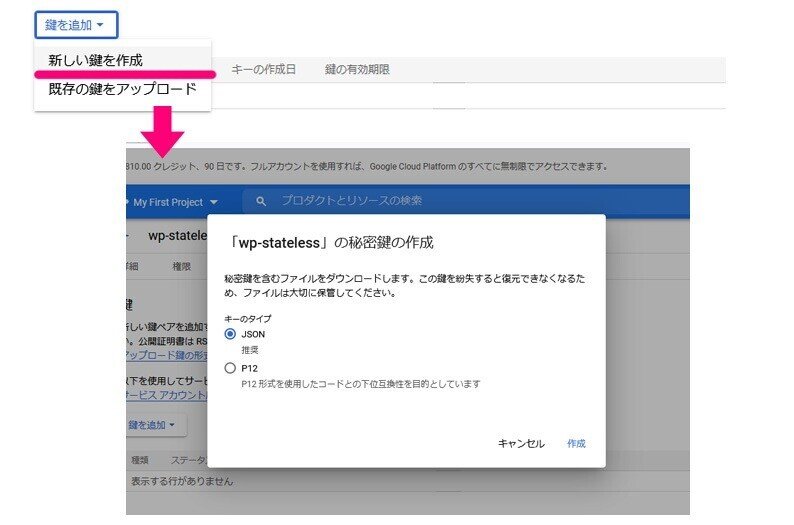
次に、キーというタブに移動し、鍵を追加を押します。

新しい鍵を作成を押します。

キータイプをJSONにします。
ダウンロードしたJSONファイルをメモ帳アプリで開いておきます。
3. Google Cloudバケットの作成
プロジェクト内で「Storage」→「Browser」と進み、「Create Bucket」をクリックします。
バケットの[Permissions]タブを開き、オブジェクトレベルのパーミッションを有効にします。
以下の手順で、バケットのデータを公開します。データを公開します。
ということで、ストレージ画面に移動し「+バケットを作成」を押してみましょう。

・バケットに名前を付ける。「example.com」(←あなたのドメイン)を入力。
http://の部分は端折って、example.comという感じで入力しておくと分かりやすいです。サブドメインを指定したい場合は、先にメインドメインで作成しないと、サブドメイン名での追加バケットは作れません。
・データの保存場所の選択のロケーション タイプをRegionにします。
・ロケーションの選択画面がある場合は、アジアを選択します。
私の場合は、asia-northeast1 (東京)を選択しています。大阪が近い場合は大阪を選択、表示されない場合はとりあえずアジア地域を指定されると良いかもしれません。
*どうしていいかわからない場合は、Googleに問い合わせてください。
それ以外はデフォルトでいいかと思いますが、サイトに合わせて適宜変更してください。
内容確認後、保存を押しましょう。
権限の追加

権限の「+追加」を押します。
新しいメンバーのメールアドレスを入力する欄に、「IAMの管理」の画面に出ていたメールアドレスのような部分(wp-stateless@~~~~)をコピーし、ここに貼り付けします。(冒頭でお伝えしたように、別窓で開いておいた場合は、タブを切り替えて画面を確認できます。)
ここでは、ロールを「ストレージ管理者」にしています。

ここまでできたら、ワードプレスの画面に戻ります。
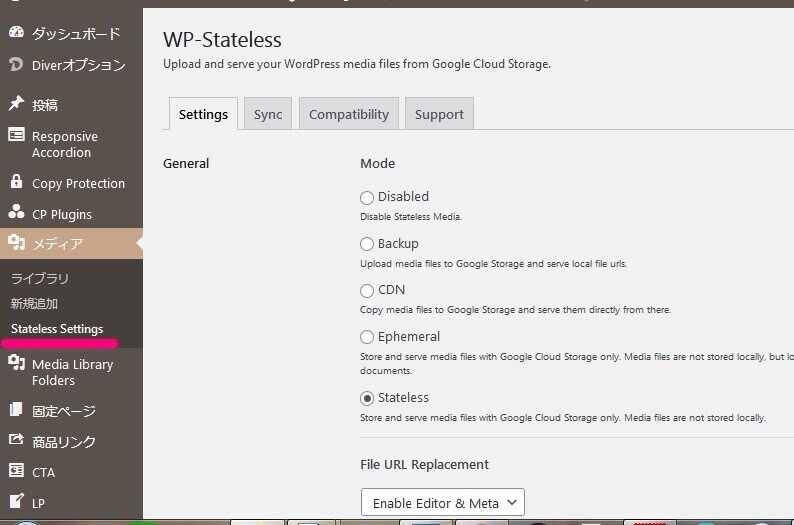
4.ワードプレス管理画面のWP-Statelessの設定へ
ワードプレス管理画面の左メニューの「メディア」からStateless Settingsをひらき、Generalを設定します。モードを選びましょう。

私の場合は、Stateless(ステートレス)を選んでいます。使い方によって適宜変更されてください。モードの各意味は下記です。
Disabled
ステートレスメディアを無効にします。
バックアップ
メディアファイルをGoogle Storageにアップロードし、ローカルファイルのURLを提供します。
CDN
メディアファイルをGoogle Storageにコピーして、そこから直接提供します。
エフェメラル
Google Cloud Storageのみでメディアファイルを保存して提供します。メディアファイルはローカルに保存されませんが、ローカルストレージは処理のために一時的に使用され、PDFドキュメントのサムネイルを生成するなど、特定の互換性のために必要です。
ステートレス
Google Cloud Storageのみを使用してメディアファイルを保存および提供します。メディアファイルはローカルに保存されません。
File URL Replacementの設定(ファイルのURL置換)
プレゼンテーション中にポストのコンテンツとメタをスキャンして、ローカルメディアファイルのURLをGCSのURLに置き換えます。metaまたはtrueを選択すると、metaの量に応じて、パフォーマンスに大きな影響を与える可能性があります。この設定は、データベースを変更しません。
私の場合は、「Enable Editor & Meta」を選んでいます。
Supported File Types(対応ファイル形式)は、デフォルトでよいかと思います。
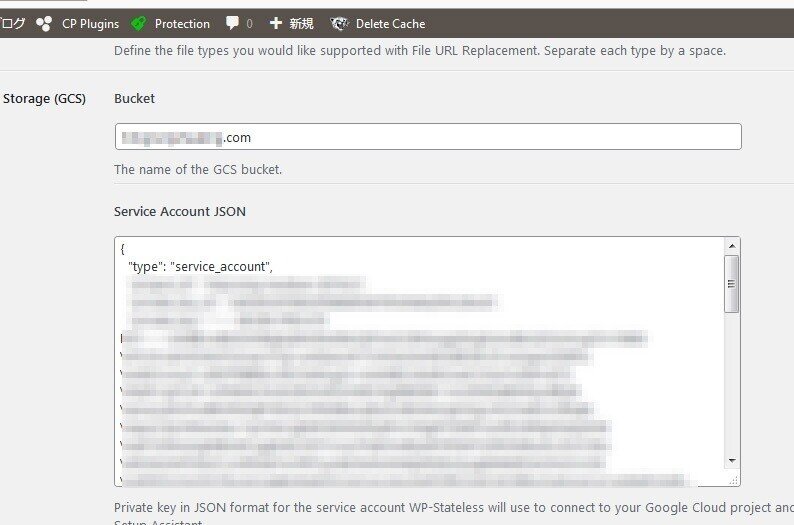
ワードプレス内 WP-Statelessに Bucket名を入れる

バケットは、先程設定したあなたのドメイン名をつけた時のバケット名です。
JSONファイルをローカルにダウンロードした際、メモ帳で開いて頂いたと思います。それを、コピーしてService Account JSONの空欄エリアにすべて貼り付け保存しましょう。
これで、ワードプレス画面内にエラーがでなければ、設定は成功です。
エラーを解説しているサイトが国内外に有りませんでしたので、試行錯誤しながら設定をし、解説を作っております。ですので、ご質問頂いても私のケースと違うかもしれませんし、特にお答えできることはないのですが、何かの折にヒントになればと思い、書き残すことにしました。
5.グーグルクラウドストレージの連結チェック
ためしに、ワードプレスのメディアから画像をアップロードしてみます。
アップロードが終わったら、画像をクリックしURLが自サイトドメインではなくGoogleストレージに変化しているか確認します。

このとおり、https://storage.googleapis.com~~~というURLになっていれば、画像ファイルのCDN化は完了です。
GCSでのCDN設定が終わりますと、次世代フォーマット画像WebPで自動配信(クロームとサファリ対応)されるそうなのでスピードテストと共に今後チェックしていきたいと思います。
ロードバランサとSSL
Google公式ロードバランサと SSL 証明書を設定する
上記のページで構成を設定していたところ、現在はエラーが出ていて操作が止まってしまいました。後日また確認して見ようと思います。
