スカルプトによるmesh差分でのノーマルマップ
ノーマルマップ作りたい!で検索したら、バージョン違いとかBlender内で確認するための設定等が混ざっていて混乱したので、覚書です
この作業に向いてるもの
・皺をつける
・ボディラインをつけてメリハリを増やす
・matcapやlitシェーダーである
向かないもの
・素材の基礎パターンを作る(ノーマルマップを生成できるイラストレーターのほうが良い)
・部位を盛る(横から見ると平面なので、トリックアートみたいになります。)
Blenderのバージョンは2.83らしい。
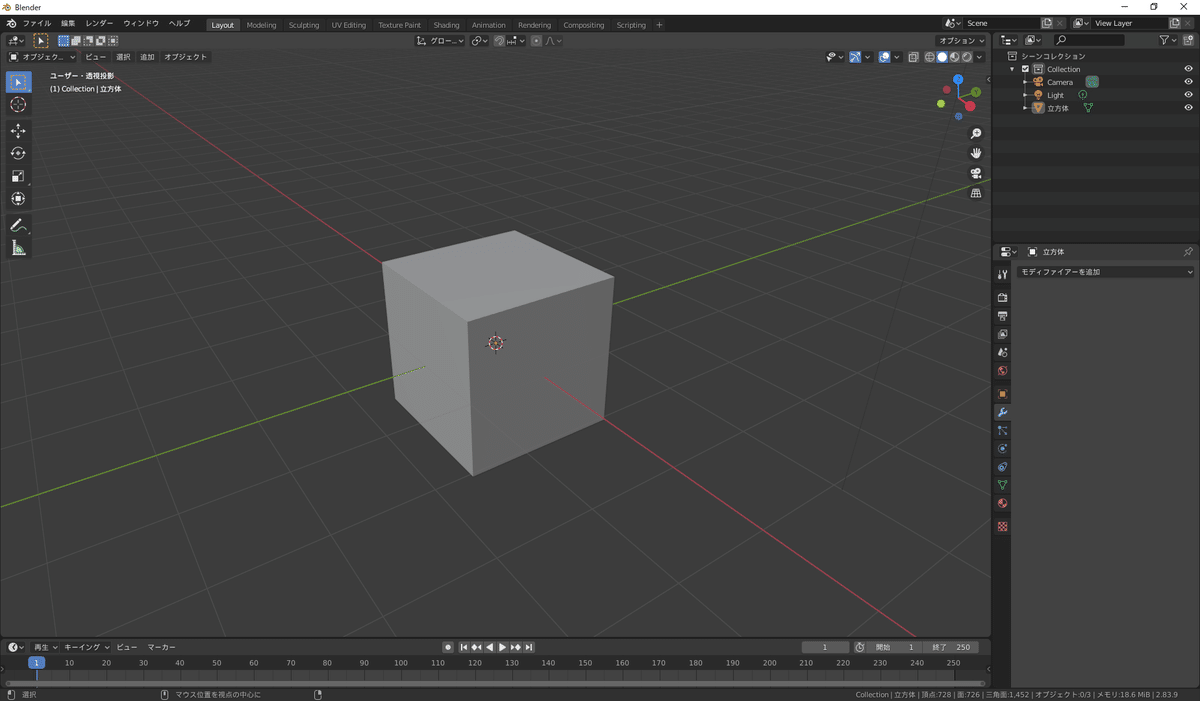
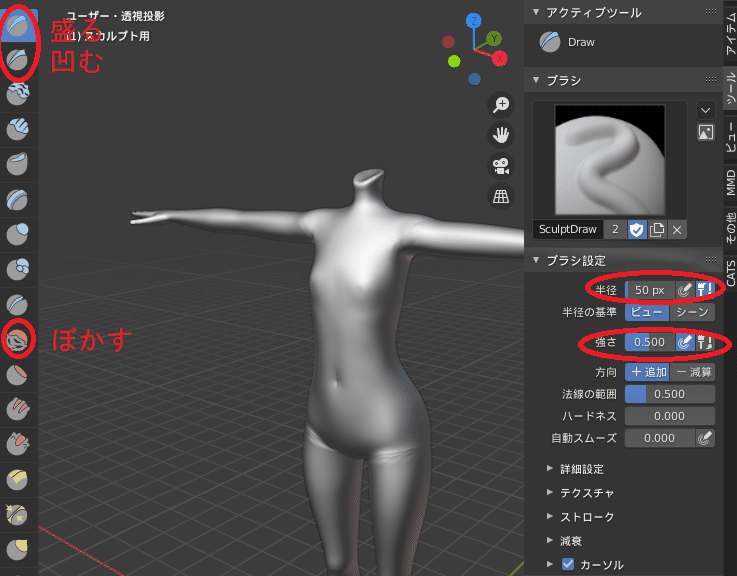
レイアウトの違いで「このアイコンないけど???」ってなって発狂したりもしたので、自分の配置状態置いておきます。

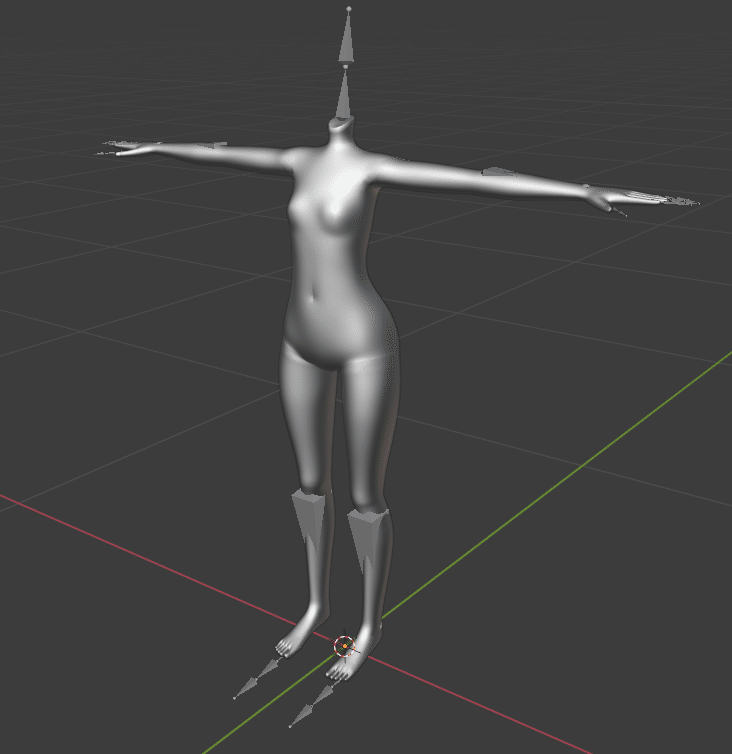
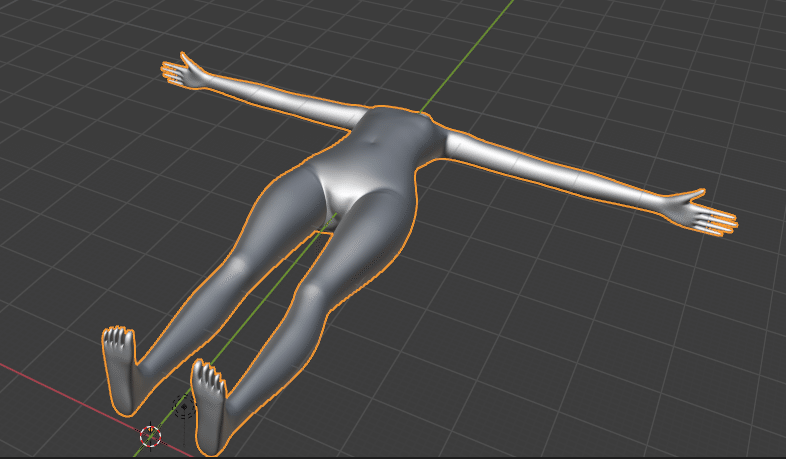
まずはノーマルマップを作るためのモデルをインポートします。
アバターの場合、不要なメッシュを剥がしてパーツのみにしましょう。

そのまま、アーマチュアを消します。編集しやすい角度等に調整してください。

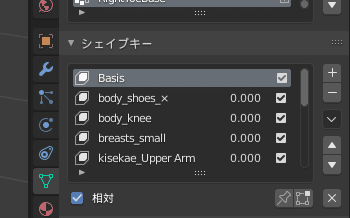
次に、すべてのシェイプキーを剥がします。
【オブジェクトモード】でのみ削除が可能です。

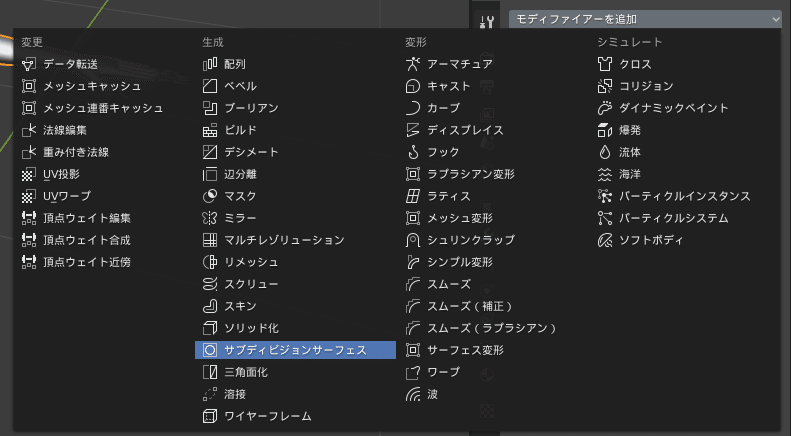
メッシュの用意、シェイプキーの削除が終わったらスパナマークからモディファイアー【サブディビジョンサーフェス】を追加します。


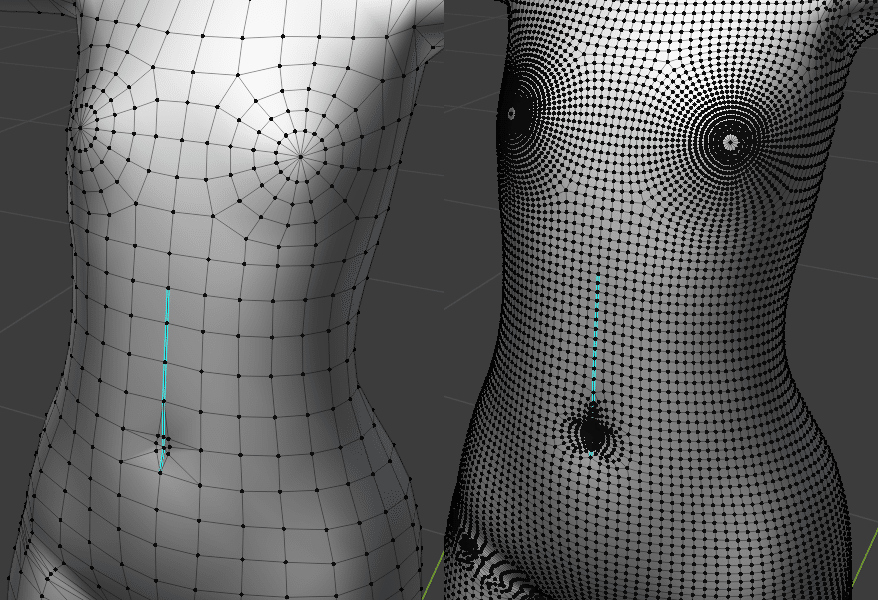
モディファイアを追加したら、【レンダー】と【ビューポート】を調整します。
※ポリゴンがかなり増えるので、レンダーを3、ビューポートを2ぐらいでやってます。負荷に耐えれるならビューポート3も有。
準備ができたら【オブジェクトモード】で適用を押しましょう。


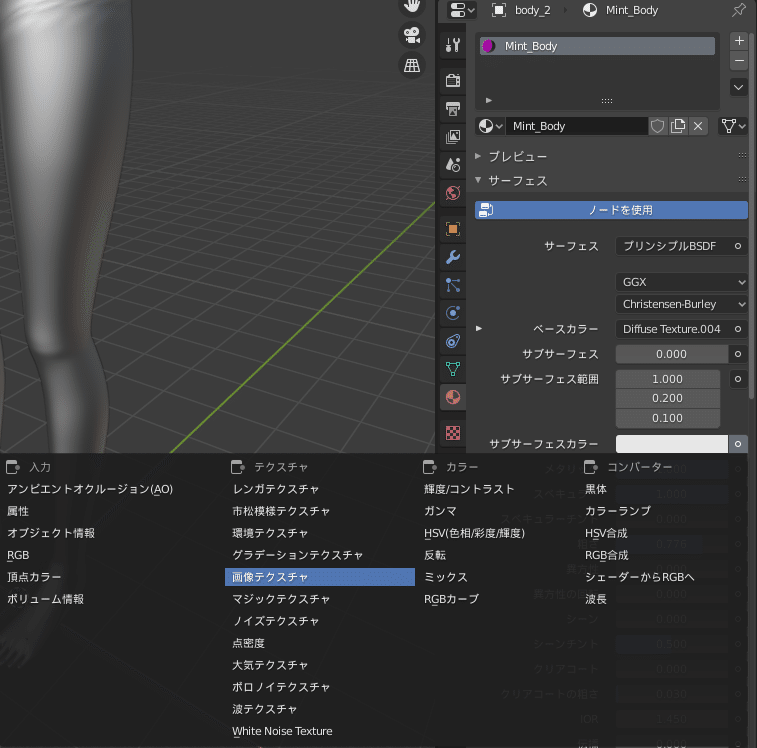
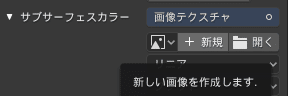
最後に、メッシュのマテリアルを開き、【サブサーフェスカラー】の〇を選択、画像テクスチャを選び、画像を新規作成します。
特にこだわりが無ければ設定を変更せずに生成してください。


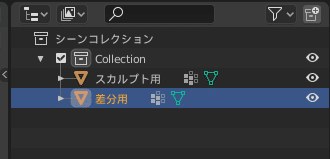
最後に、メッシュを複製します。
片方をスカルプトし、片方は差分の土台となります。

これでメッシュの準備は完了しました。
差分用のメッシュを非表示にし、スカルプト用のメッシュをスカルプトモードで編集していきます。
デフォルトでX軸のミラーがONなので、気になる場合は設定してください。

今回はへそをわざと強く凹ませてみました。

それではノーマルマップを生成していきましょう。
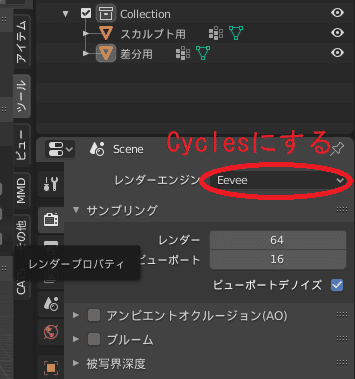
まずは【オブジェクトモード】にして、【差分用】メッシュを表示し、選択したじょうたいで【レンダープロパティ】を設定していきます。
最初にレンダーエンジンをCyclesに変更してください。

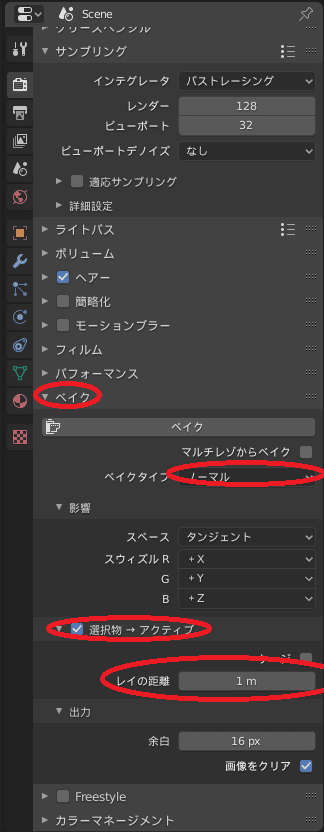
次にベイクタブを開き、
ベイクタイプを【ノーマル】
□選択物→アクティブにチェック
最後にレイの距離を1Mに設定してください。
これでベイク準備が完了です。

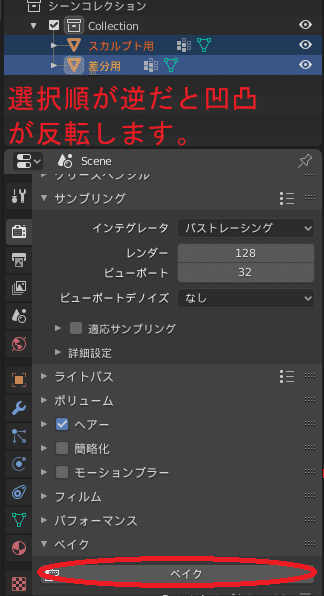
最後に、【差分用】を選択し、【スカルプト用】をShift選択で選び、ベイクを押しましょう。
Ctrlで選択する場合は逆です。凹凸が反転します。

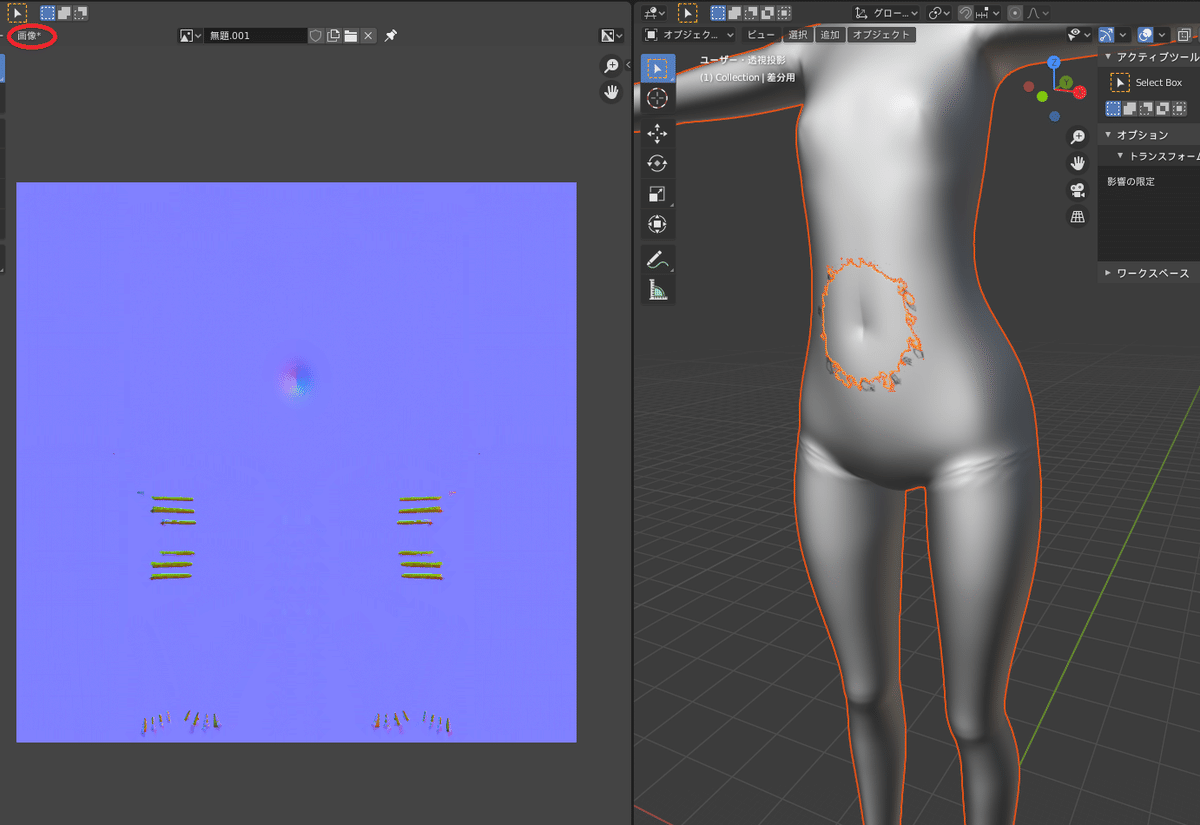
成功すれば紫色のテクスチャがUV Editingで確認できるようになるので、これを画像*から新規データとして保存します。

後は自分のシェーダーに設定すれば完成です。
プロジェクトを保存しておけば、スカルプトで調整してベイクするだけですぐに再生成できます。

誰かの参考にでもなれば嬉しいです。
