
【VRChat】PB干渉リクちゃん(PhysBone干渉コライダー移動)の作り方
始めに
記事の内容は下記のTweetを前提としています。
任意のオブジェクトに他者PB干渉用のコライダー移せたので、色々やってみた動画。
— LABO405 (@LABO405) October 7, 2022
小物や別の部位で他人のPBに触れるのは楽しい!
ヘアブラシが一番ウケよくて、足蹴が想像以上でした。
今後アバターのPublic化とか情報まとめたりしたらこのツイートにぶら下げていきます。#VRChat pic.twitter.com/4TbhzOvxU5
アバターのPB干渉用に使うコライダーを、任意のオブジェクトに移動させて利用しています。
今回はこのうちブラシの1個分のコライダー設定まで。
導入
注意点
まずこの作業には、常にUnityのデバッグモードを利用します。
この関係で【手順を間違えると導入を1からやり直す】必要が出てくるので、最後の作業にこれを持ってきたほうが良いです。
プロジェクトを開くたびにも手順を実行せずに保存してしまうと、やり直す必要がでてきます。
また、PB干渉用のコライダーを使うため、Humanoidである必要があります。
1/7 アバターをアップ可能な状況までもっていく
アバターのセットアップを行ってください。

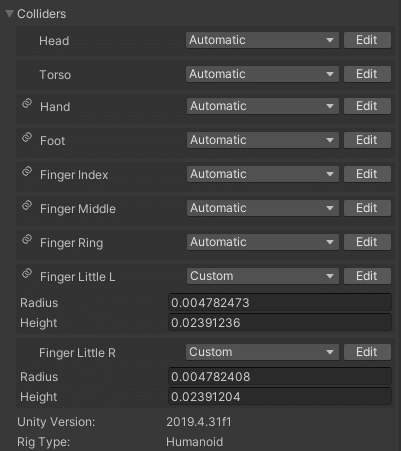
2/7 Collidersを開き、Gizmoが見えるように
まずはアバターのコライダーが確認できる状態にしましょう。

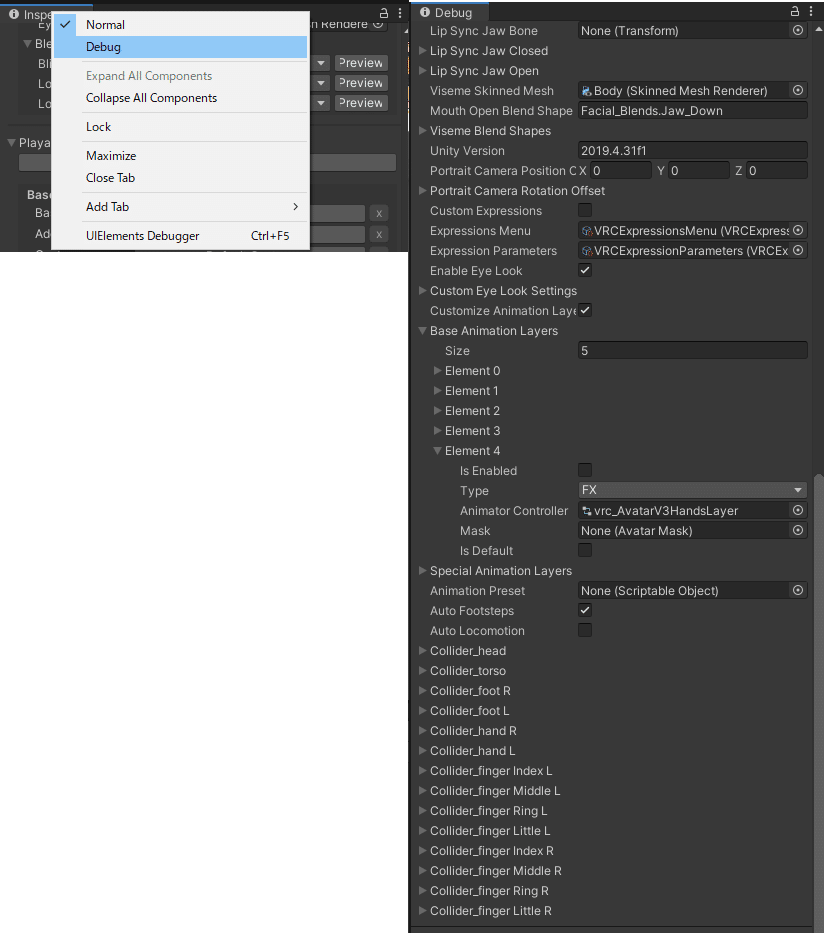
3/7 InspectorをDebugモードに
Inspectorを右クリックして、デバッグモードにします。
これ以降の作業の殆どは、デバッグモードを解除すると自動的に修正されてしまいます。
シーンを保存しておくことで、【デバッグにしてからシーンを開きなおす】と作業内容を引き継げるので、必ずシーンを保存してください。

4/7 動作に使うコライダーの連携を解除する
他のオブジェクトに持っていく予定の手や指の Is Mirroredのチェックを外し、StateをCustomにしてください。
Automaticのままだと、VRCにアップした後に自動修正されます。
また、Is Mirroredを外すとdebugモード以外でも個別に設定できるようになります。


5/7 対応するオブジェクトを設置する
次にTransformに設定するためのオブジェクトを用意します。
(今回は視認性重視でCubeを設置)
この時必ずGameObjectを二つ親子関係で用意してください。
アバターコライダーはPhysBoneと似た性質を持っており、指定オブジェクトの【親オブジェクトの位置を基準、指定オブジェクトをコライダーの方向】として動作します。
指のコライダーはRotationやPositionはGizmo上で動作しません。VRC内は未検証。
画像の場合Cubeが基準位置、Cube(1)が方向指定になります。
また、これらのオブジェクト距離もコライダーサイズに影響する(ただしVRC内でのみ確認可能)なので、可能な限り近くにしておくと調整にズレが出ません。

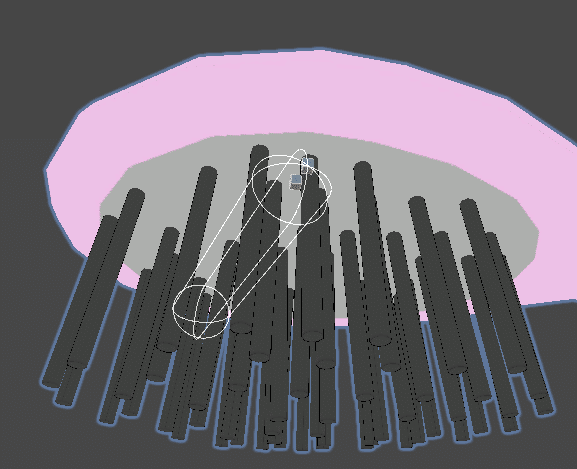
6/7 オブジェクトをコライダーに設定し調整する。
それでは指のボーンを一つ、生成したオブジェクトの子に設定します。
Gizmoが見えるようにサイズ等を調整してください。

そのままHeightやRadiusを調整して、横長に設置すれば

左手の小指を犠牲にブラシのコライダー1個目が完成です!
この調子で2本目も設定しています。(Publicリクちゃんは左手の薬指と中指)
7/7 シーンのバックアップをして、デバッグモードのままアップロード
注意点でも書きましたが、一度でもデバッグを解除すると全部リセットされます。
プロジェクトを開く時は毎回デバッグモードが解除されているので、一度デバッグモードにし、シーンデータをロードすることで設定を復帰させることができます。
なので【プロジェクト起動してうっかりシーンを上書き】するとやり直しです…
その他
結局のところ何してるの?
アバターの手・指の当たり判定を任意の場所に移動させて触れるようにしています。
大体小指を使って作ります。
備考
・コライダーは設定したオブジェクトの移動に追従してくれる。(Constraintにも対応)
・HandはPosition&Rotationが影響する。Grab範囲に影響するので要調整。
・Receiverギミック等の動作に影響する可能性有
・PhysBoneにも設定できるが、AllowCollisionが有効だと当然大きく干渉する。ただしSelf Interactをゲーム内でOFFにすれば干渉を防げる。
・Ver2022.10.12.21.07での動作確認。
Public化したリクちゃんの判定移動先
両手 小指 > 両足
右手 薬・中指 > ヘアブラシ
左手 薬指 > 頭
左手 手のひら > マジックハンド
最後に
ここまで読んでいただきありがとうございました。
もし分からない点があれば、Twitterやこちらで質問は受け付けてます。
またBoothでアイテムやギミック販売等もしてるので、良かったら見てください!
