
【3DCG】髪コリジョン攻略プロジェクト
セレブになるんだもん! とーぜんっ!
こんにちは。ラワイルです。Marvelous Designer(MD: CLOとコアテクノロジーを同じくするソフト)でロング丈のフレアスカートなどの洋服を作って可愛いAppearance Miku(あぴミク)に着せて遊んでいる人です。
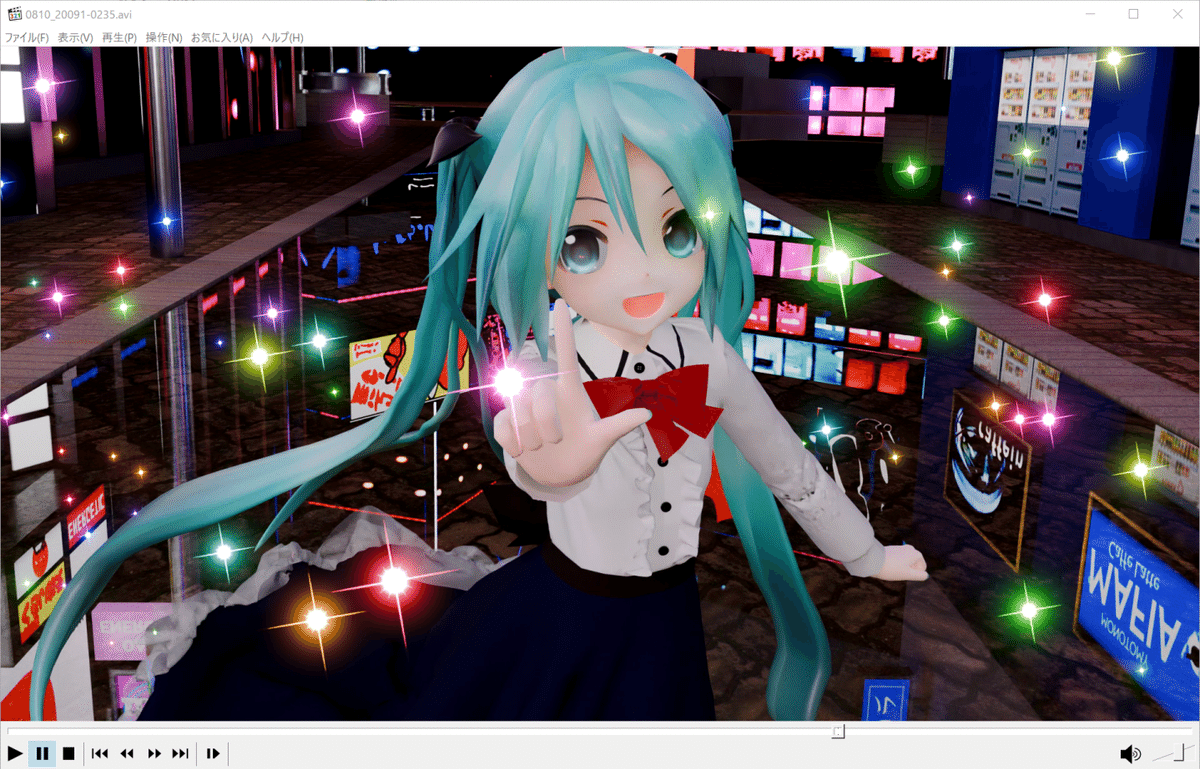
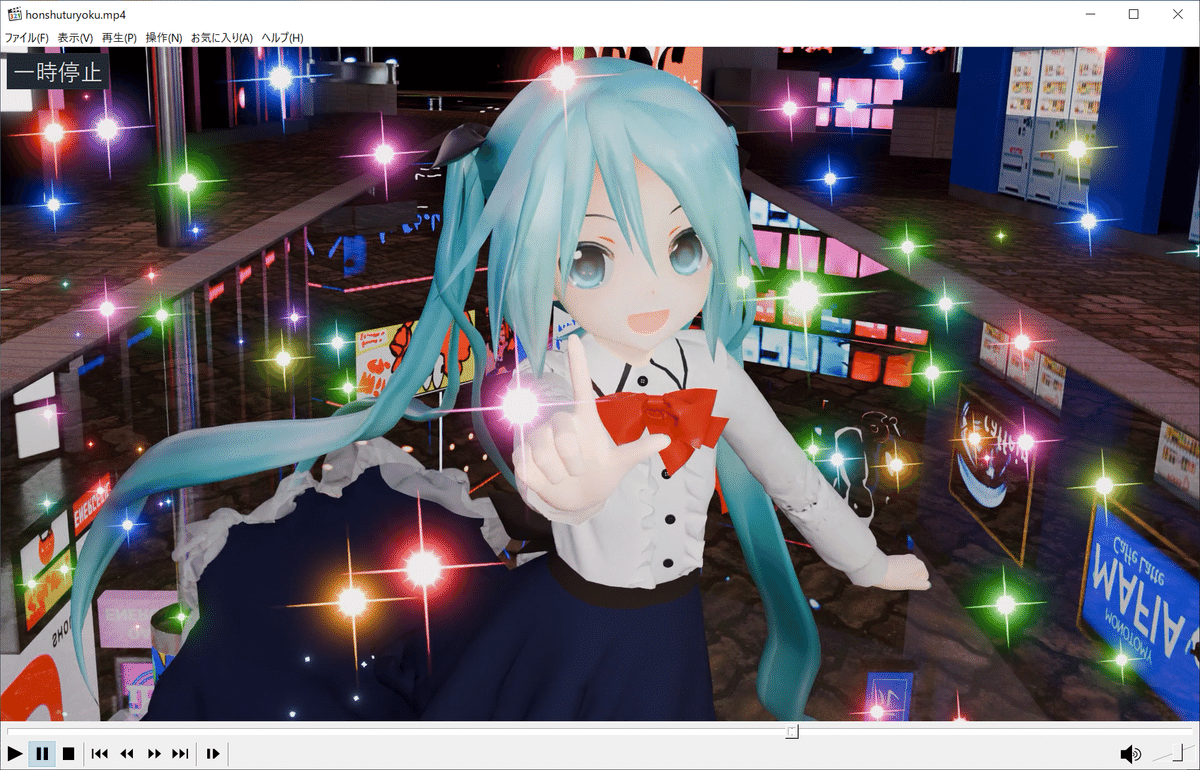
今回はロングスカートを着たあぴミクさんにヴィブロスの勝利モーションをしてもらいました。完成した動画がこちらです。
髪と服の衝突とパーティクルに勝利しました✨
— ラワイル (@La_Wile_0) August 17, 2024
ヴィブロスの勝利モーションをするロンスカあぴミクさん💕
都会の中央通りステージ:つねかわ@usoko_t様
トレス:グレイ様#blender #MarvelousDesigner #b3d #CLO3D https://t.co/k6iEcQSxKF pic.twitter.com/QGOISyALox
⚠注意事項
この記事には以下の内容が含まれます。
作業動機に関係する、初音ミクのお胸の大きさに対する動画作者の欲望
作業経過に関係する、服を一部着ていない素体の画像(テクスチャなし、修正あり)
要点
髪の物理をblenderオリジナルでつける方法の一つにクロス→IKがある。
胸の大きさを変える方法の一つにプロポーショナル編集がある。
実はMDではTスタンスの方が作業しやすいことがある。
仮想円柱と配置点は、型通りやればつけられる。円柱に沿って曲がった配置ができるのが強い。
水面に波紋を付ける方法の一つにダイナミックペイントがある。
コリジョンの厚みにせよサブサーフェスにせよ、スケールは適切に設定する必要がある。
行き詰ったら簡単なプロジェクトで確認。
速度を取得するには前フレームの位置を取得することになり、ドライバーを用いる。
プロジェクトを開きなおすと不具合が直ることがある。
回転とベクトルは相互に変換が可能である。
特にパーティクルは動画で動きを確認する。
顔の影を飛ばすと怖くはなくなる。
顔の影ほんとどうしようね。
方針
髪の物理を攻略することは、今後多くの動画や尺の長いMVを制作する上で重要である。
ままま様、アランスミシー様のあぴミク→不沈空母様のゴシックモジュール→シーダ様の静画から着想を得たグレイ様のロンスカあぴミクという系譜があるが、このロンスカあぴミクは諸般の事情により配布されていないため、使用したい場合衣装を自作する必要がある。服の作り方はスクールで学んだのでなんとかなりそう。
針金P様のActiveParticleLightおよびビームマンP様のWaterParticleに似せたパーティクルをBlender上で作りたい。
ActivePartcileLightの特徴:ボーンの運動が一定速度以上のときに、速度が大きければ大きいほど多くのパーティクルが出る。大きさが変化しながら移動してしばらくすると消滅する。カメラからみて整った角度で、回転する光芒を持つ。色がランダムに異なる。
WaterParticleの特徴:ボーンの運動が一定速度以上のときに、速度が大きければ大きいほど多くのパーティクルが出る。重力にしたがって落ちて一定の条件で消滅する。4種類のテクスチャがあり、おそらくランダムに選ばれる。※色にグラデーションがつくと綺麗。

1.デザイン
1日目 2024/03
モーションはヴィブロスの勝利モーション、ステージは都会の中央通りを使うことにした。
2日目
ステージを選定した。

2.Blender:ミクさんとステージの準備
3日目 2024/06
これまでのワークフローでは自動で髪と服の衝突を取ることができなかったため、髪を避けるようなリジッドボディを手動で動かしており、分単位の長い尺のMVを作るうえでの障壁となっていた。MMD Toolsによってドライブされた髪の物理はリジッドボディおよびリジッドボディコンストレイントを用いており、リジッドボディに対する衝突を取ることはできるものの、Blender内で動くコリジョンに対する衝突判定を取ることができないということである。これはリジッドボディコンストレイントの仕様であるようなので、自分でBlender内の髪の物理をクロスなどによって設定し、服をコリジョンとすることができれば、自動で髪が服を避けるようにすることができると考えた。
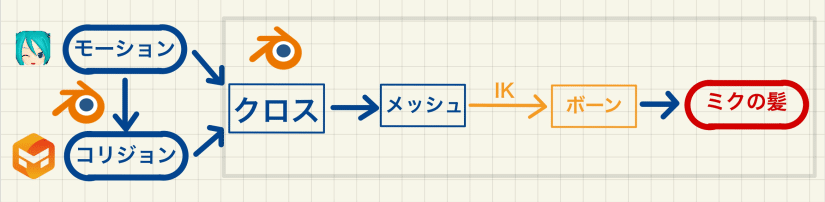
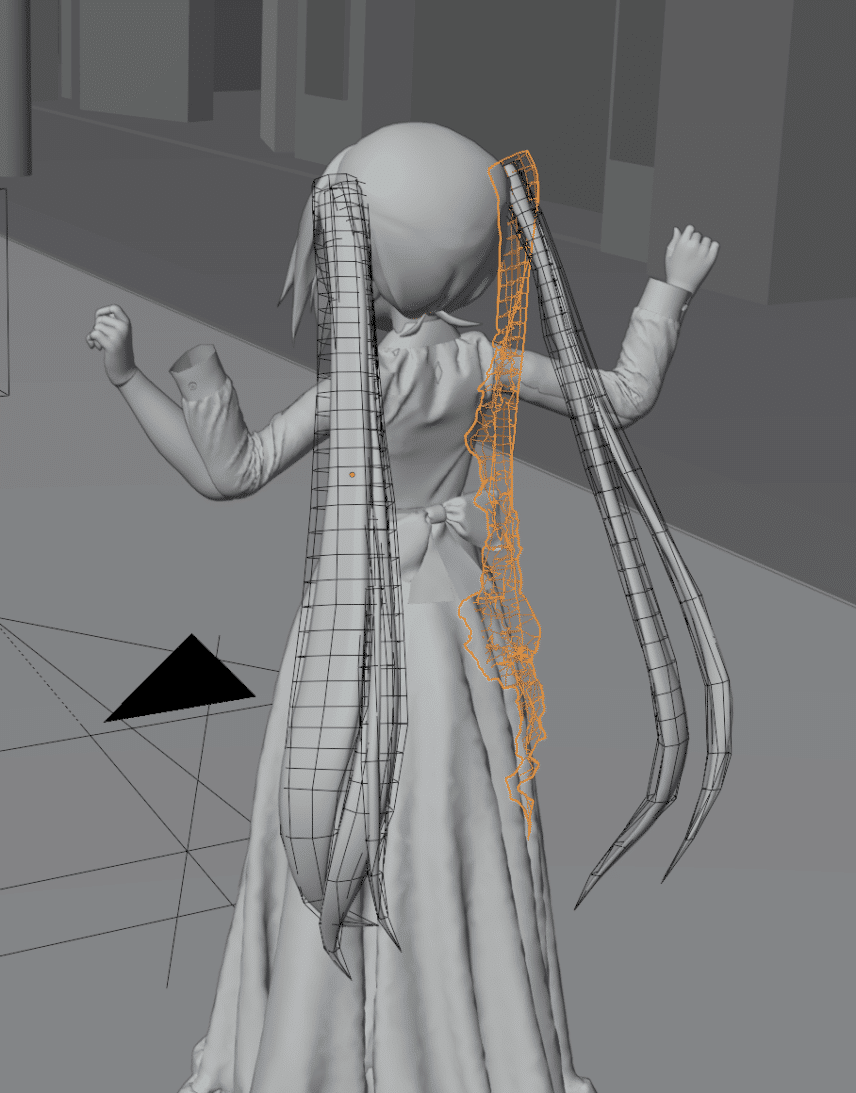
Blenderで髪を動かす方法は複数あるが、今回は下記のクロスを用いて動かす方法を用いた。
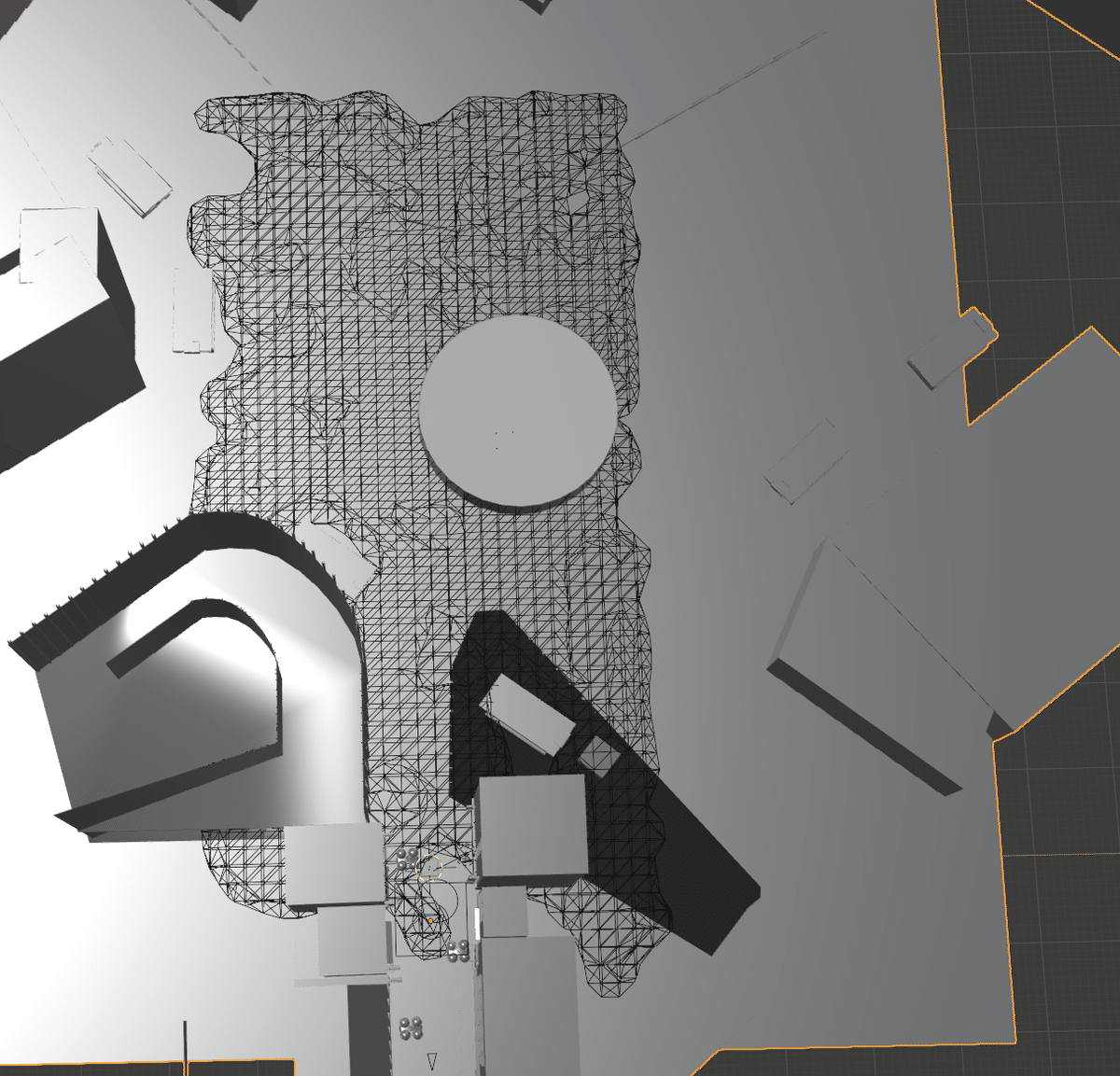
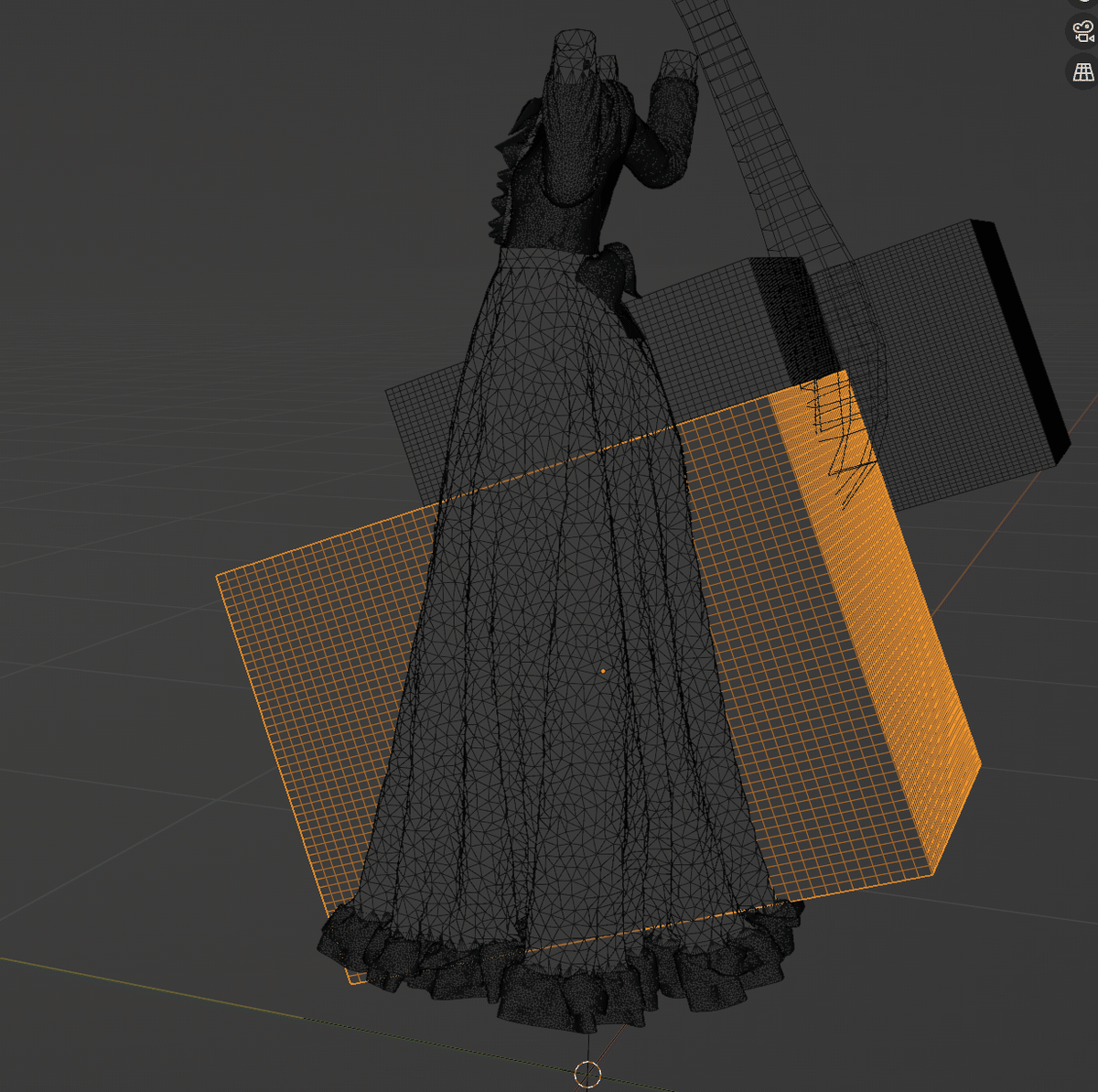
結果は以下の通りで、MDからインポートしたAlembic(abc)の布(小さい正方形)を避ける形でシミュレーションが行われていることが分かる。
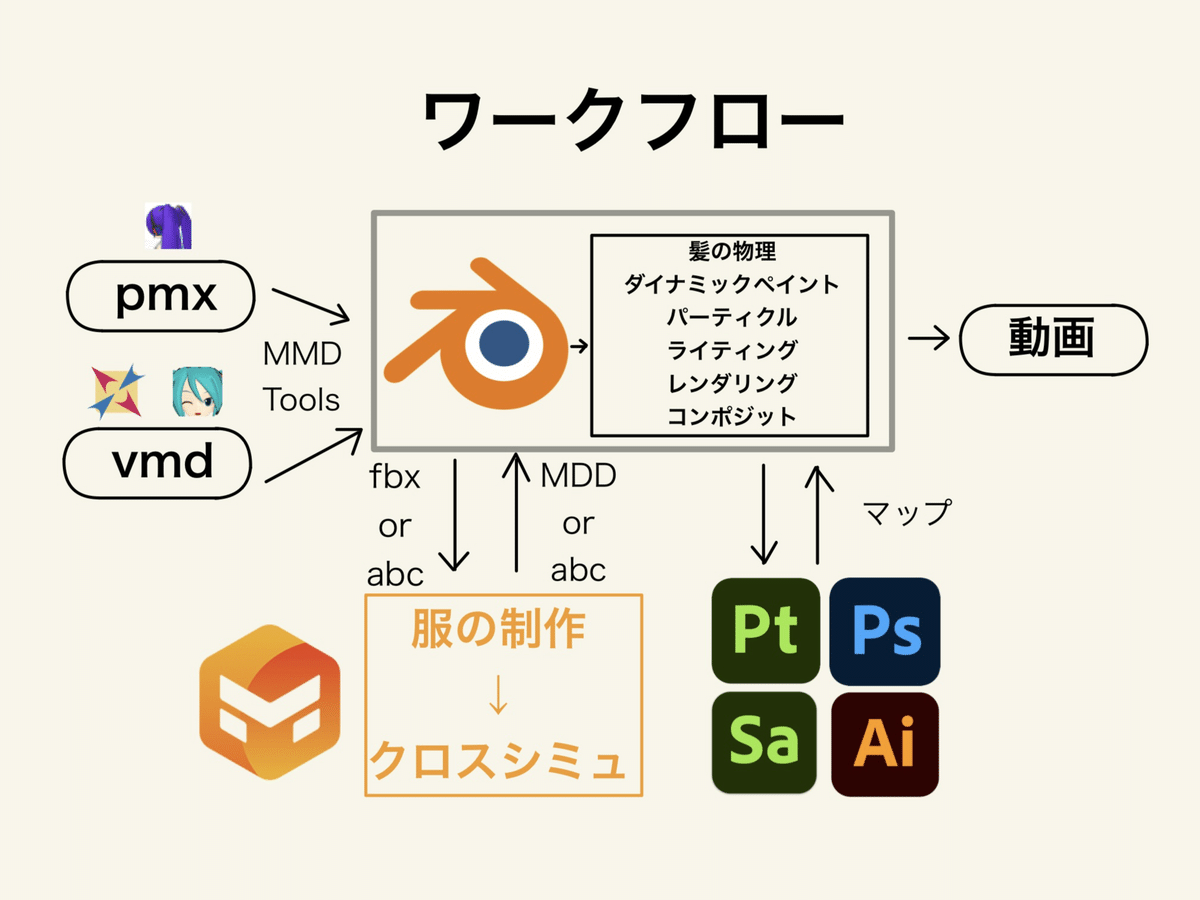
上記サイトで紹介されていたワークフローを図示する。

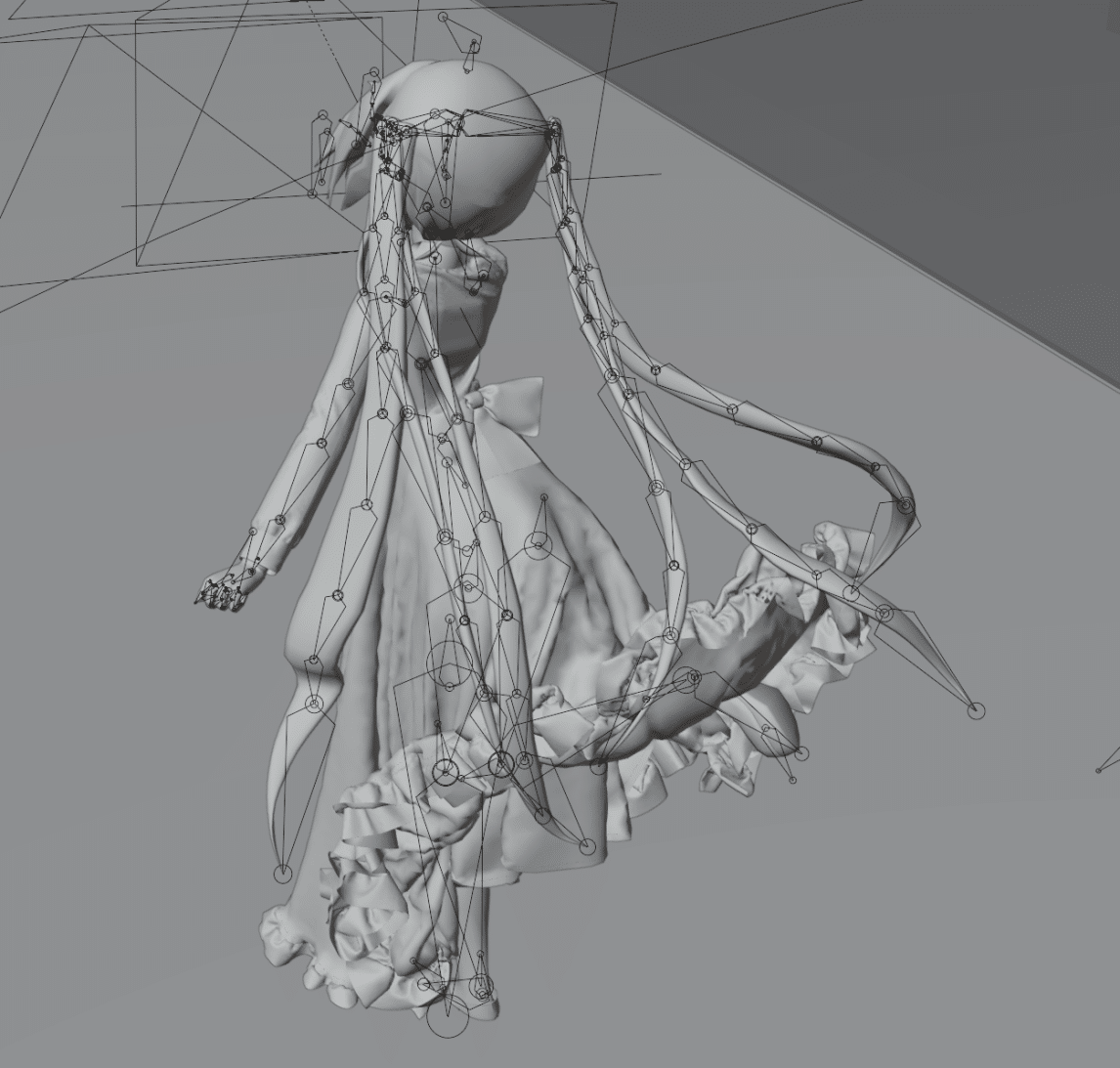
メッシュの頂点グループからボーンに対してIKを設定できる。
続いて、今後もこのあぴミクさんを長く愛でていくための準備として、四角面化を行った。基本的にAlt+Jで可能だが、トポロジが気に食わないところは手動で調整した。
4日目
四角面化の続きを行った後、髪の物理を型通り1房ずつつけた。2*3=6房あった。
5日目 2024/07
作業の続き。コレクション機能が便利だった。先端が暴れるので、質量を減らしたり、先端の細分化を減らしたりした。
blenderオリジナルの髪の物理をつけました
— ラワイル (@La_Wile_0) July 2, 2024
abcとのコリジョンにも対応しています
(ボディをオミットしてるので絵面があれですが) pic.twitter.com/gLAvp29w51
6日目
素体のお胸をミクさんらしい大きさにした。ボーンを用いてスケーリングすることも考えたが、ここではプロポーショナル編集を用いた。
※初音ミクのお胸の大きさはこうでなければならないというルールはない。それを踏まえたうえで、ここでは敢えて「ミクさんらしい大きさ」と言っている。ミクのお胸の大きさは動画作者の欲望にも大きく依存する。個人的には、今回の動画においてロングスカートを穿いたお嬢様ミクさんのお胸が小さいことは華奢さや可憐さを連想させるため、甚だしい惹かれを喚起する。

ステージに水を張りたいので、まず流体シミュレーションをすることを考えたが、遠景も含めて流体シミュレーションをすることは、演算のコスパが悪いことが分かった。

7日目
ダイナミックペイントを用いて波紋の出る水面を作った。
ミクさんが動くステージに水を張ると、楽しい pic.twitter.com/liTWUdQ1ET
— ラワイル (@La_Wile_0) July 3, 2024
3.MDにアニメーションを取り込む
8日目
今回のモーションは特に調整を行わず、IK焼き込みのみを行った。
4.MDで服を制作し、シミュレーション
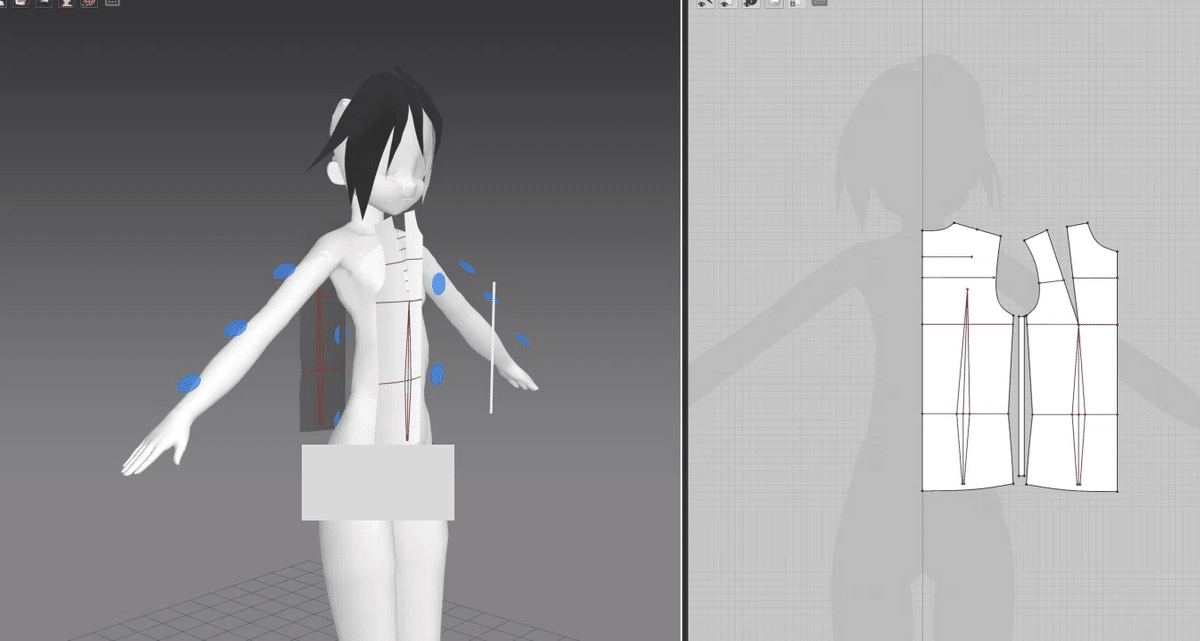
9日目
ブラウスの作り方を復習した。
10日目
仮装円柱を作成。原型(バーズ)をもとに、ミクさんの採寸もしながら、ミクさん用の原型を作った。

11日目 2024/08
ブラウスを制作した。


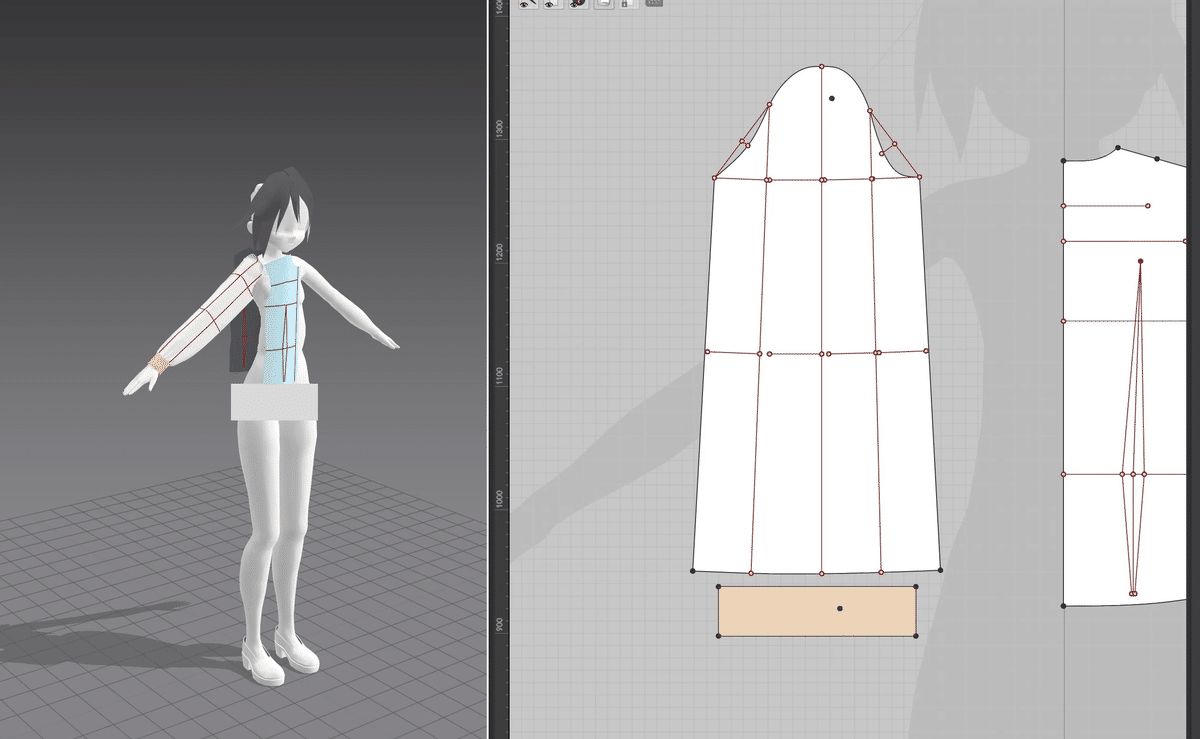
12日目
スカートを制作した。

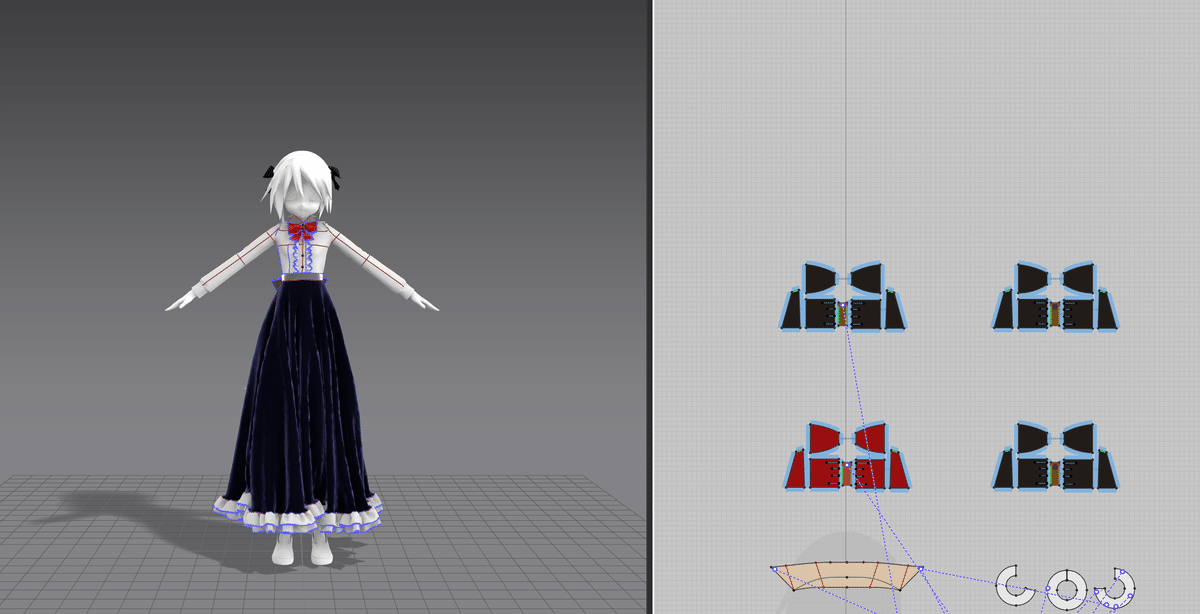
13日目
シミュレーションして全体像を確認した。本家と見比べるとウエストが高くてスカート丈が長いという印象。今回はこのまま作業を続行した。
かねてよりリボンの制作には苦戦していたが、MDのプリセットのリボンを縦横に伸ばしたり縮めたりしたら、割となんとかなった。MDの新機能である副資材ウィンドウのチュートリアルのサムネイルがリボン尽くしであり、その動画から見つけたという具合である。

14日目
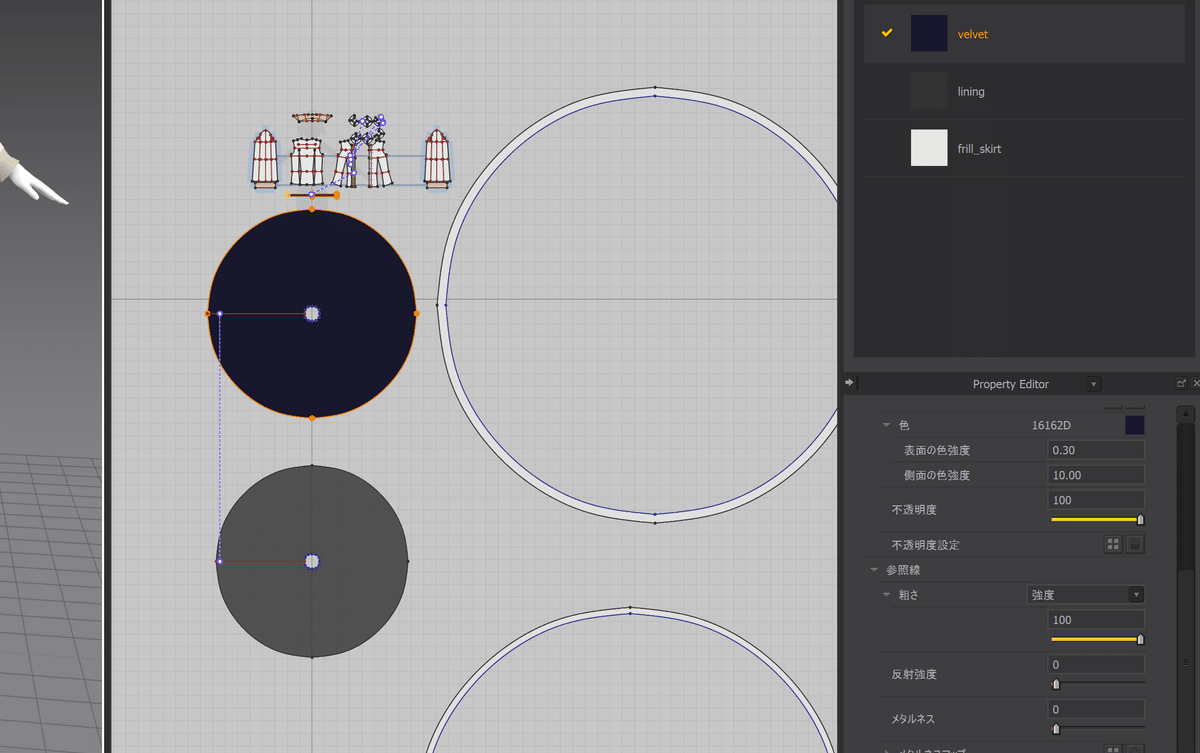
ヨーク切り替えやステッチなど細部を詰めて物理演算した。Substance Painterでベルベットのテクスチャを作ろうとしたが、有料のアセットが多く今回は断念。
5.Blenderで物理をつける
14日目
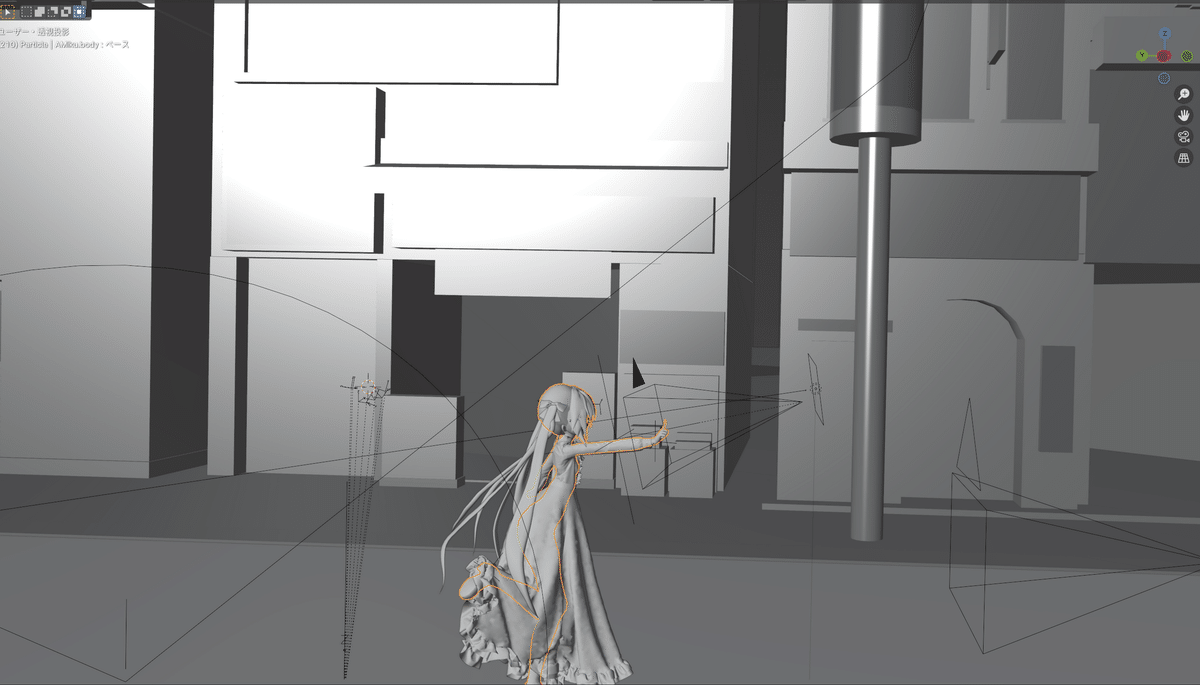
髪と服のコリジョンは取れているようだが、行き場を失った髪が暴れ出して大変である。質量などのパラメーターを調節した。

15日目
ルロイ修道士「困難は分割せよ」
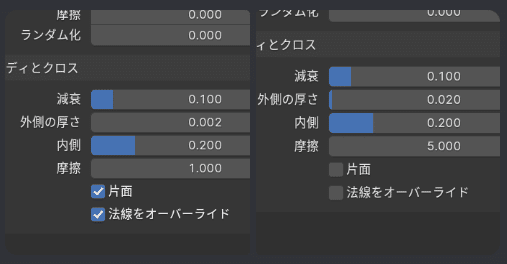
髪だけ取り出して、簡単な形状のコリジョンを用いて実験した結果、コリジョンの外側の大きさが大きすぎるのが問題であることがわかった。



16日目
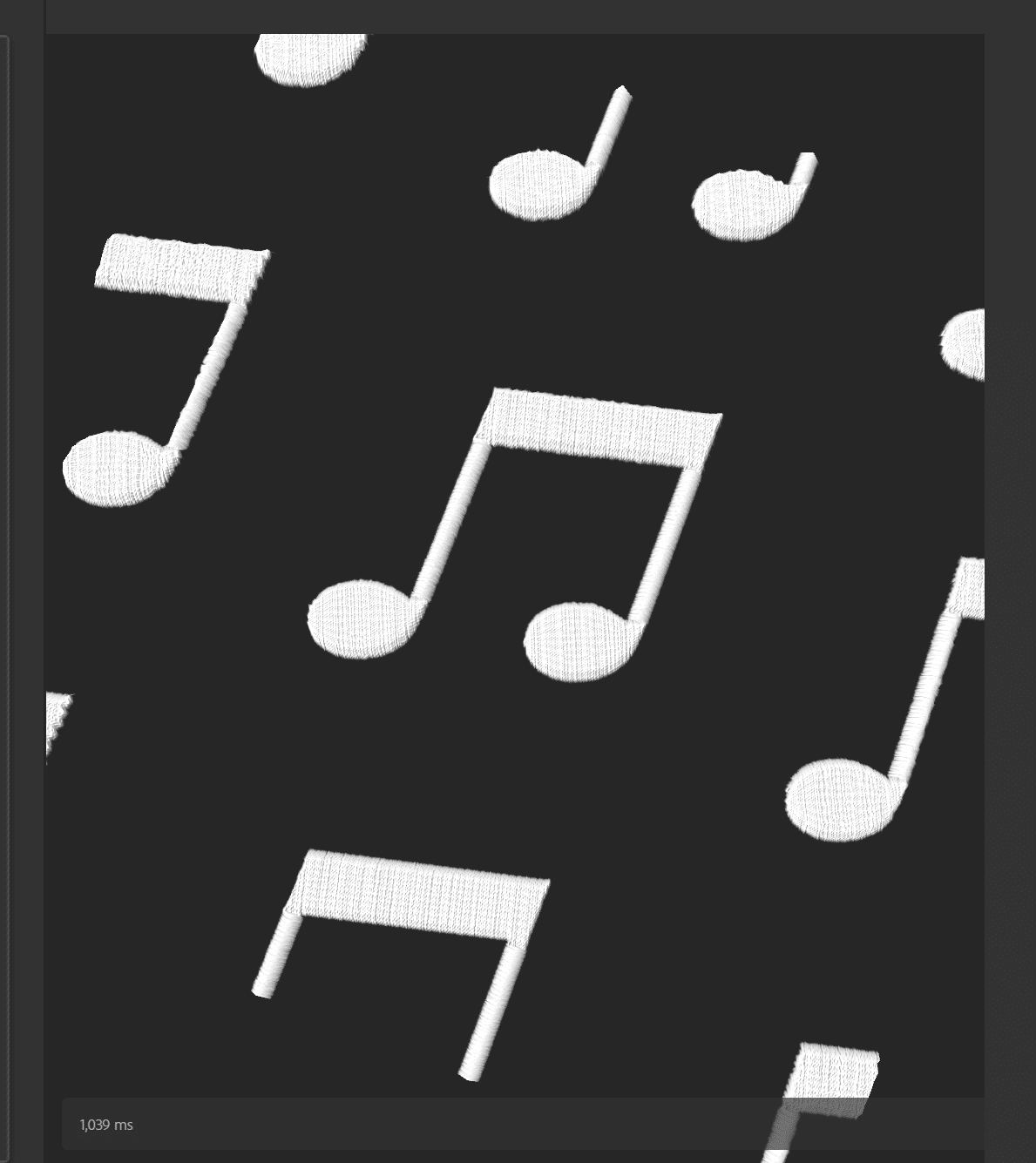
服のテクスチャ作業はほどほどのところで切り上げた。♫の刺繍をつけた。衿のラインはIllustratorでパスでつけたが、Diffuseマップに描いていくとき縫い代も含めて位置を考慮する必要があり、1回だけ描き直しが生じた。

6.Blenderでパーティクルをつける
16日目
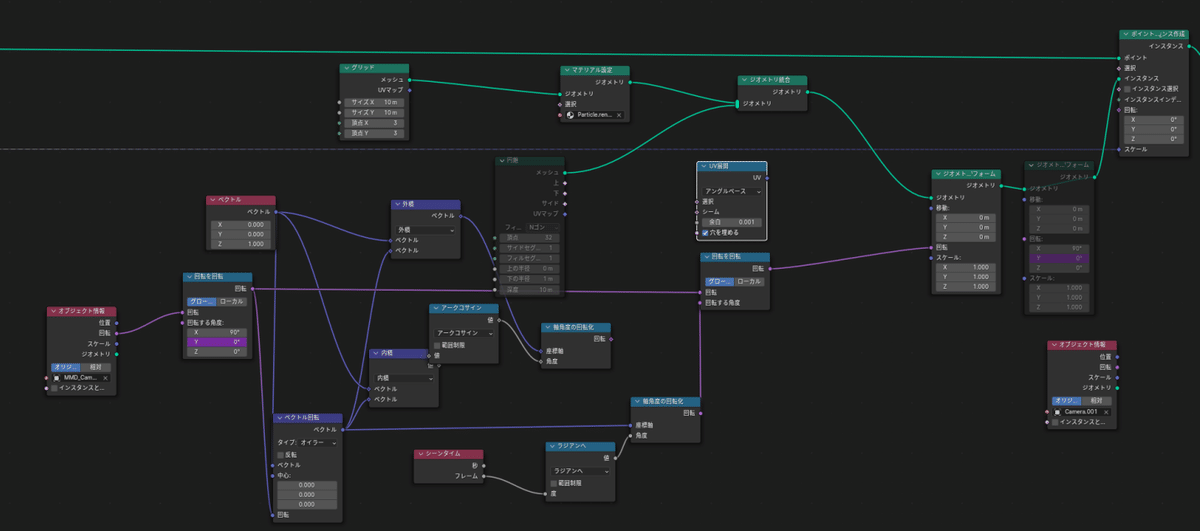
まずはパーティクルの作り方を勉強した。

次に、ビルボードの作り方を学んだ。
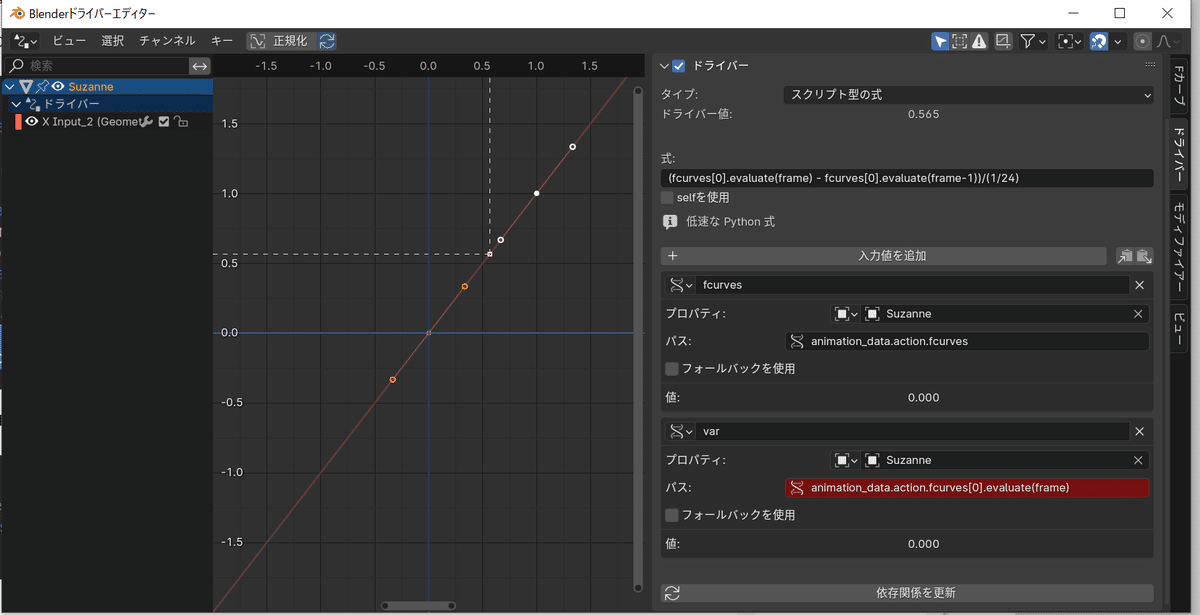
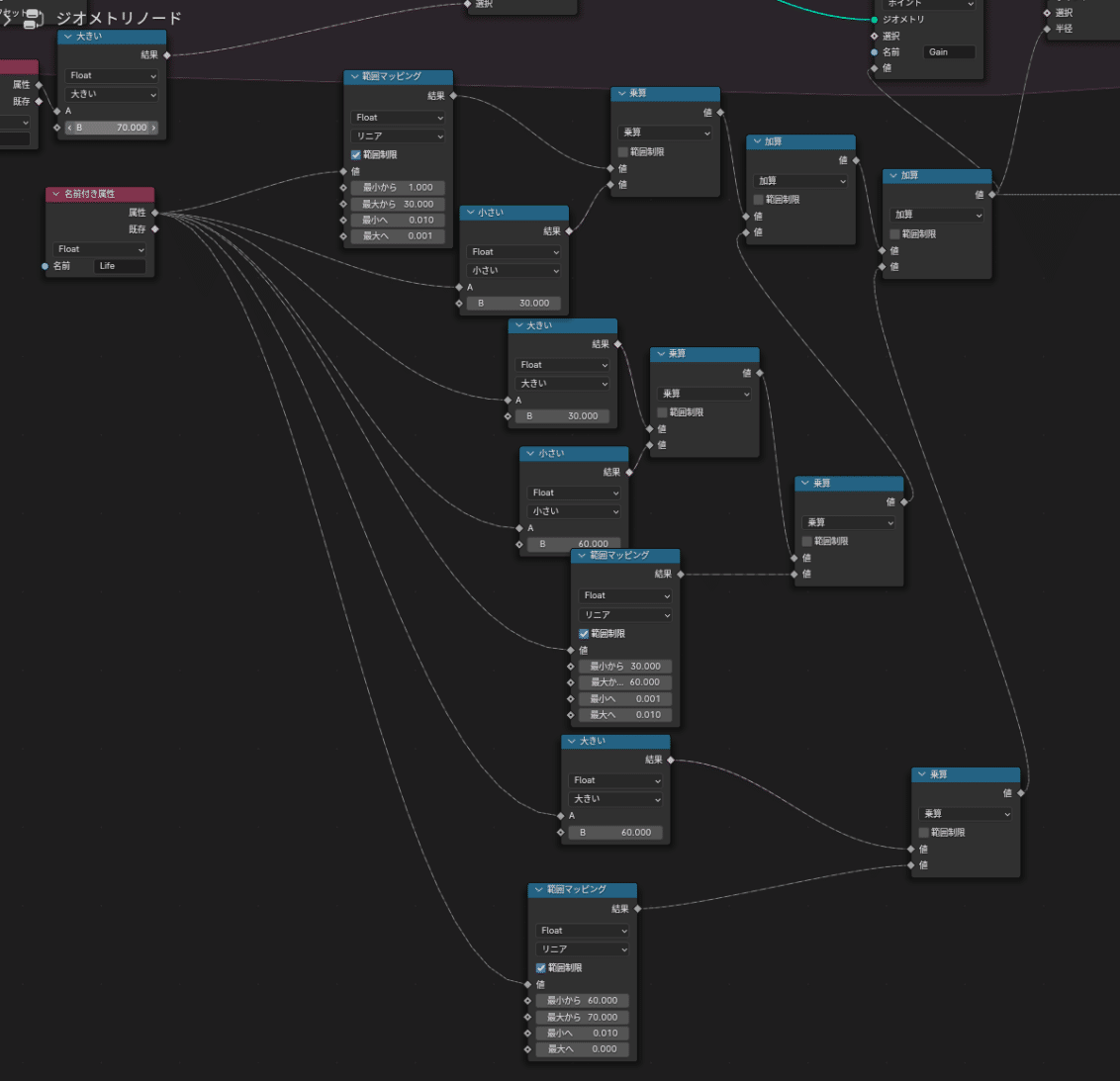
ActiveParticleLightのfxファイルを見たところ、ボーンが動く速度を取得し、速度が大きいほど多くのパーティクルが出る仕組みのようである。Blenderで1つ前のフレームの位置を取得するにはドライバーを使うようである。そのため、ジオメトリーノードのシミュレーションノードの使用法を勉強することにした。
Sphere Cube様のチュートリアルが、やりたいことに近く、かつ非常に分かりやすかった。
これ分かりやすかったhttps://t.co/l7I1lWJUqB pic.twitter.com/hp7lXLmAhN
— ラワイル (@La_Wile_0) August 6, 2024
17日目
速度を取得するアルゴリズムと.blendファイルはこちらから。
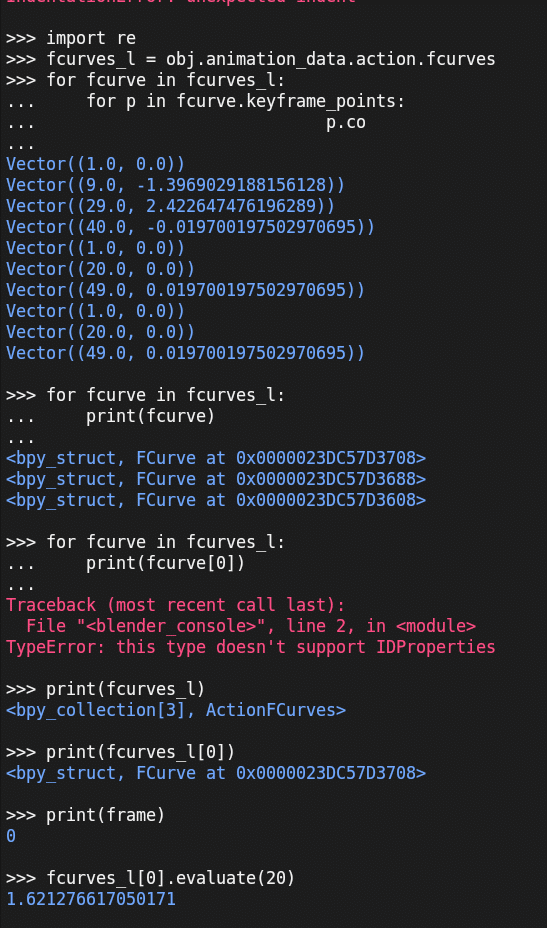
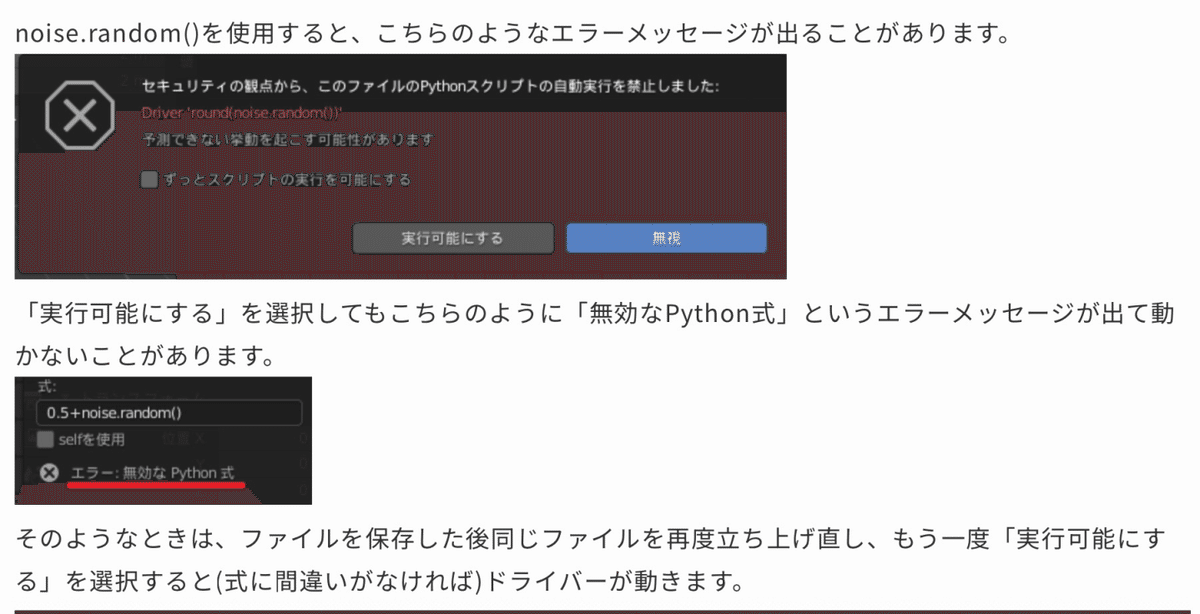
ドライバーがうまく働かなかったのでPythonスクリプトを弄ったのだが、データ構造含め慣れていないのでゴチャゴチャと椅子を温めていた。
Pythonスクリプトのある程度の勉強はここで行った。


無効なPython式という表示が出続けて困った。以下のサイトによると、ファイルを開きなおした方がいいケースがあるらしい。開きなおしたら直った。

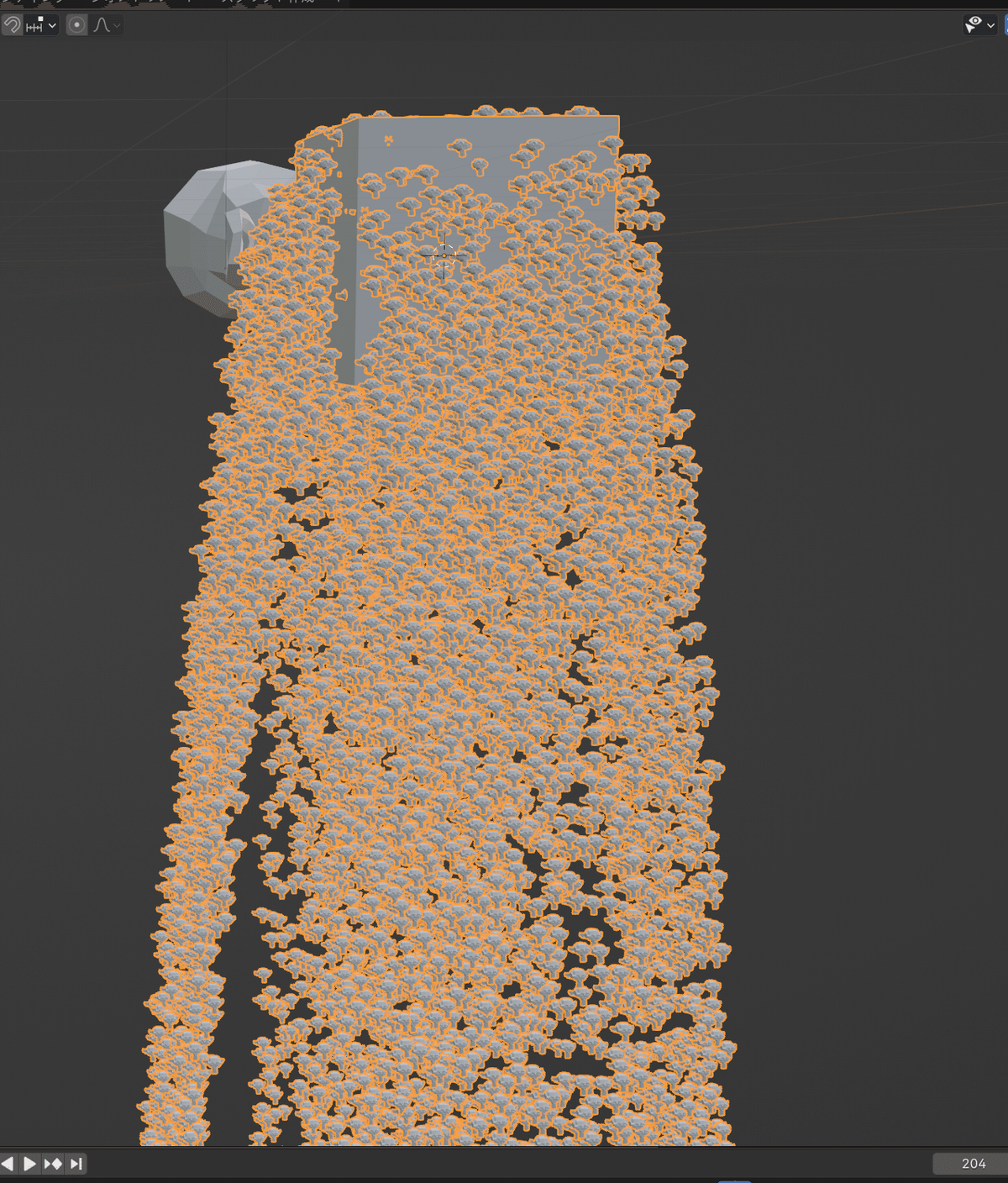
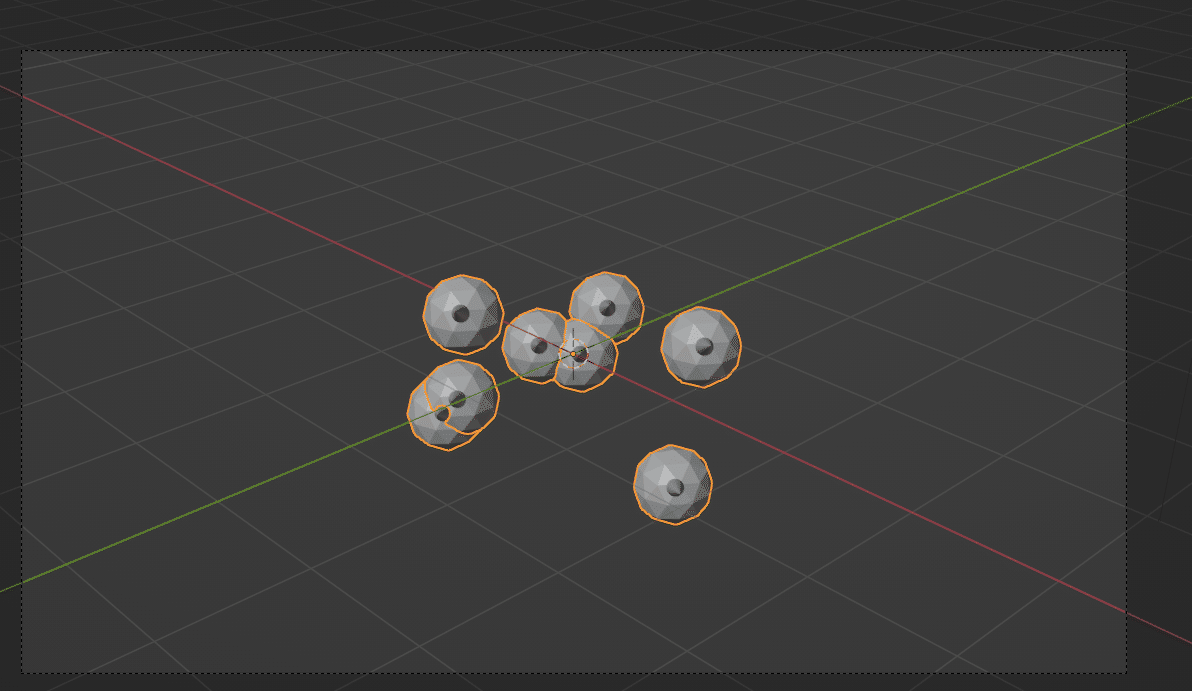
速度をもとにパーティクルが出るようになった。
ミクさんのプロジェクトに入れて実践した。移動量を取りたかったので、ボーンに紐づけるのはだるかったので、手首ボーンに対するエンプティの紐づけを行った。その際に、ペアレント→アクションベイク(親子関係削除)を行うと、ベイクに時間はかかるが、とても便利であった。
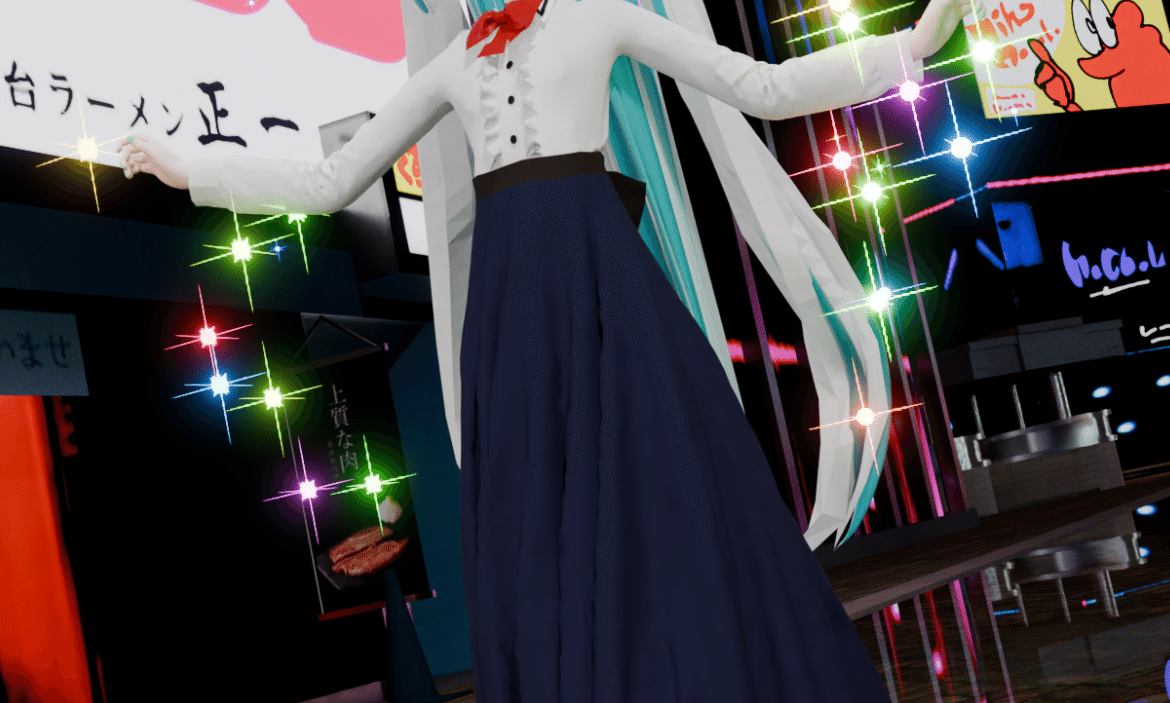
当初は、ジオメトリーノードを用いて球のまわりに円錐が6方向に出るようにしていたが、変な光芒が邪魔になり綺麗な光芒に見えないという問題があった。

そこで、パーティクルがカメラレイに向くように角度を調節したい気持ちになった。その前に、コンポジットでいったんグレアをいじることにした。
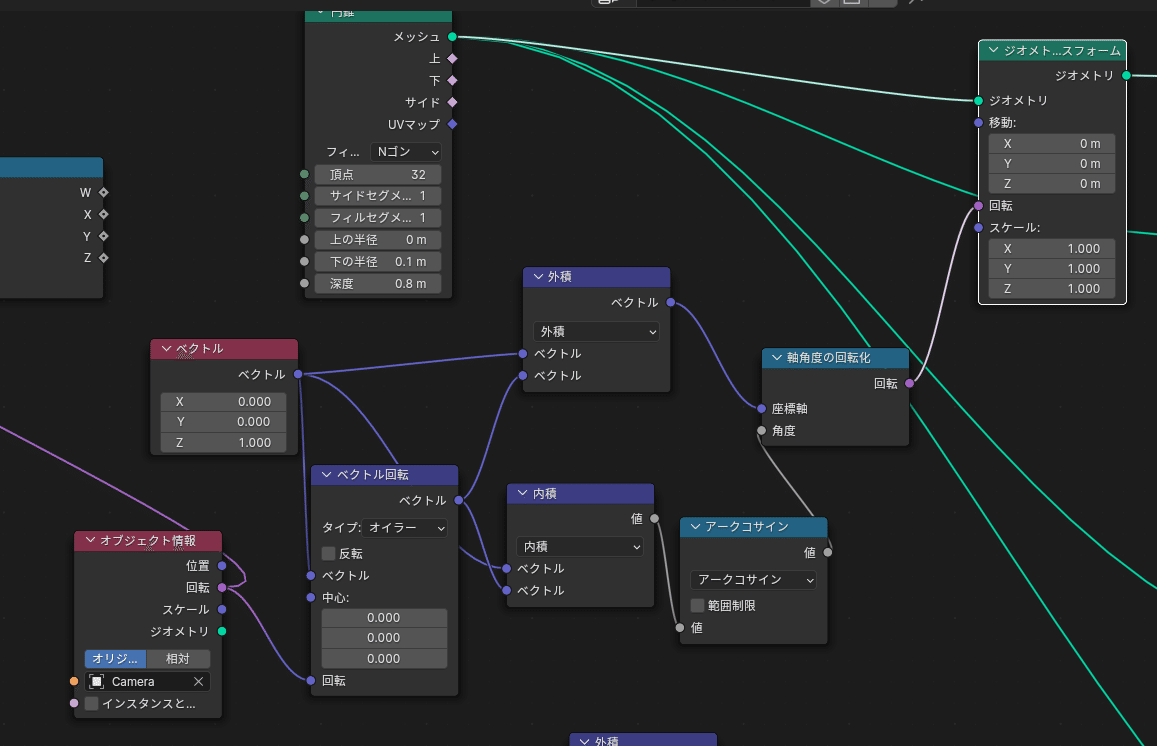
18日目
私はクオータニオンを真面目に勉強した経験がないわけだが、カメラレイを軸にした回転を実装したかった。いろいろ調べて、カメラの回転とベクトルを相互に変換するノードを組めるようになり、パーティクルがカメラの方を向くようにした。


ここでMMDの集い Discord支部のless様からご助言をいただき、ActiveParticleLightの設計を考えると正方形のビルボードにテクスチャを貼ればよいのではないか、ということになった。テクスチャはActiveParticleLightのものをそのまま使用し、加工した。この統合する部分もノードを組んで可変にできるかもしれない。



そうすると全体としての明るさも変化するので
明るさのパラメーターそのものを変化させることにはしなかった
19日目
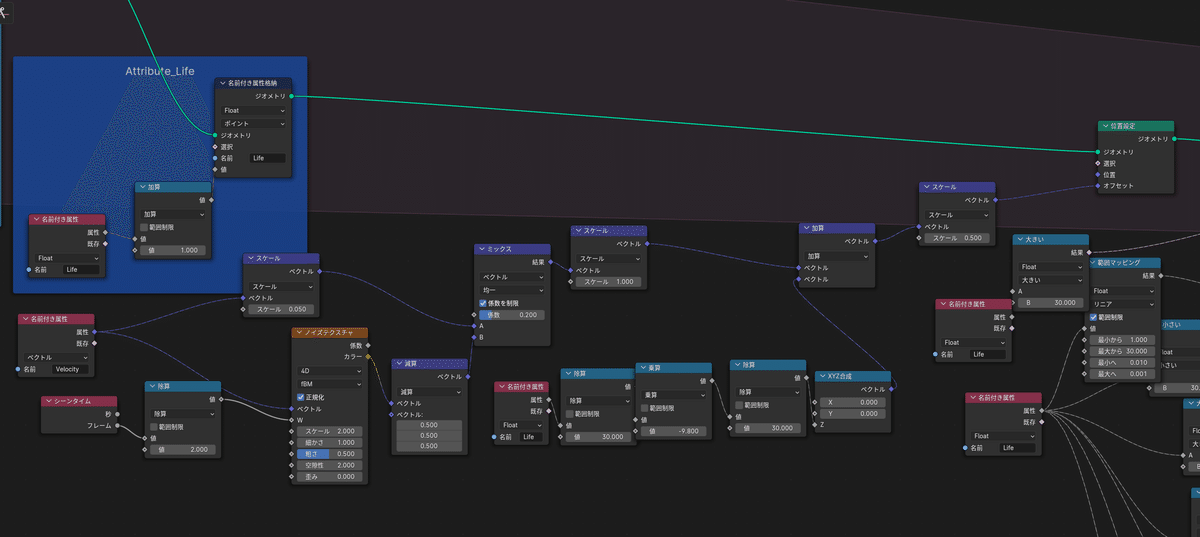
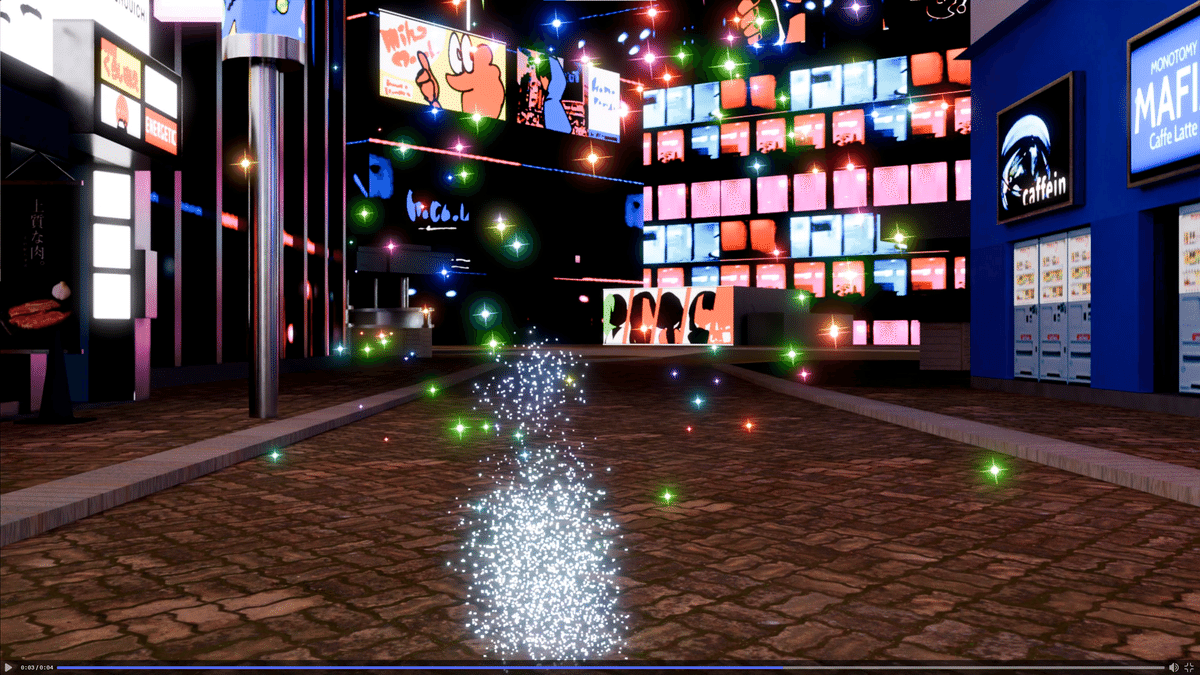
次にWaterParticleのようなものを作る。色にグラデーションがつくと、グレイ様/SPiCaの動画のようになる。
重力にしたがって落ちるようにノードを追加して、あとは大きさや量を調節した。

7.パーティクルの仕上げとシェーディング
20日目
PBRでは何もしてないのに顔が怖いなったということが頻発する。

まず、動画を出力してわかるのが、ランダム運動がうるさいということである。
また、サブサーフェススキャッタリングのスケールを0.01m→0.001mとすることで、以下のような変な散乱が起きなくなった。あと、肌のラフネスも上げることにした。

トポロジをもとにした法線転写を用いて顔の法線を平らに近いようにした。そういえばステージのEmissiveの値もこのタイミングで調整したんだっけ。


21日目
また、固定カメラにして確かめたところ水しぶきが多すぎることもわかった。レンダリングというのがまたけっこう時間がかかるのである。

22日目
発光強度、粒子の多さ、大きさを調節。
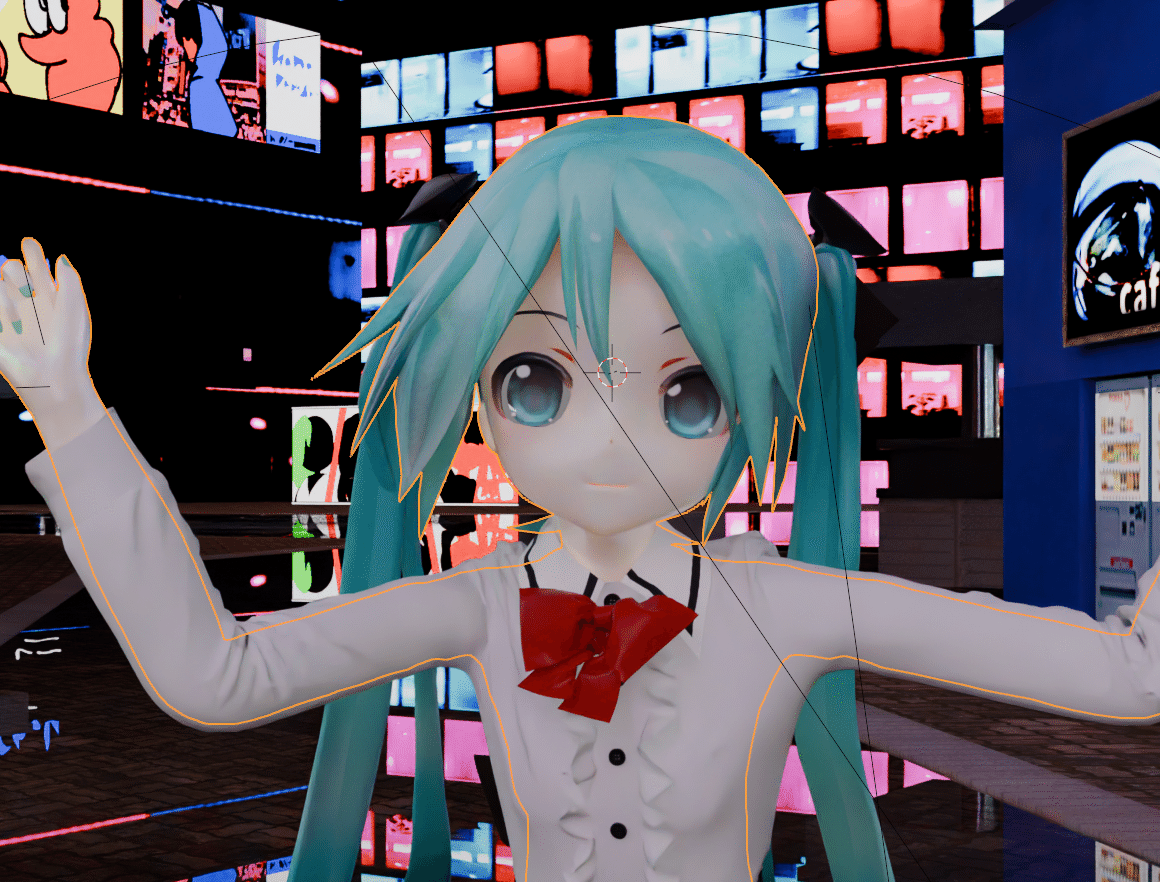
顔に当てるフィルライトも調節。

で、顔の影で苦しむのがしんどくなったので、フィルライトで影を飛ばすことにしましたとさ。そうすると服のフリルの影とかも飛ぶんだけどね。モウシラン。ついでに白目も明るくしときました。


髪と服の衝突とパーティクルに勝利しました✨
— ラワイル (@La_Wile_0) August 17, 2024
ヴィブロスの勝利モーションをするロンスカあぴミクさん💕
都会の中央通りステージ:つねかわ@usoko_t様
トレス:グレイ様#blender #MarvelousDesigner #b3d #CLO3D https://t.co/k6iEcQSxKF pic.twitter.com/QGOISyALox
クレジット
というわけでウマ娘より
— グレイ (@Baroque384) March 30, 2024
ヴィブロスの勝利モーションのトレースデータ配布https://t.co/WxYz7UfH3x
さすがにこれはミニスカのモデルの方が映える pic.twitter.com/30FfNt07uY
あぴミク:ままま様、アラン・スミシー様、nakao様、ベ・ルル三錠様
モーション:ウマ娘、グレイ様
都会の中央通り:つねかわ様
HDRI:Poly Haven様
次回以降の課題
MV作りたいです!たとえば今回のステージが似合う曲で
スカート丈とウエスト位置が本家に近くなるようにしたい
ロンスカ映えするモーション集
実は、レンダリングのフレームが長くなることへの対応や、ジオメトリーノードのベイクの方法も知っておきたい
影ほんとどうしようね
ロンスカのかわいさ 広まれ広まれ👽
