
音MAD初心者がお世話になったanm系スクリプト10選+使用例【Aviutl】
こんにちは、laと申します。
今日で初投稿からなんと半年が経つということで…
こんな短い期間においても私は様々な音MAD合作・投稿期限に悩まされ、その度に映像の試行錯誤を重ねていましたが、
そんな中でも「このスクリプトを掛けることによってガラッと雰囲気が変わった」「このスクリプトに助けられた」…そんな経験のあるスクリプトについて具体的に話していけたらなと思います。
DLリンクなどもまとめているので、是非導入してみて下さい。
・紹介するスクリプトは、掛けた際の「費用対効果」(得られる効果/簡単さ)を重視します。
・Aviutlの動作を快適にしたい!QOLを上げたい!といった場合にはこちらの記事などを参考にしてみて下さい。この文章では取り上げません。
追記:
スクリプト=アニメーション効果etcを拡張する機能
プラグイン=Aviutl自体の機能や性能を拡張する機能
この記事では主にスクリプトについて解説します。
また改訂前の記事で「スクリプト」と「プラグイン」を混同して使用していたことをお詫びいたします。
・音初心者の書いた、音初心者に向けた記事です。音上位勢は微笑ましく見守っていてください。
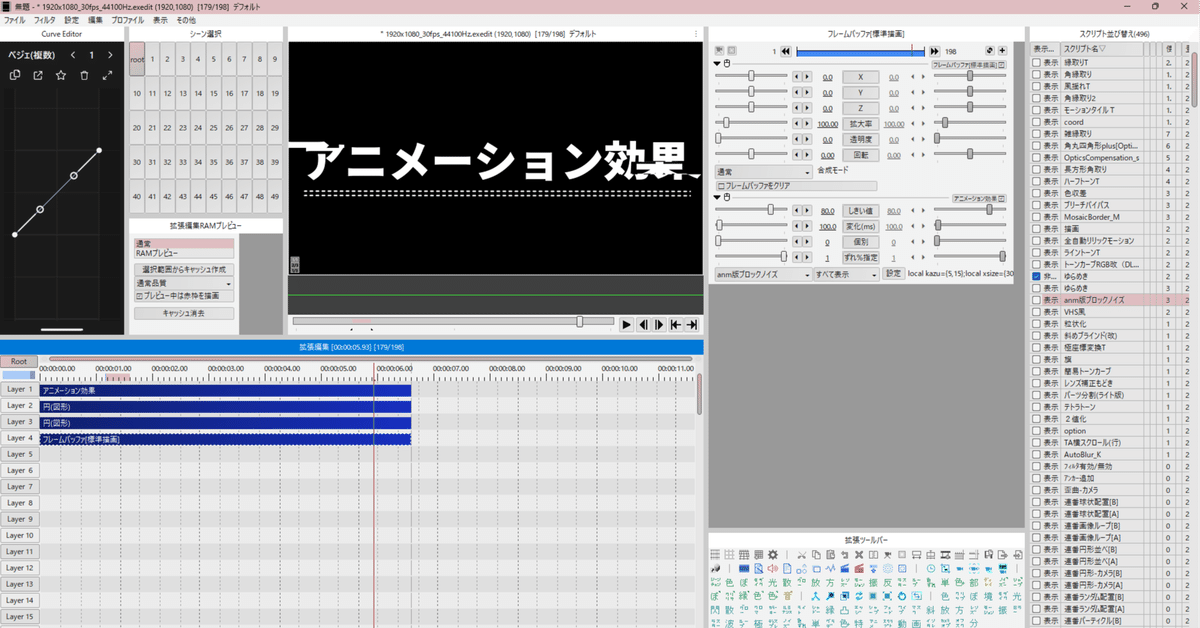
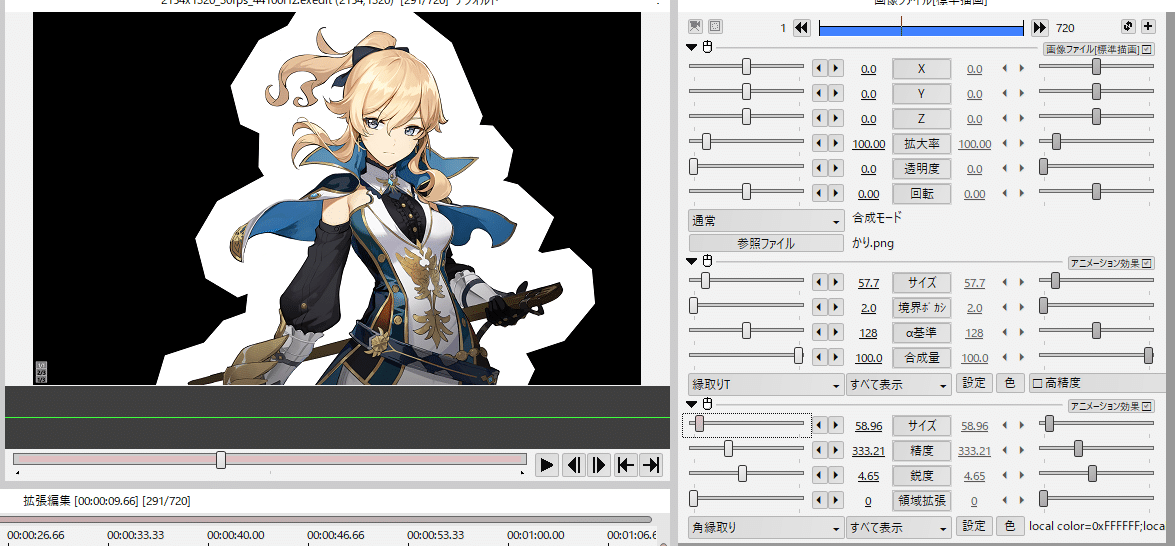
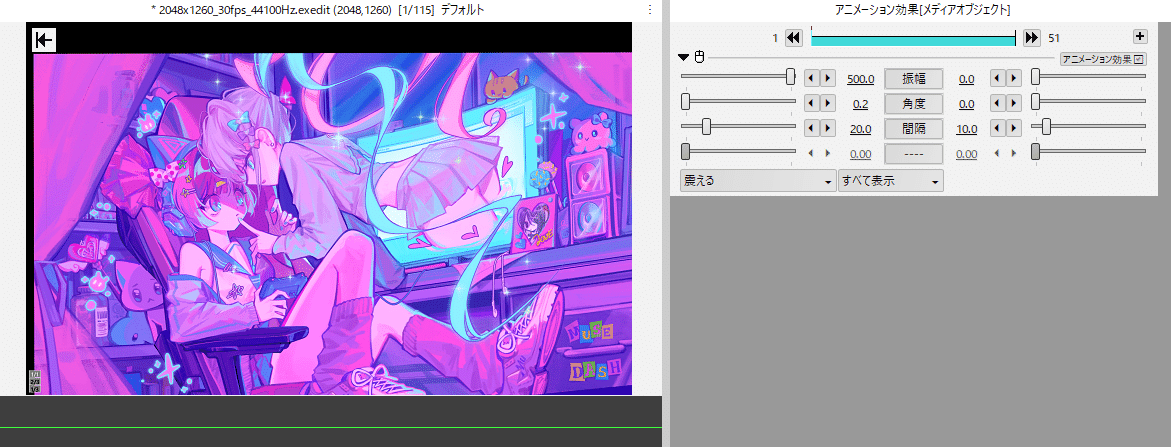
①風揺れT
個人的に一番好きなスクリプトです。
アロっぽいな、ダーリンダンス各種等の動画で使われている効果で、カーテンやろうそくの火、あまつさえ髪の毛も揺らせます。バカ重いのがネック
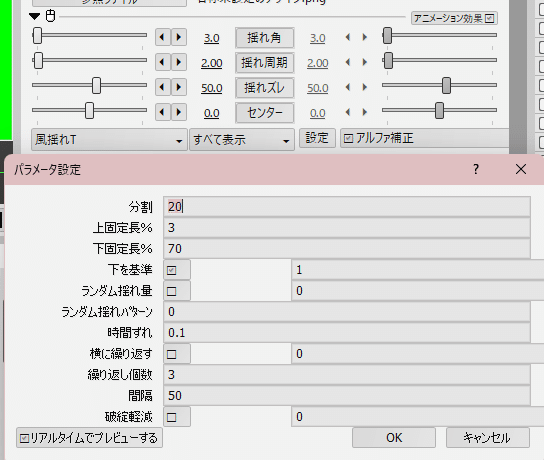
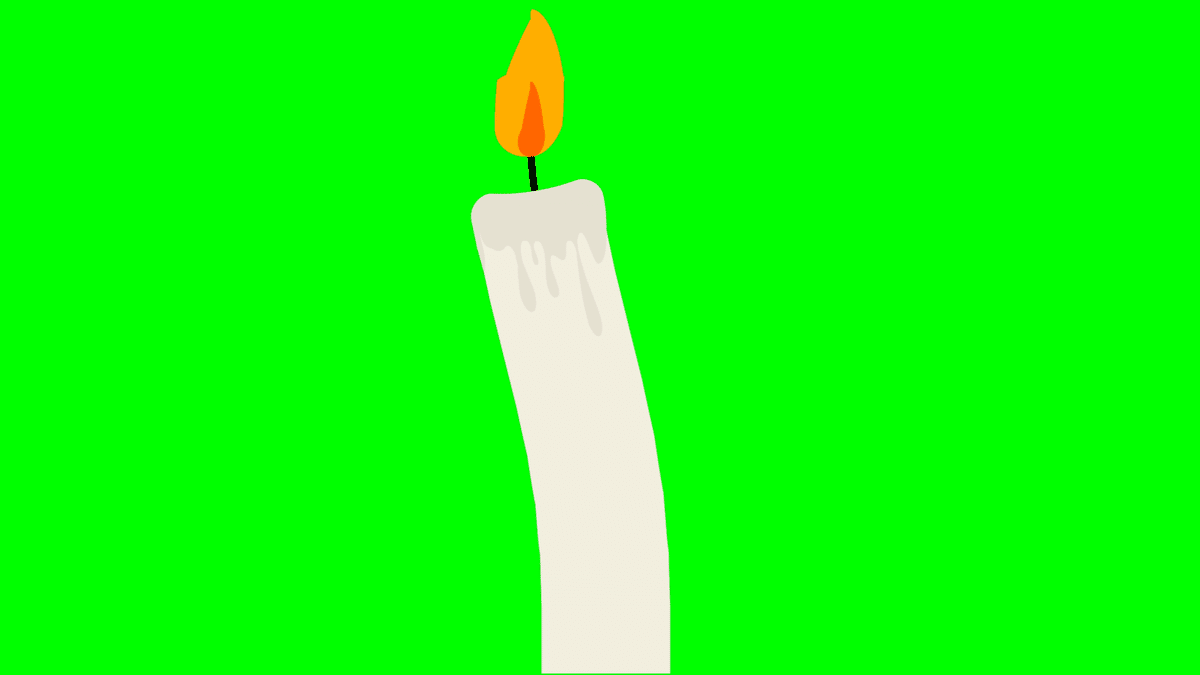
実際にろうそくに適用する場合…
詳しいパラメータはflapper見てもらった方が分かりやすいですが、この場合「下を基準」にして「下固定長%」を高めに設定するのがポイント。名前の通り「画像の下から〇%が風揺れしなくなる」設定値です。


揺れ角があまりにも大きいと身体がバラバラになるので注意。

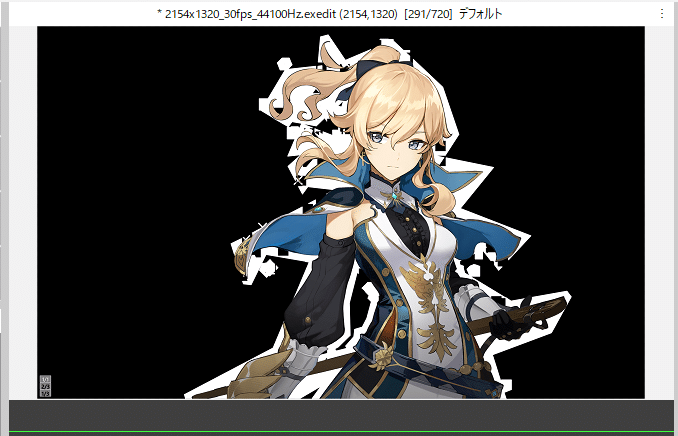
②角縁取り
音MADで見る機会が多い技法。
前々から使いたいとは思っていたんですが、どうも切り抜いた画像にかけるとガビガビになることが多く、距離を置いていました。

このような場合、微細な画像のため縁取りするアンカーポイントが増えていることが原因なので、「縁取りT」→「角縁取り」の順で掛けると解決します。

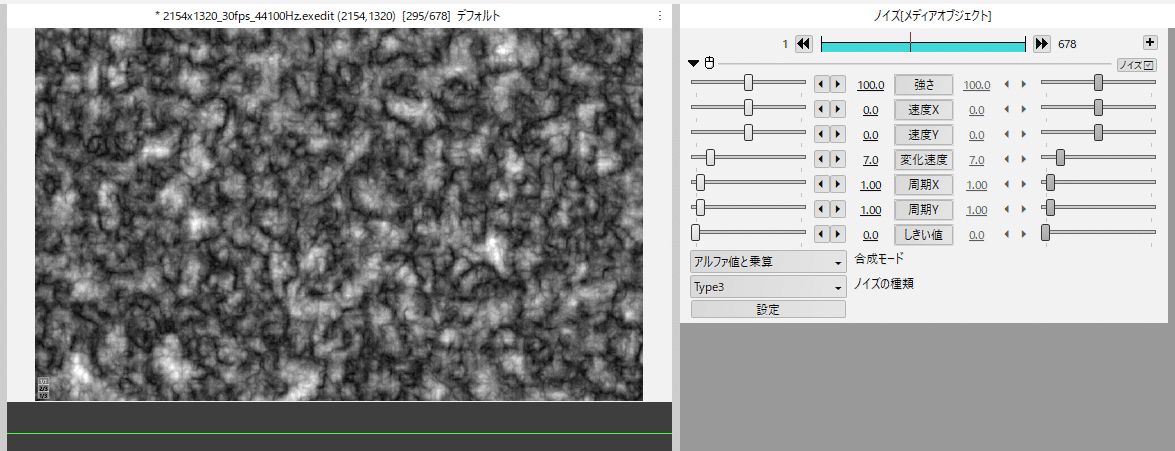
さらに発展として、あるシーンにノイズと変化速度を掛け…

rootに戻って、先ほどの画像に「ディスプレイスメントマップ(scene読み込み)」→「縁取りT」→「角縁取り」の順で掛けてみましょう。ディスプレイスメントマップのサイズと変形XYの設定を忘れずに。

縁取りがカクカクと形を変えていくはずなので、あとは今までの画像を単色化で塗りつぶし、上から元画像を重ねると動く角縁取りの完成です。
お好みでコマ落ちをどうぞ。(ちなみに角縁取り2は設定項目が増えるので、個人的には1派。)
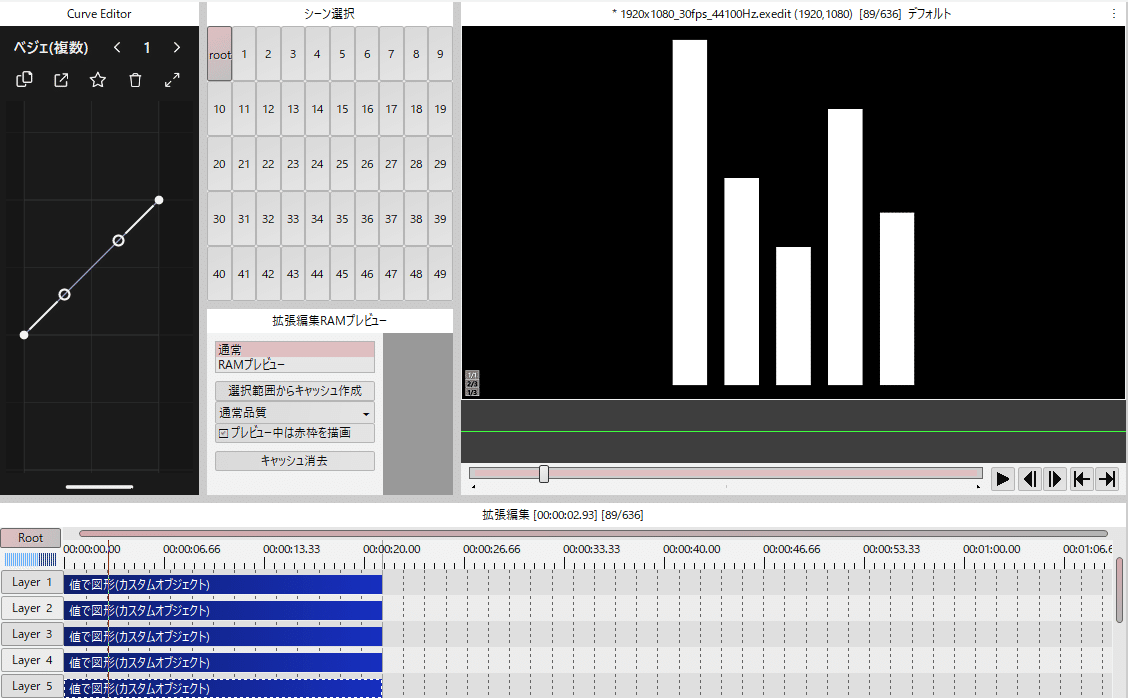
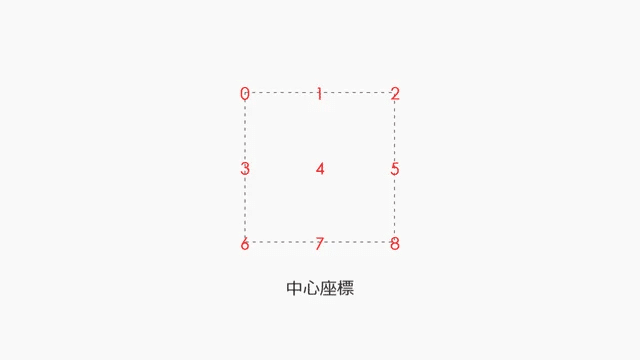
③coord
映像が劇的に変わるというよりは、映像が作りやすくなるスクリプト。
例えば、Aviutl上で棒グラフを作りたいとき…

もしこれを「一番下の座標を基準にする」スクリプト抜きで作ったら、図形の長さを計算してその長さの分いちいち座標を移動する必要があります。
つまりそういうスクリプトです。画像の中心を「左上」から「右下」まで0~8の数字で指定出来るのです。この場合は7。

図形の端っこを中心に回転…なんてことも出来ます。

あとは「TA標準移動」などの一部のスクリプトと一緒に使えますね。座標関連で困った際、「今だ!」と思ったタイミングで使ってみて下さい。
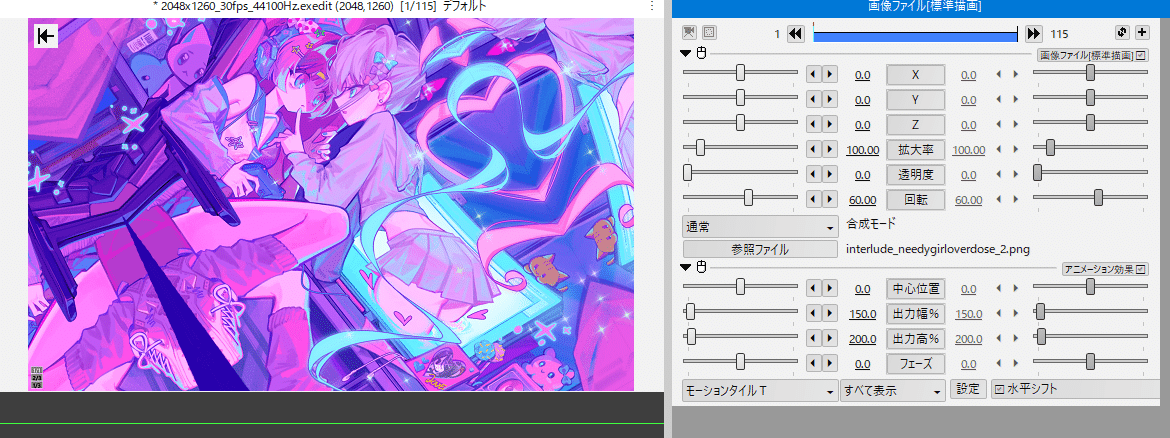
④モーションタイルT
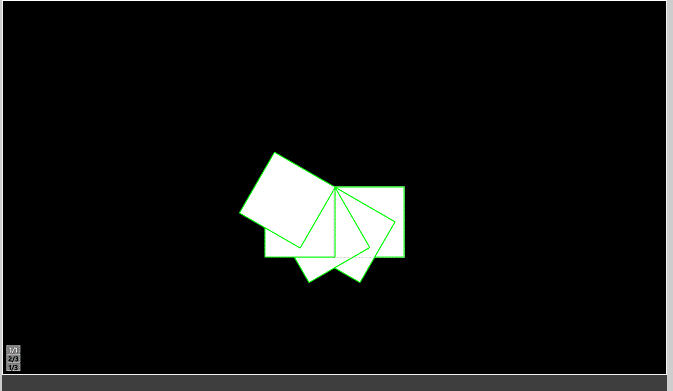
例えば、アニメーション効果「震える」を使って画面シェイクを作るときや、回転でシーンチェンジを作るとき…


こんな感じで画面外が見切れてしまうことがあります。
もしこの画像にX反転配置、Y反転配置にチェックを入れたモーションタイルTを適用すると…

なんと、画面の端に鏡を置いたかのように画像を拡張してくれます。
トランジションの際にフレームバッファに掛けると、画面の見切れを防止できます。

拡大率上げれば済む話だけど…
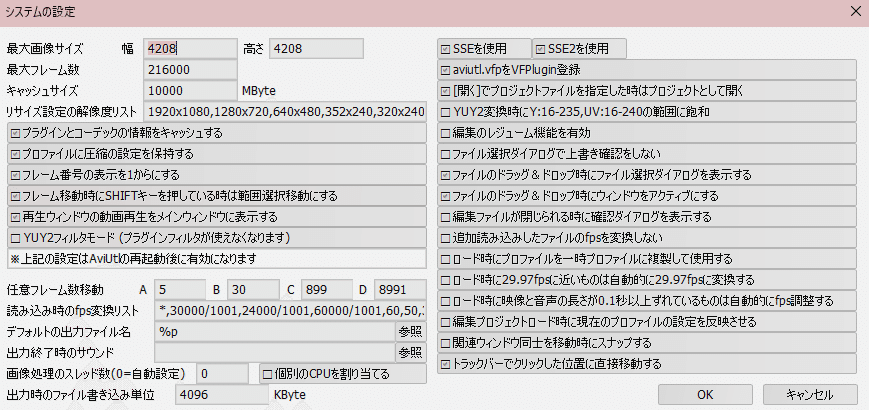
どこまでも画面を拡張できる訳ではなく、Aviutlの最大画面サイズ以上には拡大できません。

⑤トーンカーブRGB改
自分なりの色調作りに一役買ってくれるスクリプト。

導入すると中心に複数のアンカーが出現し、色調を変えられるんですが…
詳しく説明するのは難しいので、とりあえず
「左のほうのアンカーを動かすと暗い色が強くなる」
「右のほうのアンカーを動かすと明るい色が強くなる」
と考えるとよいと思います。
オリジナルの微妙な色調を探ってみましょう。
出力する際はカーブ表示を消すのを忘れずに(n敗)。



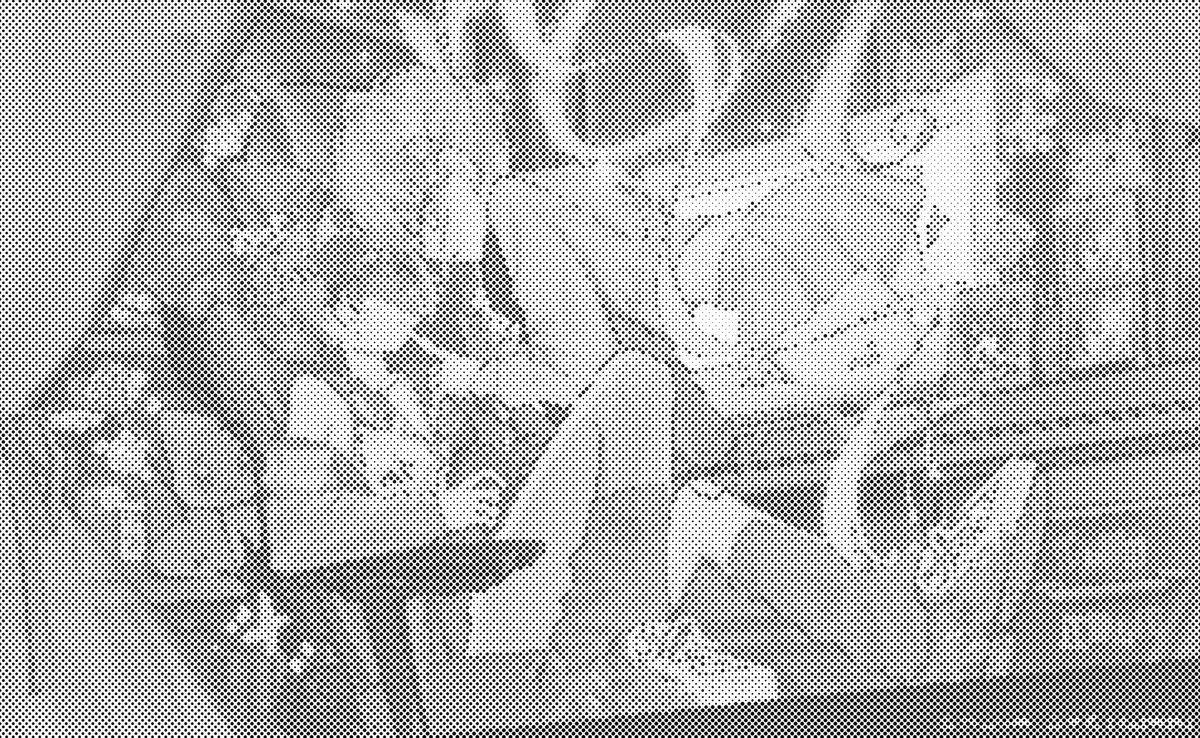
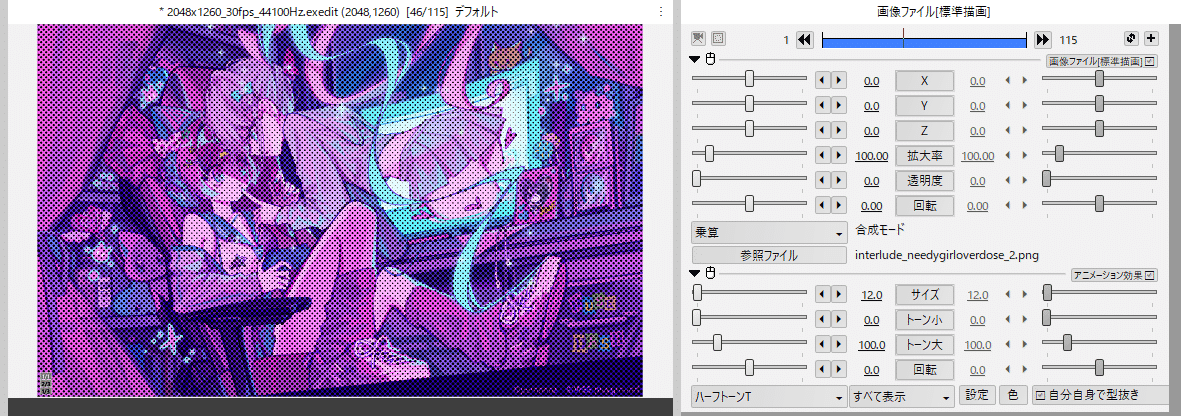
⑥ハーフトーンT/ハーフトーン(g)
これには非常に助けられた。情報量を一瞬で増やせる方法です。
適用した画像を大小異なる円の集まりで表示できます。

これをそのまま素材として使ってもいいですが、合成モードを乗算に変更して元素材の上に重ねると…

全体にブラインドが掛かったようになります。


先にpngで保存しちゃうといいです
同様の効果を得られるハーフトーン(g)というスクリプトの方が圧倒的に軽いのですが、導入が面倒なので中々移行できないでいる。
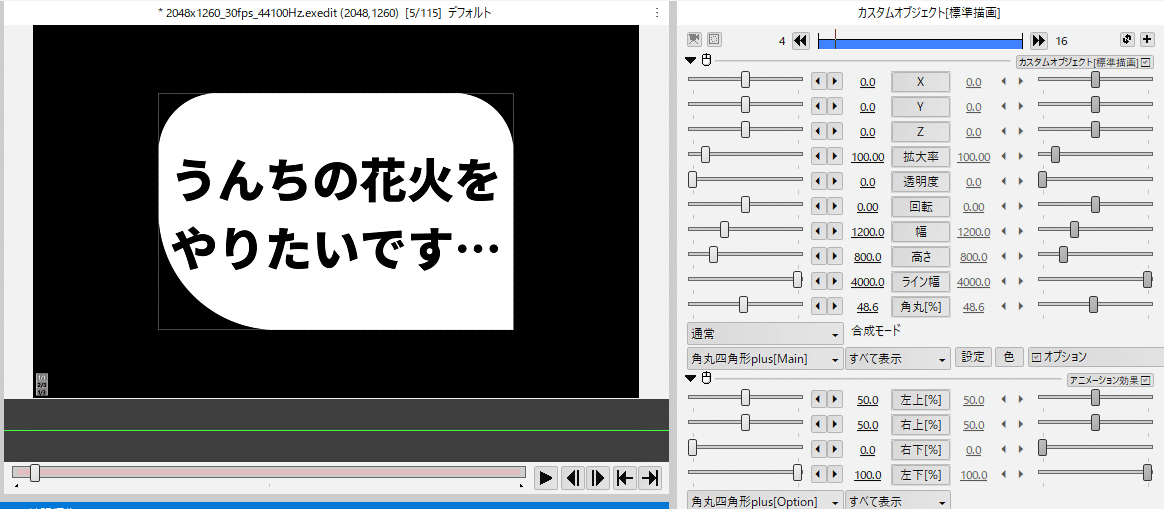
⑦角丸四角形plus
正確にはカスタムオブジェクトだけど多めに見てください。
角を丸くした四角形を作れます。
同じようなスクリプトがたくさんある中で、これの利点は
・ある箇所だけ削れる
・それぞれの角の削り具合を指定できる ことです。


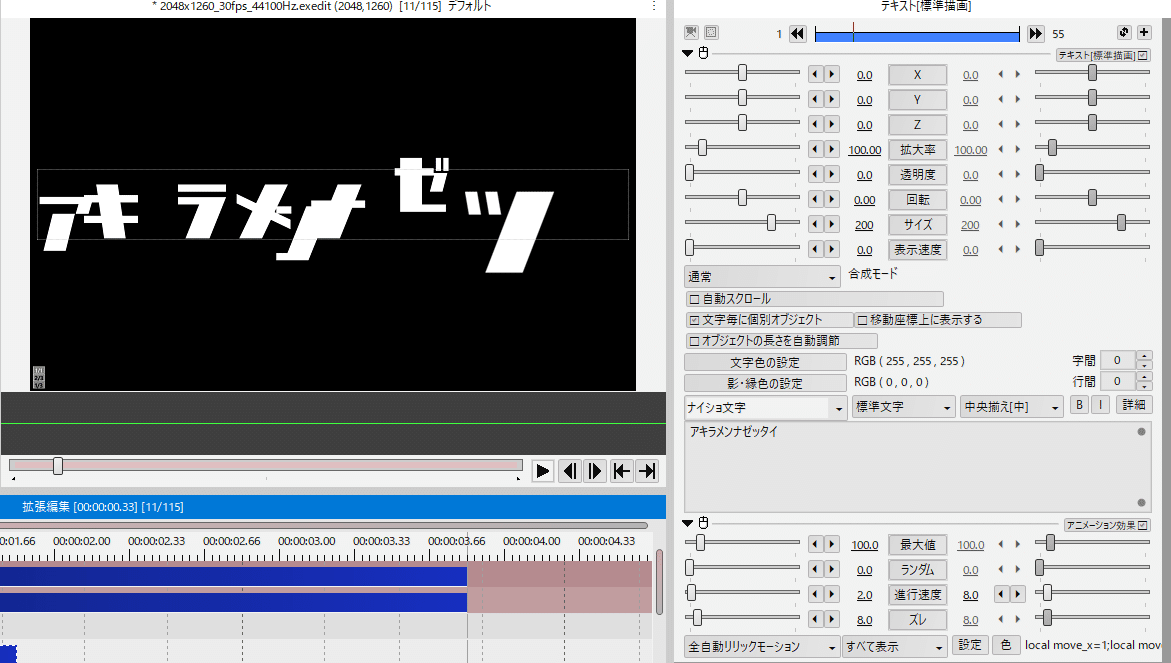
⑧全自動リリックモーション
「テキストに弱い」というAviutlの弱点をある程度補う?スクリプト。
文字が拡大しながら多方向から登場します。
扱いやすく簡単に掛けられる上、Curve Editorを使ってイージングを設定できます。

ただ、明確な問題点として「いろんな方向から登場するためにブラーが掛け辛い」ことが挙げられます。

最近実装したAutoBlur Kが使えれば楽だったんですけど…こちらはXYと拡大率の移動を感知してブラーを掛けているようなので、適用は難しそう。
追記
どうやらAutoBlur K使えるらしいです!!!!!誤った情報をお伝えして申し訳ない
全自動リリックモーションのブラーの問題ですが、最近公開されたオートブラーを使えば簡単にかけれます!https://t.co/brY1sDEGtx
— えぬ (@enu_daze) September 21, 2024
音MAD初心者がお世話になったanm系プラグイン10選+使用例【Aviutl】|la @la_0274 #note https://t.co/NH9kFAvrwi pic.twitter.com/MII55X0TMe
自分でも検証が出来たら追って追記します
おそらくですが、開始数Fの加速度からブラー量を割り出しているのでこうなっているようです
自動的にブラーをかける機能は、加速度の計算を行うために0,1,2フレーム目のデータを使います。
— こられい/Rhenium ∈ 𝕏 (@korarei_otomad) October 1, 2024
したがって、delaymoveなどのスクリプトによる移動は対象外です。
おそらく新バージョンで解決しています!
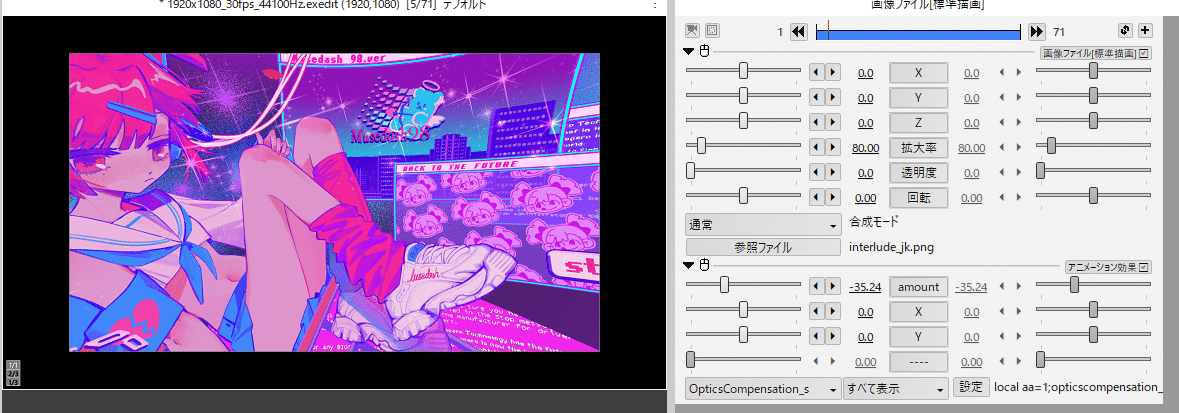
⑨OpticsCompensation_s
かつて多用した…のはレンズ補正もどきなんですが、こちらはその完全上位互換と言っても過言ではない最強スクリプトです。

こんな感じで画面を歪めることが出来ます。
驚いたことにレンズ補正もどきの5億倍軽いです。

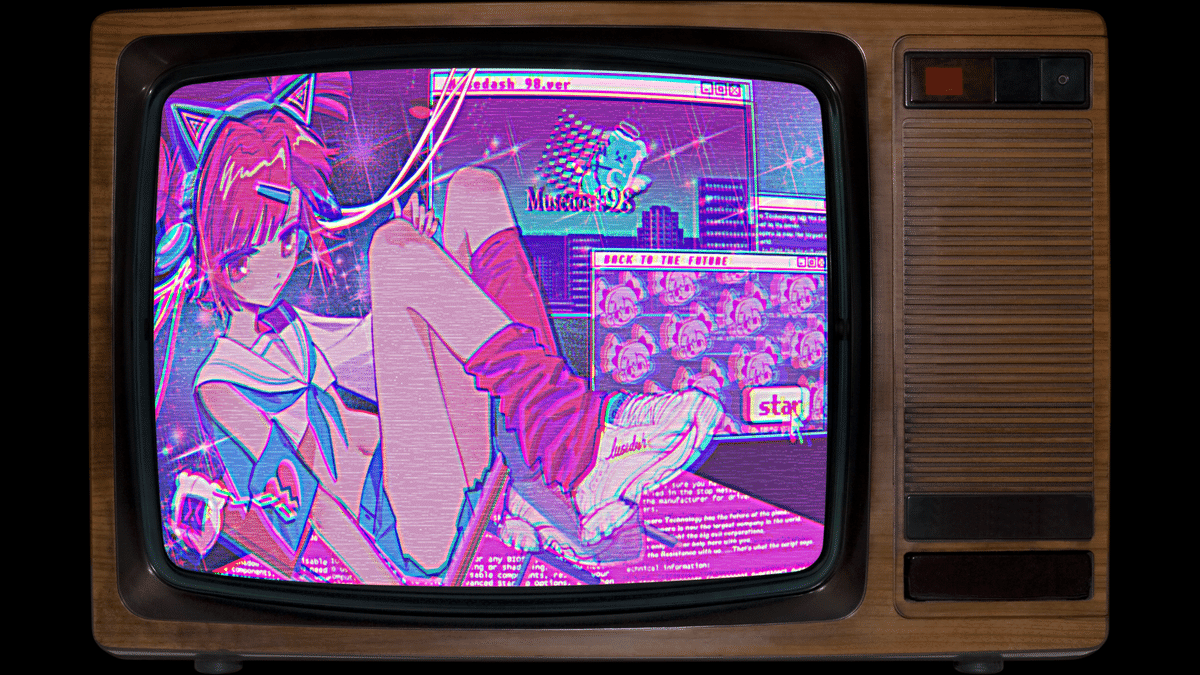
「Optics」→「色収差」→「VHS風」を掛けた画像をテレビにはめ込んでもいいし、勿論シーンチェンジなどにも使えます。
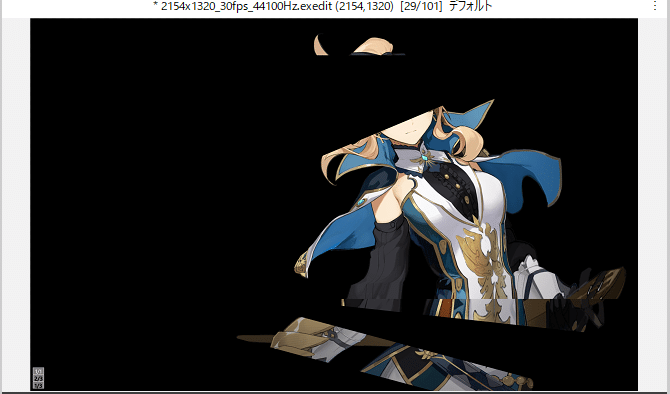
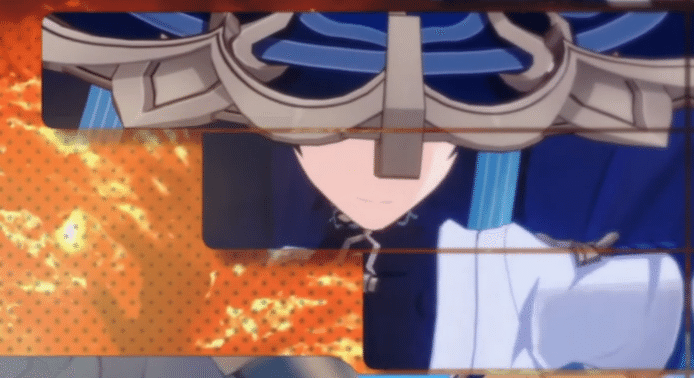
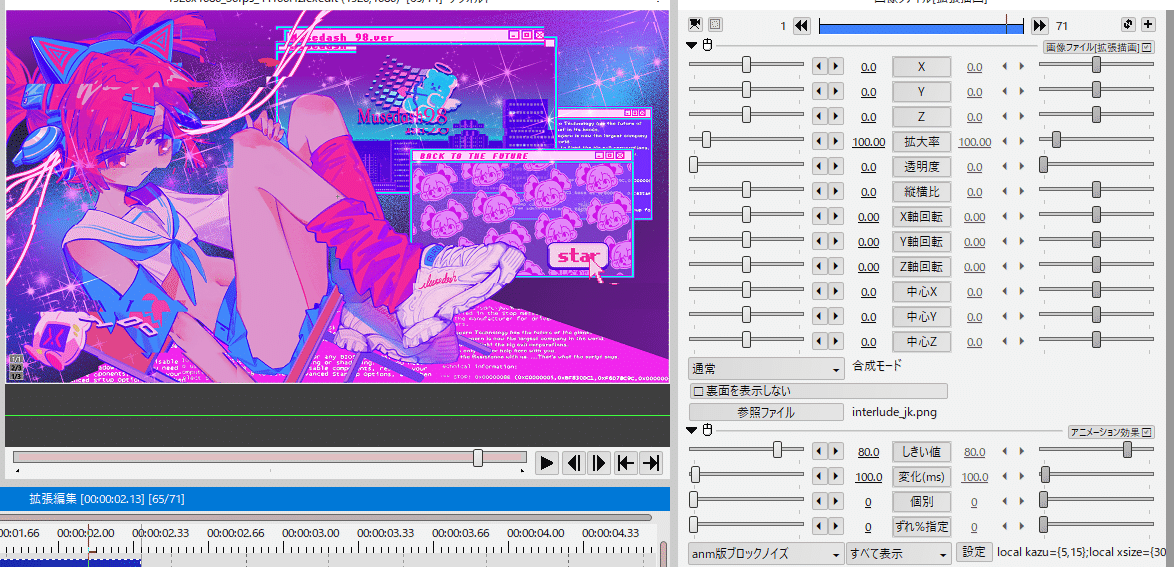
⑩anm版ブロックノイズ

こんな感じのグリッチエフェクトです。
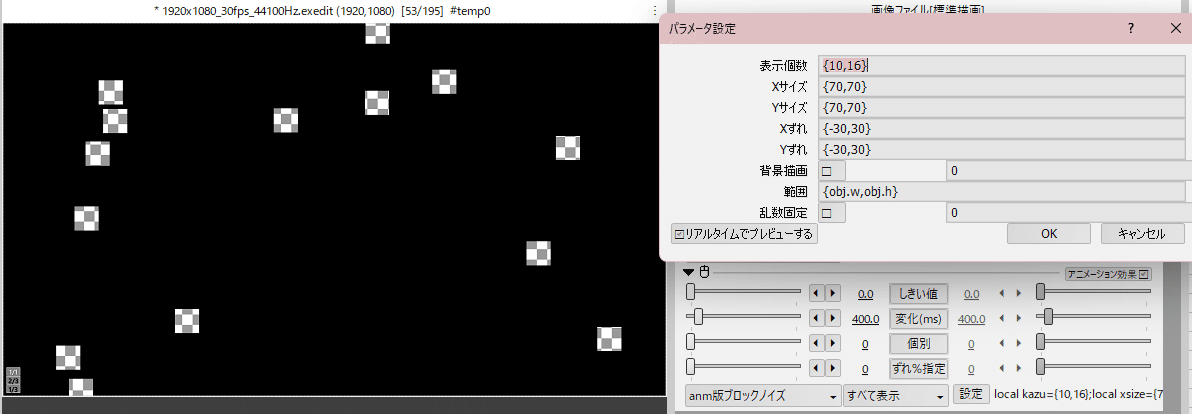
噛み砕くと「画像のある部分を四角形に切り取って、別の部分に貼る」みたいな作業をランダムにやってくれるスクリプトなので…

こういう画像を準備してもらって、

切り取る大きさを四角形に設定することで、

なんかこういうやつを作れたりもします。
惜しくも10選入りを逃したスクリプト達
紹介しきれなかったスクリプト達を雑に解説。
⑪ちょっとノリノリスクリプト
中心Y変更と拡大率でノリノリにする方が好き
⑫旗
情報量が増える…らしいけどなんか動かない!
誰か使い方分かったら教えて
⑬色破壊
色がぐちゃぐちゃになる
使える場面は多そうだが、自身があまり使ったことがないため
⑭モザイク縁取り
ただハーフトーン風で似たようなことが出来るらしい
⑮線を描画
点線を描けるので便利だが地味
⑯パーツ分割
それなりの効果は得られるが、難しい
おわりに
「自分が初投稿の辺りに欲しかった情報」を目指して執筆してみました。
もし知らないスクリプトがあったらとりあえずDLして、使用例の通りに作ってその知識を自分のものにしてほしいです。
個人的なスクリプトの探し方ですが…
基本的にはやりたい効果を調べてその都度導入してますが、flapperを一度全部読み漁るというのも引き出しを増やす一つの手ですね。出先でも知識が増やせるのがいい。
ついでgithub,ブログ等のサイトを閲覧など。
実際、今回紹介したcoordを一番最初に知ったのはがれっくさんのブログだったりします。
と、いう感じで。
ここまで読んでくださり、ありがとうございました。
