
詰将棋と似てる?CSS flexbox学習ゲーム FLEXBOX FROGGYの有効的な使い方
このnoteの対象
- CSSのflexboxがいまいち理解できていない方
- flexboxを学習中の方
- FLEXBOX FROGGYというツールを最大限活用したい方
noteを読むと得られる効果
この記事を読むことでCSS flexbox学習ツールの活用効果をアップさせ、flexboxの知識の定着をすることが出来る。
結論
- 全24問を1日で解かなくてよい。数日にわけて実施する。
- ある程度の日数を毎日こなしたら、問題を見た瞬間(もっと言うと問題を見ずとも〇問目の答えは〇〇であると分かってしまう)に答えが分かってくる時が来るかと思うので、そうなったら、FLEXBOX FROGGYをやらない期間を設ける(2週間~1ヶ月程度)
- 期間が過ぎたら、再度FLEXBOX FROGGYを実施する。
- 上記のサイクルで実施していくことでflexboxの知識の定着を見込める。
はじめに
皆さんはFLEXBOX FROGGYというツールをご存知でしょうか?
FLEXBOX FROGGYとはCSS flexbox学習ツールのことです。
私もTwitter上で普段お世話になっている @akizo110さんから教えていただいて、非常に良いツールだなぁと思い活用させていただいているのですが、日々将棋に例えてプログラミング等について応用できないかと置き換えるのことがあるのですが、ふとこの学習ツールの有効的な活用の仕方ってこうじゃないのかな?と思い立ったので、noteを書いてみることにしました。
結論の根拠
私は将棋を10年以上嗜んでいましたが、その中で「終盤力」を鍛える上で、「詰将棋」を解いていた時期があります。(暇さえあれば電車の中、待ち時間を活用。数年単位で実施してたと思います。)
「詰将棋」の本(200~ページくらいあるもの)を1冊買って、毎日「1日5問解く」という目標を立て、それを毎日継続する。毎日毎日継続して、読み終わったらまた一から解き直すというループをすると、読み筋を考えなくても答えが分かってしまう、という状況が現れます。
「あー、この問題の答えは○○だな」と。答えだけわかっていて、読み筋をちゃんと考えなくてもわかってしまうので、実はこれでは詰将棋の効果が半減してしまうなと思いました。
詰将棋でわかりづらい場合、なぞなぞなどに例えてみましょう。なぞなぞでも同じ問題を毎日解いていたら、考えずとも答えが分かってしまうと思うんです。
でも、ある程度期間が過ぎると、人間は忘れやすいもので、同じ問題を出されても瞬間的に答えが出なくなります。
こうなると、また脳が思考を開始し、考えた末、答えを導き出す。
ここに非常に意味があると思っています。
この期間を空けて、再度同じ詰将棋を解く、という行為を継続することで「終盤力」が鍛えられました。
棋力でいうとアマチュア初段程度の力ではありますが…。
この詰将棋とFLEXBOX FROGGYの関係性は非常に似ていると感じ、同じ要領でやることで効果アップが期待できると思っています。
具体例

まず、FLEXBOX FROGGYを実施する上で意識したいことは、それぞれ指定しているプロパティや設定値の意味を調べる、理解することが重要で、その意味を調べて理解した上で、考えて、問題の答えを導き出す。
この行為が詰将棋と非常に似ているところです。
まずはFLEXBOX FROGGY(flexbox)のプロパティ値には以下のような値がよく使用されるので、それを例として、その意味から紐解いていきます。
justify-content
(設定値:flex-start, flex-end, center, space-between, space-around) 意味: justify = 正当化する content = 中身、内容物、内容 など
(これだけでは分かりづらいので、リファレンスなどを参考に「カエル」という内容物を水平方向(垂直方向)に指定する、と解釈することにします。
それをどこに指定するか、先頭から?末尾から?真ん中?間隔は均等?
(最初のアイテムは主軸の先頭側に寄せられ、最後のアイテムは主軸の末尾側に寄せられる or 最初のアイテムの前と最後のアイテムの後の余白は、隣接するアイテム同士の間隔の半分の幅))
リファレンス参考
MDN参考
flex-direction
(設定値:row, row-reverse, column, column-reverse) 意味:direction = 方向(横方向?縦方向?反対から?正対から?)
align-items
(設定値:stretch, center, flex-start, flex-end)意味:align = 揃える(どこに?引き伸ばす?真ん中?先頭から?末尾?)
など、上記の意味が分かっていれば(わかっていなくても調べてわかればOK)、カエルに対してどう指定すれば良いか?が分かってくると思います。
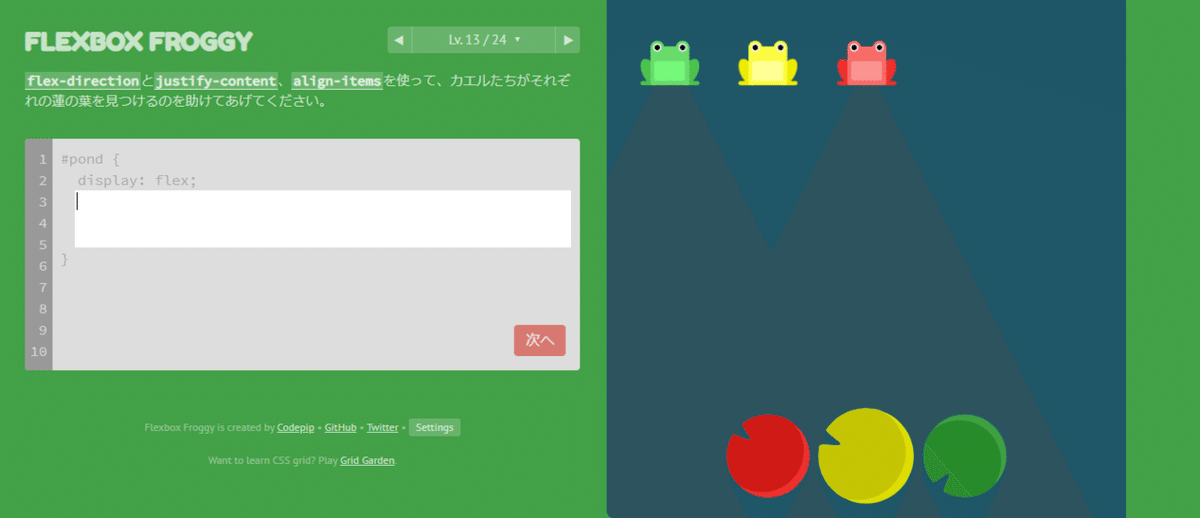
以下のような問題があった場合、

カエルに対しての指示は以下のようになります。
#pond {
display: flex;
flex-direction: row-reverse;
justify-content: center;
align-items: flex-end;
}上記で示した意味をもう一度おさらいします。
flex-direction: row-reverse;
direction = 方向を指定
設定値はrow-reverse = 横方向で反対から
justify-content: center;
justify, content = カエルという内容物を水平(垂直)方向への指定
設定値はcenter = 真ん中へ
align-items: flex-end;
align = 揃える
flex-end = 末尾に
この意味を理解したうえで、FLEXBOX FROGGYの問題を解いていく。
そして、最初の結論で述べたように、毎日やっているとこの問題の答えは○○だなという、何問目の答えは〇〇であるという、問題を見ずとも答えが分かってしまうという状況に陥ってくる日が来ると思うので、その状況に陥ったら、一度FLEXBOX FROGGYを「やらない期間」を設けてみる。
答えだけわかっていても、flexboxの意味が分かってないと無意味になってしまいますから。
そして、期間を空けて再度FLEXBOX FROGGYの意味を理解した上で、数日に分けて問題を解く。
やることはこの繰り返しです。
詰まるところがある場合は、まだ理解が浅い部分だと思うので、解らないものを中心に、復習で解くというのもアリだと思います。
そうすることで、自然とflexboxの知識が定着していき、flexboxを使う場面で役に立つのではないでしょうか。
以上が私の考えるFLEXBOX FROGGYの有効な活用法です。
