
Sketch移行とUIコンポーネント化で、良いことしかなかった話
(※この記事は、2017年3月31日にMediumで公開した記事を転載したものです)
アプリやWebのUI制作では、もうSketchに完全移行したという方も多いのではないでしょうか。VASILYで開発・運用しているファッションサービス「IQON」でも、昨年の夏頃から徐々に移行を開始し、現在はほぼすべてのUI制作をSketchで行えるようになりました。
そこで今回は、Sketch移行を進めた際の「デザインのコンポーネント化」のポイントや、その恩恵をお話したいと思います。
デザインデータの属人化、という問題
IQONは2010年にサービスを開始・運用してきたため、デザインデータの量がかなり多く、最新のデータがどこにあるのか分かりづらかったり、デザインデータのつくり方が「属人化」していたことが問題となっていました。
サービスの成長にともない2015年頃から徐々にデザイナーが増えてきましたが、新しいデザイナーが入った際すんなり作業を開始することが難しかったり、急対応が必要な際に作業した本人でないと修正に時間がかかったりなど、チーム全体として生産性を上げるための改善点はいくつかありました。
そこで一念発起し、デザインデータの管理方法を見直すために「Sketch完全移行」と「デザインのコンポーネント化」を進めることにしました。
Sketchの利点は、Adobe IllustratorやPhotoshopと比べて動作が軽快ということもありますが、もっとも大きな利点は「シンボル管理」の機能ではないでしょうか。この機能を駆使しつつ運用ルールをしっかり設けることで、属人化しないUI開発やユーザビリティを担保するようなサービス開発につながる「デザインのコンポーネント化」が実現できるのではないかと感じています。
では、実際にSketchで「デザインのコンポーネント化」を進めた際に感じた重要なポイントをいくつかご紹介したいと思います。
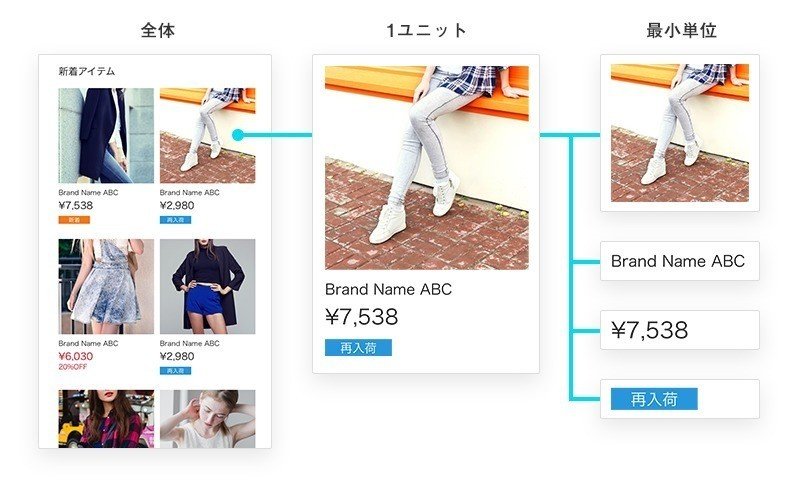
POINT①:UIパーツは、分解できるところまで分解してみる
EC系のUIを例に見てみると、下記のように分解していくことが可能です。

Sketchでは繰り返し利用するUIパーツを「シンボル」として登録し、簡単に複製・配置することができますが、「デザインのコンポーネント化」を進める際は可能な限り分解することをおすすめします。
UIを最小単位にまで分解し、どんどんシンボル化していきましょう。
POINT②:階層機能を使ってUIパーツを管理しよう
最小単位でシンボル化していくと、「同じかたちのステイタス違い」が存在することに気づきます。

Sketchにはシンボルを「階層」でグルーピングする機能があるので、これを利用して各パーツを管理するようにしましょう。シンボル名に「半角スラッシュ(/)」を入れることで、階層を表現することができます。

その際、シンボルの命名規則も明文化して、チーム内で共通認識を持っておくことをおすすめします。人によって命名規則に差が出てしまっては、せっかくシンボル化しても他の人にとっては理解しづらく属人化は防げません。
ちなみにVASILYでは、次のようなルールを設けてシンボルの階層管理を行っています。

POINT③:オーバーライド機能を活用しよう
最小単位でのシンボル化、シンボルの階層化ができれば、あとは配置するだけです。ここで力を発揮するのが、Sketchの「オーバーライド機能」です。
例えば、下記のようにシンボルを配置したとします。
その際、シンボル内シンボル(ここで言う、ラベルや値段)は、ツールのプロパティから「同階層の別シンボル」に変更(オーバーライド)することが可能になります。配置したシンボルを選択すると、ツールからオーバーライドしたい子シンボルを選択することができます。

パーツをシンボル化するだけでも便利ですが、加えて階層化もすることでオーバーライド機能を最大限に活用することができます。その結果、似たようなシンボルを何個もつくる必要がなくなり、より効率的にコンポーネント化を行うことができます。
Sketchでコンポーネント化して良かったこと
このような点に注意しつつ、まずは広範囲で使われている共通パーツ(iOSであればタブバーやナビゲーションバー、ブラウザであればグローバルナビゲーションなど)からSkecthでのシンボル登録を行い、リスト系画面から詳細系画面へと、順にUI改修が入ったコンテンツから優先的に移行を進めていきました。
作業を進める中で、「移行して良かったな」と感じる場面は何度もありましたが、その中でとくに大きいと感じた点が次の2つです。
恩恵①:ユーザビリティの担保
サービスの改善を続けていると、機能の増減や改良にともない、必要なUIが変化していきます。この際、きちんとコンポーネント化ができていないと、同じ機能なのにちょっとデザインの違うボタンや、別機能なのに似たようなデザインになっているなど、ユーザービリティを悪化させてしまう場合があります。
Sketchでシンボル化し、ルールに沿って階層化しておけば、現在どんなパーツが使われているのか一覧で確認することができるため、無駄にパーツが増えることはありません。
下記は、IQON(iOS)のシンボルの一部です。

また、冒頭で触れたようなデザインデータの属人化も防ぐことができ、サービスを利用するユーザーだけでなく、同じチームの「対デザイナー」にも高いユーザビリティを発揮することができます。
恩恵②:実装もしやすくなる
お互いの協力が必要不可欠ですが、コンポーネント化によって実装時の迷いが軽減されるため、エンジニアにとっても利点があります。
IQONでは一番最初にブラウザのUI開発でSketchを導入し、積極的にデザインのコンポーネント化を行ってきました。
ブラウザのCSS実装ではSassのMixinを使ってコンポーネント管理を行っているのですが、デザインでもコンポーネント化+Sketchへの移行をしたことで、どこまでがpaddingでどこまでがmarginなのか分かりやすくなり、実装時の曖昧さがかなり少なくなっています。
また、ZeplinやSympliなどの外部サービスを使うことで、Sketchを持っていないエンジニアにもデザインガイドを簡単に共有することが可能です。エンジニアにもSketchを導入してもらうことはなかなか難しいと思うので、こういった外部サービスの併用もおすすめです。
以上、Sketch移行とUIコンポーネント化についてのお話でした。
VASILYでは、新しいツールを積極的に活用してUI開発したいデザイナーを絶賛募集中です。ご応募お待ちしております!
