
無料プランを卒業!Figmaファイル管理方法あれこれ
1〜2年ほど水面下で動いていたサービスが、今年2024年の初夏にリリースされました 🎉
自分はアプリUIやロゴ、広告まわりのクリエイティブなど、プロダクト全般のデザインに携わっているのですが、どのデザインもほぼほぼFigmaだけで制作しています。(パンフレットなどの紙ものはInDesignです。日本語文字組みはまだまだFigmaだけだとちょっと難しい…)
長いことFigmaの「スターターチーム(無料プラン)」で頑張ってきたのですが、デザインソースもどんどん増え、3ファイル・3ページの縛りがあると作業効率がかなり悪い状態になっていました。そこでCEO兼プロダクトオーナーのToshiさんに相談し、念願の「プロフェッショナルチーム(有料プラン)」へアップグレードいただけることに。涙
Figmaのファイル管理をどうするかは、プロダクトの特性、チーム構成、もしくは各人の好みによっても差異がありそうだなと、いろいろなプロダクトに携わってきたなかで感じています。今回は以下のようなアーリーフェーズの場合の参考になればと思い、「LivMap(リブマップ)」で運用中のFigmaファイルの構造をご紹介します。
想定する規模感
デザイナー:2名程度(どのファイルも編集できる人)
ビジネス系:2〜5名(資料や簡単な画像などを時々編集したい人)
エンジニア:2〜5名(編集はしないロム専)
Figmaのファイル構造
ざっくりこういった感じのファイル構造になっています。

All Projects
└ ①Design System
└ Color Guidance
└Typography
└②App Master UI
└ App Components
└ 機能ごとに分割されたファイル
└③App Projects
└ 検討中の施策ごとのファイル
└④Web
└⑤Marketing
└ LP
└ Banners
└ ⑥Slides
└ Materials
└目的・提案先ごとの資料
①Design System
無料プラン利用時は、UIコンポーネントとまとめてカラー・タイポグラフィ定義も1ファイルで管理していましたが、有料プランへの変更でファイル数の制限がなくなったため、「カラー定義:Color Guidance」「タイポグラフィ定義:Typography」としてそれぞれ別ファイルに切り出しました。


この2つだけをDesign Systemに入れているのは、UIでも利用するし、営業資料や広告クリエイティブでも利用することがあるため、サービス全体で活用可能なものというイメージで分類しています。
今後、デザインに携わる人や制作物の範囲が広がることで、ここで管理するファイルはもっと増えていくのかなと思っています。
②App Master UI
無料プラン利用時は、UIコンポーネントを含むすべての画面のデータを1ファイルで管理していました。読み込みにも若干時間がかかるのと、何より画面が探しにくい…。

有料プラン変更でファイル数の制限がなくなったので、TabBar(BottomNavigation)の機能ごとにファイルを分割し、それぞれがUIのマスターデータとなる管理方法に変更しました。
加えて、アプリで利用しているコンポーネントたちもここに1ファイルとしてまとめられています。

③App Projects
施策ごとの検討中UIをここにまとめています。まだどういう方向性にするか定まっていなかったり、もしくは施策自体をペンディングにしたりする可能性もあるので、マスターデータに統合する前のデザインが集まっているイメージです。
この管理方法だと、固まった内容をマスターデータに移植する手間があるものの、少人数で運用する場合はまだまだ認知負荷を越えることはないので、こちらの方法がよいのではと思っています。
④Web
アプリだけでなくWeb版も存在しているため、そちらのUIをここにまとめています。他のデザイナーがアプリのUIコンポーネントを一部流用したり、似たような雰囲気でWeb用にコンポーネントをつくったりなどしているため、Figmaの構造上はアプリとWebで共通化はされていません。
もう少し経ったら、このままアプリとWebでコンポーネントをわけたままにするのか、統合するのか、検討しないといけなさそうです。(このあたりはエンジニアとも連携して進めていけるとベストですが、それはもう少し先のフェーズになりそう)
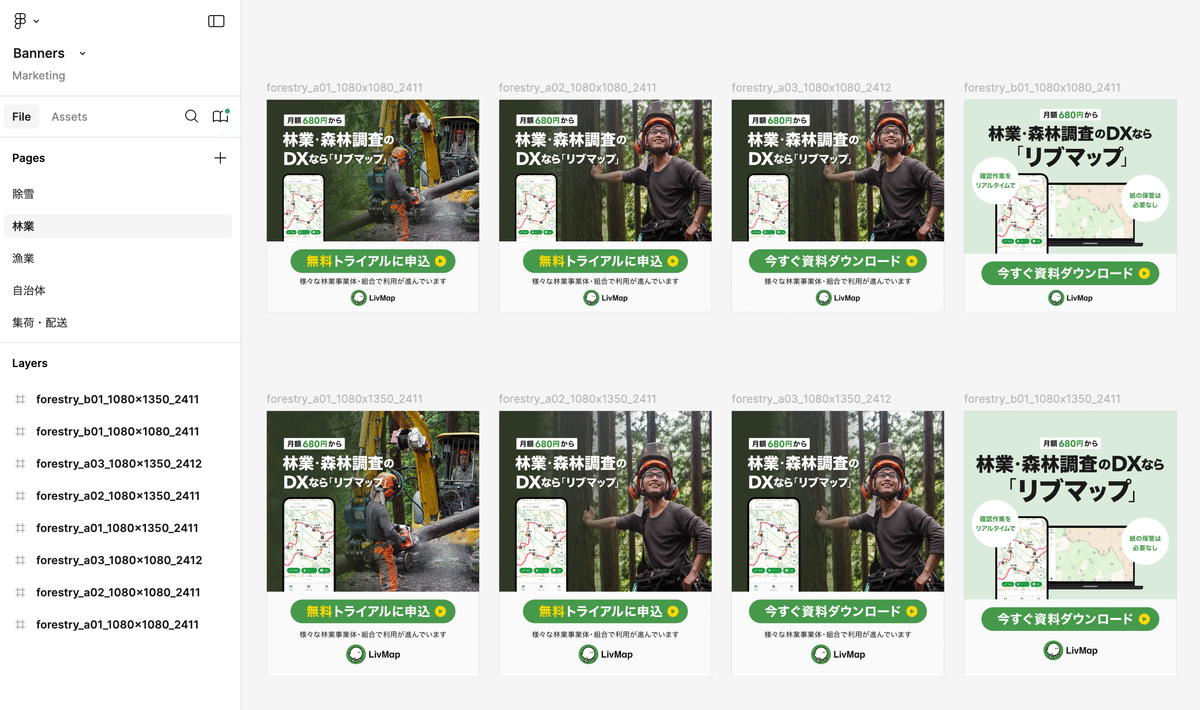
⑤Marketing
広告やLPなどで利用する画像類をここにまとめています。まだそこまで大量にはないですが、訴求軸別にいろいろなクリエティブをつくったり、ABテストをしたりもするので、ビジネス系の担当者も俯瞰して見られるよう引き続き整理していければと思っています。

⑥Slides
Figma Slidesでつくられた様々な外部配布・プレゼン資料と、よく使う素材がここにまとまっています。資料の数がどんどん増えてきているため、そもそものテンプレのアップデートや、よく使う素材をコンポーネントとしてまとめる作業を進行中です。

2025年のFigmaの料金アップデートで、FigJam・Slidesを使うだけのシートが生まれるようなので、ここの資料を作成・編集する人たちにはそちらのシートを使っていただくとよさそうですね。
以上、Figmaのファイル管理方法のご紹介でした。そろそろ課金しないとな…と思っている方の参考になれば幸いです🤞
