
CIE Color spaces CIE色空間
CIE XYZ color space
CIE XYZ色空間
可視光による刺激と、人間が知覚する色との関係を初めて定量的な結びつけたのがCIE色空間です。
The CIE color spaces were the first to quantitatively link the relationship between visible light stimuli and colors perceived by humans.
The CIE RGB color space and CIE XYZ color space were defined by the International Commission on Illumination (CIE) in 1931. These are numbers that are independent of specific devices, etc., and can represent all colors that the average human can perceive.
CIE RGB色空間とCIE XYZ色空間は1931年に国際照明委員会 (CIE)により定義されました。これらは特定のデバイスなどに依存しない数値で、平均的な人間が知覚できる全ての色を表すことができます。
As the name suggests, RGB directly expresses the distribution of the three primary colors, which is more intuitive, but it has the drawback that negative values must be used for the range of colors that could not be reproduced in their experiments, and XYZ was defined to work around this.
RGBは名前の通り三原色の配分を直接表すものでこちらの方が直感的なのですが、実験で再現できなかった色の範囲を表すのにマイナスの値を用いる必要があるという欠点があり、それを避けるためにXYZが定義されました。
X, Y, and Z can be thought of as the magic three primary colors that do not exist in reality but can be mixed to reproduce any color. RGB and XYZ can be linearly transformed into each other.
X、Y、Zは現実には存在しない、混ぜることでどんな色でも再現できる魔法の3原色と考えることができます。RGBとXYZは互いに線形変換することができます。
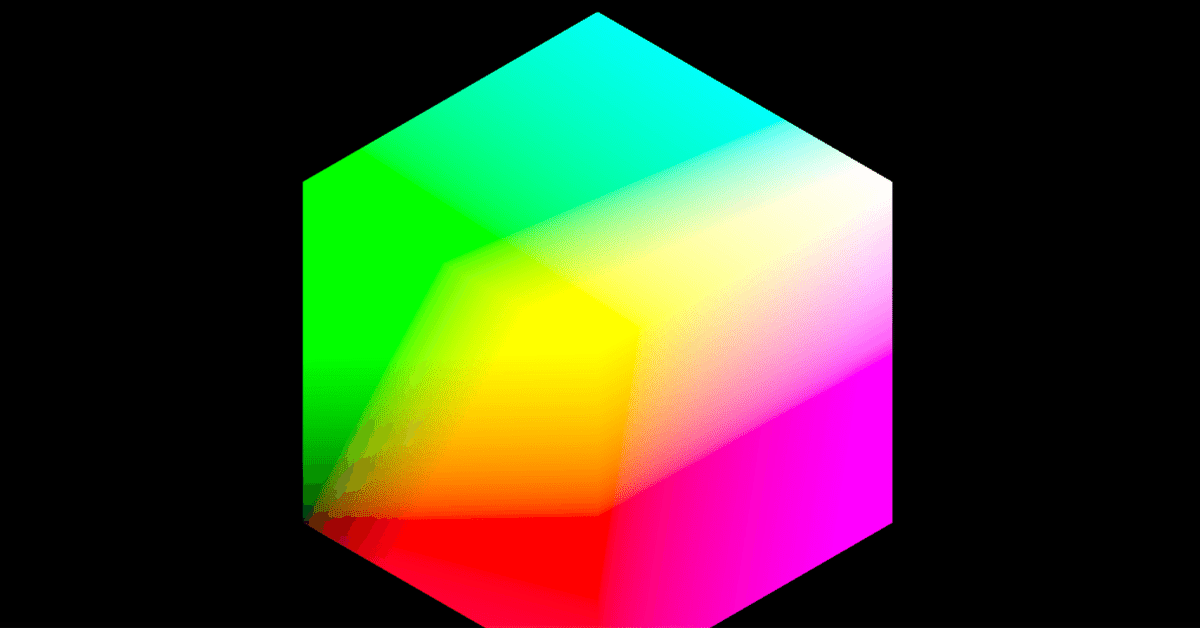
The demo below draws the XYZ color space as a cube. It is for reference only, as a large range of colors are not representable on a computer display.
下のデモはXYZ色空間を立方体として描いてみたものです。かなりの範囲がディスプレイでは表現不可能な色になってしまうためあくまで参考程度に。
The correspondence between the XYZ values and their stimuli to the L, M, and S cones can be represented as below. Z only relates to the S cone, but X and Y are a mixture of stimuli to multiple cones.
XYZの値とL、M、Sそれぞれの錐体への刺激への対応は下記のように表されます。ZはS錐体だけに関係していますが、XとYは複数の錐体への刺激が混ざっていることが分かります。
$${ \begin{bmatrix}X \\ Y \\ Z\end{bmatrix} = \begin{bmatrix} 1.91020 & -1.11212 & 0.20191 \\ 0.37095 & 0.62905 & 0 \\ 0 & 0 & 1.00000 \end{bmatrix} \begin{bmatrix}L \\ M \\ S\end{bmatrix} }$$
CIE xyY color space
CIE xyY色空間
A variant of XYZ color space called xyY is often used too. This can be converted from XYZ with a simple calculations.
XYZを変形したxyYという色空間もよく使われるこます。これはXYZから簡単な計算で変換することができます。
$${x = \frac{X}{X+Y+Z}}$$
$${y = \frac{Y}{X+Y+Z}}$$
$${Y = }$$ The Y value of XYZ as it is.
YはXYZのYの値をそのまま用いる。
The colors are now more clearly separated on the plane created by x and y than in the original XYZ. Y appears to correspond simply to luminance.
元のXYZよりも、xとyが作る面上に色がはっきり別れるようになりました。Yはシンプルに輝度(luminance)に対応している様に見えます。
If we cut out only the area that can be displayed on a monitor (or more precisely the range of sRGB) and look it down from above (Y-axis), it looks like this.
ここからモニター上で表示できる範囲(厳密にはsRGBの範囲)だけを切り出して真上(Y軸)方向から見下ろすとこうなります。
You may have seen a diagram like the one below that illustrates the color gamut of a display or other device. The triangle in the center is the range that can be reproduced in sRGB, and the rounded shape around it is the entire color gamut humans can perceive. This diagram is actually drawn in the xyY color space. In this way, the XYZ and xyY color spaces are often used as the basis for defining other color spaces and models.
ディスプレイなどの色域(gamut)を説明する下のような図を見たことがあるかもしれません。中央の三角形がsRGBで再現できる範囲で、その周りの丸まった形が人間が知覚できる色域の全体です。この図は実はxyY色空間で描かれているのです。このようにXYZやxyY色空間は他の色空間やカラーモデルを定義するための基礎としてよく用いられます。
This video has a great visualization of the relationship between XYZ and RGB on a device.
XYZとデバイス上のRGBの対応はこのビデオが分かりやすかったです。
Next:
Various Color Models
様々なカラーモデル
This is a copy from kyndinfo.notion.site. Here's the original page.
このページはkyndinfo.notion.site からの転載です。元のページはこちら。
