
【GO】 まいにちUI観察 2日目
「まいにちUI観察」とは、毎日Mobile Application(アプリ)のUIデザインを観察し、noteにまとめるきゆかの勉強法。
あまりガチガチしちゃうとすぐ飽きてしまうので、まずは好きなアプリを2週間観察していくことを目標に投稿がんばります。
マガジンはこちら!
具体的に何を観察するかといいますと
・楽しさ
・見やすさ
・使いやすさ
の3つの点に注目していきます。
「GO」を観察する
本日の観察アプリはGO。タクシー配車アプリです。
実はまったく利用したことがないのですが、Twitterの広告でよく流れてきてGOの存在を知りました。で、なんだか広告に惹かれまして、絶対うちに地域では使えないだろうなーーって思いながらもインストール。
まあ予想どおり使えなかったのですが、使えないながらも、観察してみると面白かったのでまとめてみました。
9月1日に「JapanTaxi」と「MOV」が統合し、「GO」というサービスが誕生したそうで、比較的新しいアプリ。今後このアプリが拡大して、全国で使えるようになることを祈ってこのnoteを書こう。
楽しさ
・イラストの統一感
フラットなイラストを多く使用しています。GOのメインカラーに沿っているイラストで統一されていて、見ていて気持ちいいなと。

・クーポン券の配慮
「インストールありがとうクーポン」という名のクーポン券。とても優しくないですか?「お試しクーポン」とか、「初回登録クーポン」ではなく、「インストールありがとう」って。この話はUIというよりUXの話になってしまいますが、インストールしてよかったなあと思わせてくれる名前。
クーポンの形も、ただの四角枠ではなくクーポンの形をしている。純粋にかわいくて使いたい印象がある。

まあ私の場合は、期限内に使えなさそうなのが難点。。。
見やすさ
・マテリアルデザイン
Googleが推奨するデザイン手法のガイドラインである「マテリアルデザイン」を多く採用。
マテリアルとは「物質的な」「具体的な」という意味で、つまりマテリアルデザインとは、現実世界にある物の動きや影、奥行きに沿ったデザインである。
ユーザーの操作性を重視して、感覚で理解できることを目的としているマテリアルデザイン。
例えば、タップできるボタンには影をつけて、直感的に「押下できる」とユーザーへ表現されている。そして影のぼかし加減も絶妙。


こんなにも現代的で、マテリアルデザインを採用した日本製アプリって少ない気がする。まだまだフラットデザインが主流なんで(noteとかとくにそう!)。
めちゃくちゃ頭悪そうな感想をこぼすと、「海外のオシャレなアプリか!」と思ったのでした。
使いやすさ
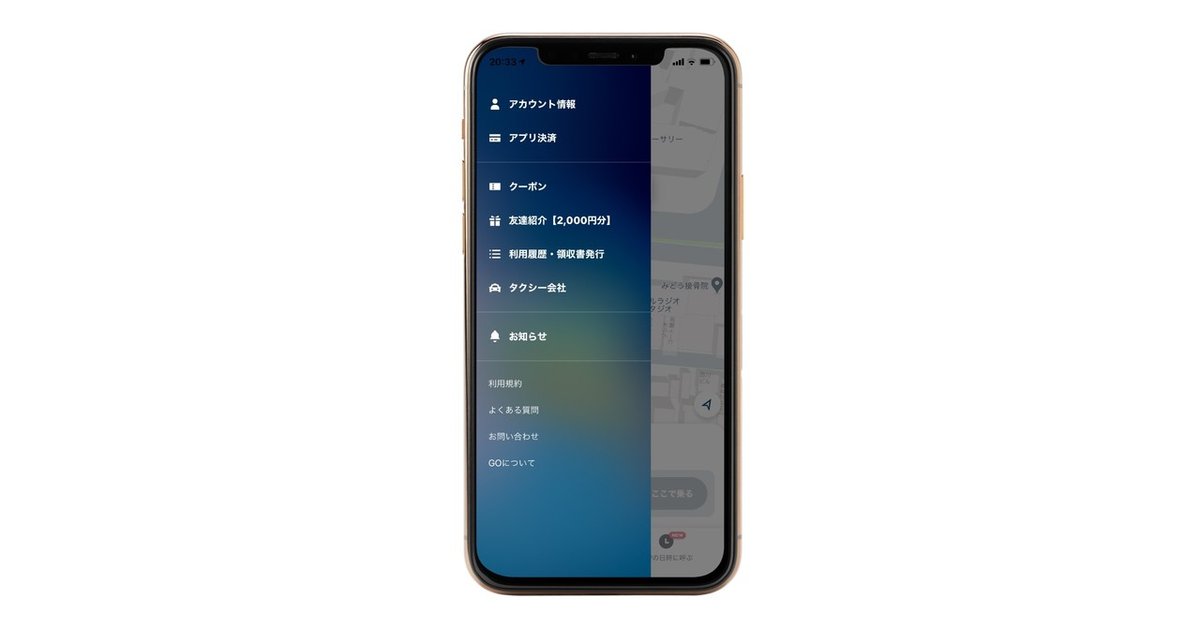
・ハンバーガーアイコンの位置
GOアプリをインストールして1番驚き、感動したところ。
ハンバーガーアイコンとは、「三」のように横棒が縦に三本並んだ見た目で、ポチっと押すとメニューが出てくるボタンのことです。


このアイコン、通常だと左上にレイアウトされているアプリやwebサイトをよく見かけますが、GOは左下(「どこに行きますか?」の上側)にあるんです。
さらに住所の検索も下部におさまっており、上部はマップで占めています。マップアプリも通常だと上部に検索バーがありますが、GOはなんと下部に。
GOは、メインのトップ画面は、下部のみで操作が完了。片手の親指の範囲におさまっています。配車アプリというシンプルな機能しか備わっていないからこそ、こうしたUIが実現可能なんですねー。
使いやすさの点については、実際タクシー呼んで、料金を支払ってといった行為をしないと感触が分からないので、もっと調べてみたい。早急にユーザーが増えて、使用可能エリアが拡大しますように!

本日の観察は以上です!
みつけてくれてありがとうございます。 いいね(♡)は元気の源です!サポートはもっと元気になります!笑 定期的に更新していますので、よかったらまた、きゆかの様子を見にきてあげてください!
