
〝カッコいいかも~!〟って一途な想いでComfyUIを使ってみた。
ComfyUIのノードを繋いだ、あの見た目がとにかくカッコいいから、
やってみたい!という一途な想いで、さっそく挑戦してみた。
アニメ静止画を動かしたい!でもどうやってやるんだ?
気持ちだけでは前に進めない…。
思うように動かなくて…成果ができない日々は辛いよね。
そんな時は、ひたすらAIと壁打ちです。
AIが必ず最後は褒めてくれるから頑張れる。
「カッコいい」を動機に始めてみる
わたしの動機はとてもシンプル。
「見た目がカッコいいComfyUIで、アニメ画像を動かしたい!」

使用したツールは以下の3つです:
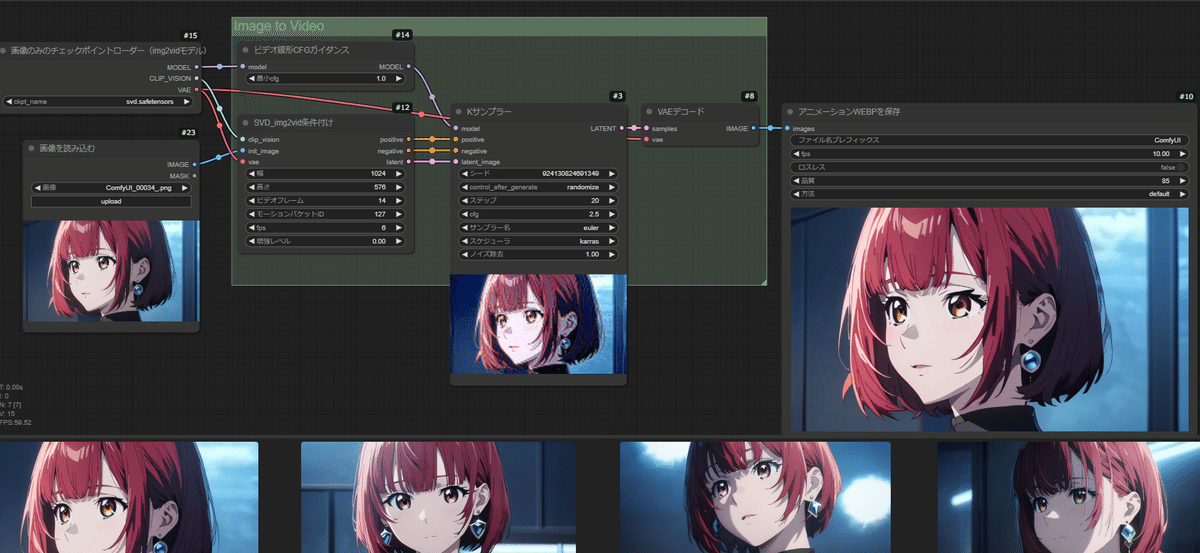
ComfyUI: 動画生成を視覚的に操作できるツール。
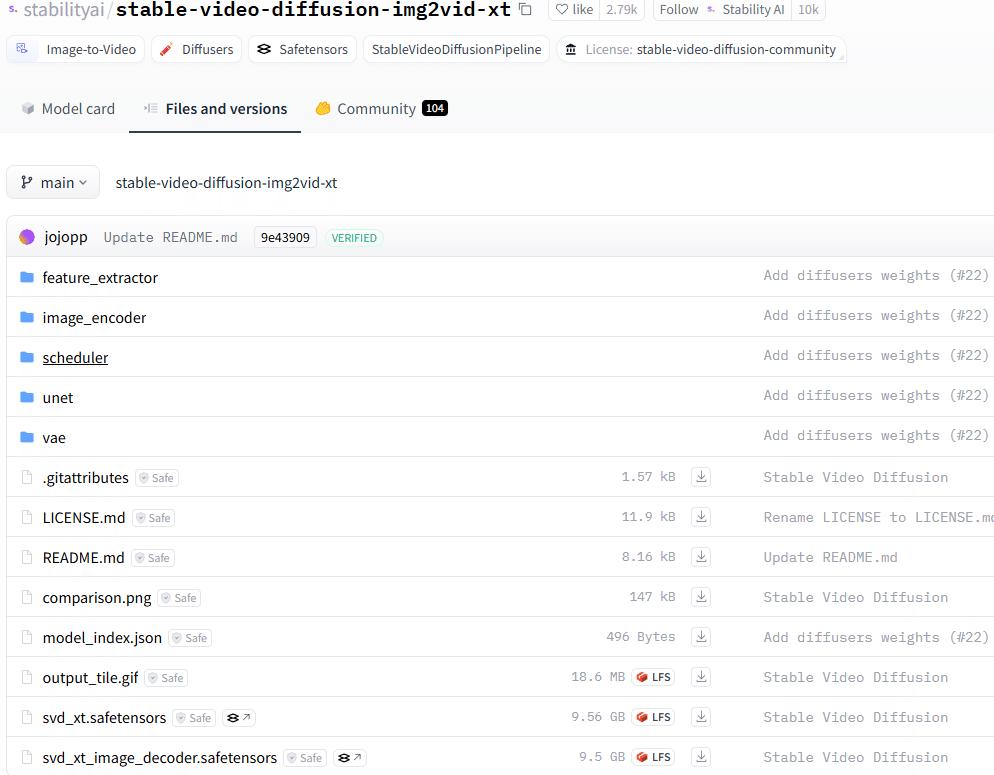
Stable Video Diffusion(SVD)モデル: Huggingfaceで公開されているモデル。今回はSVD(14フレーム学習)とSVD-xt(25フレーム学習)を試しました。
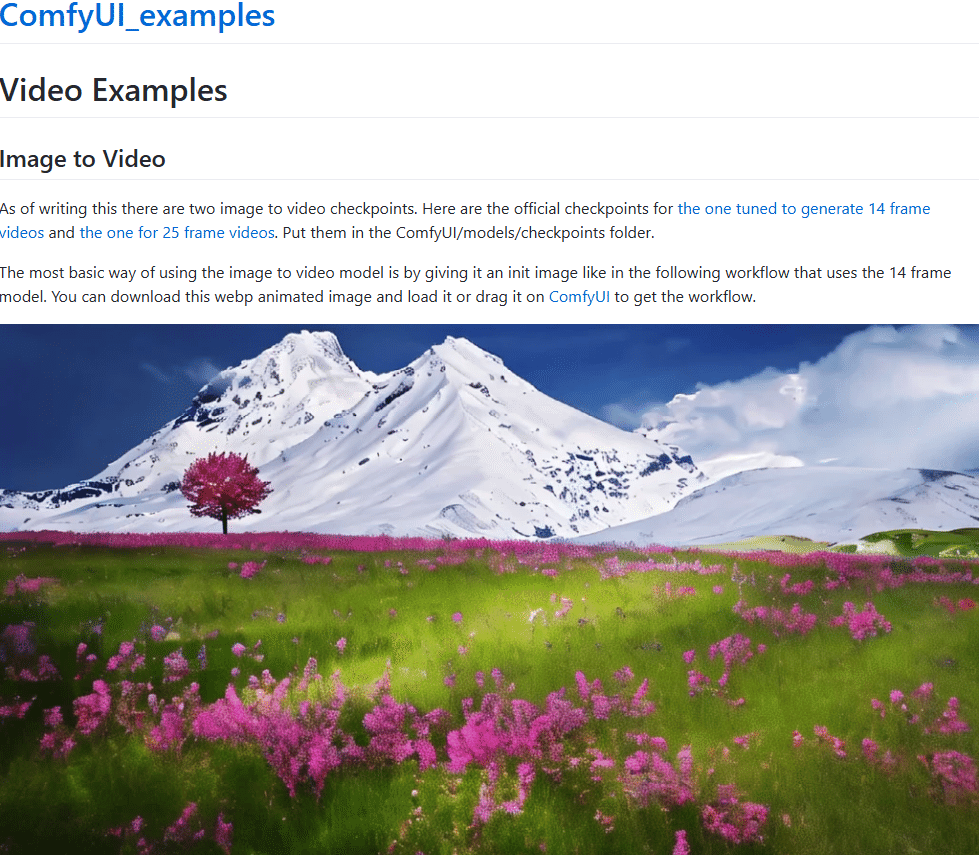
ComfyUI_examplesの花畑ワークフロー: 初心者におすすめのテンプレートです。



リンク:
〝とにかくやってみる!〟そして失敗する。でもそれでいい!
2.1 ComfyUIを準備する
ComfyUIをダウンロード: ComfyUIの公式サイトからツールをダウンロードします。
モデルをインストール: HuggingfaceからSVDやSVD-xtをダウンロードしてComfyUIに読み込ませます。
ワークフローをセットアップ: 花畑ワークフローをダウンロードし、ComfyUIの画面にドラッグ&ドロップ。
2.2 静止画を動かす
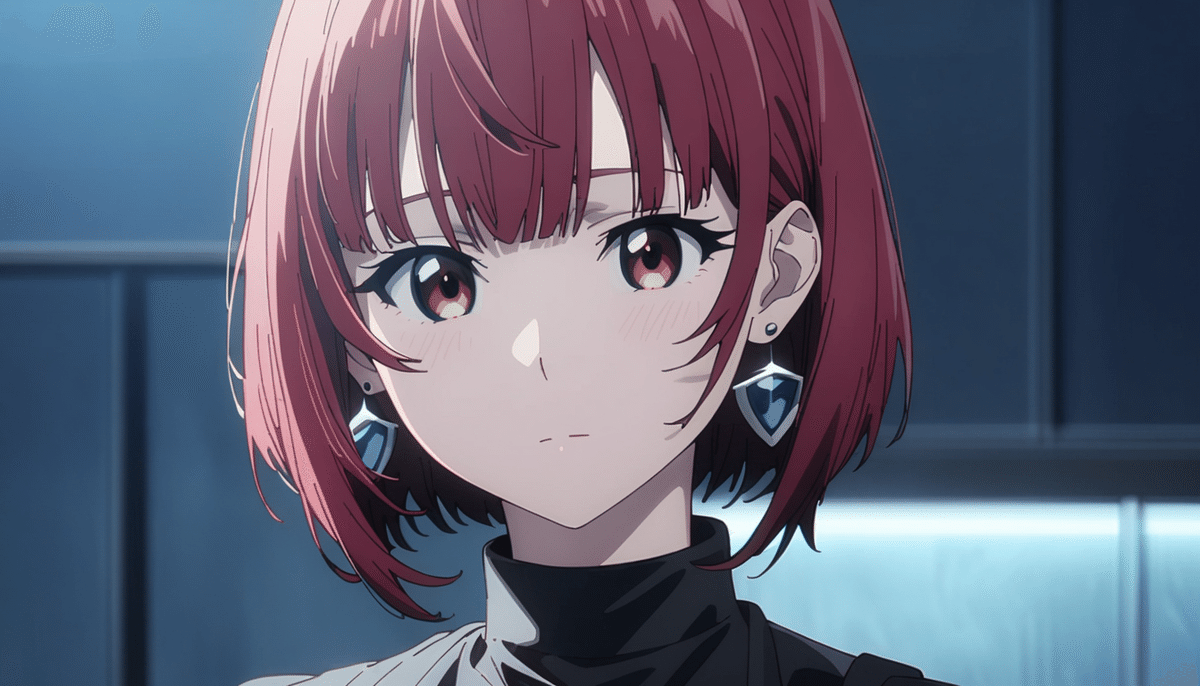
素材となるアニメ静止画を用意。
ComfyUIで花畑ワークフローを実行し、設定を調整。
動画生成ボタンを押して結果を確認。


アニメのキャラクターが動き出した瞬間は、思わずガッツポーズ!
初めて成功して、動き出した瞬間の感動は今でも忘れられません。
心の中で思わずガッツポーズ!
「カッコいい」だけの動機で、何か夢中になれるっていいですね。
次の挑戦
次はもっと自由に画像をコントロールできるといいなっ。
動きの速さや範囲を細かく調整。
自分の好きなアニメキャラをもっとリアルに動かす。
あなたも挑戦してみませんか?
ComfyUIやStable Video Diffusion、最初は本当に難しそうに見えます。
でも、一歩ずつ進めれば必ず成功します。
そして、動いた瞬間の感動は格別です!
