
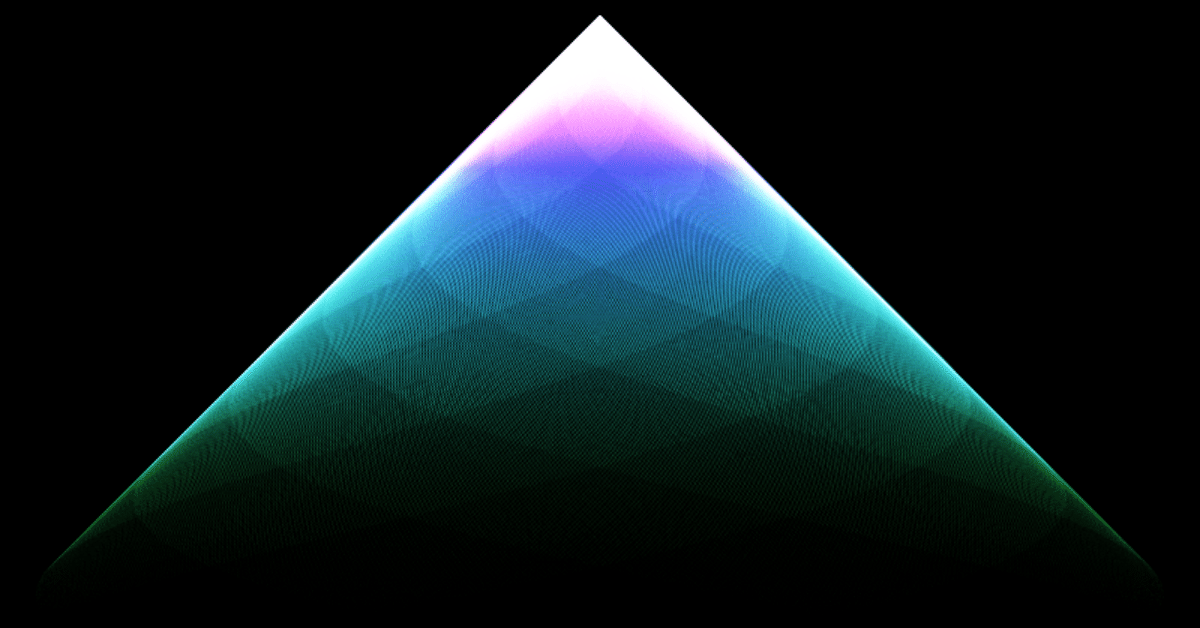
サインカーブで山を作る

float ang = 0;
float n_Rot = 400;//サインカーブの周期数
float startCol = random(100);//カーブの最初の色
float endCol = random(100);//カーブの最後の色
void setup(){
println(startCol, endCol);
size(800, 800);
blendMode(SCREEN);
colorMode(HSB, 100, 100, 100);
smooth();
background(0);
noStroke();
translate(width/2,height/4);
for(float ang = 0; ang <= TWO_PI * n_Rot; ang += .01){
//サインカーブの振幅をだんだん大きく
float rad = map(ang, 0, TWO_PI * n_Rot, 0, width/2);
//x座標をサインカーブとして計算
float x = sin(ang) * rad;
//y座標をだんだん大きくする
float y = map(ang, 0, TWO_PI * n_Rot, 0, height/2);
//色をstartColからendColまでグラデーション
fill(map(ang, 0, TWO_PI * n_Rot, startCol, endCol), 80, 60);
//パーティクルのサイズをだんだん小さく
float esize = map(ang, 0, TWO_PI * n_Rot, 1.5, 0);
ellipse(x, y, esize, esize);
}
}これで完成版というより、これをベースにいろいろいじくると面白いなーって感じです。
n_Rot(サインカーブの周期数)を小さくしてみると仕組みが分かります。

サインカーブが三角形になるようにしているだけですね。
うんこみたい。
ここからn_Rot(周期数)を100とか200にすると、きれいな模様が出てきます。
ノイズを入れたりした派生版を貼っておきます。ぜひいろいろいじってみてください。
▼noiseをプラス

▼振幅の変化を無くす

▼タンジェントカーブにして、noiseをプラス

