
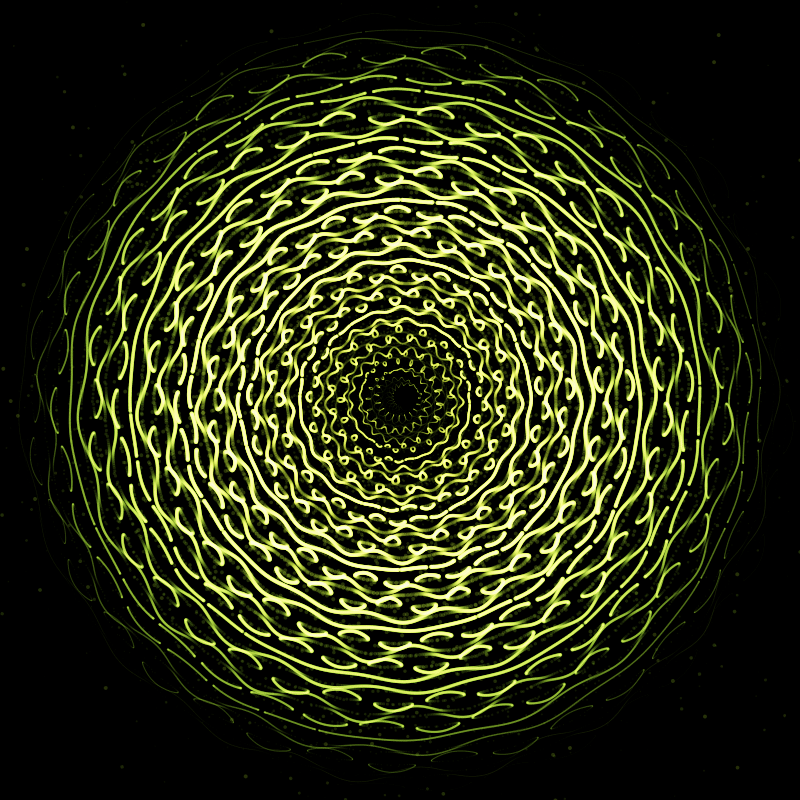
とりあえず100 #7
float ang = 0;
float angStep = 0.01;
float n_Period = 400;//カーブの周期数
float n_Rot = 12;
float startCol = random(100);//カーブの最初の色
float endCol = random(100);//カーブの最後の色
void setup() {
println(startCol, endCol);
size(800, 800);
blendMode(SCREEN);
colorMode(HSB, 100, 100, 100);
background(0);
noStroke();
translate(width/2, height/2);
for (float ang = 0; ang <= TWO_PI * n_Period; ang += angStep) {
rotate(angStep / n_Period * n_Rot);
float rad = sin(map(ang, 0, TWO_PI * n_Period, 0, TWO_PI*400)) * width/3;
float x = tan(ang) * rad/400;
float y = map(ang, 0, TWO_PI * n_Period, 0, height/2);
y -= tan(ang) * rad/100;
float col = map(ang, 0, TWO_PI * n_Period, startCol, endCol);
float alph = 0 + (sin(map(ang, 0, TWO_PI * n_Period, 0, PI))*100);
fill(col, 80, 50, alph);
float esize = 0 + (sin(map(ang, 0, TWO_PI * n_Period, 0, PI))*4);
ellipse(x, y, esize, esize);
}
}

だいぶ前に作ったもので、仕組みはよく覚えていません、すみません。
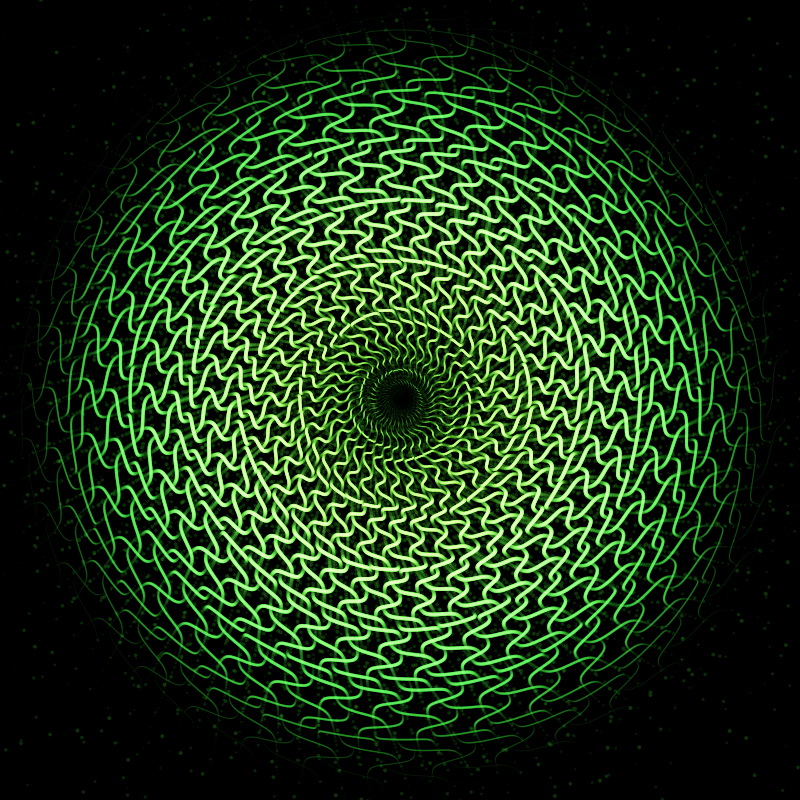
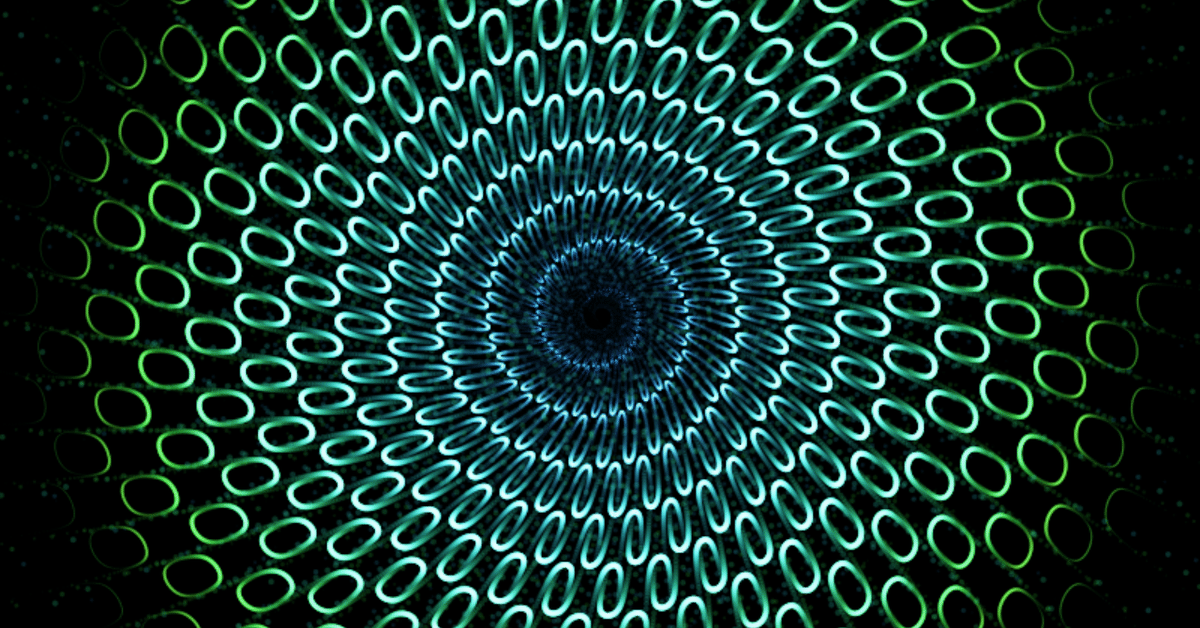
なんかいろいろいじくると下記のようなバリエーションができるらしいです。過去の自分にどうやってやったか聞いてみたいところです。