
モチーフの単純化・アイコンデザイン | Design Week Summer 2024 #1
こんにちは。anemoの仲野です。Design Week Summer 2024 #1では「モチーフの単純化・アイコンデザイン」ということで、アイコンに関するLightning Notesを書いてみました。
前回の#0 -準備編-はこちらです。
「アイコン」の意味を調べると、以下のように書かれていました。
アイコン:
もとの対象の形を(一部にでも)とどめる記号。イコン。コンピュータで、画面上のそれを指して選ぶことで操作が指図できるように、その指図にちなむ形を表した図形。
ここでは、「もとの対象の形を(一部にでも)とどめる記号」という意味をもとに単純化について実践を交えた紹介と、UIにおけるアイコンデザインについて書きました。
単純化
概要
UI等で用いられるアイコンでは、一目でその内容が分かりやすく伝わるように、必要な情報を残し(=もとの対象の形をとどめ)つつ、余計な情報を捨てる、即ち単純化が重要になります。
単純化の手法としては以下のようなものがあります。
直線、円等、幾何学的な図形の組合せで形状を表現する
より少ない色数(モノトーン)で表現する
実践編
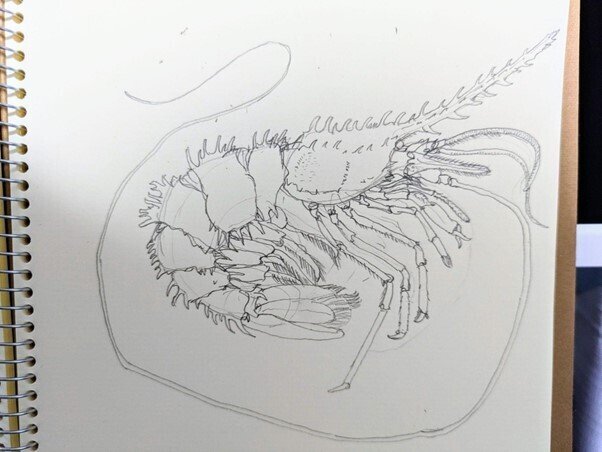
実際に私の好きな生物を例にとって、単純化のプロセスを試してみました。
対象は「イガグリエビ」 (Psalidopus barbouri)。あまりメジャーな生物ではありませんが、他のエビにはない面白い特徴を持っており、特徴を捉えて単純化する、というこの節のテーマに合っていたため採用しました。

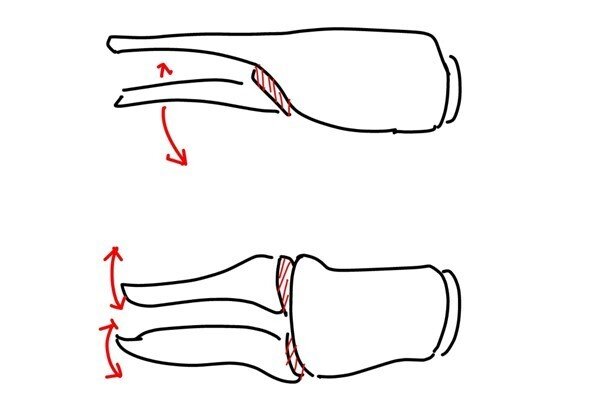
イガグリエビ固有の特徴として、鋏の構造があります。 鋏を持つ他のエビでは可動部が片側だけなのに対し、イガグリエビは両側が可動します。

また、その他の形態的特徴として、
複眼間の殻(額角)が前方に長く伸びている
頭部先端から尾部の末端に至るまで棘が発達している
泳ぐタイプ
等が挙げられます。
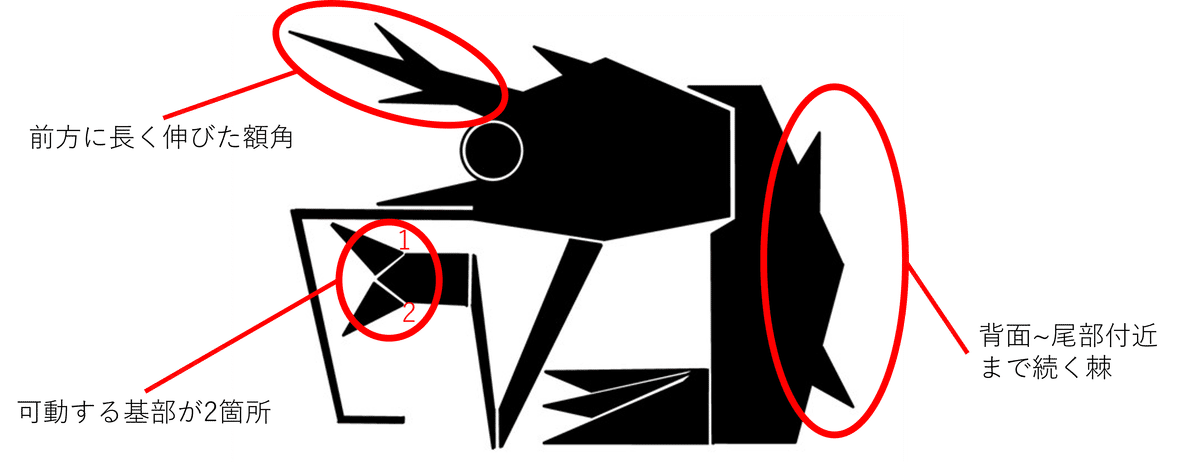
これらの特徴から、以下の4つのポイントに注目してデザインを単純化していきます。
注目するポイント
鋏の構造
額角の形状
全身の棘
泳ぐのに適した体
また、デザインを行う際には伝えたい情報・目的が重要になります。ここでは、「一目見ただけでイガグリエビであることが判別できる」という目的を設定して、イガグリエビ固有の特徴を強調し、その他のディテールを省略していくという方針を立てました。
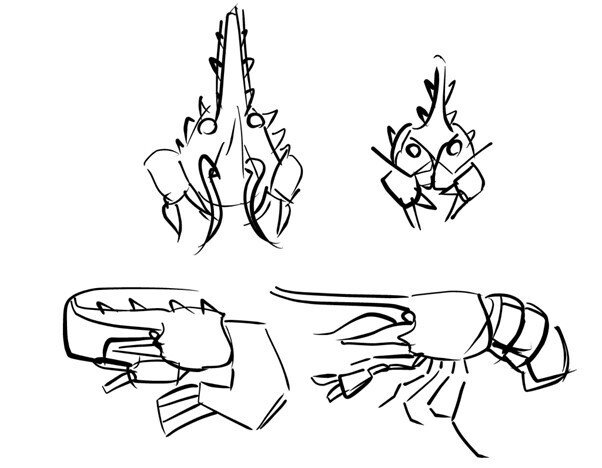
先ずはスケッチを基に方向性をいくつか考え…

続いて、これらのアイデアを円・多角形・直線のみで表現してみます。

最後に線を整理します

デザインに取り入れられたポイントは以下の3つ

4つ目のポイント「泳ぐのに適した体」は、全体のフォルムで表現したつもりでしたが、歩行に適したタイプ(イセエビなど)と比較できないと分かりにくいかもしれません。
アイコンとして成立させるためには、ここから更にディテールや冗長な領域を削った上で、後述するガイドラインに即して体裁を整えていく工程がありますが、情報を抽出して単純化する様子を見ていただけたかと思います。
アイコンデザイン
アプリケーション等に使用するアイコンをデザインする際にはガイドラインが参考になります。
Microsoft、Apple、Android等、各所でアイコンに関するデザインガイドラインが公開されています。それぞれのデバイス・コンテンツに合わせて細部は異なりますが、いずれのガイドラインにおいても共通して、アイコンデザインにおいて重要とされるポイントがあります。
シンプル
対象の(伝わって欲しい情報)を捉えた要素を中心として、ディテールを抑える。ディテールは特に小さいサイズで表示される場合に、アイコンの判別を困難にする。
テキストは必要不可欠な場合のみ含める。
スタイルの一貫性
同じコンテンツを表すアイコンを複数のプラットフォームで使用する場合において、どのプラットフォームでも同様の画像とカラーパレットを適用しつつ、それぞれのプラットフォームに適した形に調整する。
1つのアイコンセットを通じて一貫したビジュアルスタイルを維持する(複数のスタイルを混ぜない)。
複数の条件での視認性
表示されるどの画面サイズでも視認性が損なわれない。
同じプラットフォームで1つのアイコンセットを通じて、一貫したスタイルを維持する。
各種ガイドラインでは上記の3つの要素に加えて、その他アイコンが利用される様々な状況を考慮したより詳細な情報が記載されています。
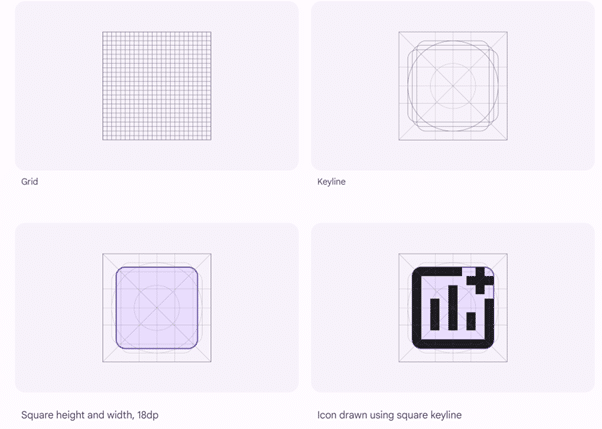
また、アイコンデザインのガイドラインのページでは様々なピクセルサイズを想定したグリッド、キーラインが公開されており、アイコン作成の際の骨組みとして利用できます。

まとめ
私のLightning Notesでは、単純化及びアイコンデザインについて調べたこと・実際に試したことを簡単にまとめてみました。 アイコンデザインそのものを行わなくても、より適切なアイコンの選び方、アイコンの配置の仕方などを考える上でアイコンデザインの要素について知っていると参考になる場面があるかもしれません。
