
Design Week Summer 2024 #2 -Lightning Notes: モバイルアプリで学ぶタブ・導線設計-
こんにちは!anemoの麻生です。
#2では、モバイルアプリのUIデザイン、特にタブ設計と導線設計について、実際のアプリを参考にしながら紹介したいと思います。
前回の#1の内容はこちらです。
2007年にiPhoneが発売されて以来、非常に多くのモバイルアプリが生み出されてきました。現在、世界のスマートフォンの普及率は70%を超えるとも言われており、モバイルアプリは世界中の人々の生活に不可欠な存在となっています。そのため、多様なニーズを満たすべく、アプリごとにユーザーが行うタスクに最適化されたUIと導線の設計がなされています。
このLightning Noteでは、具体的なアプリを例にどのような特徴があり、それがどう機能しているかについて紹介していきます。
タブバー
タブバーはアプリ画面の下部にある、アプリの異なる領域間を移動できるようにするためのものです。ユーザーが主要なコンテンツ間を移動する際に使用する、グローバルナビゲーションとしての役割を担います。
デザイナーがタブバーを設計する際、各タブにおけるタスクの明瞭さだけでなく、企業としてのアイデンティティを表現したアイコン・色の選択やアクセシビリティなど、多くのことを意識しています。
ここでは、僕たちが日常的に使用しているアプリのタブバーを見ていきます。
YouTube

まずは、YouTubeのタブバーを見ていきましょう。左端にはおすすめ動画の一覧が表示される「ホーム」、その隣にはショート動画のみを表示する「ショート」が配置されています。右側には登録チャンネルの一覧が並ぶ「登録チャンネル」、そして設定や履歴、保存したプレイリストなどをまとめた「マイページ」が配置されています。「マイページ」にさまざまな項目が集約されているのは、YouTubeが元々Webアプリとしてサービス提供を開始したためと考えられます。Webアプリとの体験の統一性を図る狙いがあるのでしょう。
ちなみに、中央に配置されている+アイコンは以前は存在せず、「ショート」タブもありませんでした。ショート動画などでスマートフォンから気軽に動画投稿ができる機会が増えたことを受け、モバイルユーザーの投稿を促進する狙いがあると思われます。
PayPay

PayPayは、オフライン・オンライン双方で決済ができるQR電子決済サービスです。そのため、中央の「支払う」タブは、アプリの主要機能として最も目立つ位置に配置されており、ユーザーが即座に決済アクションを起こせるようになっています。
その他の残高・ポイント確認やチャージ、送る機能、クーポン機能などは「ホーム」に配置されています。「近くのおトク」は、近くのPayPay加盟店を探せる、PayPayならではのタブと言えます。「ウォレット」タブは金融関連の機能に特化しており、残高管理や入出金履歴の確認、金融機関の口座登録などが行えます。右端の「アカウント」タブでは、各種設定やヘルプ機能などを一覧で確認できます。
このように、PayPayアプリは各タブが明確な目的を持ち、独立した機能を提供しつつ、最も頻繁に使用される「支払い」機能を中心に据えることで、ユーザーの行動パターンに沿った直感的な操作性を目指しています。一方で、サービス開始当初はシンプルなQRコード決済サービスでしたが、ポイントサービスや保険サービスなど、様々な機能が追加された結果、「ホーム」画面の機能が多様化し、ユーザーにとって機能の理解が煩雑になっているという課題も見られます。
31Club (Baskin Robbins)

全国にアイスクリーム店を展開するBaskin Robbinsは、「31Club」という名前のアプリを提供しています。名前の通り、Baskin Robbinsの世界観を表すタブバーが特徴的です。
「ホーム」タブはニュースや新作など今ユーザーに確認してほしいホットな話題を、「商品」は現在扱っているアイスクリームの一覧を、「アイスマイル」「クーポン」はそれぞれ会員IDとポイント、クーポンを、「店舗」では地図ベースで近くの店舗一覧を提示します。
Baskin Robbinsのようなリアルでの接点に重点を置く企業においては、現実世界のモチーフや体験をアプリに落とし込むことで、リアルとアプリで一貫性をもたせて世界観を表現しています。
Mister Donut

Mister Donutにおいても、メニューにドーナツがあしらわれているなど、世界観を重視したタブバーが設計されています。
そのため31Clubとよく似たタブバーですが、こちらは「会員証」を提示するアクションを強調し、よりリアルでの利用に重点を置いていることがわかります。他のタブも「店舗検索」「オーダー」など、リアルでの利用を念頭に置いており、ユーザーの体験を中心に導線が設計されています。
McDonald's

McDonald'sは、StarBucksなどの他の巨大フードチェーンと同様に、いち早くモバイルオーダー・デリバリーサービスを展開したことで知られています。そのためか、Buskin RobbinsやMister Donutのようにリアル店舗での接点を大切にしながらも、デリバリーでの注文というリアル店舗以外のオプションも用意されています。
そういった”McDonald'sらしさ”はタブのデザインにも表現されています。ハンバーガーをモチーフにした「メニュー」タブ、デリバリーバイクとテイクアウト用の紙袋をアイコンとして使用した「デリバリー」、企業ロゴをデバイスに表示した「オーダー」と、McDonald'sを彷彿とさせる要素がふんだんに盛り込まれています。リアルでのイメージをタブアイコンとして表現することで、どのタブで何ができるのかが非常に明確にすることができているのではないでしょうか。
タスクの導線
タブバーでは、各アプリがどのようにユーザーが迷いなくタブの内容を認知するための設計をしているかについて見てきました。ここからは、より具体的にユーザーがアプリ内で行うタスクの導線の設計について見ていきたいと思います。
JR東日本

JR東日本アプリでは、JR・私鉄の経路検索や運行状況などの情報を得ることができます。その中でも最も主要なタスクである「経路検索」では、アプリを開き、出発駅と目的駅を入力するだけで、様々なパターンの経路を一覧で表示してくれます。
まず、出発駅と目的駅を入力する画面ですが、入力部分だけの非常にシンプルなUIで、すぐに経路検索を開始できます。入力できる部分を緑色の文字で強調することで、ユーザーがどこに入力すべきか迷うことなく、認知負荷を軽減しています。
「GO!」ボタンをタップすると、経路一覧が表示されます。この画面では、左から順に直近の経路が並んでおり、出発時刻と到着時刻をバーの位置で表現することで経路毎の所要時間を瞬時に把握できます。また、どの路線を利用するか、乗り換えが何回あるかも、インジケーターバーと路線のアイコンで瞬時に判別可能です。路線を色だけに頼らず、アイコン+色で視認性を高めているのもポイントです。
経路を選択すると、具体的な経路が表示されます。ここでは一般的な地図アプリの経路と似た構成になっており、ユーザーの使い慣れたUIを使用することで、学習コストと認知負荷がかからないようになっています。混雑予測や乗り換えの詳細も提供しているので、現在の状況に合わせた経路選択が可能です。
このように、各ステップで見るべき情報を絞ることで、ユーザーがストレスなくスムーズにタスクをこなせるような導線設計になっていることが分かります。
Slack

Slackは言わずと知れたコミュニケーションツールですが、実際に見てみると様々な工夫がなされています。
まずユーザーがアプリを開くと、上部にユーザーのタスク、その下にチャンネルの一覧が表示されます。タスク一覧には新着メッセージの件数など、最初に行うべきタスクが表示されるため、ユーザーは重要なメッセージを見逃すリスクが減り、必要なコミュニケーションに集中できます。
また、コミュニケーションという観点でいうと、Slackはアプリとユーザーの対話にも重点を置いています。Slackが公開しているブランドガイドラインでは、Voice and toneという項でSlackのユーザーに対するコミュニケーションスタイルの原則を下記のように定義しています。
自信がある(ただし、傲慢ではない)
機知に富む(ただし、軽薄ではない)
会話的(ただし、常に適切で敬意を払う)
知的(そして、ユーザーも知的であると捉える)
フレンドリー(ただし、へつらわない)
有益(ただし、押し付けがましくない)
明確、簡潔、そして人間味がある
この原則は例えば、「キャッチアップ(有益、明確かつ簡潔)」、「チャンネルを追加する(会話的、明確かつ簡潔)」など、細かな表現やインタラクションに見てとれます。アプリ全体を通して一貫したコミュニケーションスタイルをもつことで、ユーザーは迷いなく、かつ好意的にアプリを使用することができます。
Coke on

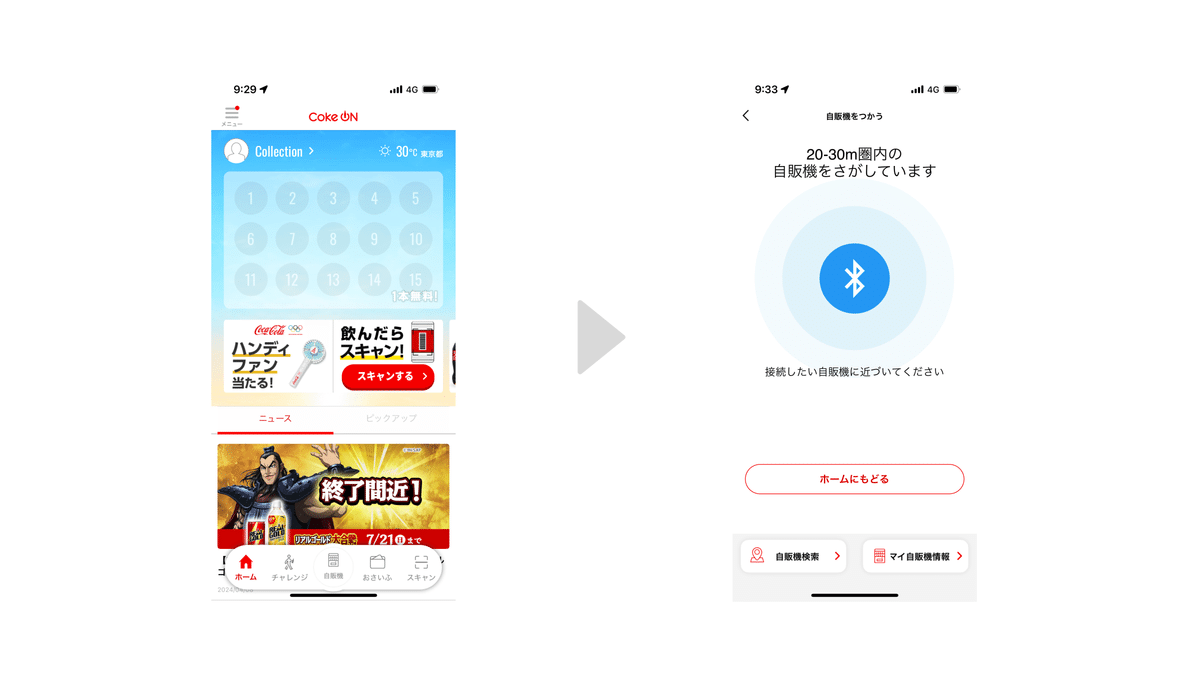
Coke onはコカコーラ社が提供している「スタンプを15個ためると、お好きなドリンクが1本もらえるアプリ(Coke on はじめてガイドより)」です。スタンプはCoke on対応自販機での購入、ウォーク(歩数に応じてスタンプが付与される)、ミニゲームや抽選で得ることができます。
このようなアプリの課題として、ウォレット(電子マネーの決済機能)やチャレンジ(期間限定のキャンペーン)など、さまざまな機能が追加された結果、ユーザーが本来行いたいメインのタスクが行いづらいというものがあります。「単に決済をしたい、ポイントをためたいだけなのに、画面が煩雑でどこにあるか分からず、導線も複雑…」というのはよくある悩みです。そうならないためにも、ユーザーの主要なタスクを把握し、最適な導線を設計することが重要です。
例えば、Coke onにおけるユーザーの基本的なタスクを考えると、
スタンプの状況を確認する
自販機で決済する・ポイントを貯める
の2つになるかと思います。
このアプリではアプリを開いた画面でスタンプ状況を確認でき、強調表示された「自販機」タブをタップするだけで自販機で使用できるので、ユーザーがアプリを使う際のハードルを最低限にすることに成功しています。
まとめ
モバイルアプリのタブバーとタスクの導線をテーマに、各アプリがどのようなUIになっていて、それがどのようなユーザーの体験に繋がっているかについて見てきました。タブバーの設計では、アプリの主要機能を明確に示しつつ、ブランドアイデンティティを表現する工夫が見られます。また、タスクの導線設計においては、ユーザーの負荷を最小限に抑えながら、効率的にタスクを完了できるよう細心の注意が払われています。
僕自身、今回記事を書くにあたって普段何気なく使っているアプリを改めてじっくり観察することで、多くの気づきがありました。ここで紹介した以外にも、優れたユーザー体験を提供するアプリは数多く存在します。皆さんも、日頃使用しているアプリをUIデザインの観点から観察してみてはいかがでしょうか。
