
シンプルで直感的なダッシュボードをつくるための3つの考え方 | Design I/O #3 -Navigate with fluid-
こんにちは。キーウォーカー デザインチーム「anemo」の麻生です!
この記事では、ユーザーにとって使いやすい、シンプルで直感的なダッシュボードを設計する上で役立つ考え方を、ナビゲーションの観点から3つ紹介します!
なお、本記事はデザインチームで1週間にわたって開催したイベント「Design Week」の最終日に、全社向けに発表した「Design I/O #3 -Navigate with fluid-」の内容を抜粋した内容になります。
第1回、第2回の発表内容は下記でnoteでもまとめているので、ぜひチェックしてみてください!
今回は、BIダッシュボードにおける情報設計の根幹でもある「ナビゲーション」についてお話しました。
(注釈: ナビゲーションといえばメニューバーやタブバーなどの狭義の意味合いが想像されますが、今回は情報階層やユーザーの導線設計を含む広義のナビゲーションを想定しています。)
そもそも良いナビゲーションとは?
良いナビゲーションを実現するには、そもそもどのようなナビゲーション設計を目指すと良いでしょうか?
この問いに対して、今回は「予測可能性が高いUI」であることを良いナビゲーションの重要なテーマとして設定しました。具体的には、下記の3つの観点を意識した上でナビゲーション設計で意識するポイントを解説していきます!
シンプルかつ直感的な構造を保つ
ダッシュボード全体を通して、一貫性を保つ
ユーザーに見せたい情報を明確にする
シンプルかつ直感的な構造を保つ
ダッシュボードをシンプルかつ直感的な構造にすることは、ユーザーがどこにどの情報があるのかを把握する上で、とても大切です。
ダッシュボード構造を理解しやすくする上で重要な3つのモードを一つずつ見ていきましょう。

Sectionsは、ダッシュボード階層の中で最も基本的な構造です。
画像の例では、ナビゲーションバーやダッシュボードタイトルを配置したTitle Bar、フィルターが配置されているTool Bar、サマリーやグラフなどの視覚的要素が配置されているContentsで構成されています。

Modulesは、Sectionsの一つ下の階層で、機能単位で分割されたモジュールレベルでの構造です。
画像では、ナビゲーションの中のTabs、フィルターとして機能するFilters、Widgets(グラフタイトル、凡例、グラフなどのオブジェクトを機能単位で1つにまとめたもの)で構成されています。

Dataは、数値や個々のグラフなどの個々のデータで構成されています。
画像から分かるように、実際の実装ではこの単位で行われることが多いです。
この3つのモードを意識して、Sections、Modules、Dataの順にダッシュボードの設計を行うことで、ユーザーがどこで何をするかが分かりやすくなり、効率よく必要な情報に辿り着けるようになります。
ダッシュボード全体を通して、一貫性を保つ
次に、「ユーザーが今どこにいて、どこに行けるか」を示すために、ダッシュボード全体で一貫して分かりやすい現在地の表記を行うことも、構造と同様に重要です。
現在地表現としてのナビゲーションには、大きく分けてGlobal NavigationとContext Navigationの2種類があります。

Global Navigationは、ユーザーが主要なコンテンツの間を移動するためのものです。そのため、Global Navigationではユーザーが現在どのコンテンツにいて、他のタブに移動すると何ができるかをアイコンや明確なタブ名で理解できるようにする必要があります。
Global Navigationにおける現在地表現にはいくつかのパターンがあるので、状況に応じて最適な表現を適用することで、見やすく分かりやすいナビゲーションを提供することができます。

Context Navigationは、メインのコンテンツから詳細の画面や別のサイトに遷移するナビゲーションです。ダッシュボードにおいては、ツールチップやリンクを通して別のコンテンツに遷移することが一般的です。
詳細画面に遷移する場合は、どこから遷移してきたのかを明記したり、パンくずリストを使用して、現在地がどこなのかを明確に示すとユーザーが迷いにくいです。

ユーザーに見せたい情報を明確にする
最後に、ユーザーに見せたい情報を強調する方法について紹介します。
ここで知っておくと便利なのが、論理的階層 (Logical Hierarchy)と視覚的階層 (Visual Hierarchy)という概念です。

論理的階層 (Logical Hierarchy)とは、情報を論理的に階層化したものです。具体的には、下記のような階層があります。
ナビゲーションの階層
ダッシュボード内で遷移できる主要コンテンツの階層。トップレベルの階層
主要な指標やKPIを示す情報階層。中間レベルの階層
主要な指標を補完する詳細情報における階層。詳細レベルの階層
さらに詳細な情報や個別のデータポイントの階層。
設計の初期段階でこれらの階層を定義することで、必要な情報と提示方法を明確にできます。
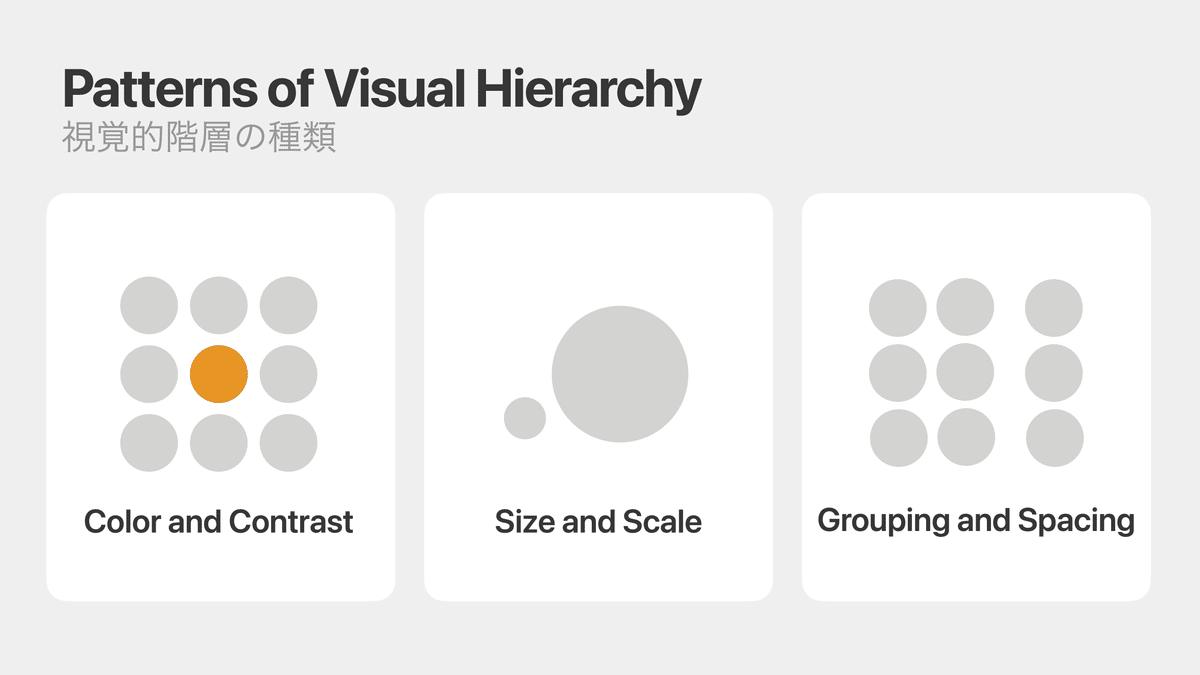
視覚的階層 (Visual Hierarchy)とは、情報の重要度や関係性を視覚的に表現したものです。

代表的なものを3つ挙げると:
色とコントラスト
どの情報が重要かを強調するために使用。サイズとスケール
情報の優先度や重要性を示すために使用。グループ化と余白
情報間の関係性を示すために使用。
視覚的階層の詳細については、下記の記事で紹介しているので、ぜひ覗いてみてください!
おわりに
今回は、社内で発表したナビゲーションの内容について紹介しました。
ダッシュボード設計においてナビゲーションは情報設計の根幹に関わる重要な部分なので、この記事を読んで何か参考になるものがあれば嬉しいです!
実際の発表では、デザインチームで開催していたイベントDesign Weekの最終日だったということもあり、多くの社員に参加していただき、さまざまな声をいただくことができました。
デザインチーム「anemo」では、多くの人々や企業がより良いダッシュボードを作成できるように、引き続きこのようなイベントや発信を通してデザインの普及活動をしていきます。
