
ダッシュボードのUIデザインのヒント
効果的なダッシュボードのUIデザインは、ユーザーの意思決定を後押しします。データから意思決定がスムーズにできるように、以下の基本となるデザイン要素を参考にしてダッシュボードのUIデザインをしてみてください。
ダッシュボードのUIデザインの指針
より優れたダッシュボードをデザインするために、以下の3つの指針 (視認性・一貫性・慣用性) を心がけてください。
視認性
ダッシュボード全体を通して、テキストは読みやすく、アイコンは明確であり、余白、色、フォントによって重要なコンテンツが認識しやすくなっています。

一貫性
一貫性のあるダッシュボードは、よく知られたアイコン、統一的なテキストスタイル、統一された色、統一された用語を使用して実装されています。

慣用性
慣用的なUIを実現しているダッシュボードは、ユーザーの経験や共通概念を利用して、操作やアイコンの意味を予測できるようになってます。

デザインのヒント
可読性を上げるために適切なコントラストを設定する
文字を読みやすくするために文字の色と背景色とのコントラストを適切に設定します。
Web Contrast Accessibility Guidelines (WCAG)において、17pt以下のフォントサイズでは4.5:1以上のコントラスト比を保つように定められています。コントラスト比を確認するのには、Adobe Colorのコントラストチェッカーなどを使うことができます。

多くの人が認識しやすいアイコンを使う
多くの人がすぐに認識できるようなシンプルで普遍的なアイコンを目指してください。多くの場合、コンテンツに直接関係する見慣れたものを視覚的に表現すると効果的なアイコンになります。

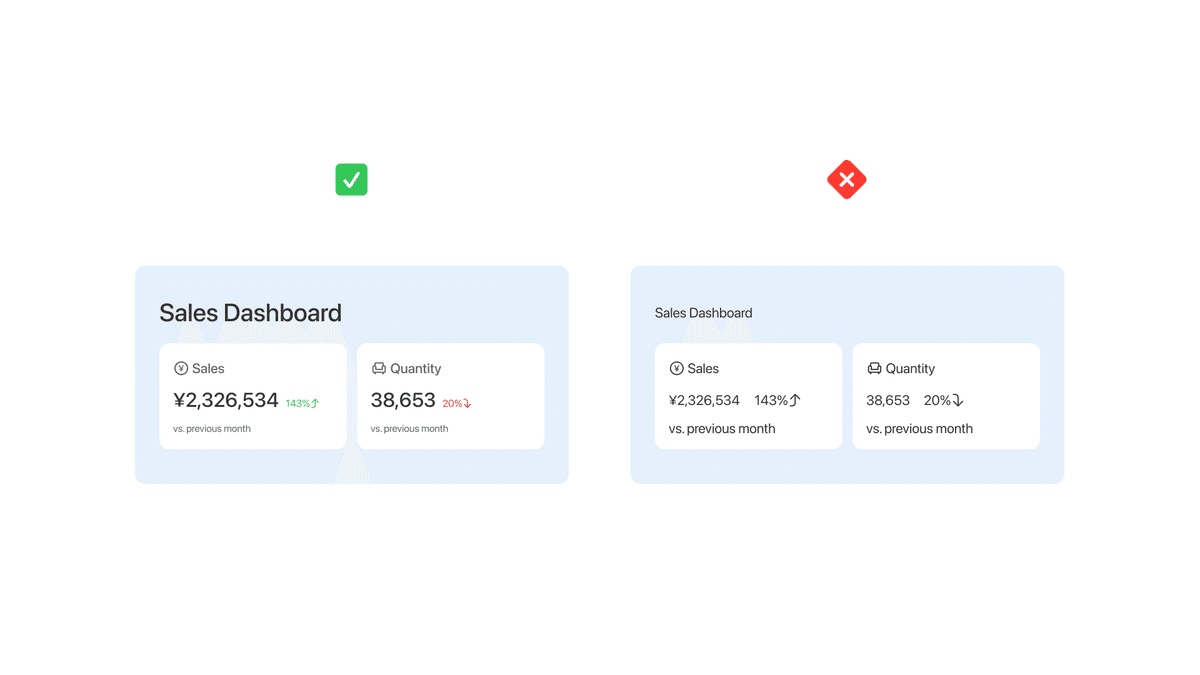
重要な情報を強調するためにフォントサイズ、ウェイト、色を調整する
相対的に重要な情報を強調するためにフォントサイズやウェイト、色を調整して差をつけます。すべてが同じスタイルで実装されていると、どの情報が重要なのか伝わりにくくなります。

相対的な重要度を伝えるために、配置を工夫する
主要な項目はウインドウの上半分に配置します。概要となる情報から詳細の順に上から並べることは、相対的な重要度を伝えるための有効な手段です。ユーザーは最も重要な情報を瞬時に見たいので、ウインドウを必要のない詳細情報で埋めることは避けてください。画面遷移などで詳細な情報にアクセスできるようにします。

情報ブロックを強調するために十分な余白を設け、背景色で階層を持たせる
情報のまとまりである情報ブロックを認識しやすくするために、十分な余白を開ける必要があります。また、注目すべき情報に目線がいくように、背景色を使って画面の手前から奥 (Z軸方向)に階層があるように見せます。

ヘルプテキストは、ユーザーが必要な情報を迅速に得られるように必要最低限の情報を提供する
ツールチップを含むヘルプテキストの目的は、ユーザーに必要な情報を素早く簡潔に提供することです。タスクを完了するために必要な情報は画面上に表示し、ツールチップは補足情報の提供に留めるようにします。ツールチップの過剰な使用がある場合は、ユーザーにとって複雑すぎるダッシュボード設計になっていないか注意が必要です。

参考資料
「ダッシュボードのUIデザインのヒント」は、以下の資料を参考に作成しました。
