
最近気になるモバイルファーストなレイアウトをSTUDIOで実装してみた話
ここ数年、商品プロモーションのLPなどでよく見る、モバイルファーストのレイアウトをSTUDIOで実装してみたので、実装方法を備忘録的に記していきます。
あくまで、自分が実装したやり方なので、本記事の方法が最適なのかは保証できませんので、ご理解のうえで読んで頂けると嬉しいです。
2024.12.28追記:2024年12月のSTUDIOアップデートでposition:stickyが使えるようになったので、そちらを活用した方法も可能かと思われます。
最近気になるモバイルファーストなレイアウト
まず、本記事で解説しているモバイルファーストなレイアウトとは、どんなレイアウトのコトを指しているかについてです。
それは、デスクトップでもコンテンツ幅がモバイル幅で実装しているサイトのことです。幾つか例を挙げてると下記のようなサイトです。

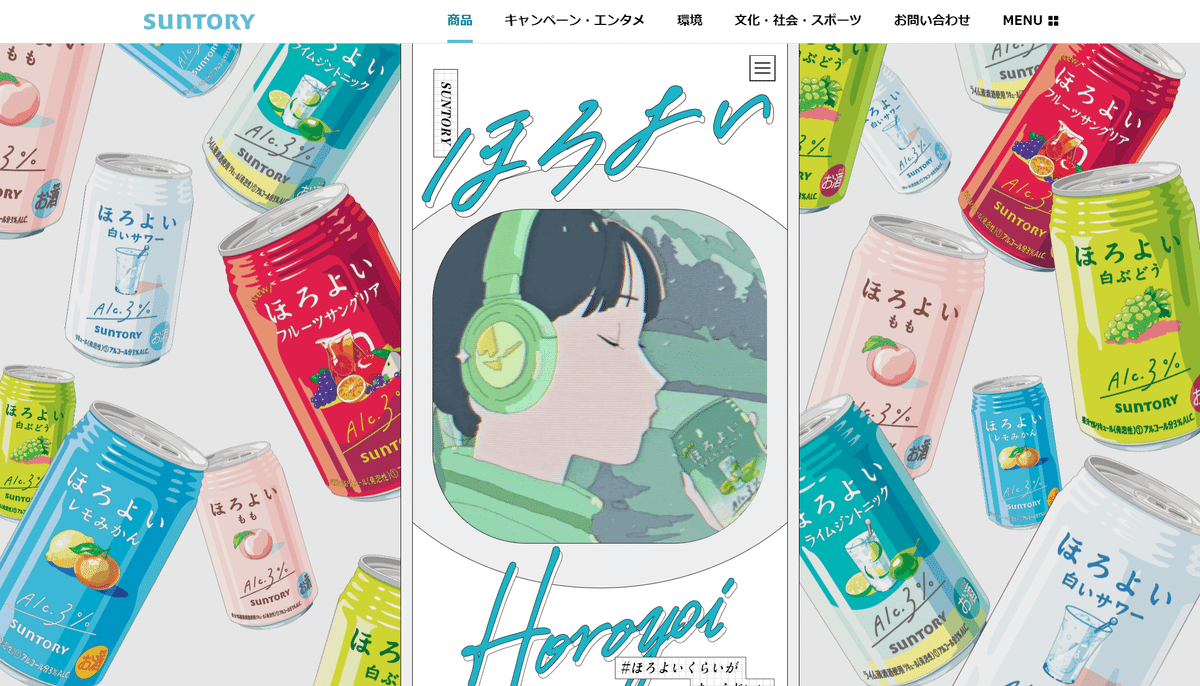
サントリーのチューハイ、「ほろよい」のLPです。モバイル幅のコンテンツエリアが中央に配置されており、広い背景エリアで商品パッケージが「これでもか」とインパクトを与えています。
一般的なデスクトップレイアウトでメインビジュアルでイメージ訴求するよりも、はるかにインパクトが大きいのではないでしょうか。

YouTubeチャンネル、THE FIRST TAKEのLPです。ほろよいのLPは中央にコンテンツエリアを配置していましたが、こちらは、右側にコンテンツを寄せています。
背景エリアを大きくとって、没入感を与えてくれています。コンテンツ量自体が比較的に少なくスッキリしているので、今回のレイアウトを当てはめやすいパターンかもしれません。

京王電鉄が高尾の楽しみ方を発見・発掘・発信しているメディアです。メインビジュアル、コンテンツエリア、メニューエリアと3つのエリアに分けて設計されています。
文字を読ませるメディアだと、コンテンツエリアが狭いのは不都合かと思いきや、もうスマホに慣れているので、何も違和感なく読み進められます。ただ、年齢層によっては、そう感じない人も一定数いるかもしれませんね。
今回作ったサイトの紹介
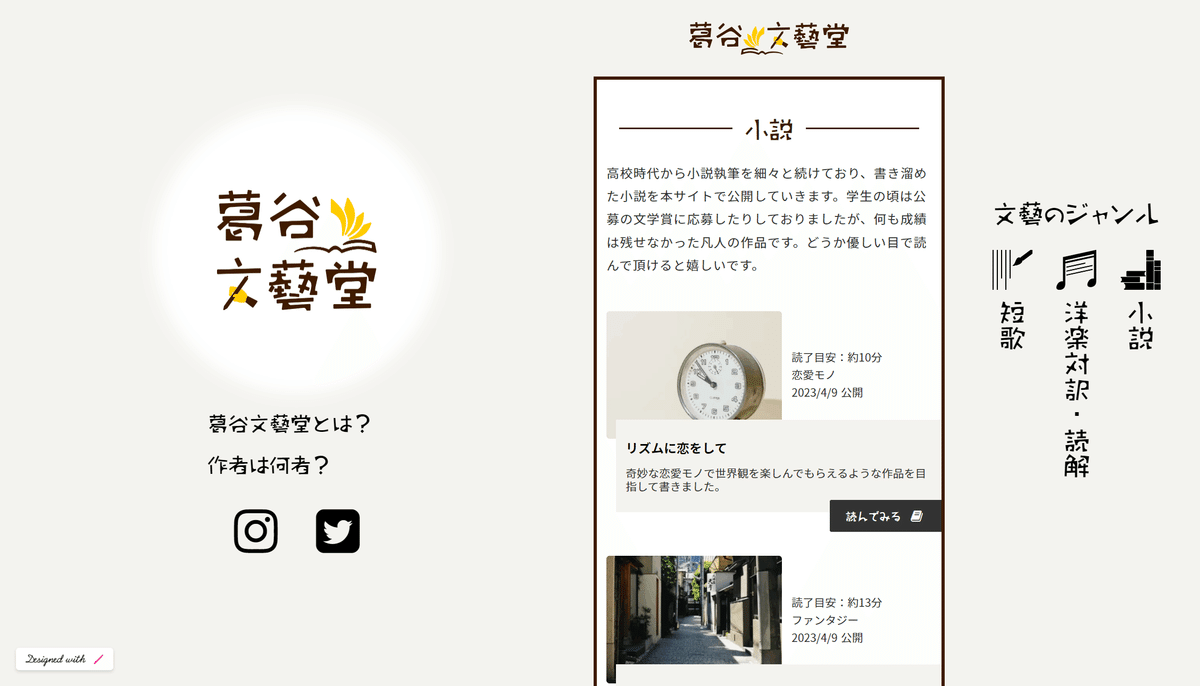
今回、上記のようなレイアウトを活用しながらSTUDIOで実装したサイトが下記になります。

事例と比べてしまうと、センスの欠乏にウンザリしますが、一応、レイアウトとしては、同じようなロジックで組んだサイトになります。
元々、趣味でnoteにアップしていた文藝作品を引っ越しする形でSTUDIOで実装しています。
短編小説と洋楽の対訳・読解、短歌を掲載しているので、興味のある方は、サイトデザインだけでなく、中身も読んで頂けると嬉しいです。
STUDIOでの実装方法
今回のレイアウトを実現するために設定したレイヤーの構造を解説していきます。繰り返しになりますが、最適解なのかは、保証しておりません。。。むしろ、もっと良い方法があれば、コメント欄で教えて頂けると嬉しいです。
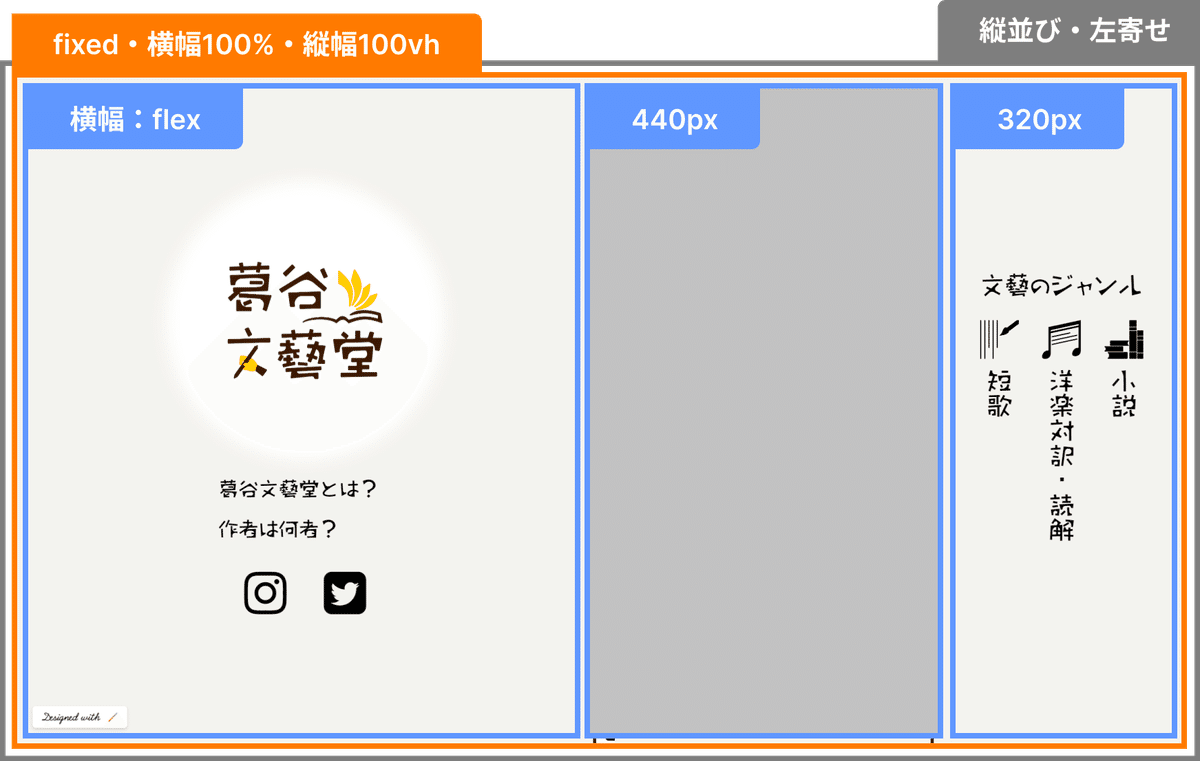
ステップ1:コンテンツエリア以外をposition:fixedで配置
まず、イメージとして、position:fixedでコンテンツエリア以外を配置していきます。後で、そのうえにコンテンツエリアを被せていくイメージです。

横幅100%・縦幅100vhを固定で配置して、そのなかに縦幅100%で、3つのエリアを横並びに配置していきます。
今回の場合、左側のエリアの横幅を可変としたかったのでflexで設定し、コンテンツ幅を440px、右側のメニューエリアを320pxに設定しました。
左右両端のレイヤーの中には、中身も入れていきますが、真ん中の440pxに関しては、空のエリアとして配置します。このレイヤーはあくまで余白として設定し、次のステップで上からコンテンツエリアを被せていきます。
ステップ2:コンテンツエリアをposition: relativeで被せる
次に、position:fixedで配置したコンテンツエリア以外のレイヤーの上にコンテンツエリアを被せていきます。

まず、ベースのレイヤーを右寄せ・縦並びに設定することが前提です。また、今回の場合、コンテンツエリアの上にタイトルロゴを固定で配置するレイアウトとします。
タイトルロゴのエリアはスクロールしても固定にしたいので、position:fixedで配置します。その際、ステップ1で配置した右側のメニューエリアを幅320pxで作成したので、320px右側から離して配置します。
コンテンツエリアは、右側にmargin320pxを設定。上部にはタイトルロゴエリアの縦幅と同じ分のmarginを設定していきます。
このコンテンツエリアの中に、コンテンツを詰め込んでいけば、サイトの出来上がりです。
今回は、左側のエリアの横幅を可変としましたが、センターにコンテンツエリアを配置したり、色んなパターンが試せるかと思いますので、少しでも参考になれば嬉しいです。
