
Figmaプロトタイプでドロップダウンを(スマートめに)再現する【Figma Study】
こんにちは。DSCL Inc.という会社でUIデザイナーをしているものです。
先日、社内のUIチームで、改めてバリアブルを学び直そう、理解を深めよう!という勉強会を行いました。
基本的なドロップダウンの挙動の記事はいくつかあると思いますが、そこに加えて開閉による矢印の挙動、フォーカス表現の挙動を追加した、より実際の挙動に近いものにアップデートできたので、今回その内容を含めたドロップダウンのプロトタイプの作り方を共有したいと思い、ペンを取りました。
作ったものはコチラ↓
1.パーツを作成する
とにもかくにも、まずはパーツを用意しましょう。つくるものは「Dropdown」「List item」「Menu list」の3つです。
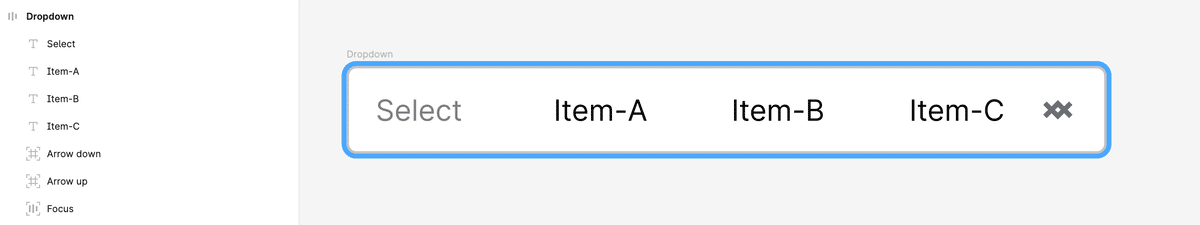
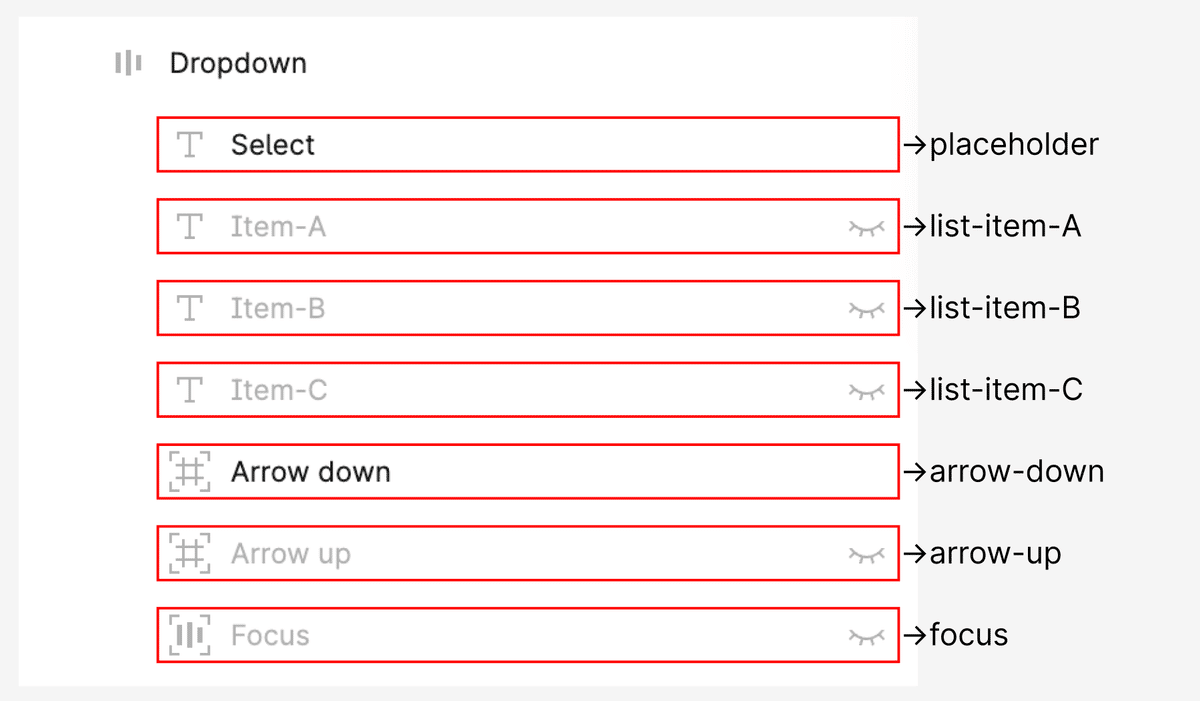
1-1. Dropdown
以下の点に注意してドロップダウンをつくります。
テキストは「プレスホルダー」「リストアイテム(ここでは3種類)」をすべてつっこみます。後でバリアブルのブーリアンにて表示をコントロールするためです。
矢印アイコンのUPとDOWNを絶対位置で同じ場所に重ねます。ここも後でバリアブルのブーリアンで制御していきます。
Focusの枠は別フレームで作ります。デザインだと私はドロップシャドウで作ることが多いのですが、ドロップシャドウがまだバリアブルに対応していないので、この方法にしています。ここも後でバリアブルのブーリアンで制御していきます。っていうか全部ブーリアンで制御していきます。

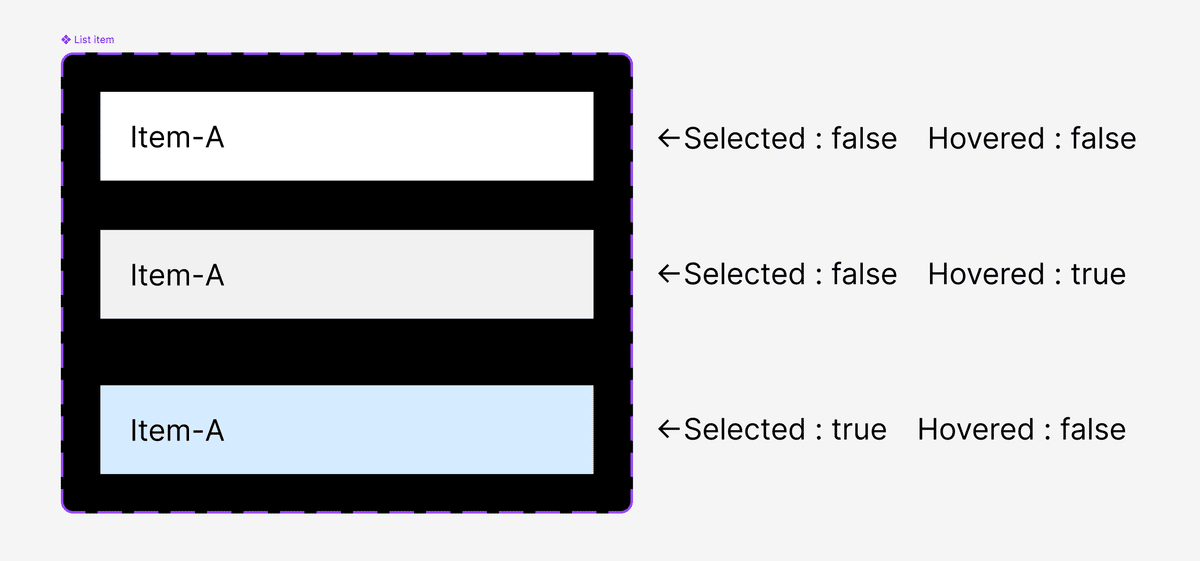
1-2. List item
List itemのコンポーネントをつくります。バリアントは「デフォルト状態」「ホバー状態」「選択された状態」の3つです。
List itemのプロパティは以下の2種類を設定ます。
Selected:false/true
Hovered:false/true
↑どちらもOn↔Offで制御することがポイント!

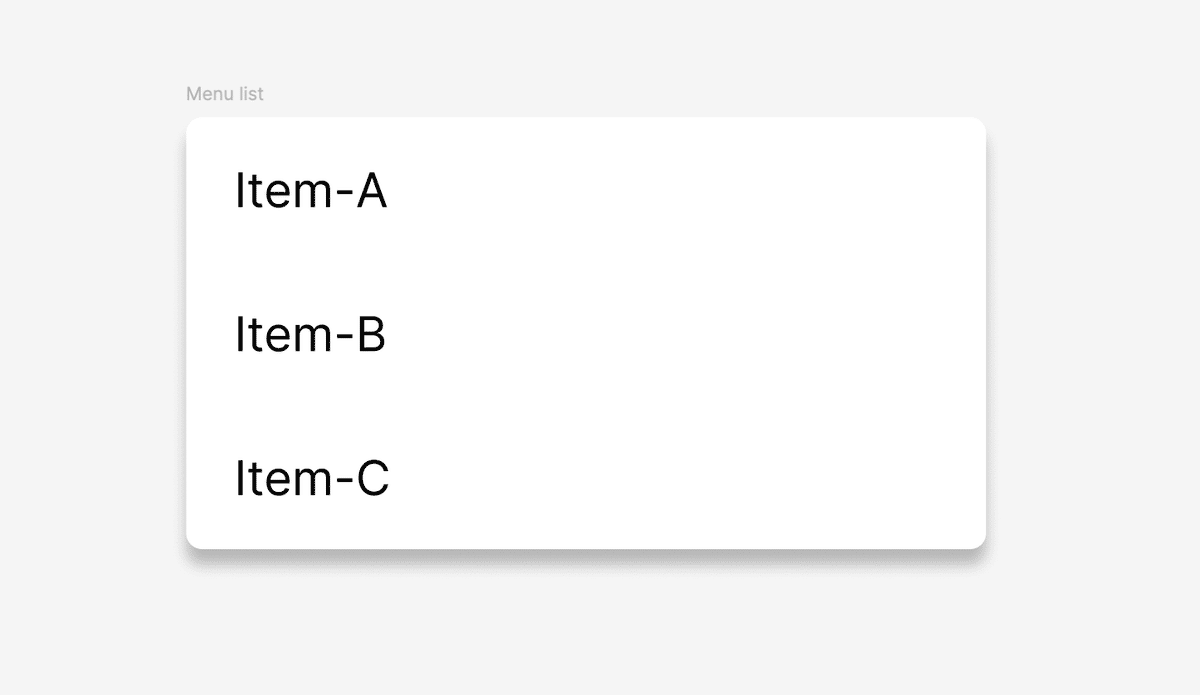
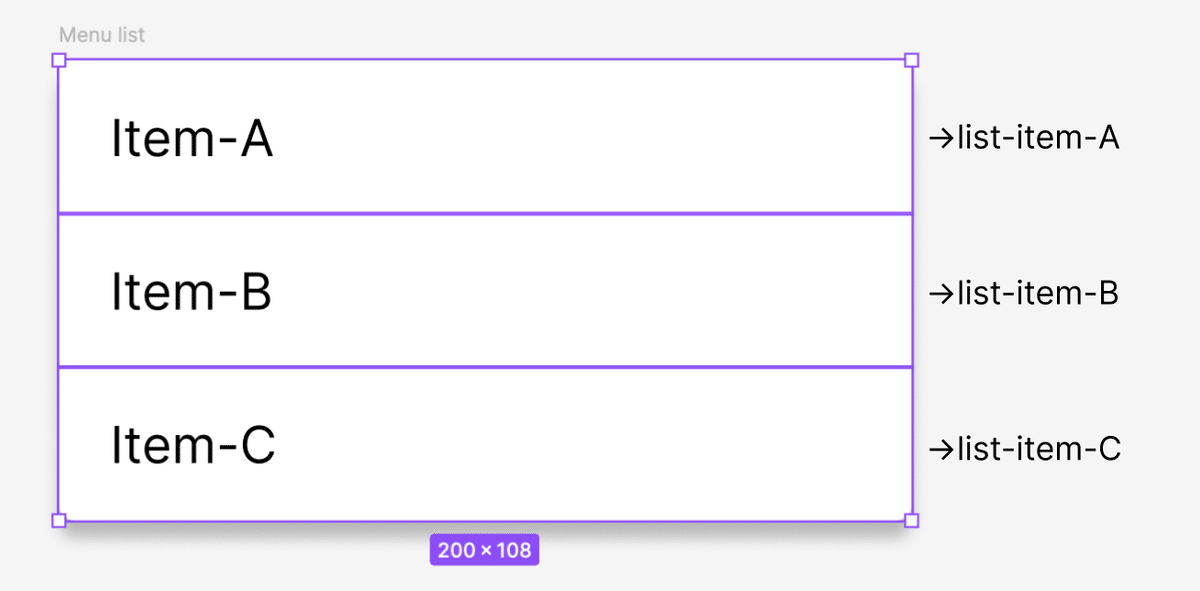
1-3. Menu list
ドロップダウンをクリックしたら開くメニューリストを、List itemのコンポーネントを使ってつくります。基本は並べてフレームにするだけです。

これで素材の作成は終了です。
2.バリアブルを作成する
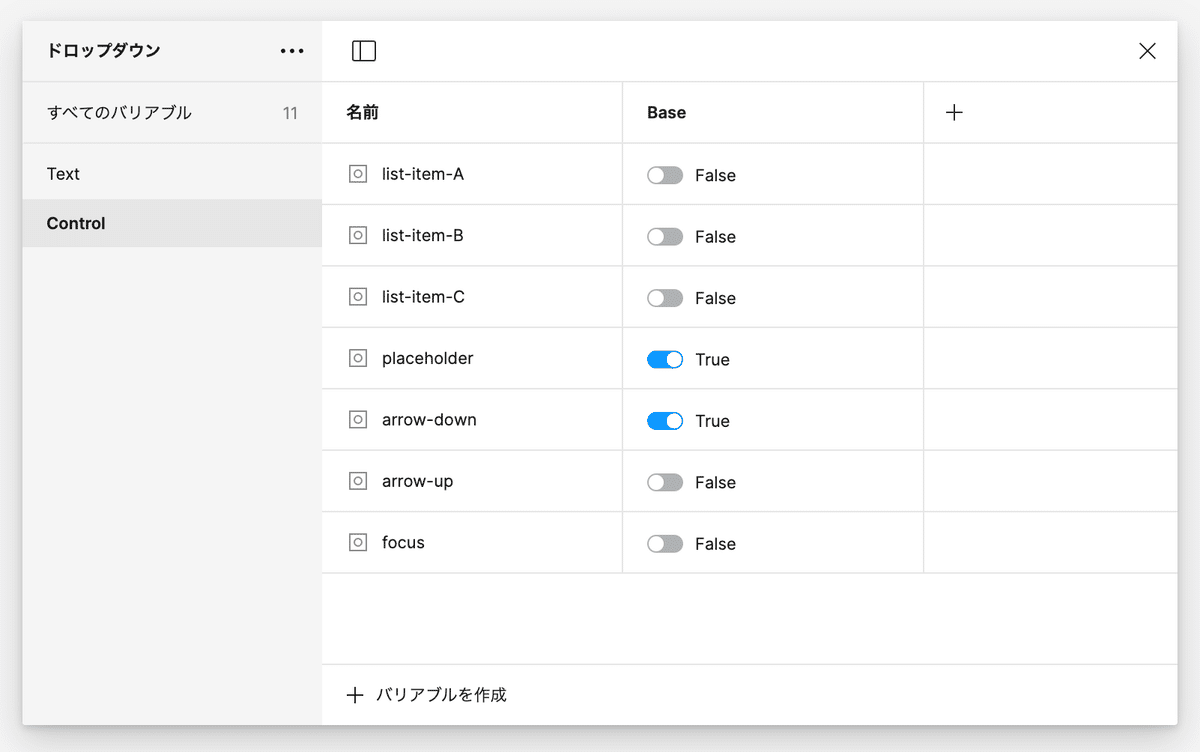
次に、バリアブルを作っていきます。種類は「ブーリアン」です。添付の画像と同じものを作成して下さい。左カラムのTextは今回は無視してもらって大丈夫です。名前もお好きなようにどうぞ。

//一応コピペ用テキスト//
list-item-A
list-item-B
list-item-c
placeholder
arrow-down
arrow-up
focusここで作成したバリアブルを、各パーツに割り当てて、プロトタイプで制御していくことになります。
3.パーツにバリアブルを割り当てる
「Dropdown」の各レイヤー、そして「Menu list」の各子コンポーネントにバリアブルを割り当てていきます。
3-1. Dropdownの各レイヤーにバリアブルを割り当てる
パーツ「Dropdown」の各レイヤーのプロパティにバリアブルを割り当てていきます。
例えばItem-Aというテキストレイヤーに、「list-item-A」を割り当てると、当該のバリアブルのブーリアンfalse/trueが反映され、自動で非表示になります。割り当てが完了したときに、プレスホルダーテキストと下矢印だけが表示されている、所謂「ドロップダウンのデフォルトの状態」になっていれば成功です。

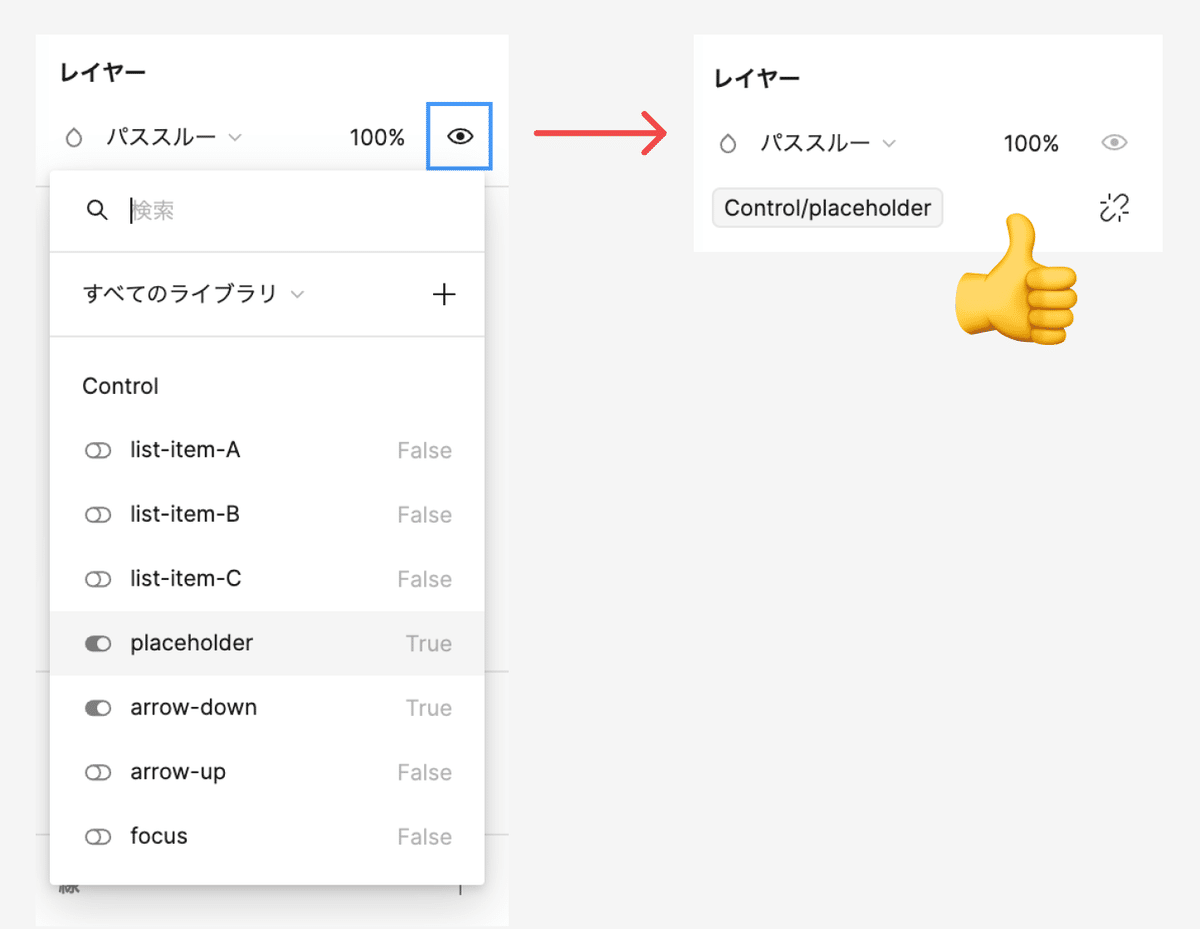
レイヤーへのバリアブルの設定の仕方:
オブジェクトを選択し、右のプロパティパネル(というのか?)の「レイヤー」にある目のマークを右クリックすると、先程作成したバリアブルのリストが表示され、割り当てることができます。(これ隠しコマンド過ぎて分かりづらい😱)

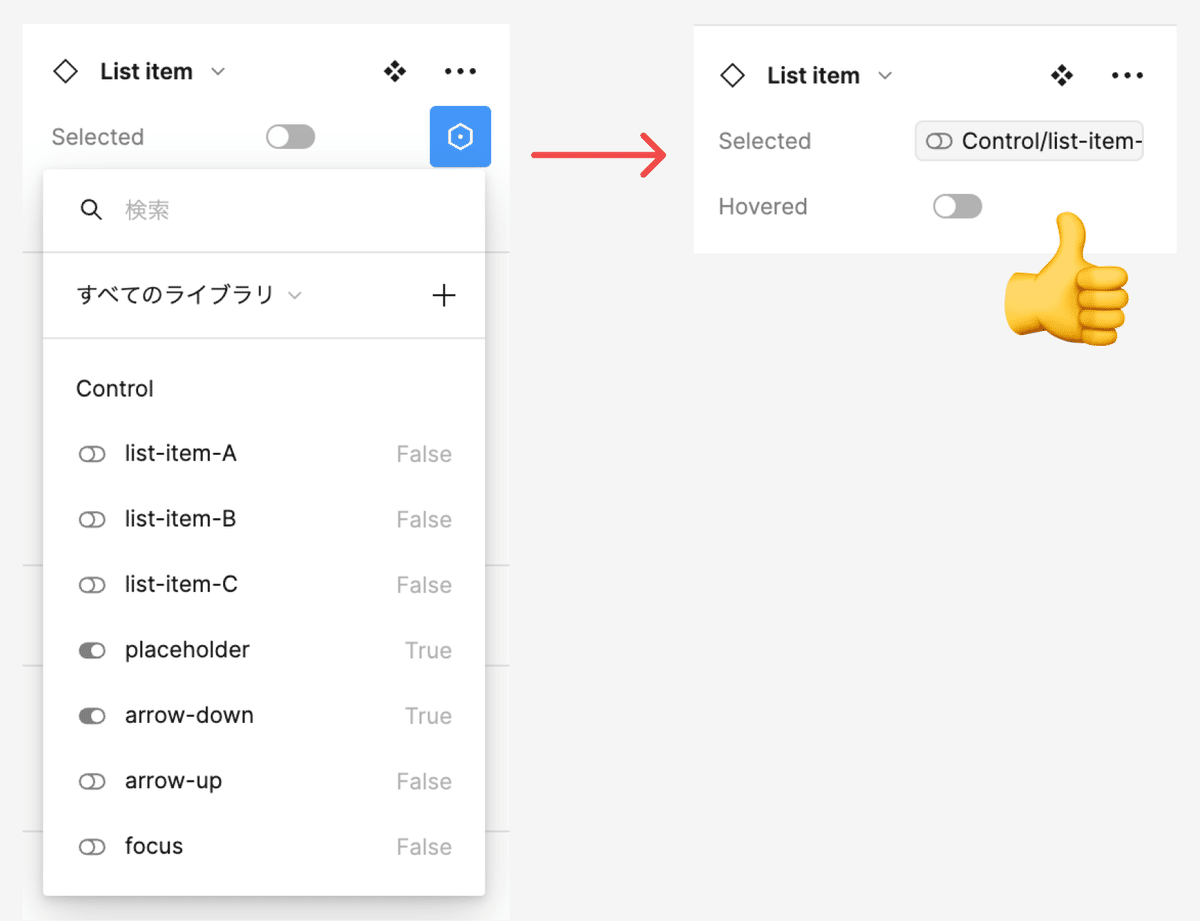
3-2. Menu listの各子コンポーネントのプロパティ「Selected」にバリアブルを割り当てる

レイヤーへのバリアブルの設定の仕方:
子コンポーネントを選択し、右のプロパティパネル(というのか?)のプロパティ「Select」の右にある六角形マークをクリックすると、先程作成したバリアブルのリストが表示され、割り当てることができます。

これで素材の準備は完了です。いよいよここからプロトタイプで制御していきます。
4.プロトタイプを作る
いよいよプロトタイプの作成になります。
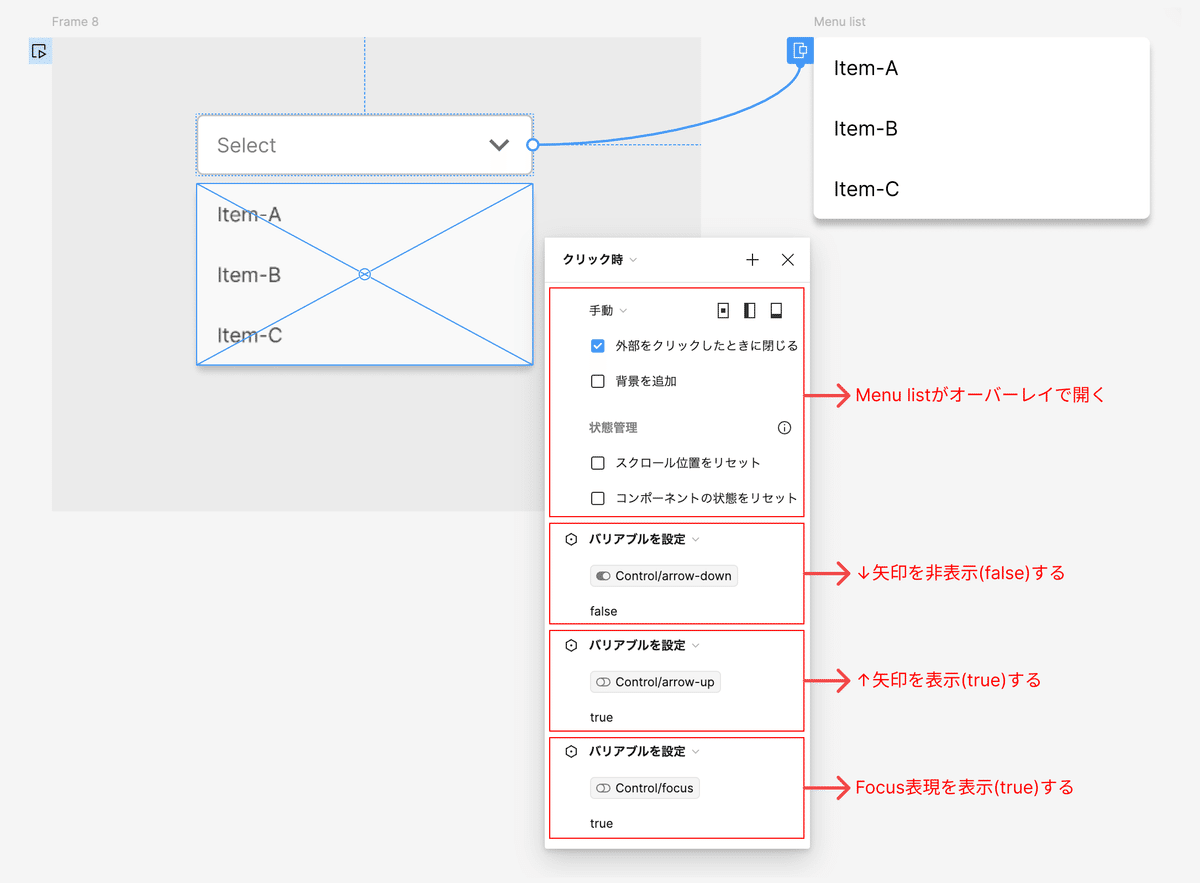
4-1. プルダウンをクリックしたら、「Menu listを開く」「DropdownにFocus表現がかかる」「↓矢印が↑矢印に変わる」
対象:Dropdown
「クリック時」に「Menu list」を「オーバーレイで開く」
「+ボタン」→「バリアブルを設定」→「arrow-down」→「false」
「+ボタン」→「バリアブルを設定」→「arrow-up」→「true」
「+ボタン」→「バリアブルを設定」→「focus」→「true」

これで、プルダウンをクリックするとFocus状態になってリストが表示されて、矢印は閉じる方向に切り替わるプロトタイプができました。(随時プロトタイプで確認しながらやると良いです)
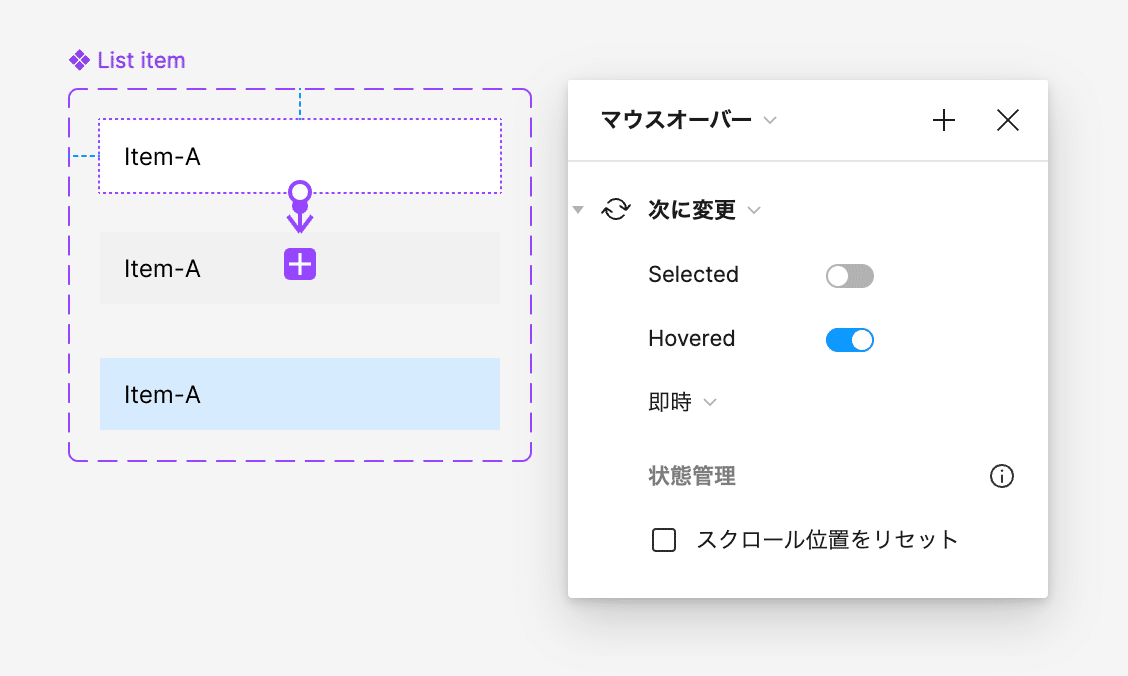
4-2. リストアイテムにホバー表現を追加する
対象:List itemメインコンポーネント/デフォルト状態のもの
「マウスオーバー」→「次に変更」→「Hovered」をtrue

これで、メニューリストをホバーすると表現が変わるプロトタイプになりました。(これは説明いらないと思いますが流れなので一応😇)
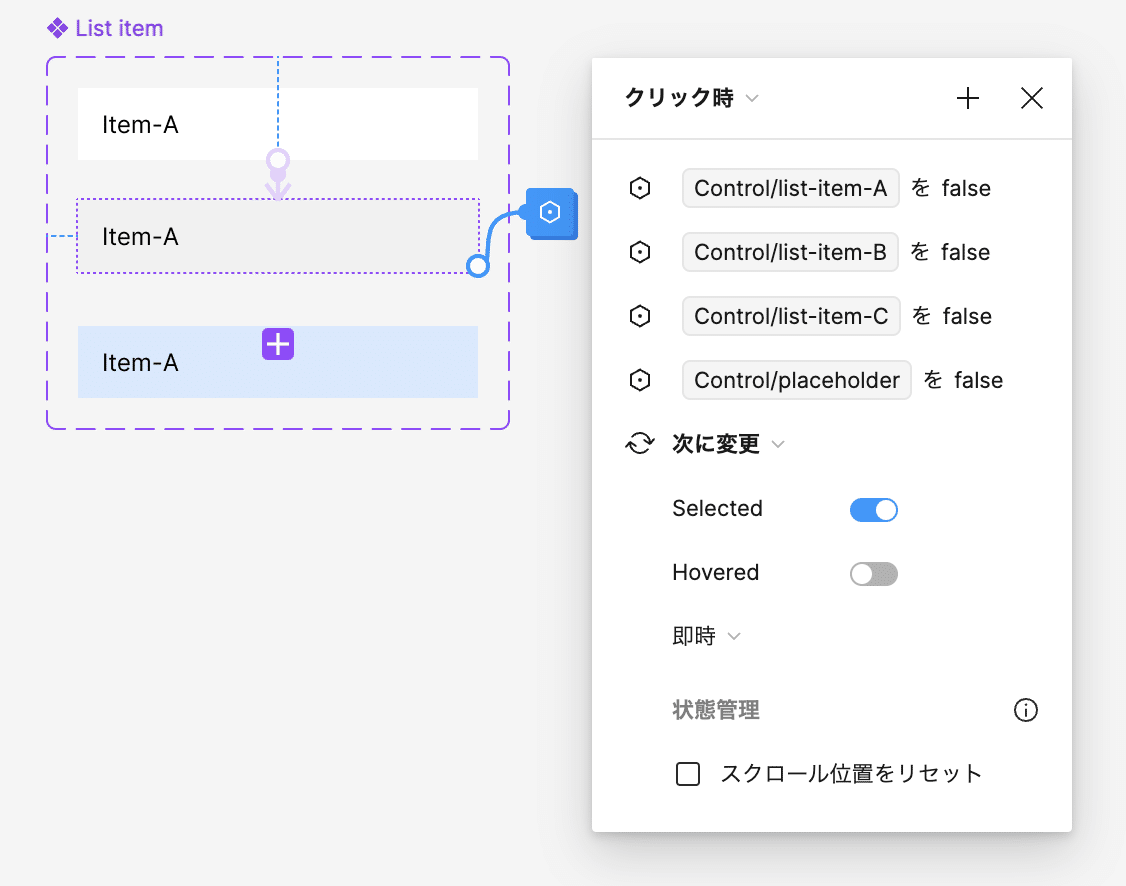
4-3. 開いたメニューのアイテムをクリックしたときに、選択しているものがハイライトされ、選択した内容がドロップダウンに反映される
対象:List itemメインコンポーネント/ホバー状態のもの
「クリック時」→「バリアブルを設定」→「list -item-A」→「false」
「+ボタン」→「バリアブルを設定」→「list -item-B」→「false」
「+ボタン」→「バリアブルを設定」→「list -item-C」→「false」
「+ボタン」→「バリアブルを設定」→「placeholder」→「false」
「+ボタン」→「次に変更」→「Selected」をtrue

1.〜4.は、リストアイテムがクリックされたときに、ドロップダウン内テキストを全部消す、という命令になります。
一見、ドロップダウン内のテキストが全部消えて終わりじゃないか、と思いますが、3-2でそれぞれの子コンポーネントのSelectedプロパティにに割り当てたバリアブルによって、「クリックしたList item子コンポーネントに割り当てられたlist-item-xがtrueになる」というウルトラCをかましてくれます。
それに加え、5.のクリックしたList itemをSelected:trueのコンポーネントに変更する命令を加えて4-3は完了です。
「ドロップダウンを開いてアイテムを選択するとテキストが反映される」というプロタイプになりましたか?
あとは、選択したらメニューリストは閉じてほしいのと、メニューリストが閉じたらForcuが外れて矢印が元に戻れば完成です
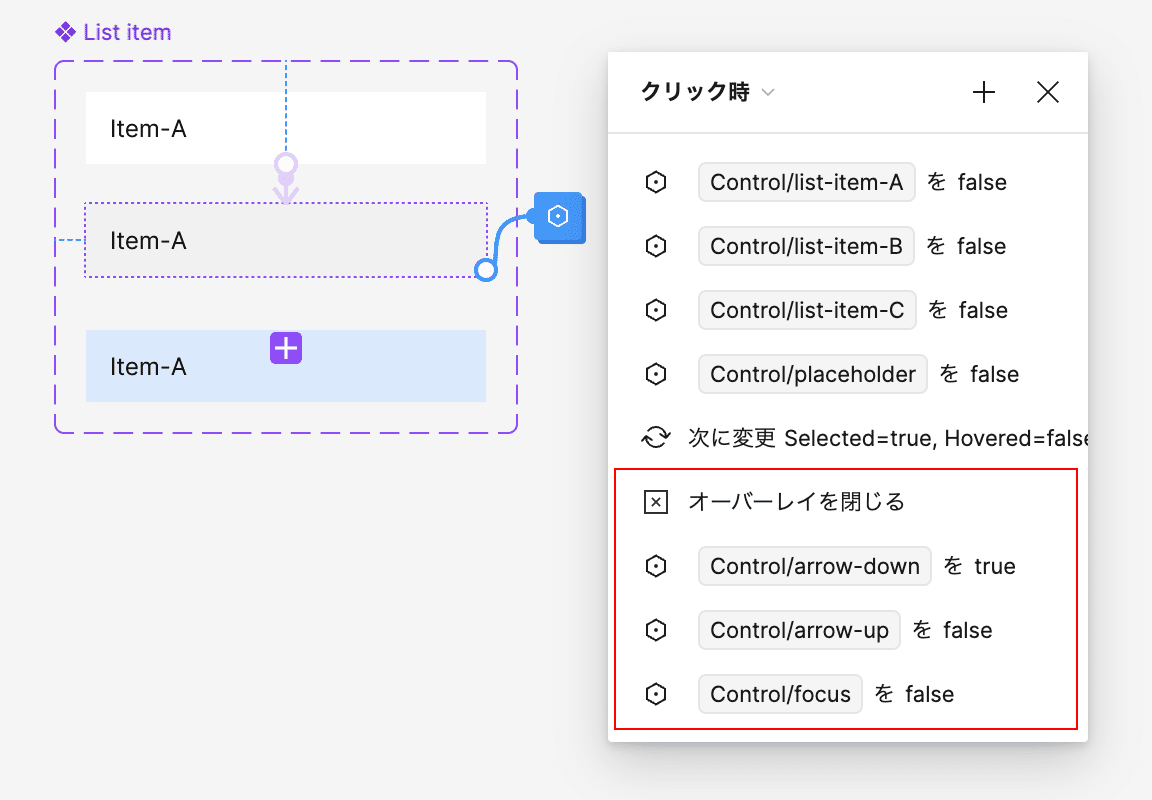
4-4. アイテムを選択したらメニューは閉じ、Focusが外れて矢印が元に戻る
対象:List itemメインコンポーネント/ホバー状態のもの
「+ボタン」→「オーバーレイを閉じる」
「+ボタン」→「バリアブルを設定」→「arrow-down」→「true」
「+ボタン」→「バリアブルを設定」→「arrow-up」→「false」
「+ボタン」→「バリアブルを設定」→「focus」をfalse

これでアイテムを選択したらメニューは閉じ、Focusははずれて矢印ももとにもどる挙動になり、完成です!!!
おわりに
今回の記事では、Figmaでドロップダウンの挙動をプロトタイプする方法について解説しました。ユーザーにとって使いやすいインターフェースをデザインする際の一助となれば幸いです。
デザインファイルをコミュニティに(初めて)公開したので、答え合わせや参考にのぞいてみてもらえればと思います。
それではまたー。
https://www.figma.com/community/file/1412348725249368372/dropdown-prototype
