
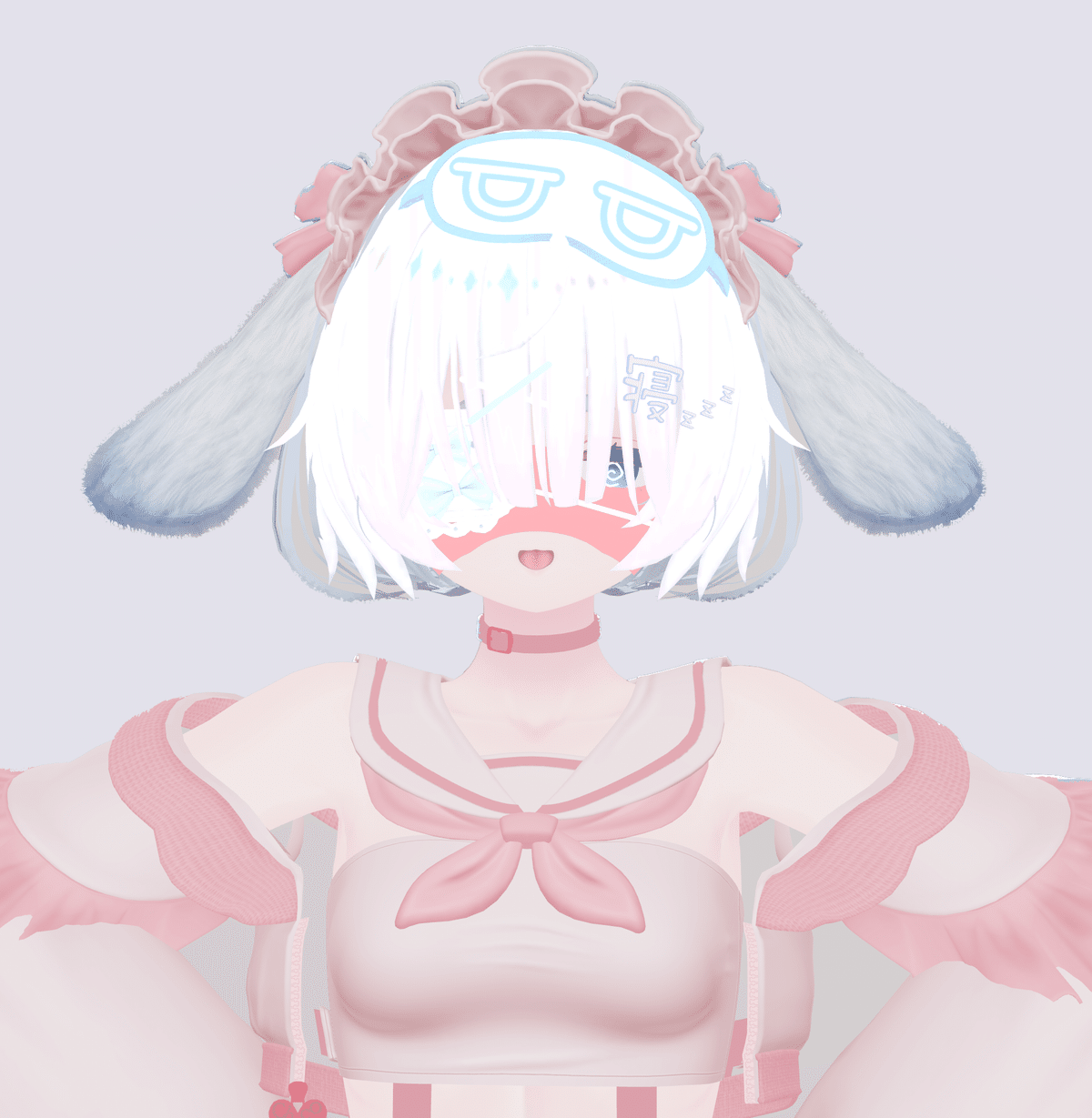
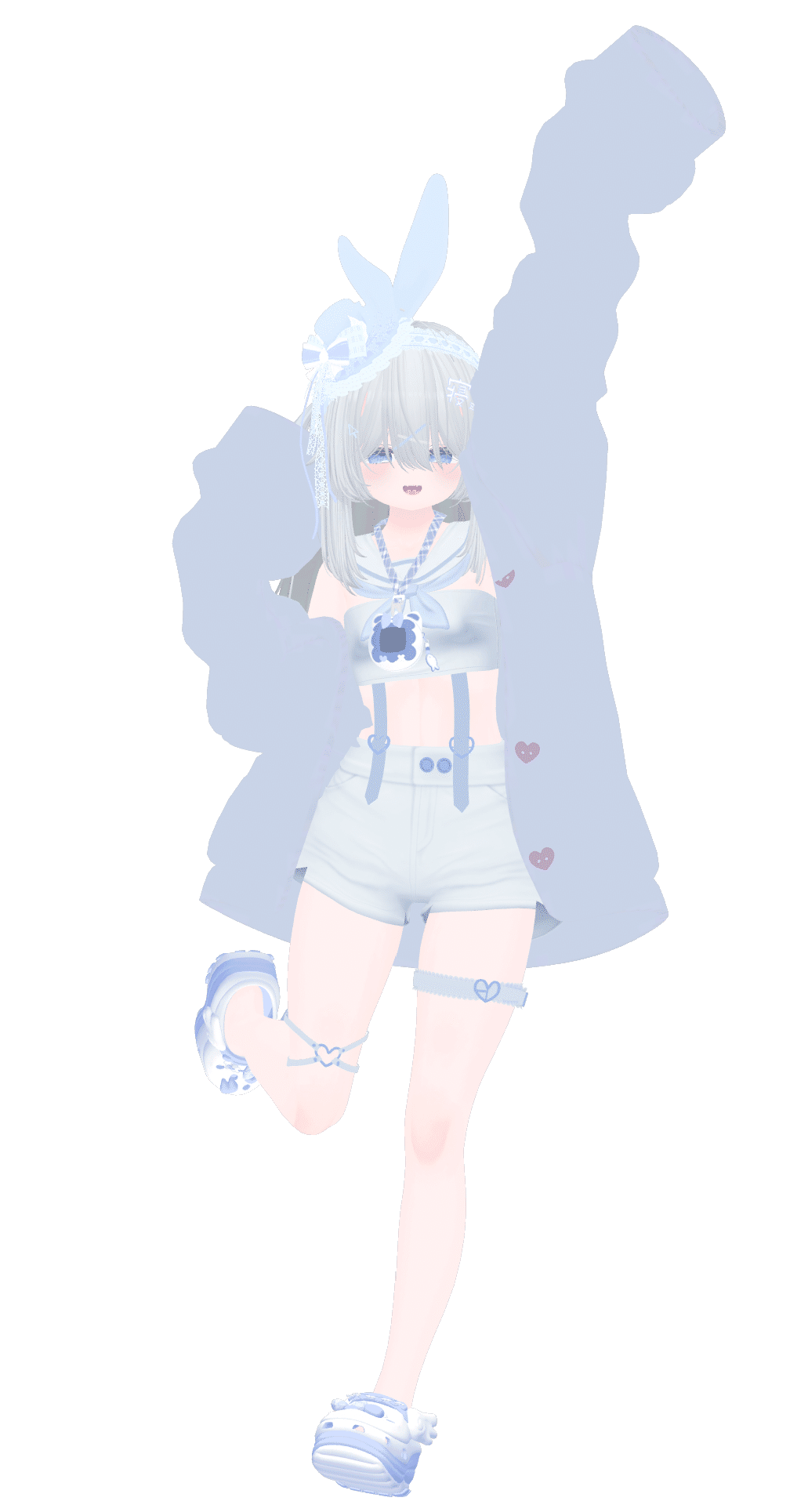
あなたのアバター、他の人からこう見えていませんか?
がんばって改変した"こだわりのアバター"

そのアバターが、こんな風に

他の人からみると、
色も明るさも頬も崩れていたら悲しいですよね。
僕は悲しかったです(n敗)。
そこでこの記事では、この崩れについて、
確認方法
修正方法
の2つに分けて、簡易的に説明します。
概要
この記事は、VRChatのアバターにおいて、
シェーダーのフォールバック(後述)によって発生する見た目の変化を簡単に低減させる手法について示したものです。
記事の対象
以下の条件に当てはまる方に向けた記事となっています。
アバター改変を行ったことがある※
VRChat Creator Companion (VCC)を利用している
lilToonを利用している
※ lilToon, シェーダー, マテリアルといった単語を知っているくらいを想定しています
前提
アバター利用者、表示者ともにPCユーザーであることを想定しています。
quest対応などに関する記事ではありません。
また、この記事は2024/8での情報をまとめたものです。
数年後に読んでも参考になるものではないと思われます。
利用ツール
以下のツールを利用します。
lilAvatarUtils
導入されていない方は、次の記事を参考に導入することをおすすめします。
シェーダーのフォールバックとは
VRChatには、セーフティという、他の人のアバターの表示を制限する機能があります。

この機能によって、シェーダーがオフにされている場合、
lilToonは、負荷の小さい代替シェーダーに置き換えられます。
この現象をシェーダーのフォールバックと言います。
ここで、フォールバック先の"負荷の小さいシェーダー"をうまく設定できていないと、この記事のサムネのようになってしまいます。

フレンドに対するセーフティのシェーダーは、デフォルトでオンになっています。そのため、フレンド間では見た目が崩れることは基本的にありません。
そのため、イベント用などの非フレンドに見せる機会の多いアバターだけでいいので、フォールバック先をしっかりと設定しておくことをおすすめします!!
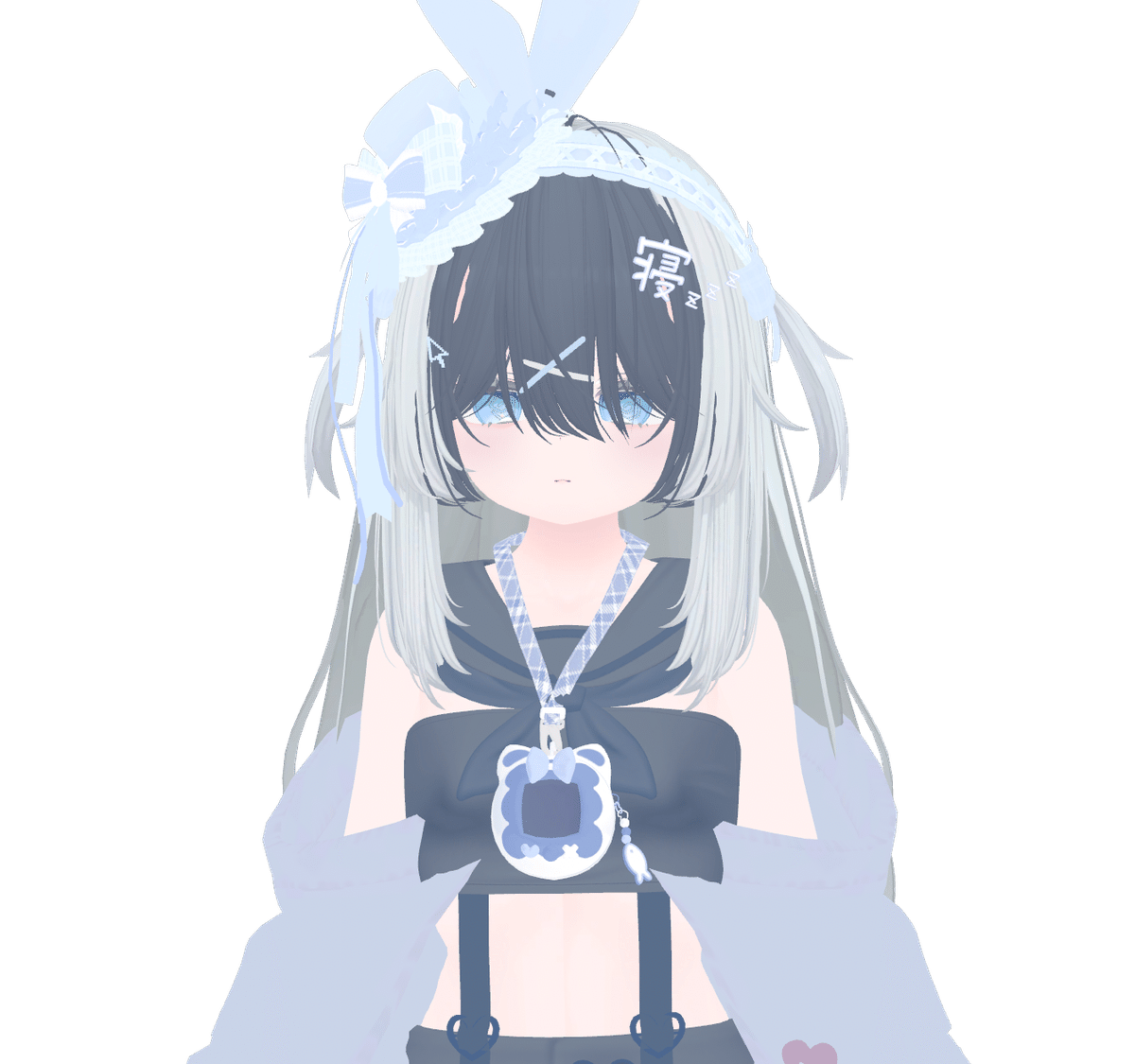
もし適切に設定できている場合、次の画像のようになります。

フォールバック先のシェーダーはlilToonに比べて機能が少なく、例えば以下の機能は使えません。
Matcap
ノーマルマップ
アルファマスクを用いた透過
シェーダー機能による色調補正
そのため、フォールバック先のシェーダーの設定は、あくまで見た目が破綻しない程度に抑えることを目標としたものとなります。
フォールバック状態の確認方法
シェーダーのフォールバック時の見た目は、Unity, VRChatの両方で確認することができます。
以下に、それぞれの環境での確認方法を示します。
VRChatでの確認方法
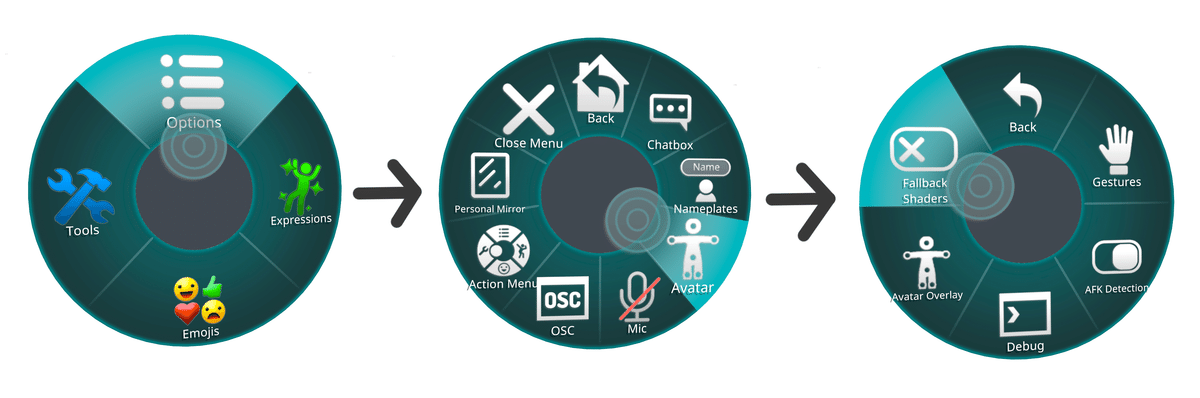
画像のように、パイメニューを開いて
オプション⇒アバター⇒シェーダーフォールバック
をオンにしてください。

そうすることで、自アバターがセーフティでシェーダーがオフになっている時、すなわちシェーダーフォールバック時の見た目に切り替わります。

(ローカルの処理なので、他の人から見た影響はないです)
Unityでの確認方法
利用ツールにて述べた、lilAvatarUtilsを利用して確認します。
まずは、lilAvatarUtilsを開きます。

次に、
ウィンドウの上部に、確認したいアバターをドラッグ&ドロップ
"Lighting"タブを選択
"Safety ON"を☑にする
としてください。

こうすることで、セーフティでシェーダーがオフになっている時、すなわちシェーダーフォールバック時のアバターの見た目を確認できます。
※ lilAvatarUtilsとVRChatでは、表示に差異がある場合があります。
そのため、最終確認は必ずVRChatで行いましょう。
フォールバック状態の修正方法
やることは次の3つです。
フォールバック先のシェーダーを統一する
色設定を焼きこむ
アルファマスクを焼きこむ
それぞれについての詳細を、以下に示します。
フォールバック先のシェーダーの統一
この画像のような明るさの違いは、フォールバック先のシェーダーが統一できていないことにより発生します。

この節では、この問題を解決するために、フォールバック先のシェーダーを統一する方法について示します。
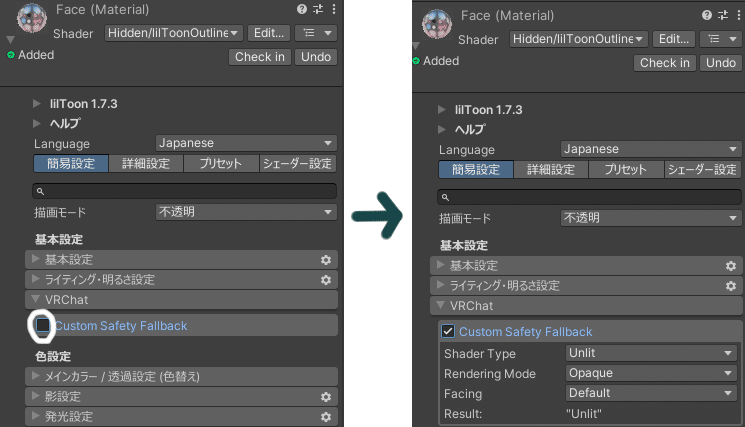
まずは、アバターで使用しているすべてのマテリアルにおいて
lilToon⇒VRChat⇒Custom Safety Fallbackを☑
にしてください。

こうすることで、フォールバック先のシェーダーを指定できるようになります。
次に、画像のように、
不透明マテリアル ⇒ Unlit/Opaque
半透明マテリアル ⇒ Unlit/Transparent
とします。

こうすることで、フォールバック先のシェーダーをUnlitというシェーダーに統一することができます。
この状態では、まだ一部半透明マテリアルや色がおかしい場合があると思われます。

備考(飛ばしてもよいです)
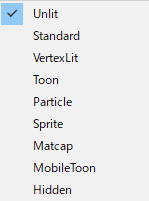
フォールバック先として指定できる代替シェーダーは、
次の画像の9つです。

しかし、ことアバターに関しては、
Unlit
Toon
のどちらかをメインとし、一部Hiddenを混ぜた構成が選ばれることが多いです。

それぞれの利点、欠点は以下の通りです。
Unlit
利点:透明マテリアルが使える
欠点:明るさの影響を受けない(常に明るい)
Toon
利点:lilToonのデフォルトのフォールバック先である
欠点:透過マテリアルが使えない
この記事では、透過マテリアルの扱いが初心者でも容易なUnlitへのフォールバック方法のみを説明しております。
Toonを用いたい場合は、
不透明マテリアル ⇒ Toon/Opaque
半透明マテリアル ⇒ Hidden(非表示) か Toon/Opaque(不透明)に
とするとよいです。
備考終わり
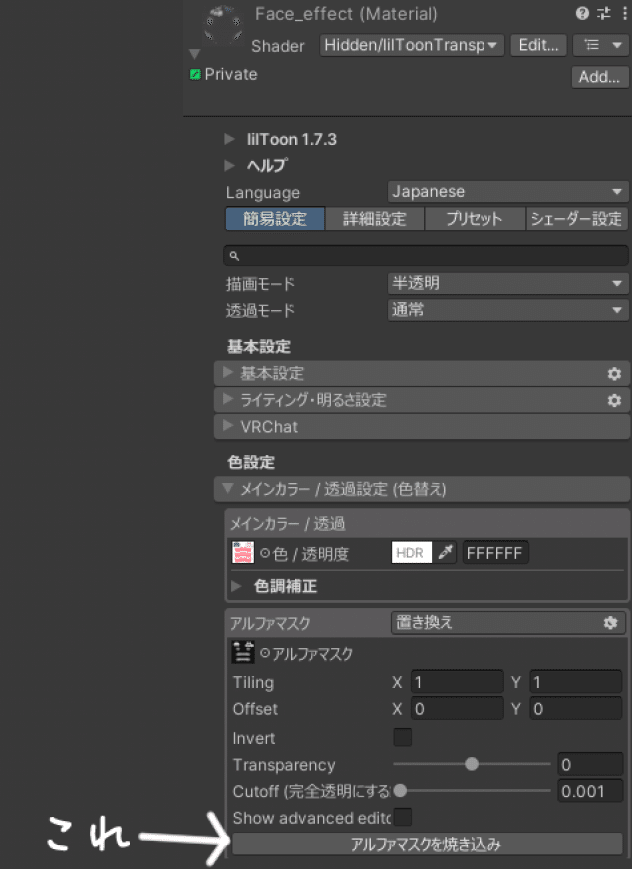
アルファマスクの焼きこみ
半透明マテリアルには、アルファマスクという別途画像によって、透過箇所を指定しているものがあります。

しかし、フォールバック先のシェーダーにはアルファマスク機能がないため、アルファマスク利用部分の表示がおかしくなってしまいます。

この問題は、テクスチャに透過情報を焼きこむことで回避できます。
やり方は簡単です。
このボタンを押して、生成される画像を保存するだけ!!

これにより、半透明マテリアルの表示は正しくなります。
(フォールバック先をUnlit/Transparentにしている場合に限ります)
しかし、この状態でもまだ色がおかしい場合があると思われます。
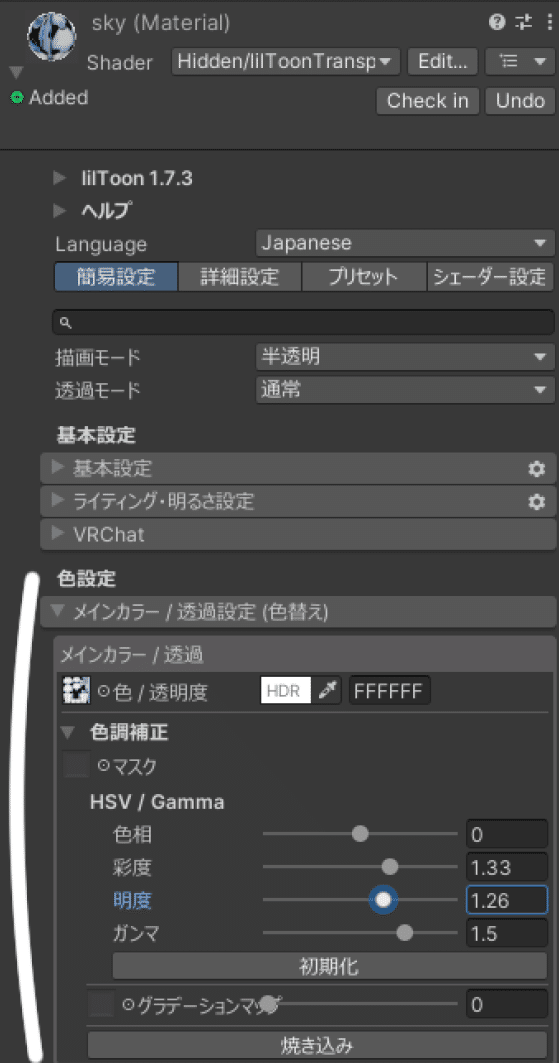
色設定の焼きこみ
lilToonには"色替え"という、Unity上で簡単に色を変えられる便利な機能があります。

しかし、この機能はフォールバック先のシェーダーには適応されません。そのため、フォールバック時に、lilToonで色替えした色と異なる色が表示されてしまいます。

この問題は、lilToonの焼きこみ機能を使って、色替えをテクスチャに反映することで回避できます。
やり方は簡単です。
このボタンを押して、生成される画像を保存するだけ!!

これで、セーフティでシェーダーがオフになっても、正常に表示されるようになりました!!
(最後はVRChatで確認することをおすすめします!)

Q&A
Q. アルファマスクを焼きこんだのに、半透明マテリアルの表示がおかしいままです。
A. フォールバック先がunlit/opaqueになっていないでしょうか?半透明マテリアルはunlit/transparentにフォールバックさせる必要があります。
Q. lilAvatarUtilsでは表示が正常なのに、VRChatで確認すると表示がおかしいです。
A. lilAvatarUtilsでは、Custom Safety Fallbackに☑が入っていない半透明マテリアルの見え方がVRChatと異なる場合があります。全てのマテリアルのCustom Safety Fallbackに☑が入っているかをもう一度ご確認ください。
Q. フォールバック状態でMatcapを適用するのは無理ですか?
A. 僕の知っている限りでは無理です。
Q. lilToonが不透明でも半透明でもなく、カットアウトという種類です。これはどうすればよいですか?
A. Unlit/Cutoutをフォールバック先にすればよいです。
Q. Toon/Transparentがありますが、これを使ってはいけないのですか?
A. 公式ドキュメントによると、Toon/Transparentは値では存在しますが、内部的にはUnlit/Transparentに置き換えられるそうです。そのため、Toon/Transparentは実質的に存在しません。
Q. ファーシェーダーはどうすればよいですか?
A. 毛はなくなってしまいますが、基本的にはUnlit/Opaqueで代用することとなります。
まとめ
この記事では、セーフティでシェーダーがオフにされている場合でも見た目が崩れないために、lilToonのフォールバック先をうまく設定する方法について示しました。
間違っている、不足している、わからないなどは気軽に教えてくださるとありがたいです!!
DM:https://twitter.com/kusumi_bell
マシュマロ:https://marshmallow-qa.com/bell_856
