
fxhash作品"Entanglement"の作り方
"Entanglement"ってなんやねん
こんにちは。kusakariです。
fxhashで"Entanglement"というp5.jsを利用したジェネラティブ作品を発表しました。どういうものかぜひ下記で体験してみてください。variations ∞ボタンをポチポチ押す度にいろんな出力が見られて楽しいです。
ここではこの作品がどのように作られたかを解説したいと思います。
着想
このところ直線から形状を作り、そこにそれを曲線化した形状を重ねることにおもしろさを感じ、いろいろ試していました。
Curves.🌀#p5js #creativecoding #generative #generativeart #dailycoding pic.twitter.com/YnEJ2ZJiMv
— kusakari (@kusakarism) March 7, 2022
さらに直線と曲線からなる形状について、始点と終点を定め動かしてみると独特の躍動感が生まれ(弾性を感じるからか?)、塗りや動き方で遊んでいました。
Forming endlessly.https://t.co/By8QsIjlU6#p5js #creativecoding #generative #generativeart #dailycoding pic.twitter.com/yTrWXAIZ0V
— kusakari (@kusakarism) March 9, 2022
Line Is Beautifulhttps://t.co/PSPjkGYjts#p5js #creativecoding #generative #generativeart #dailycoding pic.twitter.com/DcHIlI7CaL
— kusakari (@kusakarism) March 11, 2022
ここで「この遷移する動きの軌跡をそのまま描画したらどうなるだろう?」と思い付き、そこから発展させて"Entanglement"という作品が生まれました。
作り方
具体的な作り方について解説します。
まずCanvasを格子を設定します。下記は3×3です。

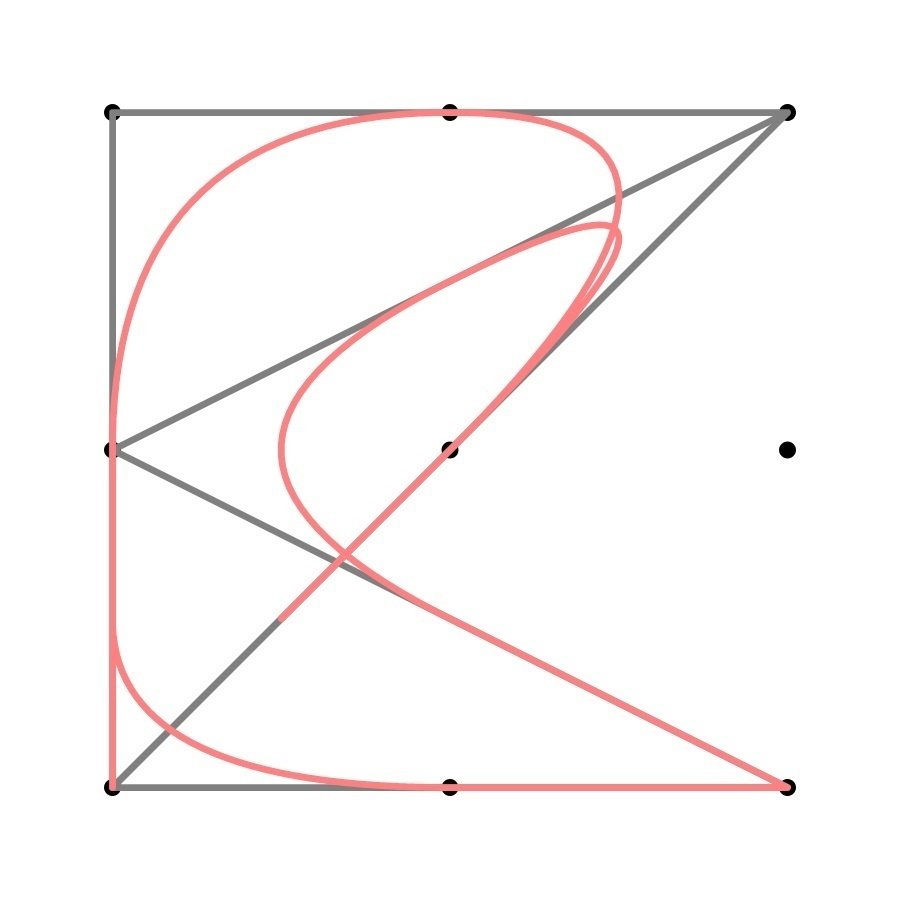
その中からランダムに点を選び、それらを順番に結んで最後に終点と始点を結び、閉じた形状を作ります。下記は一つの閉じた形状です。

直線からなる閉じた形状に対してChaikinアルゴリズムで角丸化します。これが遷移元の形状になります。

Chaikinアルゴリズムはシンプルかつ強力な角丸化法で下記がわかりやすいです。(要は角を再帰的に削って丸くしている)
次に遷移先の点をまたランダムに選び、閉じた形状を作成します。

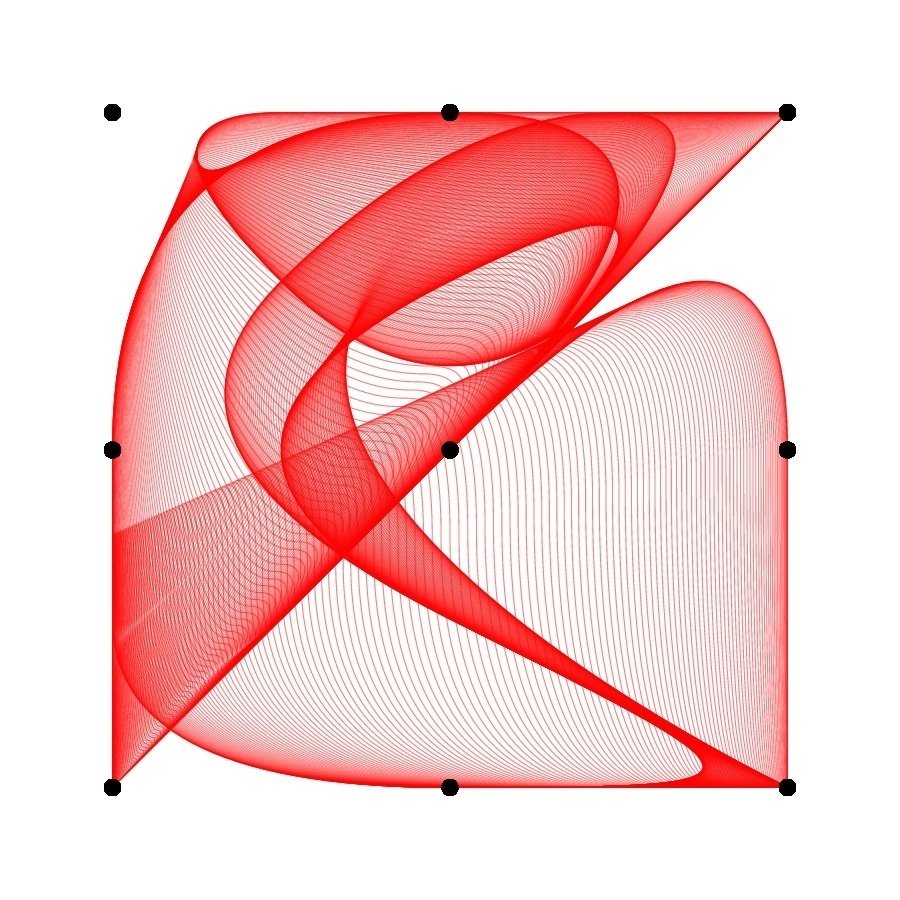
遷移元から遷移先まで形状を動かします。

遷移中の軌跡を消さずに残すと面のような面持ちになります。(面のような面持ち?)

異なる種類の色を組み合わせて"Entanglement"が完成しました。

終わりに
"Entanglement"はfxhash上でうれしいことに完売しました。(本当にうれしかった)
マーケットプレイスでは購入可能ですので、よろしければ見てみてください。
